こんにちは!ZIGです。
ここではワードプレステーマ「THE THOR(ザ・トール)」のスマート検索機能(絞り込み検索機能)の使い方を画像を交えて解説しています。
「THE THOR(ザ・トール)」はデザインも優れたテーマではありますが、個人的にはこの絞り込み検索機能こそが魅力だと思うんですよね。私はこの機能が使いたくてこのテーマを購入したくらいなので♪
ただ、公式のマニュアルはちょっと分かりにくかったんですよね・・・(汗
なので備忘録的な意味も含めてこの絞り込み検索機能の使い方や設定手順をまとめてみました。「THE THOR(ザ・トール)」を活用したい方、購入を検討してる方は参考にどうぞ。
絞り込み検索機能の活用でユーザビリティーは激しく上がる
絞り込み検索機能があると、ユーザーは自分が探しているページ・商品をスムーズに見つけることが出来ます。
これはユーザービリティーの向上にもなるので、ページ数の多いサイトなら是非導入したい機能でもありますね。
しかし、絞り込み検索機能って導入しようと思うとかなり高額なのです(汗
導入だけで10万くらいの費用はかかったりしますし、プラグインも有料で、それなりに機能が豊富なものを購入しようと思うと2~3万は普通にかかります。
そのせいかデフォルトの機能として絞り込み検索を搭載しているワードプレステーマってほとんど無いんですよね・・・。
しかし「THE THOR(ザ・トール)」はそんな絞り込み検索機能を標準搭載しているのです!
この価格帯のテーマでこの機能を搭載しているというのはマジであり得ません♪
これだけでも購入する価値がある!と思い私は即購入してしまいました(笑
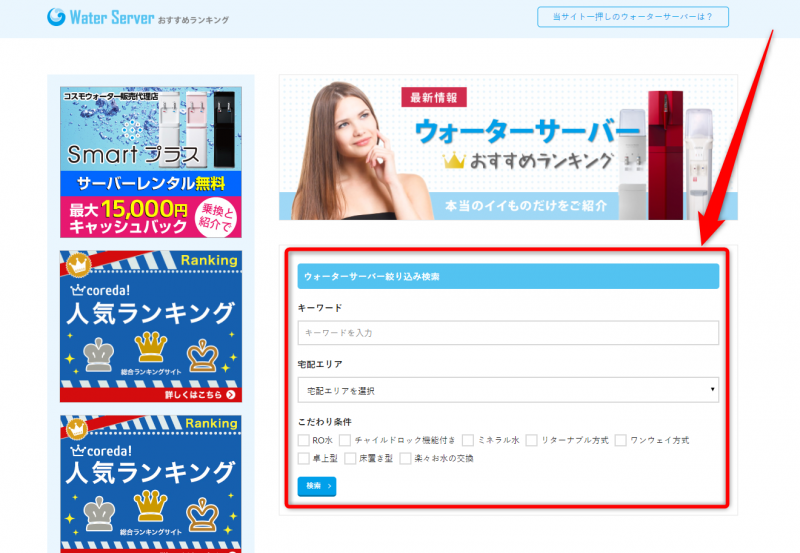
ちなみに「THE THOR(ザ・トール)」の絞り込み検索機能がどんな感じのなのか?確かめたい方は以下のデモサイトをご覧下さい。

複数の項目で絞り込みが出来るのが確認出来ますね。
こういう絞り込み検索機能を簡単にサイトに導入することができちゃいます。
絞り込み検索をサイトに設置する手順
THE THORの絞りこみ検索機能はウィジェットになっているので、設置自体は非常に簡単です。
まずはワードプレスの管理画面「外観」⇒「ウィジェット」をクリック。

