こんにちは!ZIGです。
ここではワードプレステーマ「THE THOR(ザ・トール)」のタグ管理およびタグランキングの使い方をまとめてます。
タグ管理とタグランキングはランキング作成を補助する機能。実際作ったことがある方は分かると思いますが、ランキングの作成って意外とめんどくさいですよね!そんなランキング作成の作業が激しく効率化出来る機能がTHE THORには備わっています。
一度作成してしまえばサイト内の好きな場所にランキングを掲載できますし、修正も非常に簡単。ランキング作成にかかる時間をこれでもか!と短縮してくれるステキ機能なのです♪
ただ、慣れないとちょっと使いにくいので(汗
そんなタグ管理とタグランキングの使い方を画像付きで徹底解説しました!
THE THORにおけるランキング作成の手順
ワードプレステーマ「THE THOR(ザ・トール)」でランキングを作成する場合、以下の手順で進める必要があります。
[box class=”yellow_box” title=”タグランキング掲載手順”]
- まず「タグ管理」でタグ(各商品)を登録
- 「タグランキング」を作成してショートコードを生成
- ショートコードを投稿ページ(またはフリースペース)に掲載する
[/box]
要するにランキングを作成したい!と思っていきなり「タグランキング」機能を使ってもランキングは作成出来ないってことです。
ここ注意。
というわけでこの手順に沿って作業の流れを解説して行きます。
タグの新規追加
まずは「タグ管理」でランキングに表示させる商品・サービスを登録していきます。
今回は例として、以下のタグを作成する流れで解説しますので参考にして下さい。

[aside type=”warning”]なお、このデザインはデフォルトスタイルを使用してる場合のものになります。着せ替えたスタイルによって表示は若干変わります。[/aside]
ワードプレスの管理画面「タグ管理」⇒「新規追加」

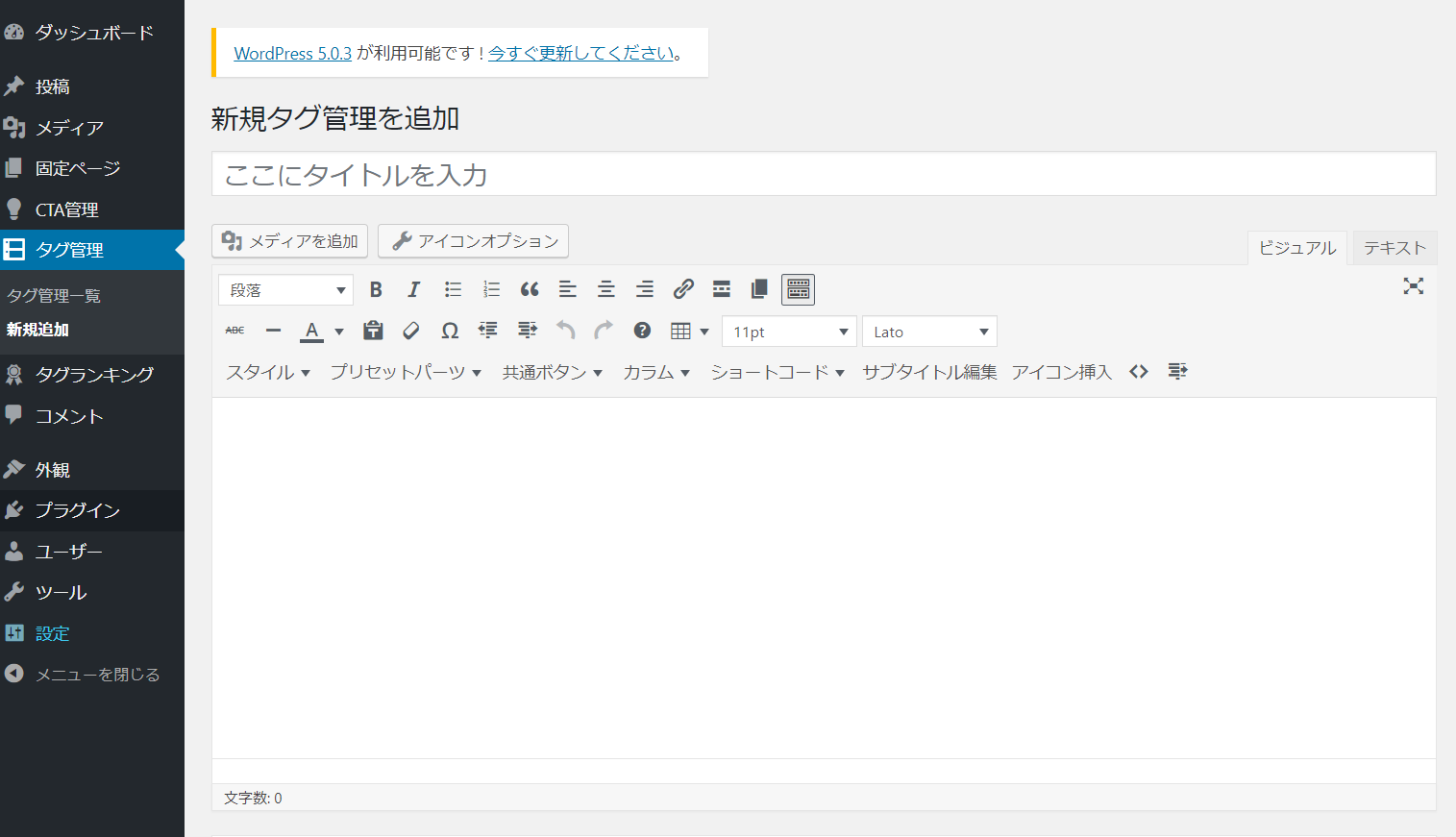
すると通常の投稿ページ作成と同様の画面が表示されます。

・・・が、とりあえずここは使いません。
この画面を下にスクロールすると、「タグ管理オリジナルフォーマット」という項目があります。

こちらでタグの詳細を設定していきます。
設定項目は以下の通り。
[box class=”yellow_box” title=”タグ管理オリジナルフォーマットの設定項目”]
表示スタイル
おすすめ度
バナー広告
バナー横テキスト
詳細ページリンク
AFページボタン
[/box]
今回のサンプルタグでは以下のように入力しました。

