こんにちは!ZIGです。
ここではワードプレステーマ「THE THOR(ザ・トール)」の吹き出しパーツの画像編集方法やデザインカスタマイズ手順をまとめています。
実は私、「THE THOR(ザ・トール)」の吹き出しパーツを初めて使ったとき吹き出しパーツの画像が変更できねえええええええ!!とかなり手間取りました。分かってしまえば非常に簡単に編集出来たんですけど(笑
そんな経験も踏まえて手順をまとめましたので、THE THORをお持ちの方は参考にどうぞ。
吹き出しパーツの画像を変更する手順
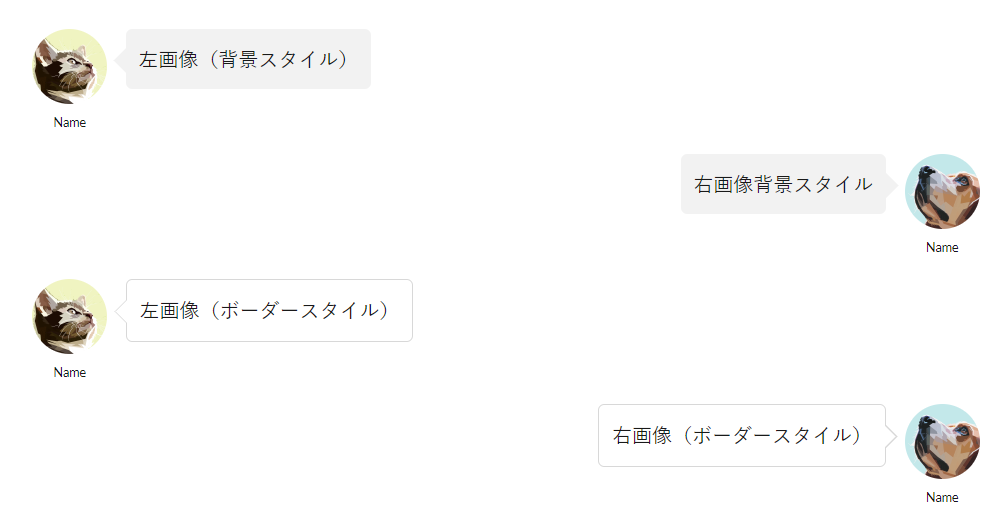
「THE THOR(ザ・トール)」の吹き出しパーツは「背景スタイル」「ボーダースタイル」の2種類があらかじめ用意されています。
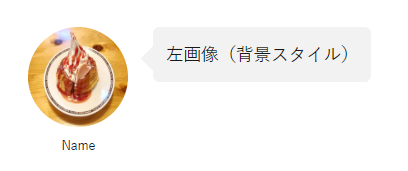
以下はデフォルト状態の吹き出しパーツですね。

画像のように、あらかじめ画像も挿入されています。が・・・
もちろん実際に使用する場合は画像を変更しますよね。しかし・・・この画像の変更方法が最初よく分かりませんでした(汗
管理画面のどこかに設定項目があるのか?と思ったのですが見当たりません。
で、いろいろ弄ってたら分かりました。この画像、エディタ上で簡単に編集出来ます。
吹き出しパーツの画像の変更手順(ビジュアルエディタ)
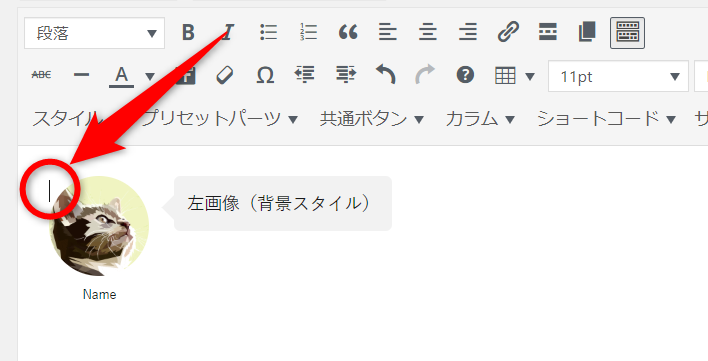
デフォルトの画像を変更するには、まず吹き出しパーツの画像部分にカーソルを合わせます。