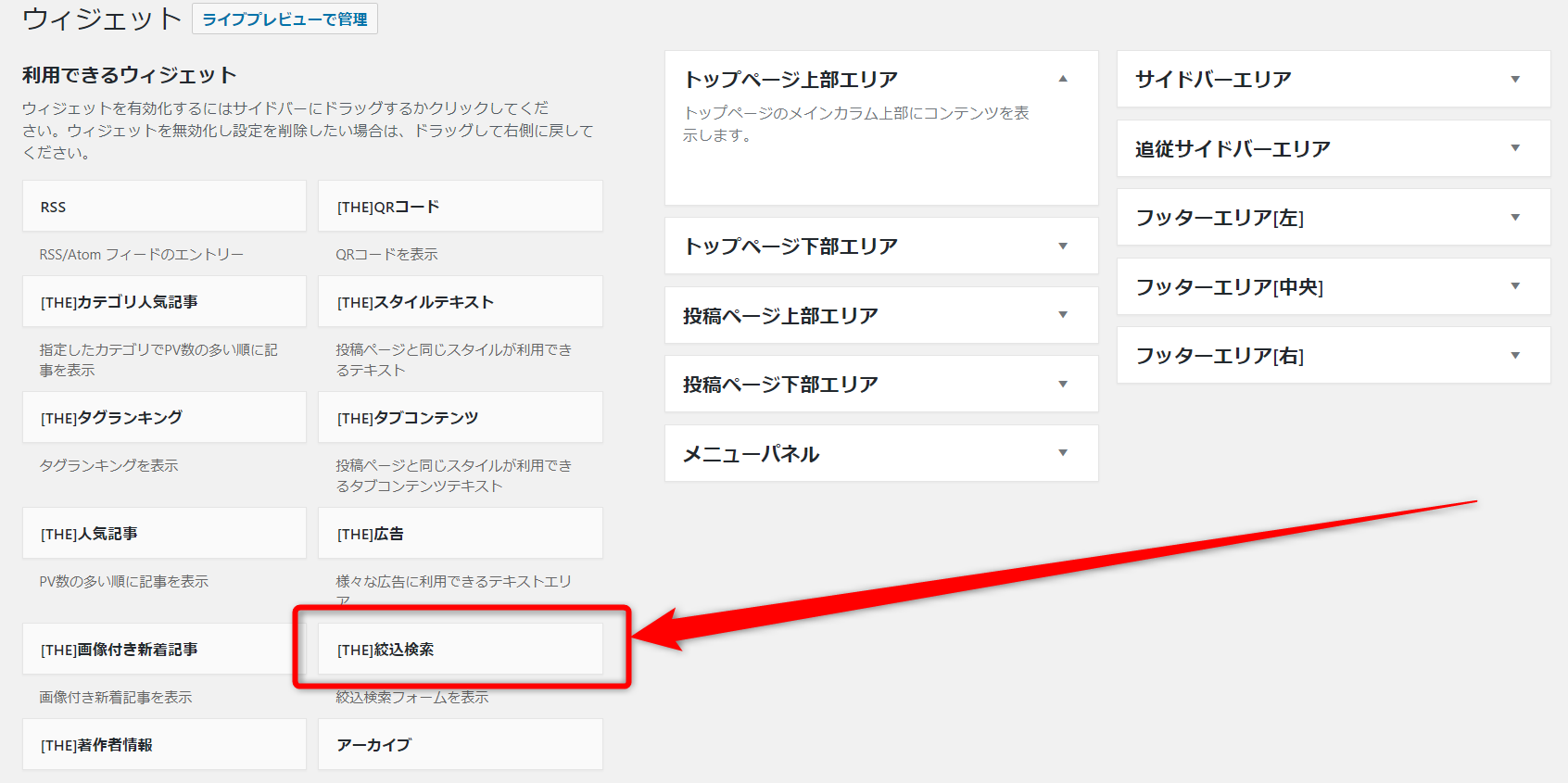
「利用できるウィジェト」の中に[THE]絞込検索というウィジェットが確認できます。

これを設置したいエリアに移動すればOK。
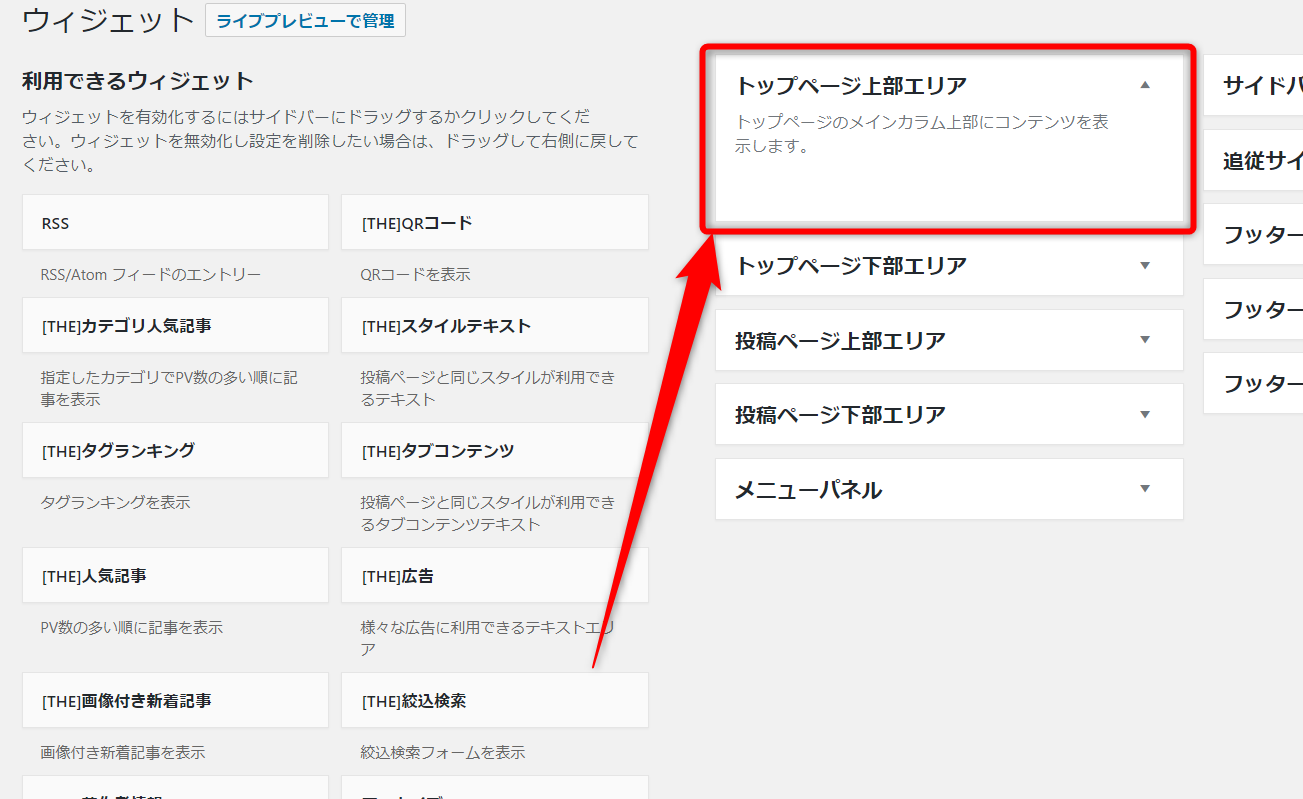
例えばトップページ上部に絞込検索を表示させたい場合は「トップページ上部エリア」に絞込検索ウィジェットをドラッグ&ドロップします。