[box class=”yellow_box” title=”サンプルのタグで設定した項目”]
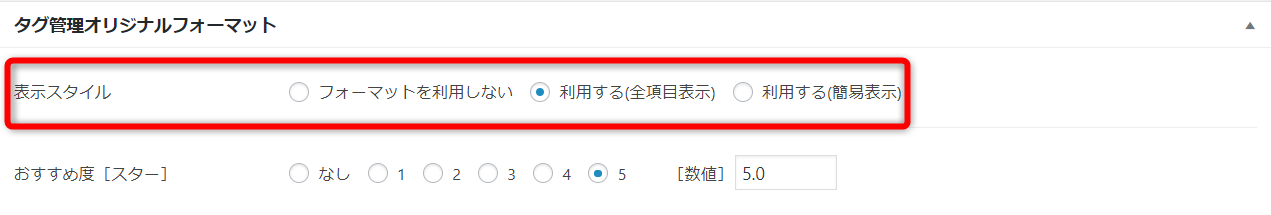
- 表示スタイル:利用する(全項目表示)を選択。基本的にコレがおすすめ(※)
- おすすめ度:星を5に設定し、数値を[5.0]に設定
- バナー広告:ワードプレス上にアップした画像URLを記載(本来はアフィリエイトバナーを掲載)
- バナー横テキスト:バナー横に表示されるテキストを記載
- 詳細ページリンク:[リンク先URL]はサイト内に詳細解説ページを作成し、リンクを掲載。[ボタンのテキスト]は「詳細ページへ」と入力
- AFページボタン:[リンク先URL]に公式の商品詳細ページのURLを入力し、[ボタンのテキスト]は「公式ページへ」と入力
[/box]
※表示スタイルを「利用する(全項目表示)」にすると「独自項目名:見出し○」という項目が表示されますが、とりあえず何も入力しなくてOKです。入力しなければこの項目は表示されません。
あとは忘れずタグのタイトルを入力しておきましょう。

タグのタイトルはサイト上には表示されませんが、タグ管理の一覧に表示されます。なので何の商品のタグなのか?分かるようタイトルを付けると管理がしやすいですね。
以上の設定が完了したら投稿ページと同じように「公開」をクリックします。
これでタグがひとつ追加されました。

あとは同様の流れで複数のタグを登録して行きましょう。
ランキングに掲載する商品毎のタグを登録すれば、タグランキングを作成する準備は完了です。
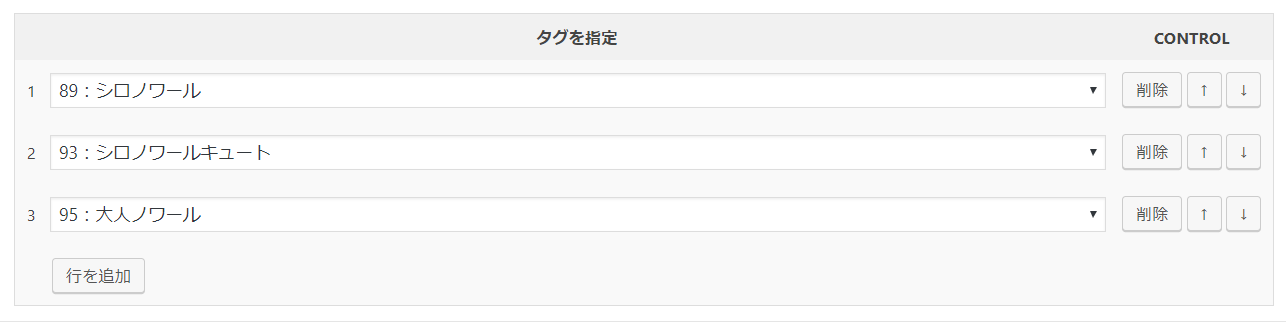
今回は3つのタグを登録してみました。

これらのタグを使ってタグランキングを作成してます。
タグランキングの作成
タグの登録が完了したら、タグランキングを作成します。
管理画面の「タグランキング」⇒「新規作成」をクリック。

するとタグランキングの作成画面が表示されます。

まずはタイトルを入力ですね。

このタイトルもサイト上には表示されません。タグランキングの管理画面で表示されるものなので、何のランキングか分かるタイトルを付けておくと管理がしやすいでしょう。
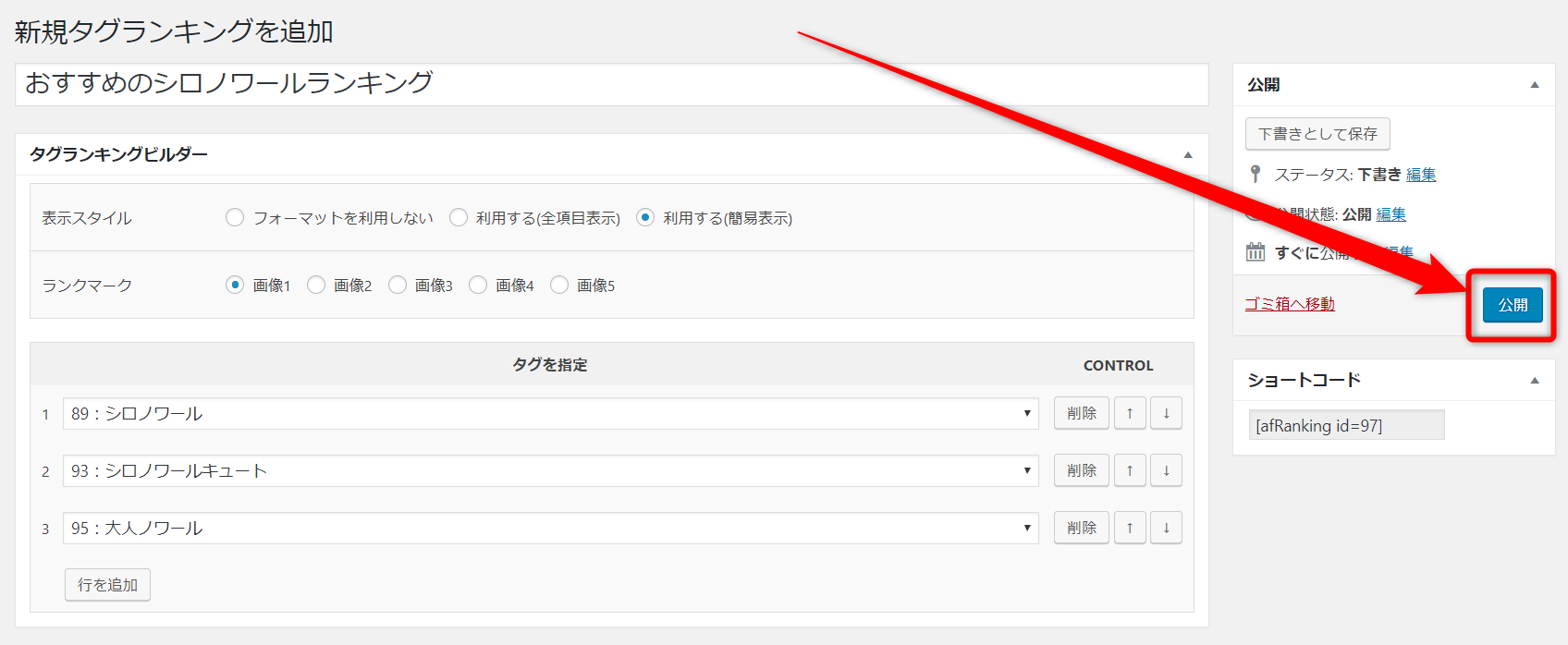
タイトルを入力したら「タグランキングビルダー」を使ってランキングを作成して行きましょう。
タグランキングビルダーの設定項目は3つあります。