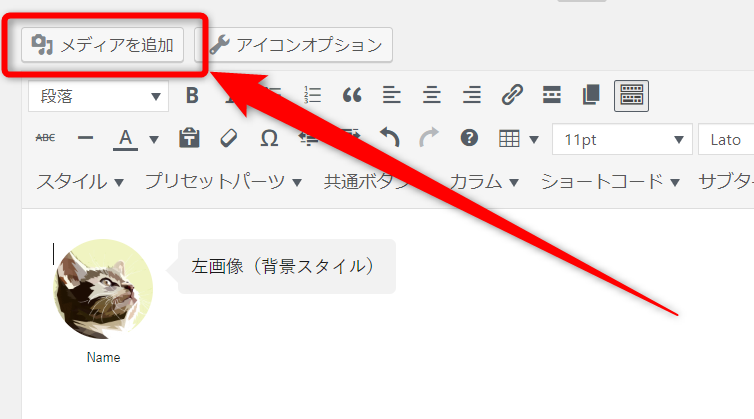
次に「メディアを追加」をクリック。

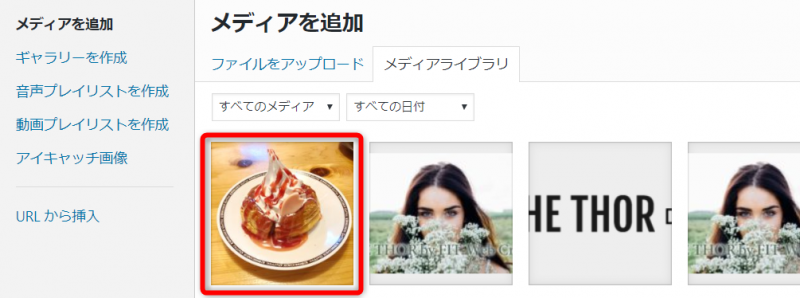
メディアライブラリから画像を選択するか、新たにファイルをアップロードします。

今回はあらかじめアップロードしておいた上記の画像を使います(笑
画像を挿入すると、吹き出しパーツの画像が変更されました。

ちなみに画像下の「Name」は普通のテキストなので簡単に編集出来ます。
吹き出しパーツの画像の変更手順(テキストエディタ)
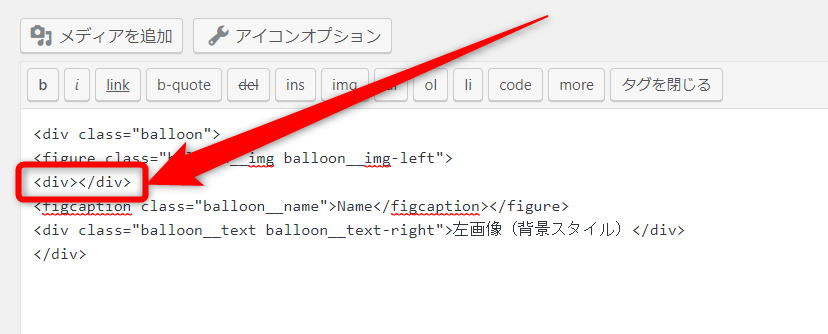
テキストエディタの場合は以下の赤枠内に画像を挿入すればOK。

<div>ここに画像を挿入</div>
・・・ですね。
どちらの方法でも吹き出しパーツの画像は変更可能です。
吹き出しパーツのデザインカスタマイズ手順
「THE THOR(ザ・トール)」の吹き出しパーツはデザインもカスタマイズできます。
手順は以下の通り。
まずはワードプレスの管理画面「外観」⇒「カスタマイズ」をクリック。