これで設置完了。

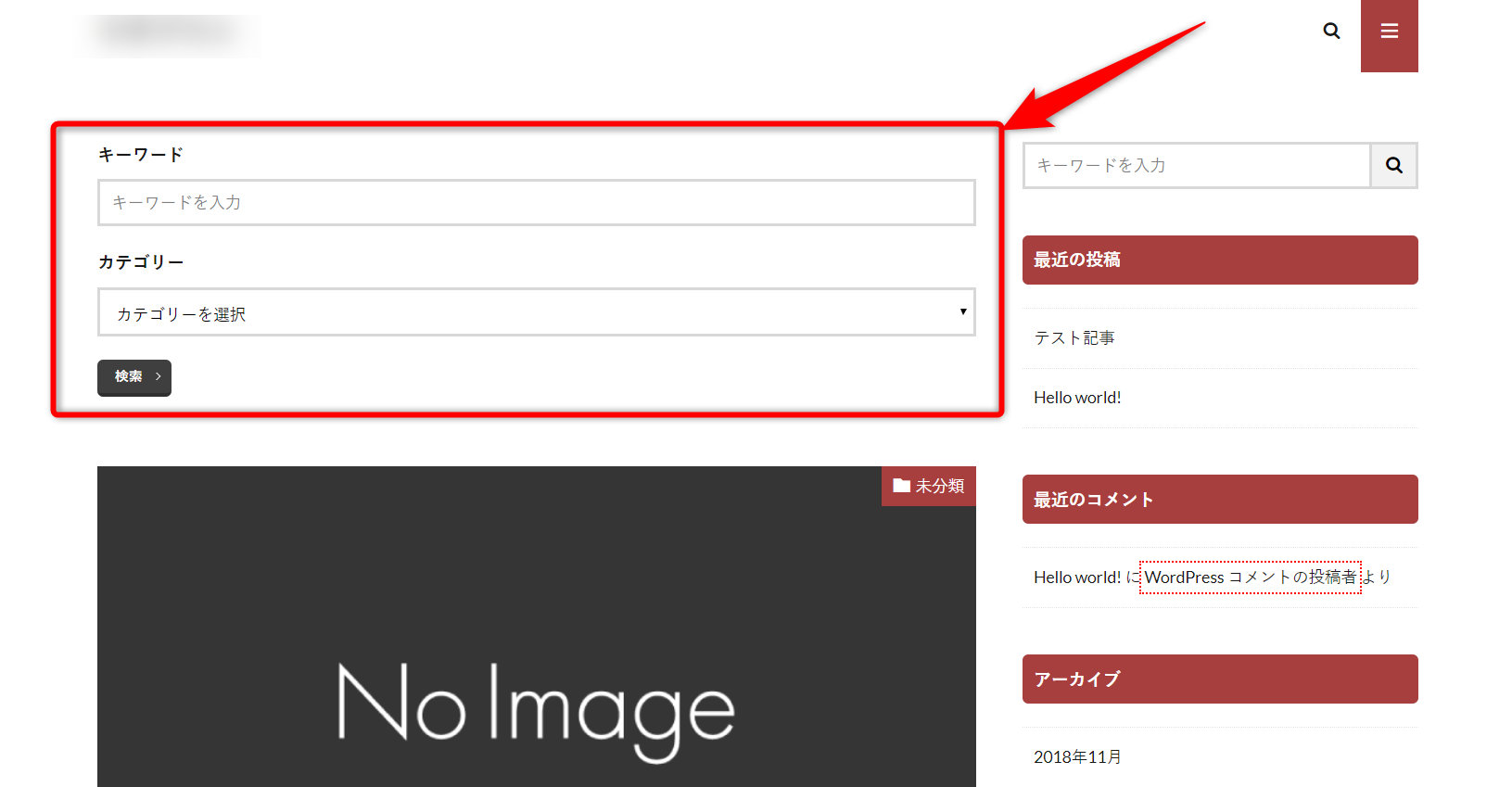
トップページの記事一覧上部に絞込検索が表示されました。

[aside type=”warning”]画像では「THE THOR(ザ・トール)」デフォルトスタイルを例にしています。使用するスタイルによって若干表示は変わります。[/aside]
ただ、これだと絞り込み検索であることが分かりにくいですね。
なのでタイトルを入力しておきましょう。
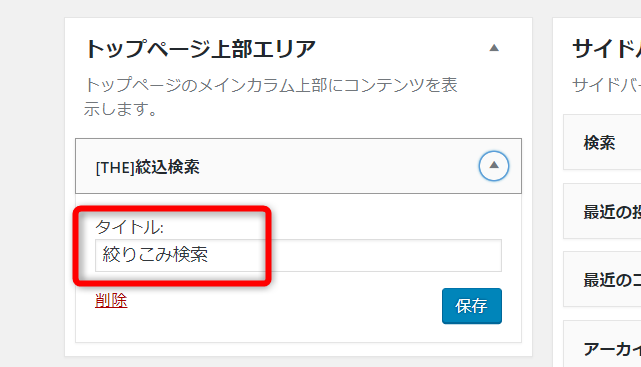