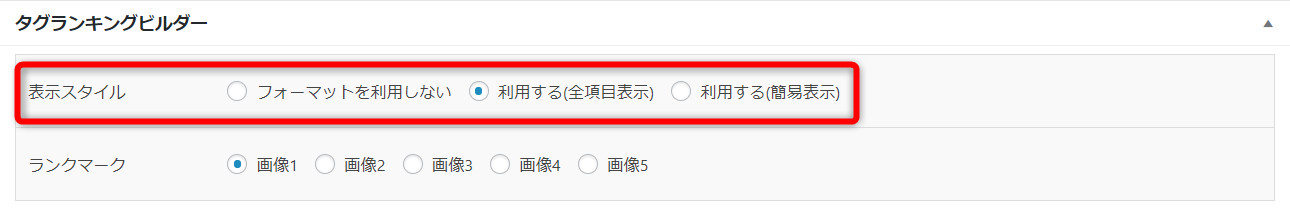
表示スタイルについては「利用する(全項目表示)」が基本的におすすめです。理由は後ほど解説します。
「ランクマーク」ではランキングの画像をいくつかのパターンから選択できます。ここは好みで選択してしまってOK。
今回はあくまで例なので「画像1」のままにしておきます。
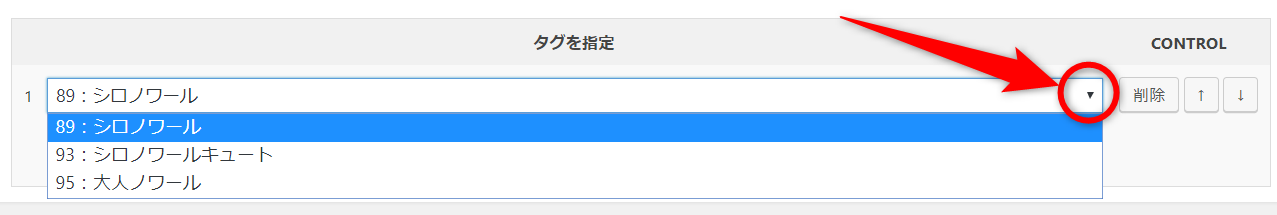
「タグを指定」はあらかじめ登録しておいたタグをドロップダウンで選択出来るようになっています。

なので、1位から順番にタグを並べていきましょう。
今回は商品が3つなので、これで完成。

設定が完了したら「公開」をクリックします。

あとは投稿ページに以下のショートコードを掲載すればランキングが表示されます。

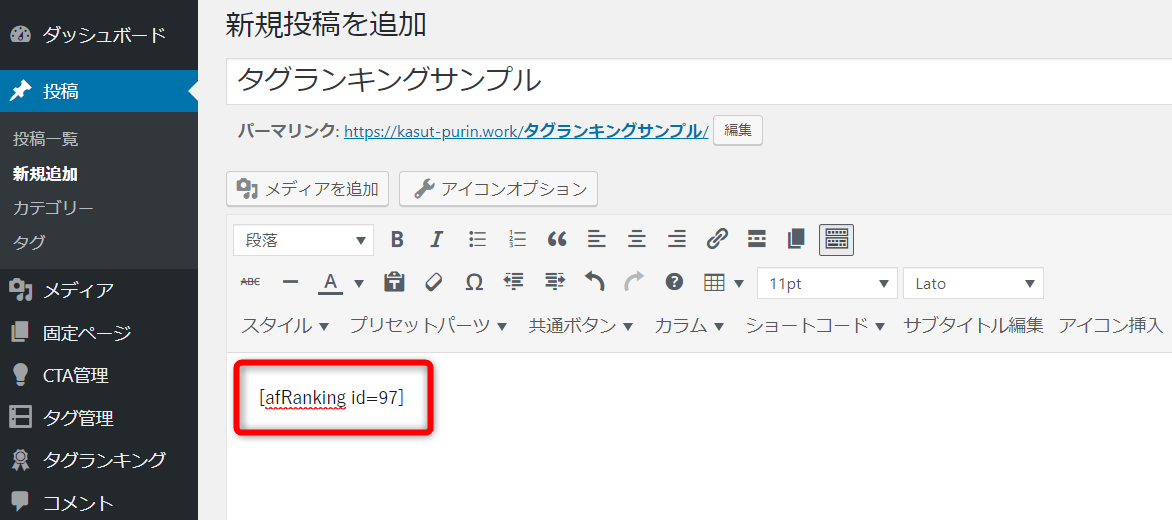
ショートコードの掲載
試しに投稿ページをひとつ作り、先ほどのショートコードを掲載すると・・・