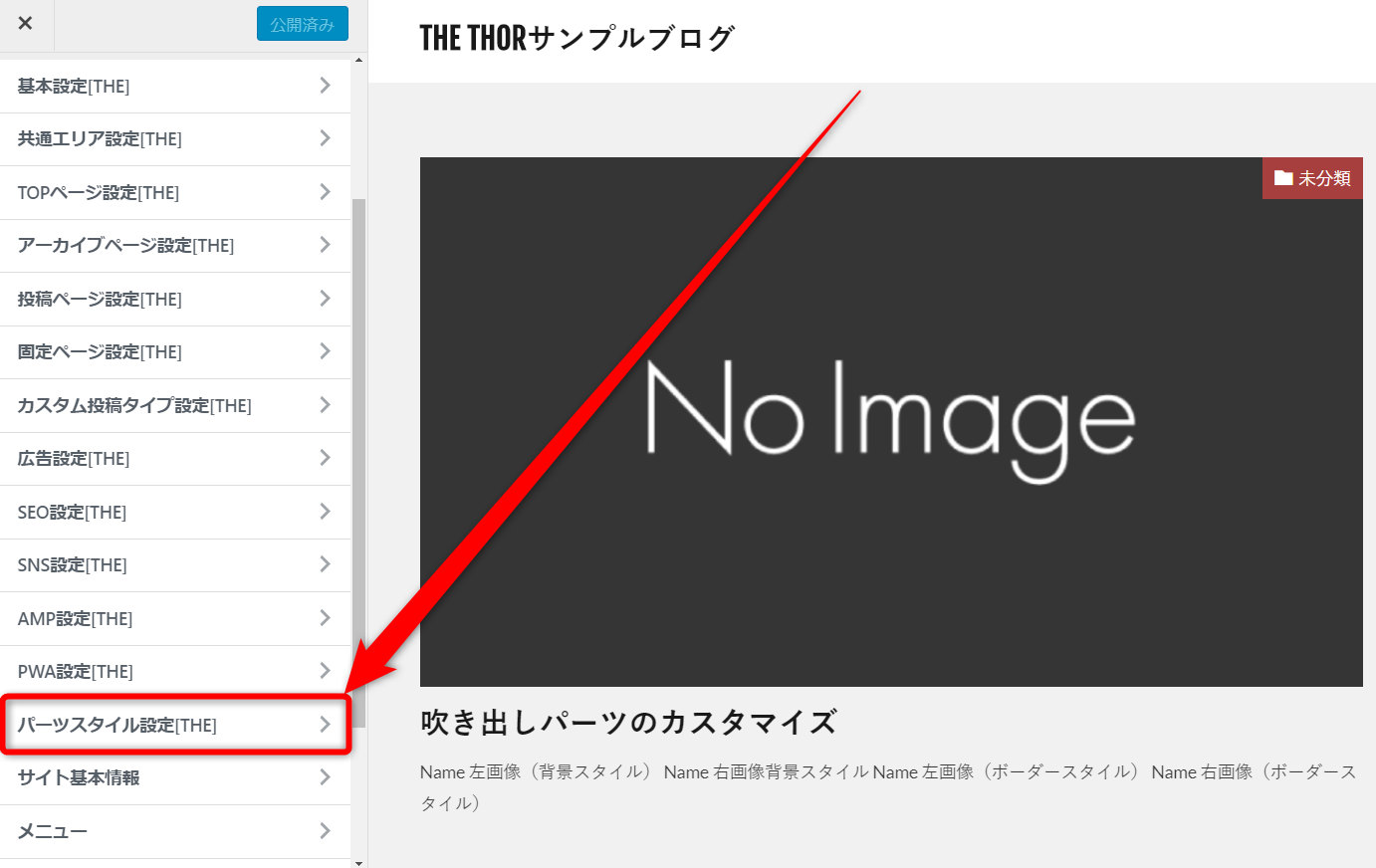
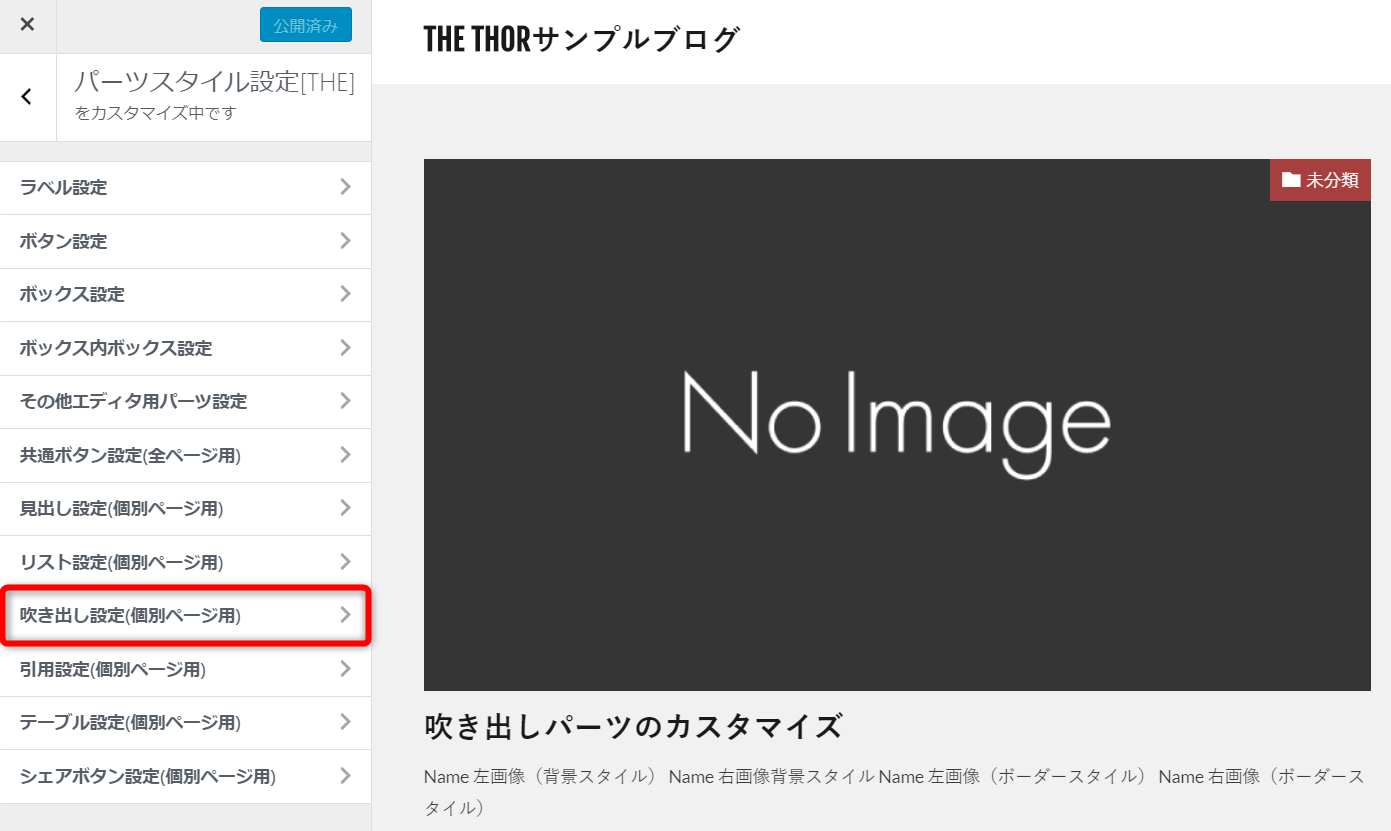
カスタマイズメニューの「パーツスタイル設定」をクリックします。