ウィジェット名の右の▼をクリックするとタイトル入力欄が表示されるので、ここにタイトルを記載します。

今回はシンプルに「絞りこみ検索」と入力してみました。
入力したら忘れず「保存」をクリックします。
これでサイトを確認してみましょう。

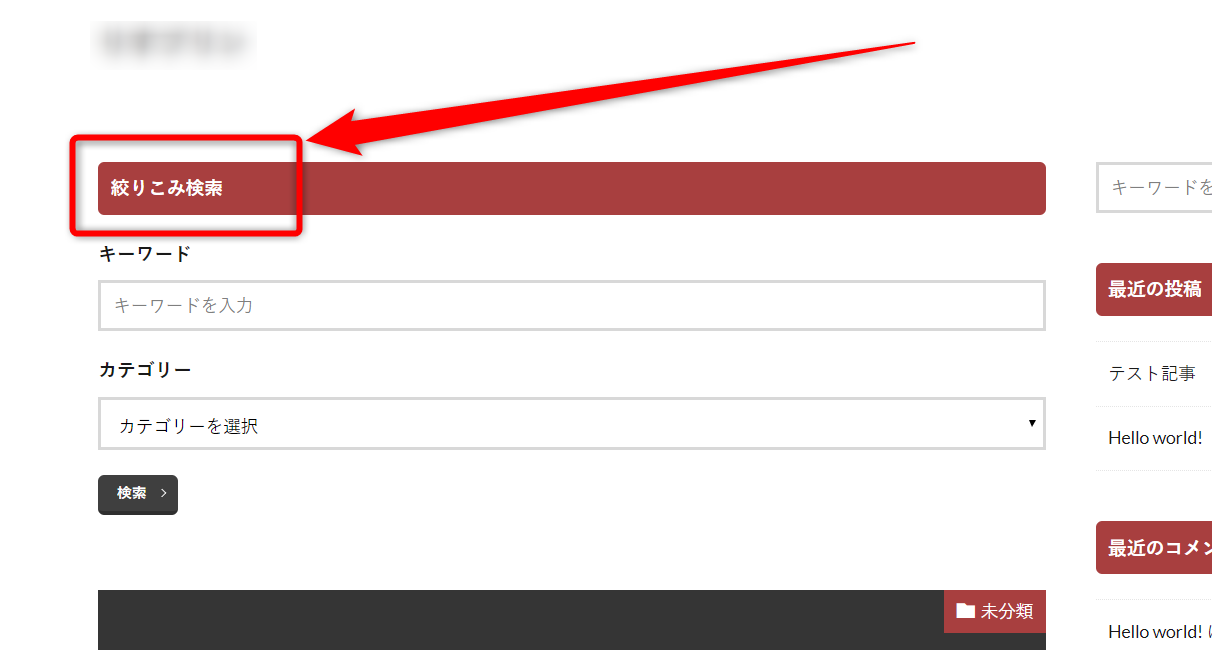
絞込検索であることが一目で分かるようになりましたね♪
今度はトップページではなく、サイドバーに設置してみます。
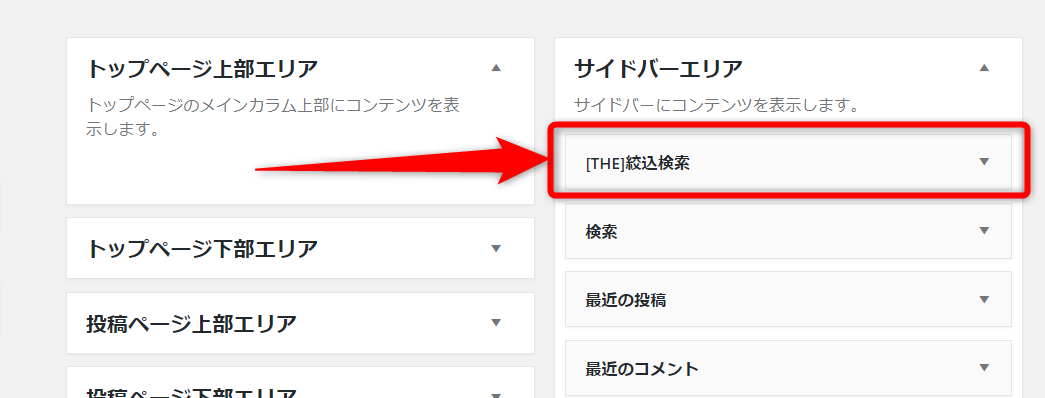
サイドバーに設置したい場合は「サイドバーエリア」にドラッグ&ドロップ。