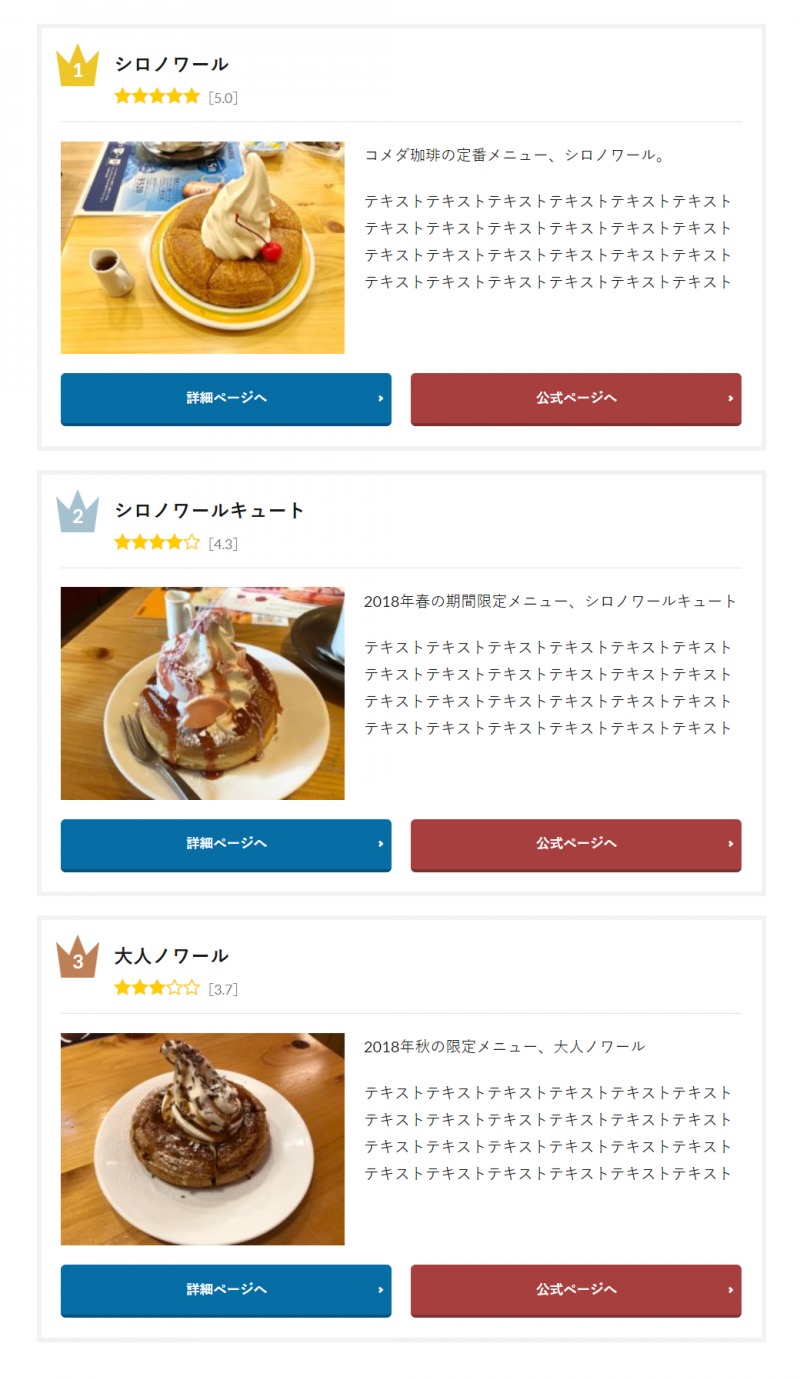
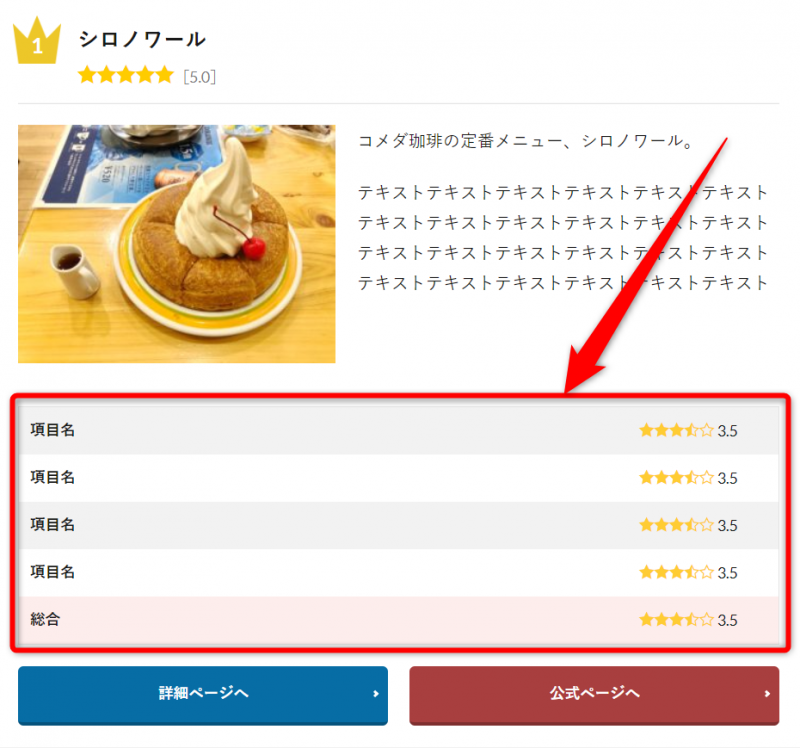
こんな感じのランキングがタグひとつで挿入できちゃいます♪

