こんにちは!ZIGです。
ここではワードプレスの新エディター「Gutenberg」の「カラム」ブロックの使い方を解説します。
これからGutenbergを使う方、まだ使い方がよく分からない・・・って方は参考にどうぞ。
Gutenbergではカラムレイアウトを簡単に挿入できる
カラムブロックを使うとコンテンツを複数列のレイアウトにする事が出来ます。
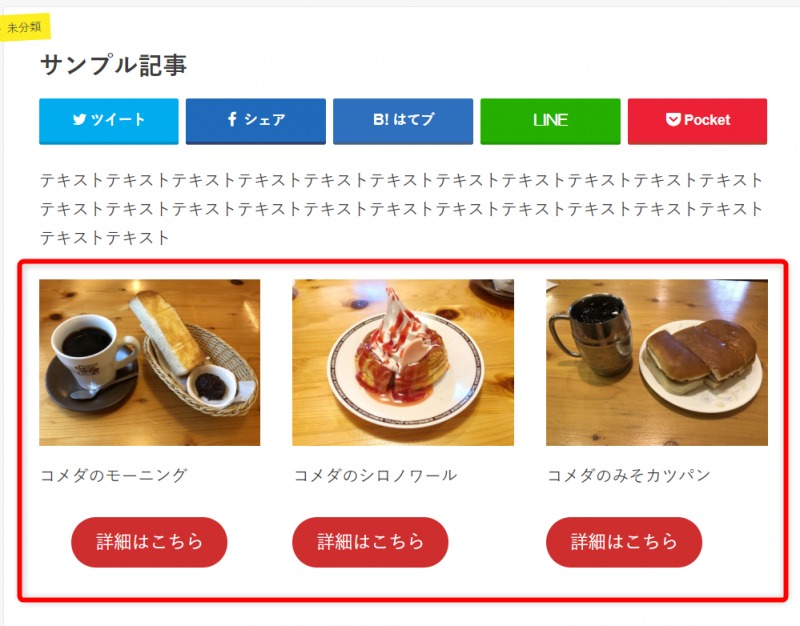
以下のようなレイアウトですね。

旧エディターの場合は自分でレイアウトを用意したり、テーマ特有のショートコードを使うといった形でしか使用できませんでしたが、Gutenbergではブロックで簡単にカラムレイアウトを挿入できるようになりました。
こういう所はGutenbergで便利になった点ですね♪
というわけで今回は例として、上記画像のカラムレイアウトを作成する流れを解説しようと思います。
カラムレイアウトの作成手順
カラムレイアウトの作成はまずカラムブロックの追加からですね。
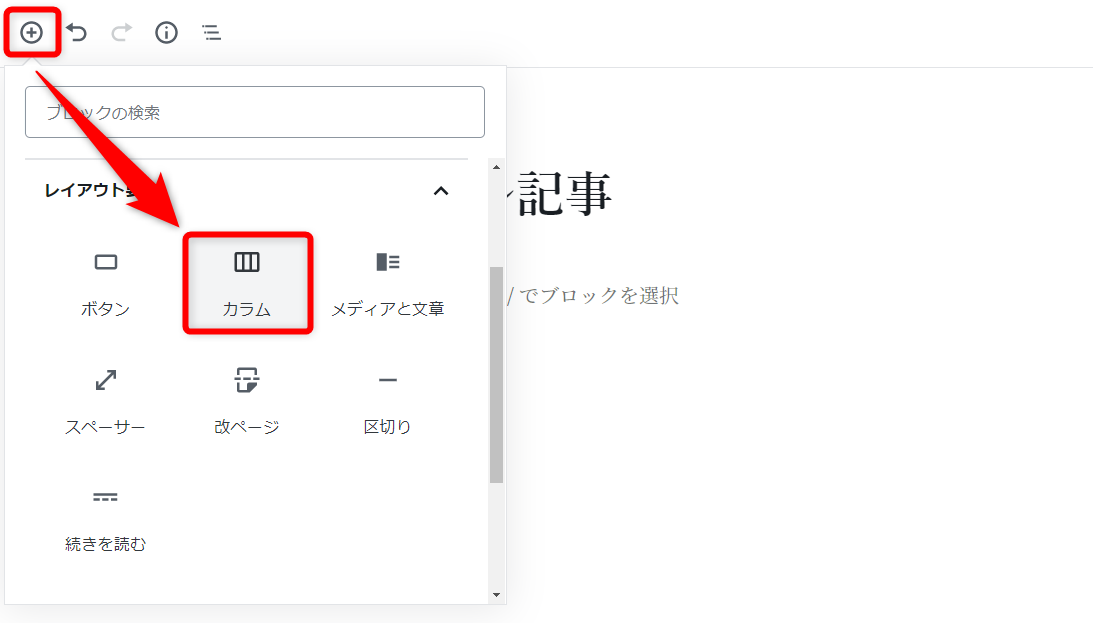
カラムブロックの追加はエディター左上の「+」をクリックし、「カラム」を選択します。