サイドバーに表示されました。

サイドバーに設置すればどのページからでも絞り込み検索が出来るので便利ですね♪
THE THORではこのように、簡単に絞り込み検索をサイトに導入することが可能です。
絞り込み検索は目に入りやすい場所に設置した方が良いでしょうから、トップページか、サイドバーの最上部、もしくは追従サイドバーエリアのいずれかに設置するのが分かりやすいですね。
絞り込み検索機能の使い方
THE THORの絞り込み検索機能はキーワード・カテゴリー・タグの3つで絞り込みが出来るようになってます。
なので、サイトに絞り込み検索を設置する前にこれらを分かりやすく設定するのがポイント。カテゴリ分けやタグ設定が適当だと機能が最大限活用できません。
ここでは例として、以下の3つのカテゴリーを設定してみます。
[box class=”yellow_box” title=”設定したカテゴリー一覧”]
- 男性用脱毛クリーム
- 女性用脱毛クリーム
- 男女兼用脱毛クリーム
[/box]
そして各カテゴリーに記事を投稿し、各記事に以下のようなタグを設定してみました。
[box class=”yellow_box” title=”設定したタグ一覧”]
- 1000円以下
- 3000円以下
- セット購入割引あり
- 保湿成分
- 抑毛成分
[/box]
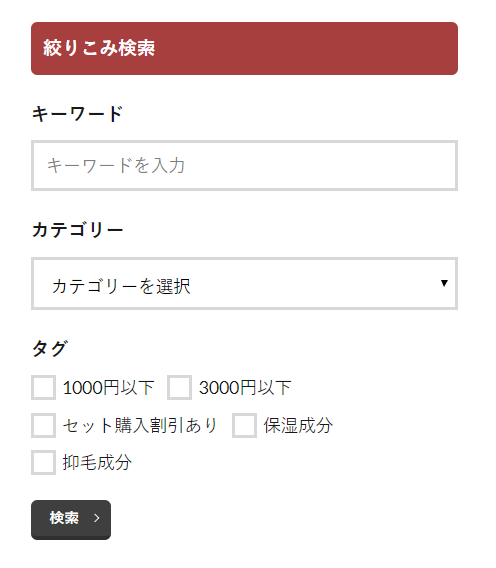
そうすると、絞り込み検索のメニューは以下のように表示されます。

タグを設定したことで、タグ一覧が表示されているのが分かりますね。
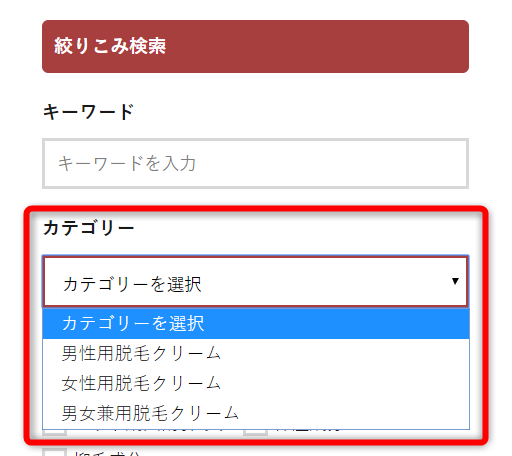
カテゴリーはドロップダウンで選択出来るようになっています。

それでは実際に絞り込み検索を使ってみましょう。
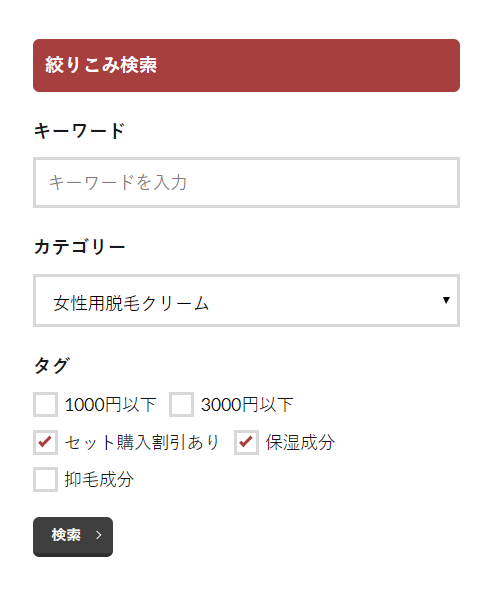
例えばキーワードは空欄、カテゴリーを「女性用脱毛クリーム」、タグの「セット購入割引あり」「保湿成分」にチェックを入れ、検索してみます。