このように、一度作ってしまえばショートコードひとつでランキングを掲載できるようになります♪
フリースペースにランキングを掲載する手順
タグランキングは投稿ページ内だけでなく、フリースペースにも挿入可能です。
例えば記事下に配置して、すべての記事の最後にランキングを表示させるなんてことも出来るってことです。
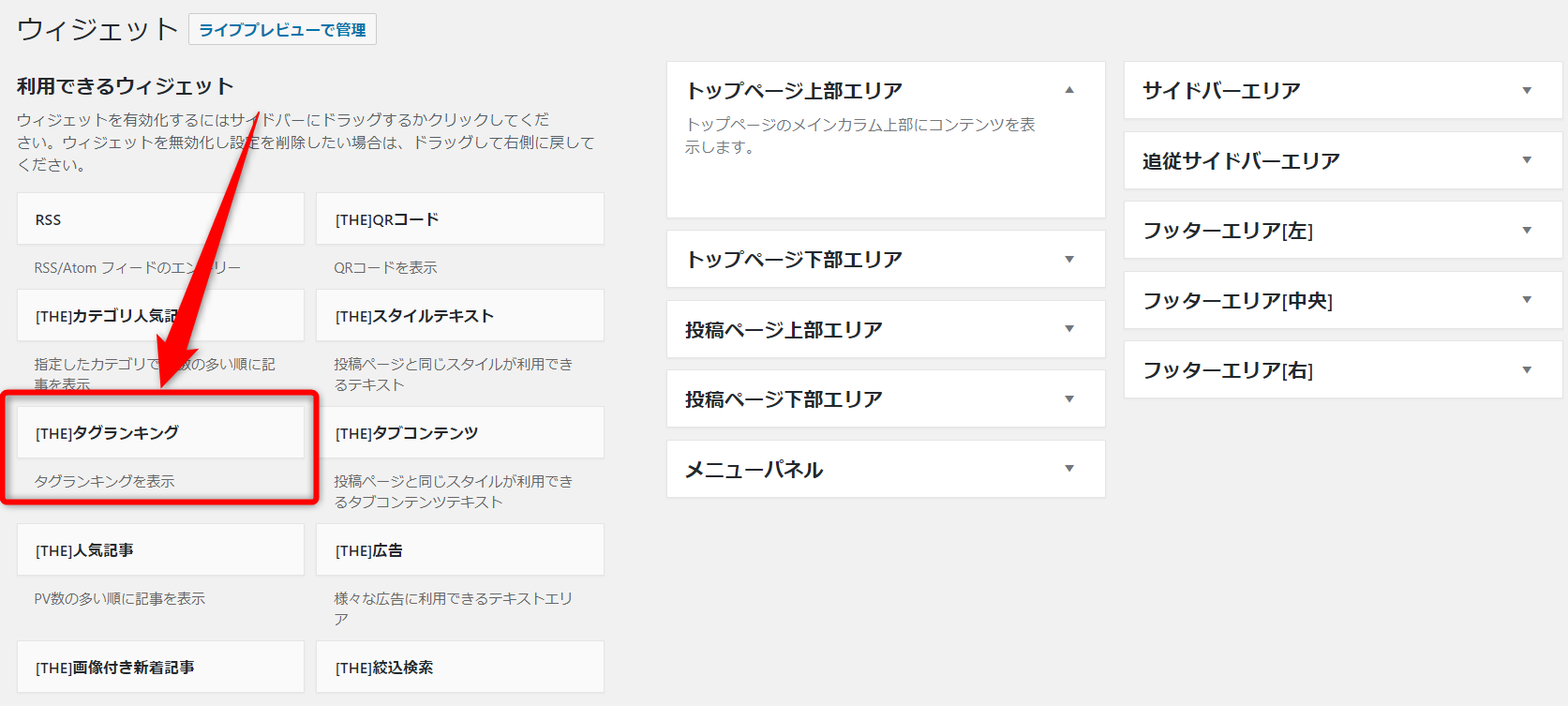
手順としてはまず「外観」⇒「ウィジェット」を選択。

「利用できるウィジェット」の中に「タグランキング」というパーツがあります。

このパーツを表示させたいスペースにドラッグ&ドロップすれば良いだけです♪
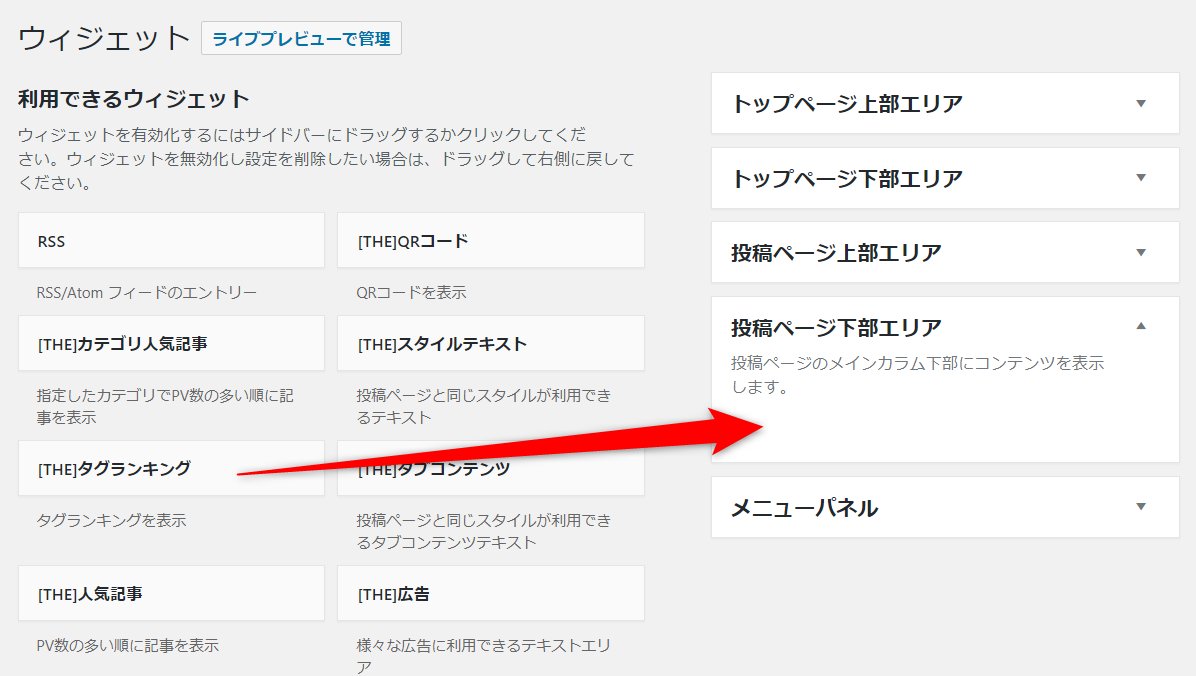
例えば投稿ページの下にランキングを表示させたいなら、「投稿ページ下部エリア」に「タグランキング」をドラッグ&ドロップします。

あとは「タイトル」に実際サイト上で表示されるランキングの見出しを入力し、「タグランキングID」から表示させたいタグランキングを選択すればOK。

「タグランキングID」はドロップダウンで選択できるようになっています。
複数のタグランキングを作成している場合は表示させたいタグランキングを選択して下さい。
・・・で、編集が完了したら「保存」をクリック。
これで投稿ページ下にランキングが表示されるようになります。
管理タグの編集
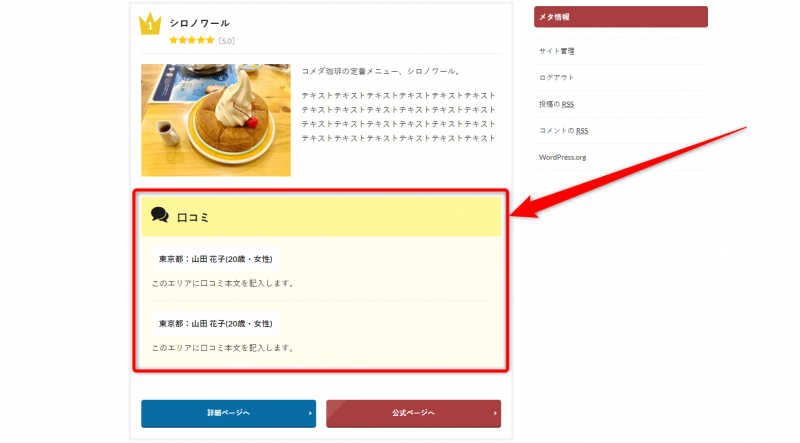
タグ管理に登録したタグを編集すれば、以下の画像のようにランキングに口コミなどを表示させることが出来ます。