パーツスタイル設定の「吹き出し設定(個別ページ用)をクリック。

ここで吹き出しのデザインをカスタマイズできます。
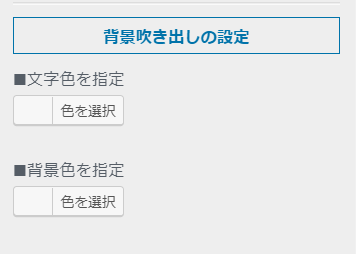
背景吹き出しの設定

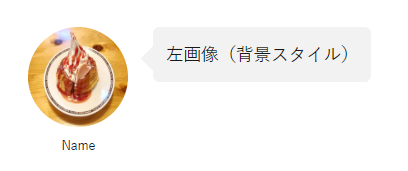
「背景吹き出しの設定」は「背景スタイル」の吹き出しのデザインを変更出来ます。
先ほど画像を変更したパーツですね。

この吹き出しの文字色と、吹き出しの背景色が変更出来ます。
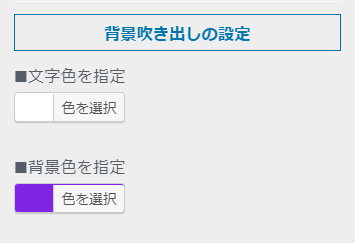
例えば文字色を白(#ffffff)、背景色を紫系(#8224e3)に変更してみると・・・

このように見た目がかなり変わります。

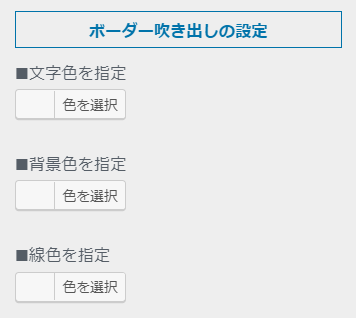
ボーダー吹き出しの設定

「ボーダー吹き出しの設定」では「ボーダースタイル」の吹き出しデザインを変更出来ます。
こちらの吹き出しパーツですね。

ボーダースタイルは枠線があるので、文字色・背景色・枠線の3つが編集できます。
このあたりは使用しているスタイルやサイトのデザインに合わせて変更すると良いでしょう。
吹き出しデザイン変更に関する注意点
吹き出しデザインのカスタマイズはスタイルを変更をした後で行いましょう!
吹き出しのデザイン設定は新たなスタイルをインポートするとすべてリセットされてしまいます。
これは他のカスタマイズ項目と同様ですね。
デフォルトスタイルのままデザインを弄り、その後にスタイルの変更を行うとすべての設定がデフォルト状態に戻ってしまうので注意してください。
まとめ
というわけでワードプレステーマ「THE THOR(ザ・トール)」の吹き出しパーツの画像編集およびカスタマイズ手順をまとめてみました。
吹き出しパーツは使用頻度の高いパーツなので、サイトに合ったデザインにして活用したいところですね。
とりあえず、スタイル変更前にカスタマイズしないよう注意しましょう!