要するに女性用脱毛クリームでセット購入すると割引が受けられる、もしくは保湿成分も含んでいる商品を探すって事ですね。
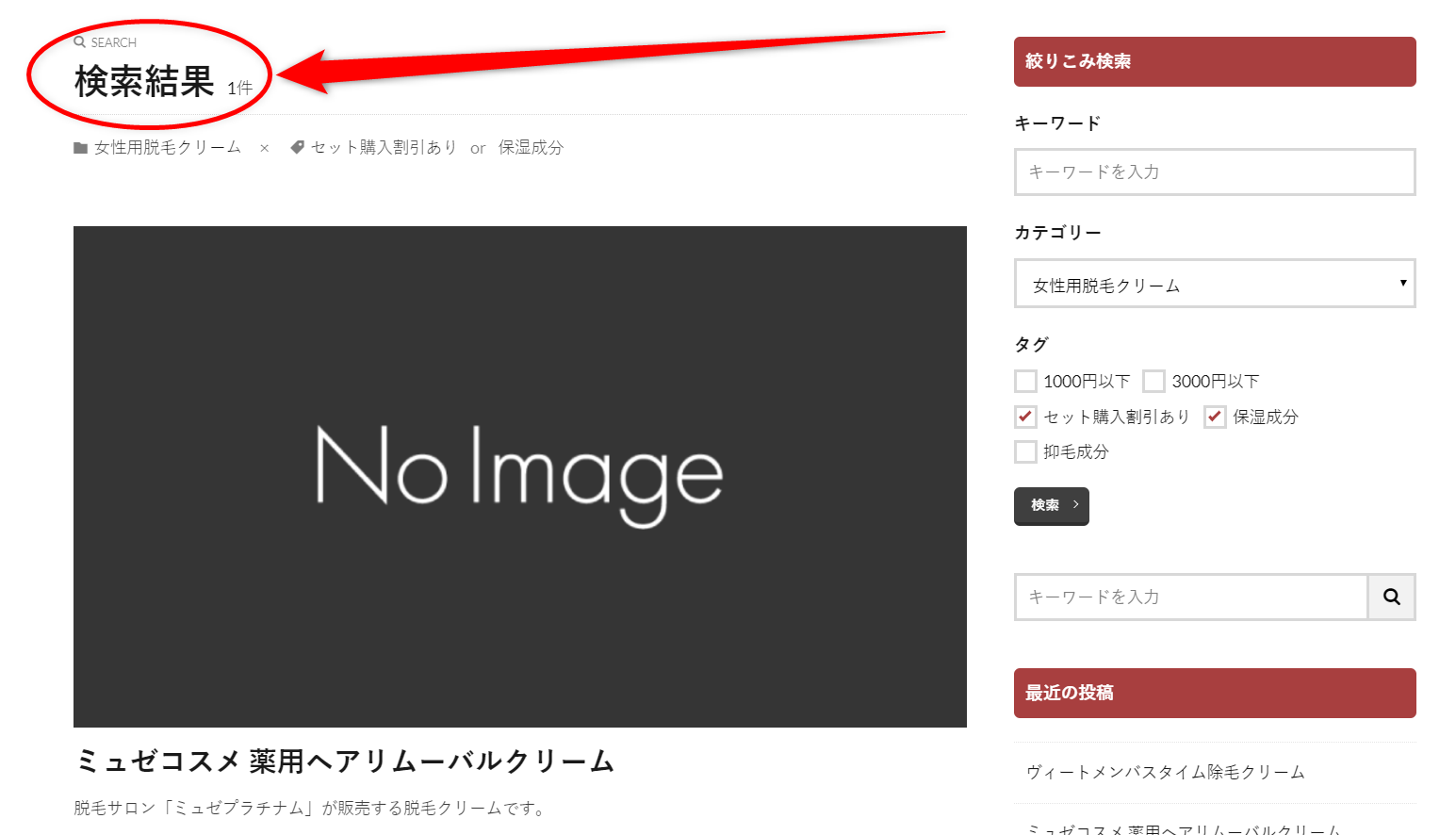
すると条件に合致する商品がメインカラムに一覧で表示されます。

カテゴリーやタグを分かりやすく設定することで検索ユーザーは自分が探しているページにスムーズにたどり着けます。
絞り込み検索機能の詳細設定
絞り込み検索機能についてもある程度細かな設定が可能です。
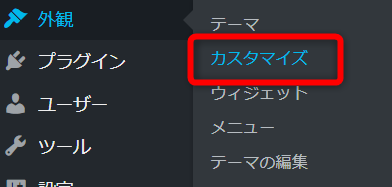
設定はワードプレスの管理画面「外観」⇒「カスタマイズ」をクリック。