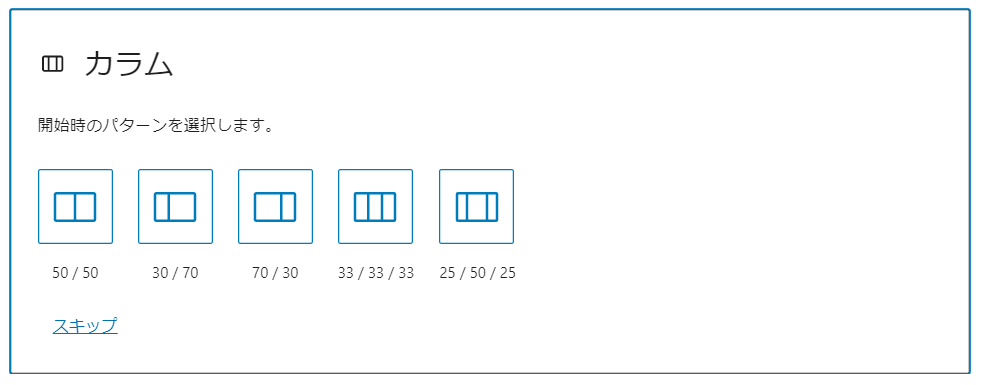
クリックすると挿入するカラム数を設定できます。

ここでカラム数を設定しても良いですが、後からカラムを増やすこともできるので「スキップ」を選んでもOKです。
今回はスキップして追加してみましょう。

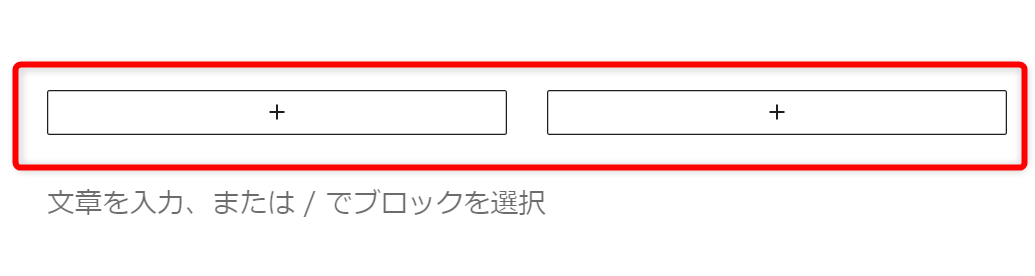
カラムブロックが追加されました。
ちなみにデフォルトでは2カラムで追加されます。
カラム数の変更
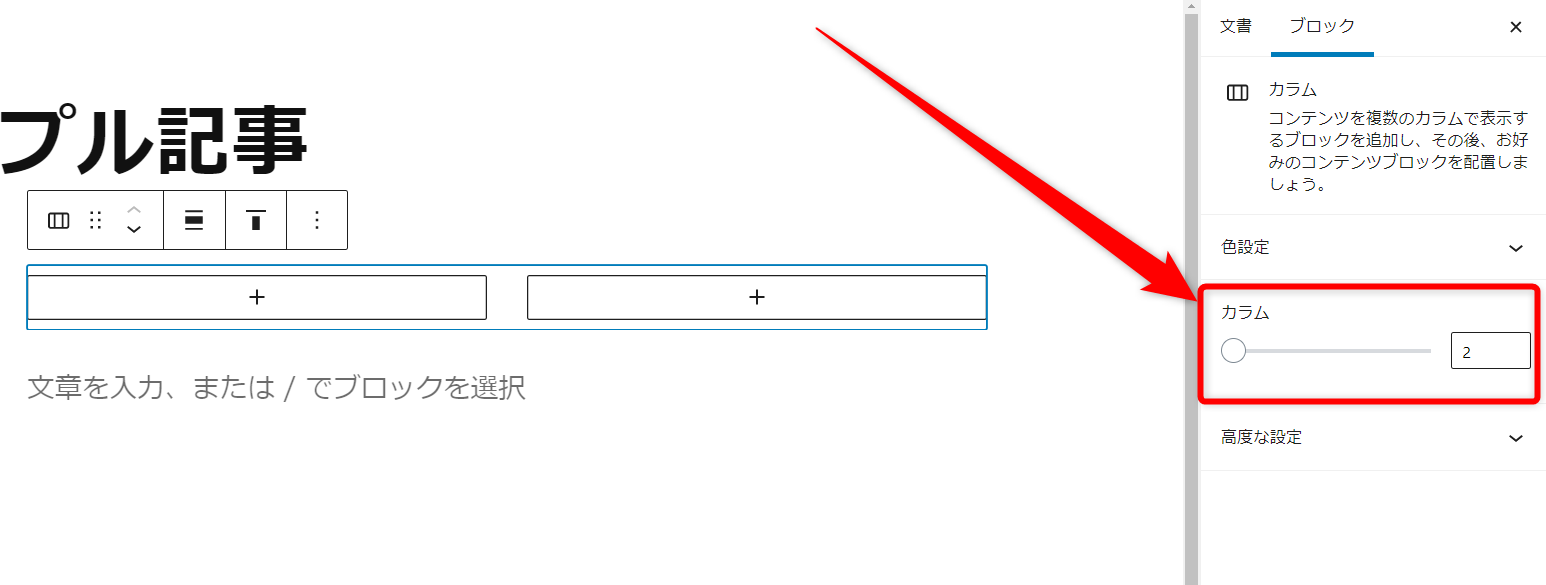
2カラム以外のレイアウトを使う場合はカラム数を変更しましょう。
カラムブロックを選択した状態にするとカラム数を変更できます。