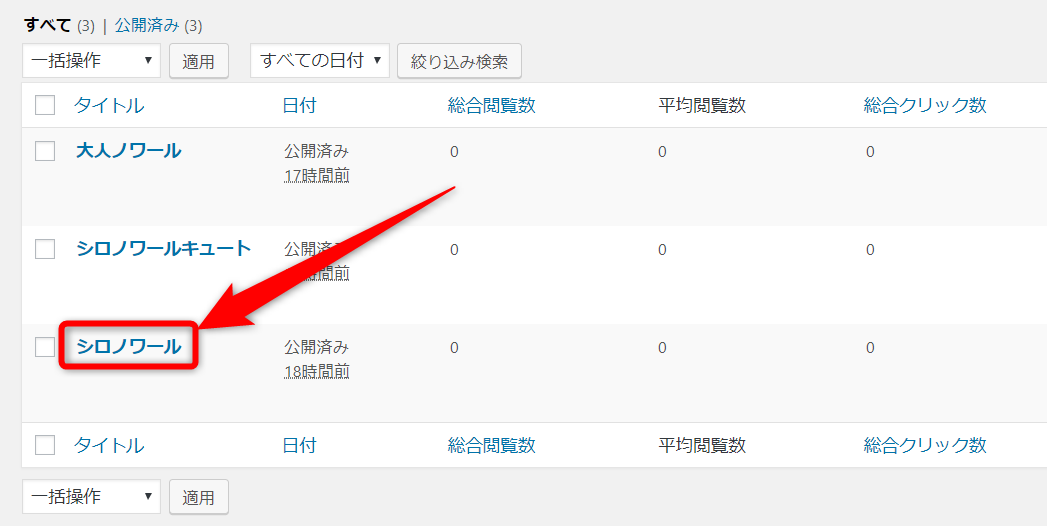
手順は簡単で、まず「タグ管理」⇒「タグ管理一覧」をクリック。

口コミを挿入したいタグを選択します。

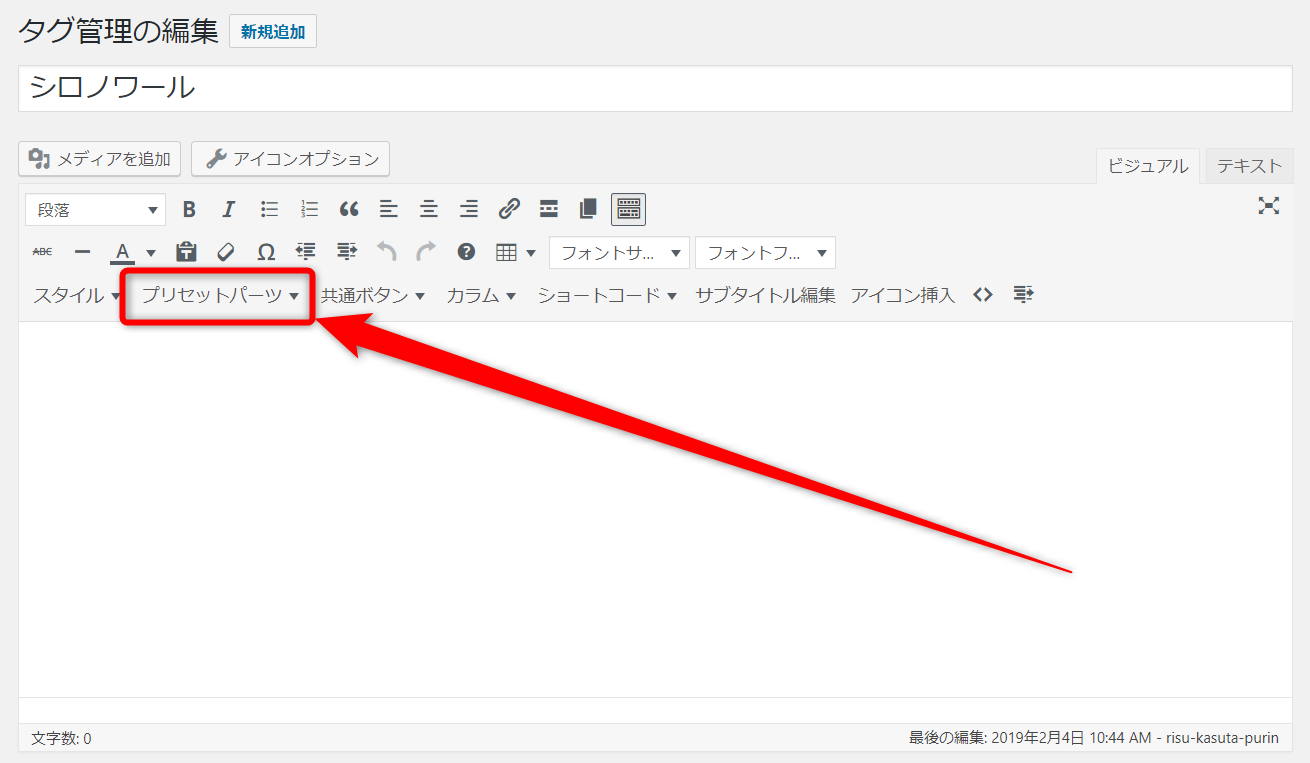
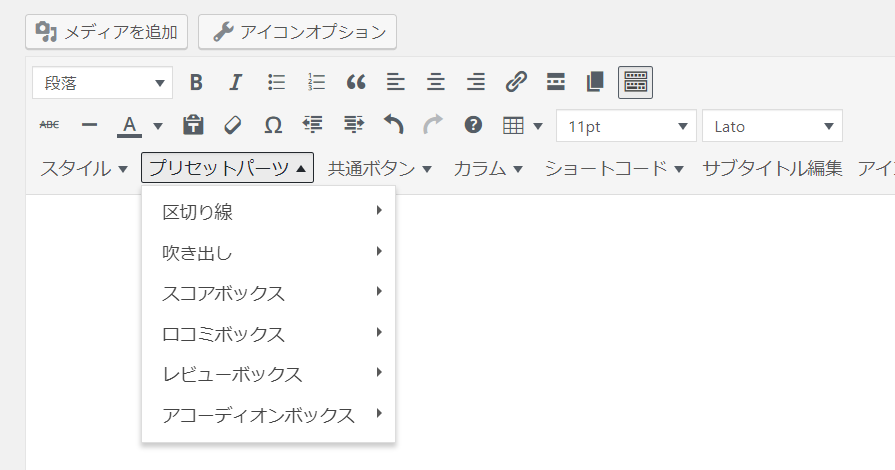
タグの編集画面が表示されたら、エディターの「プリセットパーツ」をクリックします。