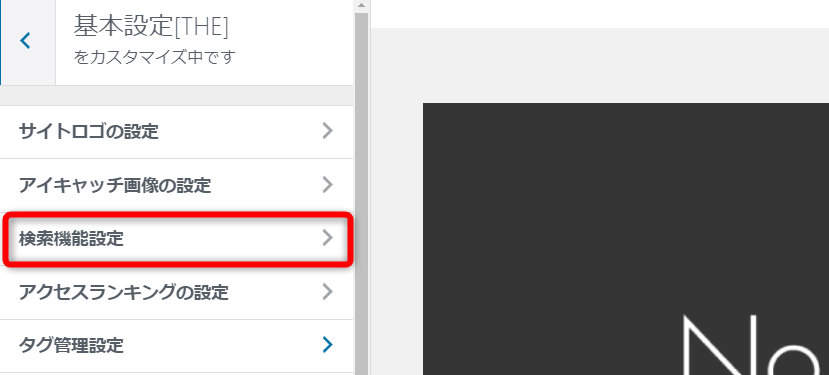
次にカスタマイズメニュー「基本設定」⇒「検索機能設定」をクリック。

ここで絞り込み検索の詳細設定が可能です。
ちなみに設定できる項目は以下の4種類ですね。
[box class=”yellow_box” title=”検索機能設定で編集出来る項目”]
- 検索機能の検索対象設定
- 複数タグ検索時の検索方法設定
- 検索項目見出し設定
- 注目キーワードを設定
[/box]
以下にひとつずつ解説します。
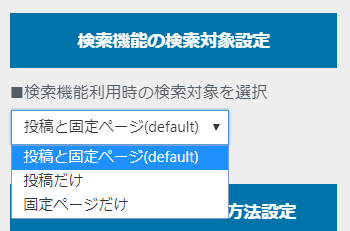
検索機能の検索対象設定

絞り込み検索の対象となるページを設定できます。
デフォルトでは「投稿と固定ページ」になっていますが、固定ページを絞り込み検索の対象としたくない場合は「投稿だけ」に変更しておくと良いでしょう。
固定ページでサイトマップや問い合わせ・運営情報ページなどを作成していると、これらのページも絞り込み検索の対象となってしまいます(汗
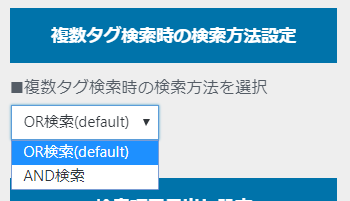
複数タグ検索時の検索方法設定

絞り込み検索で複数のタグを設置した場合の検索設定です。
デフォルトでは「OR検索」になっていますが、「AND検索」にも変更出来るので必要に応じて変更すると良いでしょう。
先ほどの脱毛クリームの例で解説すると、「セット購入割引あり」「保湿成分」という2つのタグを選択して検索した場合、検索結果は設定によって以下のように変化します。
[box class=”yellow_box” title=”OR検索とAND検索の違い”]
- OR検索の場合:「セット購入割引あり」「保湿成分」いずれかのタグが設定された記事が検索結果に表示される
- AND検索の場合:「セット購入割引あり」「保湿成分」両方のタグが設定された記事のみが検索結果に表示される
[/box]
つまりAND検索の方がより正確な結果を表示するわけですね。
ただAND検索を設定すると、商品数が少ない場合に検索結果がゼロばっかりになってしまう・・・なんて事も起きます。
なので商品点数が少ないサイトの場合はOR検索を使った方が良いかもしれません。商品点数が多く、その中から条件をしっかり満たした商品を探したい、という場合はAND検索の方が適しているでしょう。
検索項目見出し設定

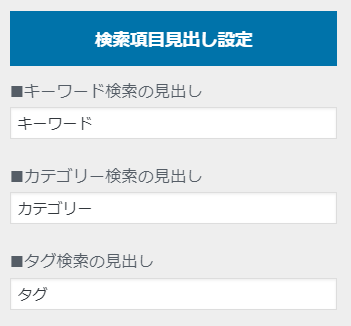
絞り込み検索内の見出しを変更出来ます。
デフォルトだと「キーワード」「カテゴリー」「タグ」という味も素っ気もない見出しになってるので、サイトコンテンツに合せて変更した方がユーザーも使いやすいでしょう。
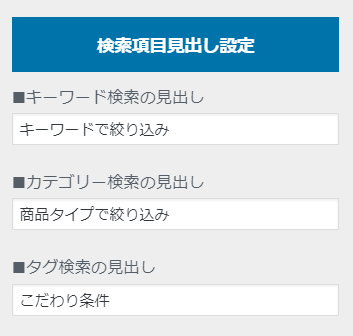
例えば以下のように編集してみます。