スライダーをドラッグして動かせばカラム数を変更する形ですね。
例えば2カラムから3カラムに変更したいならスライダーを右に少し移動すればOK。そうすれば2カラムから3カラムにレイアウトが変更されます。
[aside type=”normal”]ちなみにカラム数は最大6まで増やす事が出来ます。[/aside]
カラム毎にブロックを追加
レイアウトが決まったらカラム毎にコンテンツを入れていきましょう。
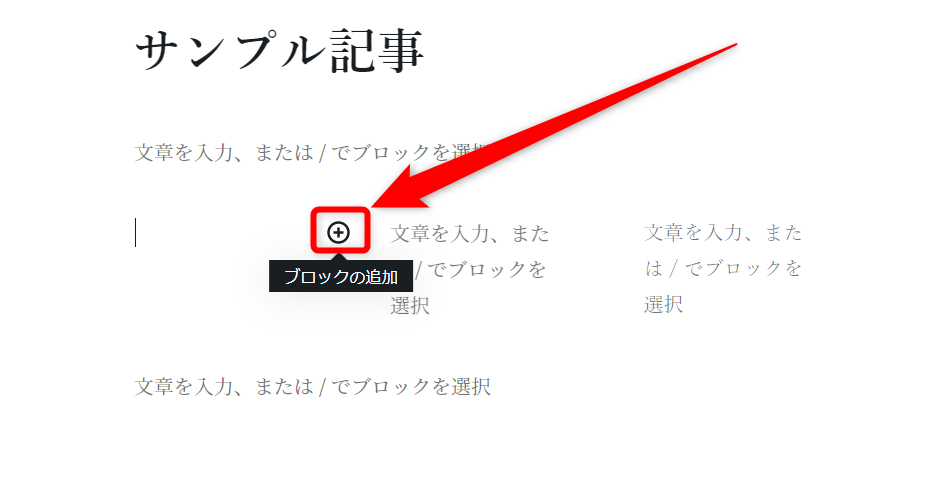
コンテンツを入れたいカラムを選択したら、表示されている「+」アイコンをクリックします。