※エディタがテキストエディタになっていると表示されません。その場合はビジュアルディタに変更して下さい。
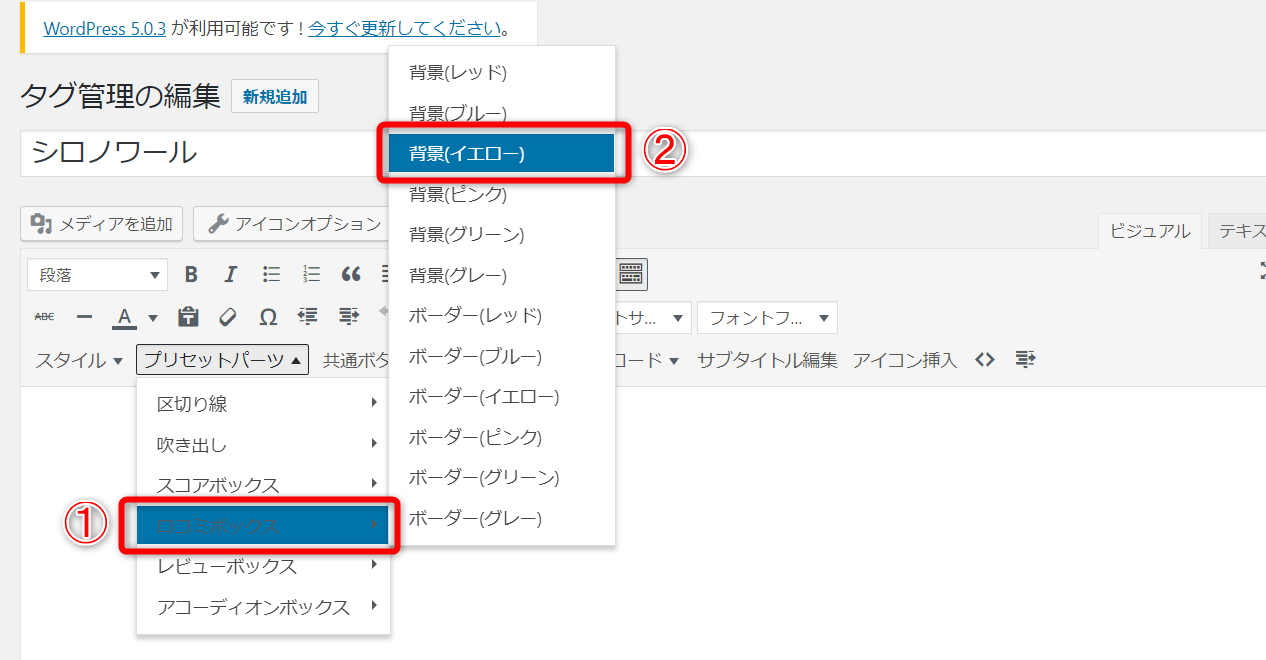
「プリセットパーツ」の中に「口コミボックス」があるので、こちらを選択(①)。

口コミボックスの中から挿入したいデザインを選択します。今回は「背景(イエロー)」を選択(②)。
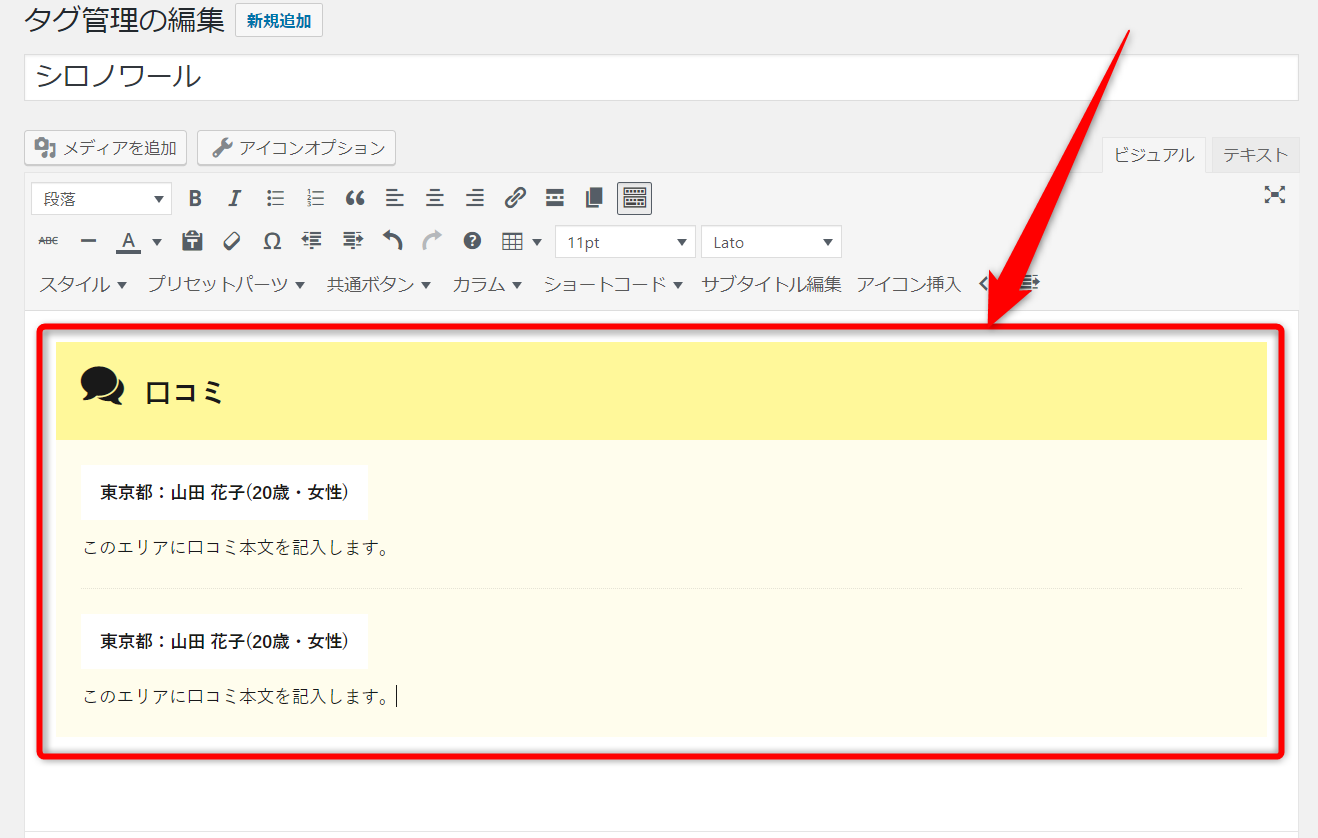
これで口コミボックスが表示されました。