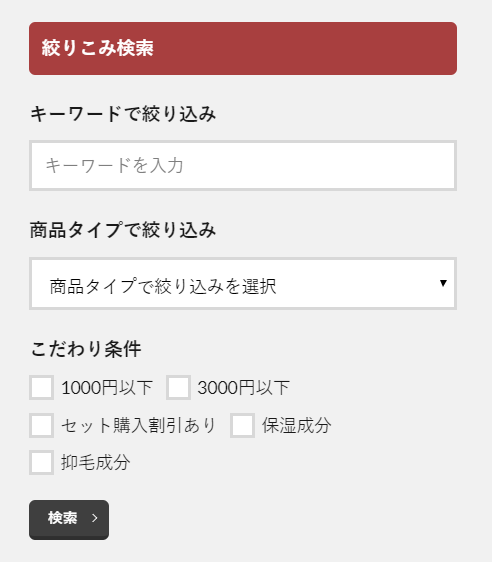
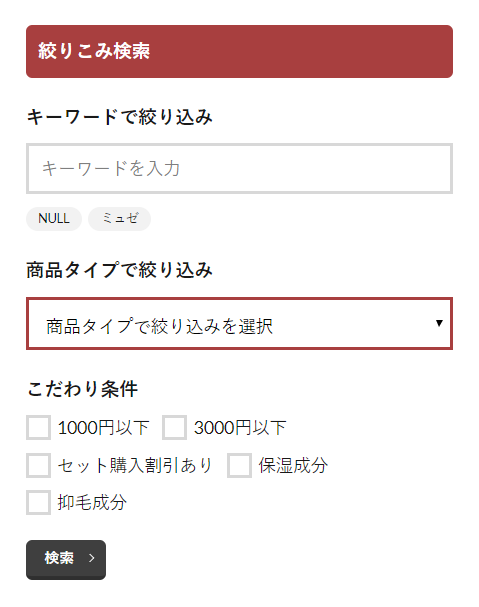
すると絞り込み検索のメニューはこのように表示されます。

こちらの方が感覚的に絞り込みしやすい印象になったのではないかと思います。
ここはサイトのテーマによってちょうど良い見出しを設定すると良いですね。
注目キーワードを設定

キーワードの検索窓の下に検索キーワードを表示させることが出来ます(最大5個)。
例えば注目キーワードとして「NULL」「ミュゼ」と設定してみましょう。

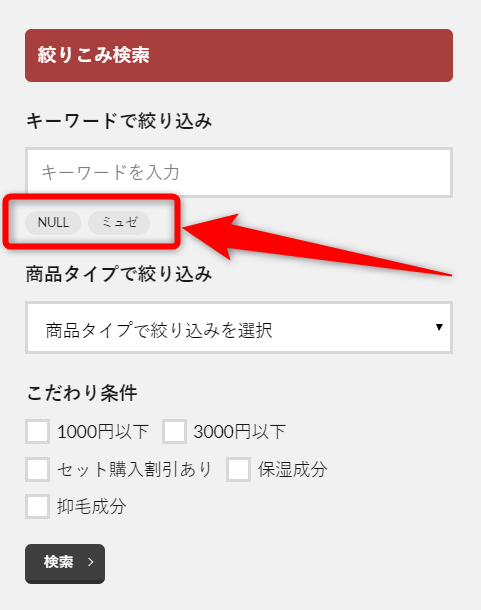
するとキーワードの検索窓の下に注目キーワードが表示されます。

注目キーワードはクリックできるようになっていて、クリックすると直接検索結果に飛ぶようになっています。
要するにおすすめ商品の名前を設定しておけば、ワンクリックでおすすめ商品への誘導が出来るということですね。
検索機能設定ビフォーアフター
検索機能設定を編集する前と後を比較すると、かなり使い勝手が良くなってるのが分かると思います。
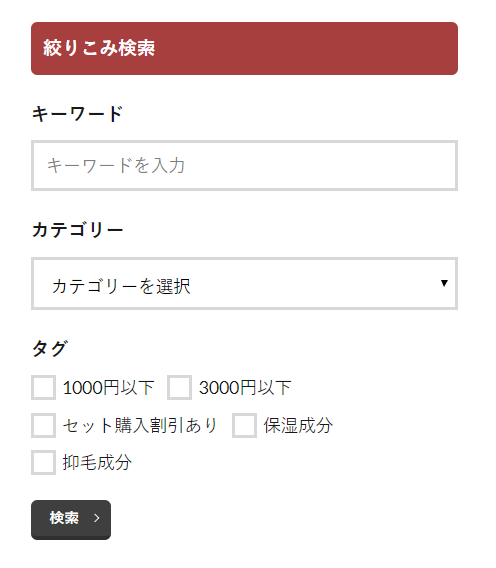
[colwrap] [col2]《デフォルト状態》
 [/col2] [col2]《編集後》
[/col2] [col2]《編集後》
 [/col2] [/colwrap]
[/col2] [/colwrap]
分かりやすく設定すればするほどユーザーにとっても使いやすくなりますね♪
まとめ
というわけでワードプレステーマ「THE THOR(ザ・トール)」の絞り込み検索機能の使い方や設定手順をまとめてみました。
最初にも書きましたがこの機能は本当に便利です!THE THORをお持ちなら是非活用したいところ。
また、絞り込み検索をサイトに導入したい!って方は高額な設置費用やプラグイン導入の前に、THE THORの購入を検討して見るのも手段ですね♪