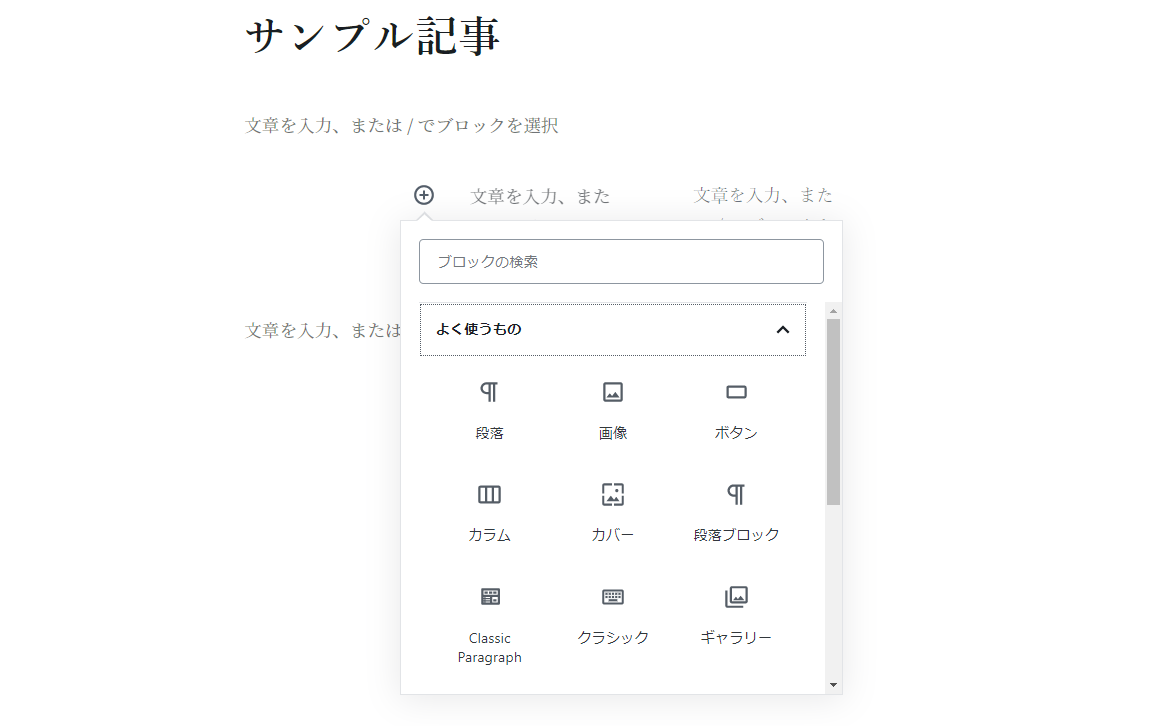
するとブロック追加メニューが表示されます。

カラム内には様々なブロックの追加が可能です。
段落や画像、ボタンなどをはじめ基本的には何でもブロックを追加できますが、色々入れすぎると表示が上手くいかない場合もあるのでその点は注意してください。
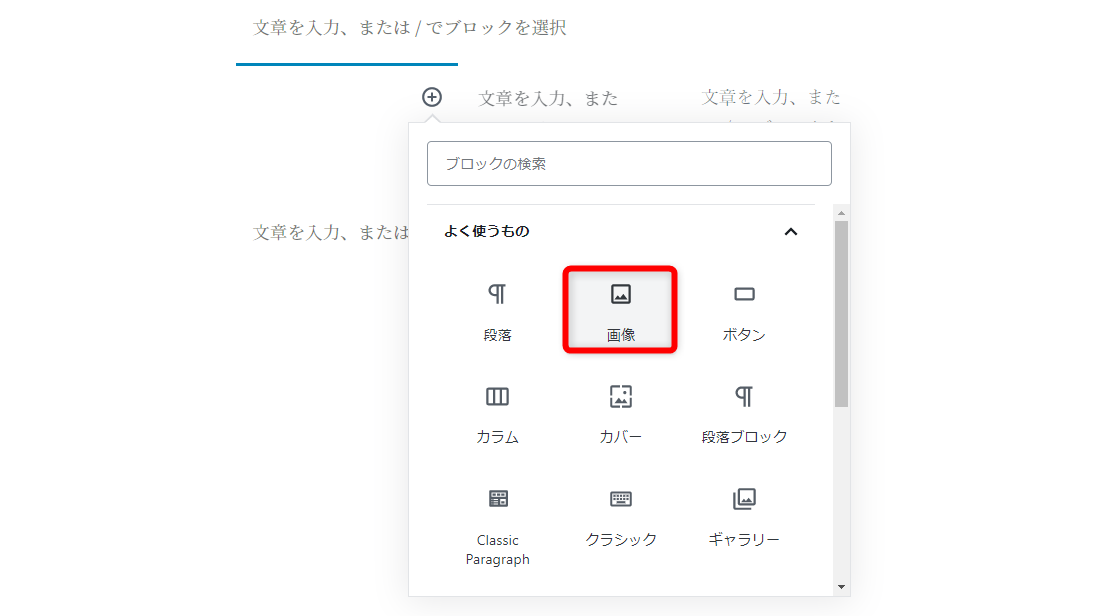
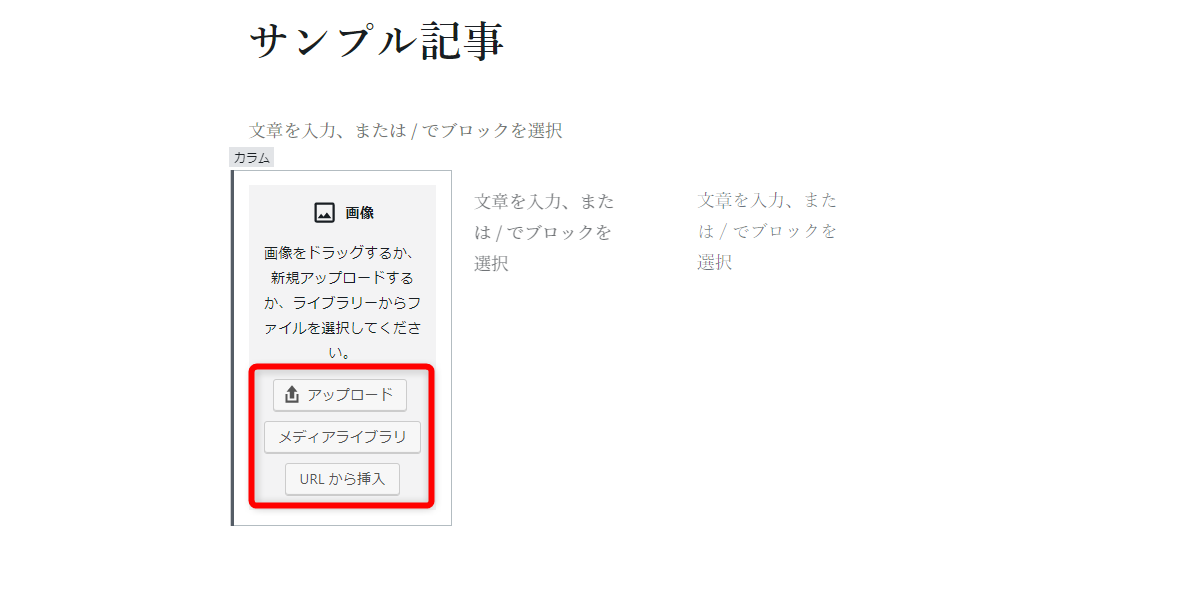
例えば画像を挿入したい場合は画像ブロックをクリックですね。

画像ブロックは「よく使うもの」「一般ブロック」いずれかで見つかるはずです。
画像ブロックが追加されるので、後は通常の画像アップロードと同様の手順で追加していきます。

画像が追加できました。

画像はもちろんキャプションを入力することも可能です。通常の画像追加と違うのは、画像がカラムの幅に縮小されて挿入されるって点ですね。
あとはテキスト(段落ブロック)やボタンブロックも同様に追加していきましょう。
・・・左のカラム内にテキストとボタンを追加してみました。

これで左カラムには「画像ブロック」「段落ブロック」「ボタンブロック」の3つが入ってる形ですね。
こんな感じでカラム内のコンテンツを整えていきます。
後の手順は繰り返しなので省略しますが、それぞれのカラム内にブロックを追加していけばOK。
これで例としてお見せしたカラムレイアウト完成です。