あとはテキストを変更すればOKですね。
他にもプリセットパーツには「スコアボックス」や「レビューボックス」などがありますので、ランキングコンテンツの充実が図れます。

例えば「スコアボックス」を挿入するとこんな感じになります。

これもランキングでよく使う項目ですね。
【注意点その1】プリセットパーツが表示されない場合
プリセットパーツを挿入したのに、ランキングに表示されない・・・
そんな場合はタグ管理とタグランキングの「表示スタイル」をチェックして下さい。表示スタイルが「利用する(簡易表示)」になっていると、プリセットパーツは表示されません。
タグ管理オリジナルフォーマットの「表示スタイル」が「利用する(全項目表示)」になっているか?

タグランキングビルダーの「表示スタイル」が「利用する(全項目表示)」になっているか?

この2点を確認すればプリセットパーツは正常に表示されるはずです。
【注意点その2】タグ管理の独自項目の使用は避けた方が無難
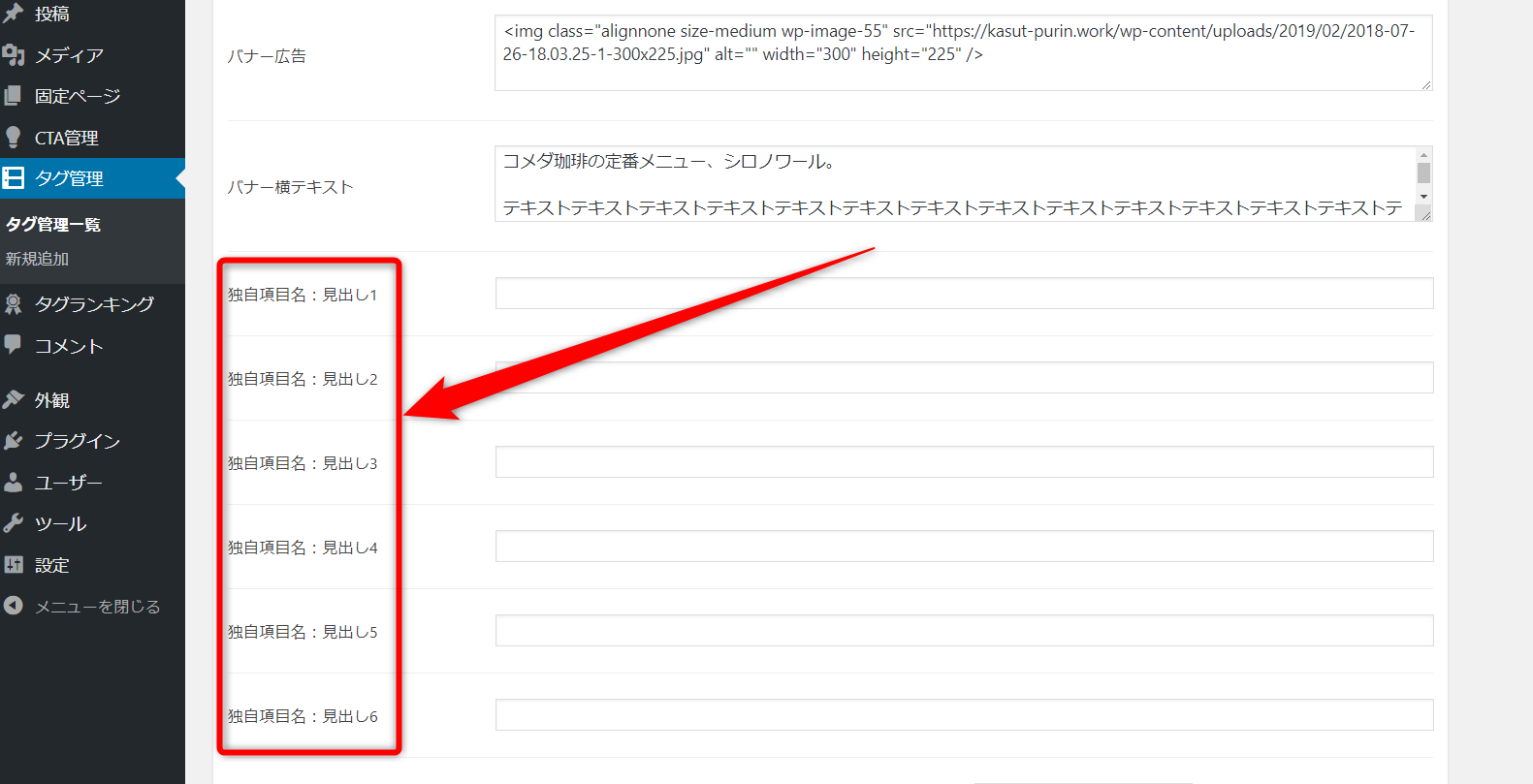
タグ管理オリジナルフォーマットの表示スタイルを「利用する(全項目表示)」にすると、「独自項目名:見出し○」という項目が表示されるようになるのですが、ここは基本的に使わない方が良いです。
この項目はテーマのスタイルを変更するとリセットされちゃうので、直すのがめんどくさいのです(汗
この部分ですね。

この独自項目名の見出しは外観のカスタマイズ「基本設定」⇒「タグ管理設定」から行えるのですが、カスタマイズ項目なのでテーマスタイルを変更すると見出しがリセットされてしまいます。
なので独自項目名は使用せず、プリセットパーツでランキングコンテンツを作っておく方がおすすめ。もし後からテーマのスタイルを変更したいと思った場合も手間が少なく済むので、この点は覚えておくと良いでしょう。
まとめ
というわけで「THE THOR(ザ・トール)」のタグ管理およびタグランキングの使い方をまとめてみました。
この機能は非常に便利ですが、多機能なだけに慣れるのに最初はちょっと苦労します。でも、活用すれば激しく作業を効率化できるので是非使い方を覚えておきたいですね。
というか・・・ほんと「THE THOR(ザ・トール)」は便利ですね♪