よく使うカラムレイアウトは再利用ブロックに登録しておこう
作成したカラムレイアウトを繰り返し使用したい、他の記事でも使いたい場合は再利用ブロックに登録しておきましょう。
同じレイアウトのカラムブロックをワンクリックで挿入できるようになります。
手順は以下の通り。
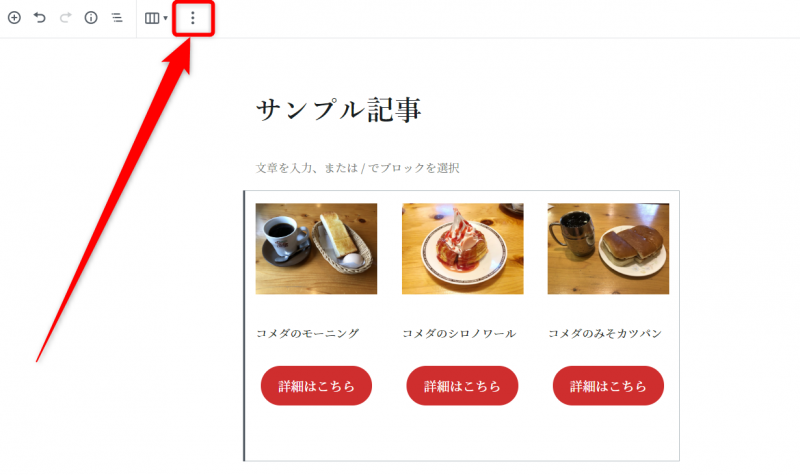
まず、繰り返し利用したいカラムブロックを選択状態にし、以下のアイコンをクリックします。

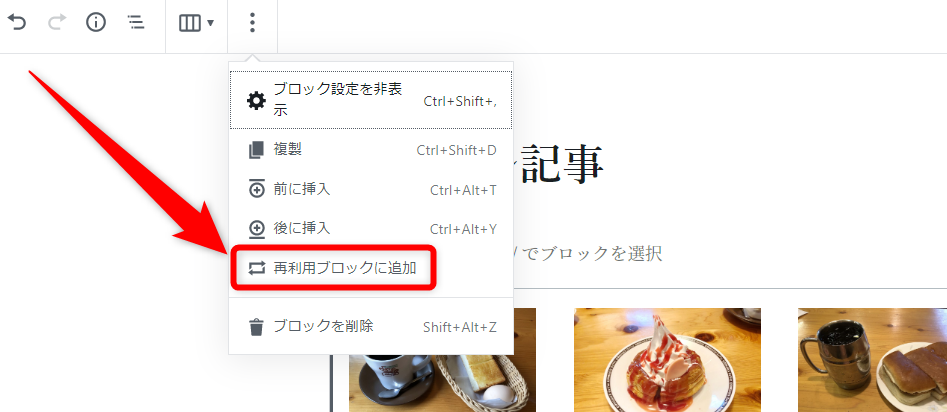
表示されたメニューから「再利用ブロックに追加」をクリック。

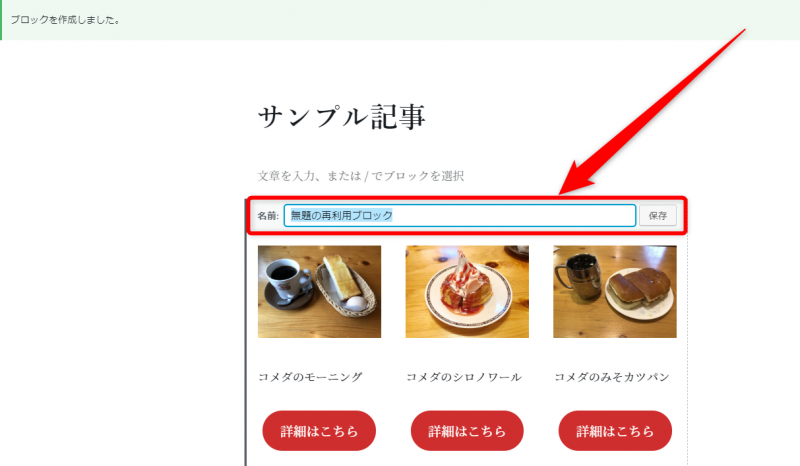
すると「ブロックを作成しました」と表示されます。

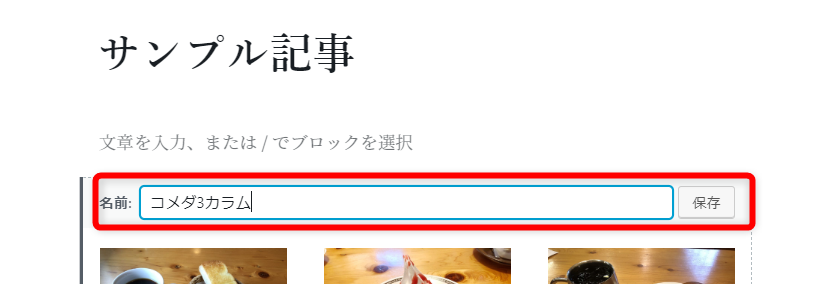
これで再利用ブロックへの追加は完了しているのですが、ブロックに名前を付けておきましょう。
「無題の再利用ブロック」だとなんのブロックなのか分からなくなってしまいます(汗
分かりやすい名前を設定し、「保存」をクリックですね。

以上で再利用ブロックへの登録は完了です。

これでこのカラムレイアウトは何度もでも簡単に再利用できるようになりました。
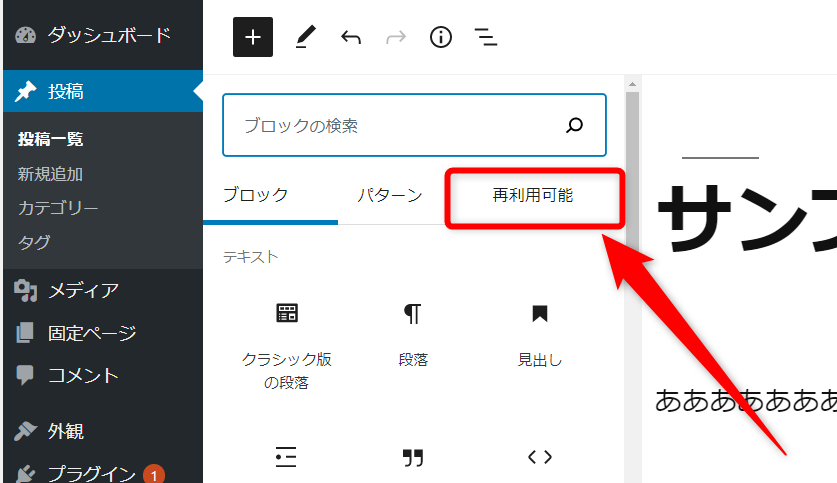
例えば新規の記事で同じカラムレイアウトを挿入したい場合、ブロックの追加から「再利用可能」をクリックします。

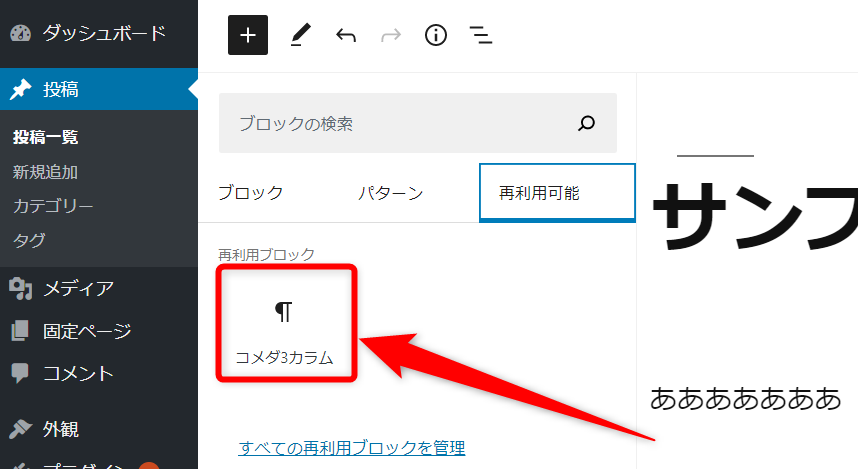
再利用ブロックの中に先ほど作成したカラムレイアウトが表示されているので、こちらをクリックしてみましょう。

これだけで先ほどと全く同じカラムレイアウトが挿入されます。

ワンクリックで作業が完了するので、だいぶ手間が省けますね♪
カラムレイアウトの作成は場合によって画像を挿入したりボタンを挿入したり・・・と色々作業が必要で、意外とめんどくさいですしよね。毎回同じ事をやっていたら時間がかかって仕方ありません。なので使い回したいものは忘れず再利用ブロックに追加しておきましょう。
そうすればかなり作業効率がUPします。
まとめ
というわけで「Gutenberg」のカラムボックスの使い方をまとめてみました。
カラムレイアウト複数の画像や商品を紹介するのに便利なので、上手く活用したいですね♪
再利用ボックスも活用して作業の効率化を図っちゃいましょう!


