こんにちは!ZIGです。
今回はワードプレスの新エディター「Gutenberg(グーテンベルク)」の基本的な使い方をまとめてみました。
ワードプレスのバージョン5.0から正式導入されたGutenbergですが、実は旧エディターとはかなり使い勝手が異なります。私も初めて触った時「なんじゃこりゃあああああああ!!」と混乱させられました(笑
そんな経験も踏まえて基本的な操作方法をまとめたので、使い方がよく分からない・・・という方は参考にしてください。
「Gutenberg」と旧エディターとの違いは?
旧エディターと新エディター「Gutenberg」の大きな違いは「ブロック」の存在。
詳細はあとでお見せするのでざっくりと解説しますが、Gutenbergでは記事をパーツ毎に分けて作成するような感じになります。公式でも「LEGOブロックを組み立てるように」なんて例え話をしてますが、まさしくそんな感じ。
ただ、ここが旧エディターと全く違うので最初はかなり混乱するところです。慣れれば感覚的で使いやすい・・・かも?という印象ですね。
無料ブログのエディターともかなり使い勝手が違うので、ちょっと好みも分かれそうではありますが(笑
ただ、ワードプレスの従来のエディターはかなり機能がショボかったですよね。
デフォルト状態だと満足に文字装飾も出来ないので、おそらくほとんどの方がプラグインを追加して使用していると思います。私も「Advanced Editor Tools」プラグインを必ず使用してましたし。
Gutenbergはそんなプラグインに依存してた機能も実装しながら、感覚的に使いやすいエディターを目指してるっぽいです。
Gutenbergを使用する際の注意点
Gutenbergを使用するという事はワードプレスのバージョンが5.0以上になります。
この場合、開発が終了して長期間経過したテーマや何年も更新が行われていないプラグインを有効化しているとエディターが正常に表示されない・動作しない事があるので注意して下さい。
[aside type=”warning”]ワードプレス5.0以上では必要PHPバージョンも5.6以上となっているので、PHPバージョンが低い場合ワードプレスそのものが正常に動作しません。この点も併せて注意。[/aside]
古いテーマは新しいテーマに変更する、更新されていないプラグインは削除するといった準備が必要になることもあります。
なので長年使用しているワードプレスでGutenbergへ移行する場合はひとまずテスト用のワードプレスを作成し、そこで使用感やテーマ・プラグインの対応を確かめることをおすすめします。
Gutenbergの基本的な使い方
[aside type=”normal”]エディターの見た目は使用しているテーマによってもある程度変わります。ここではワードプレスのデフォルトテーマを使用した画面を掲載してますので参考にしてください。[/aside]
それでままず、Gutenbergの基本的な使い方を解説しておきます。
WordPress5.0以降で投稿の新規追加をクリックすると、以下のような画面が表示されます。

あまりにも旧エディターと見た目が違いすぎる・・・!
旧エディターに慣れている方はこの時点で思考停止状態になると思います(笑
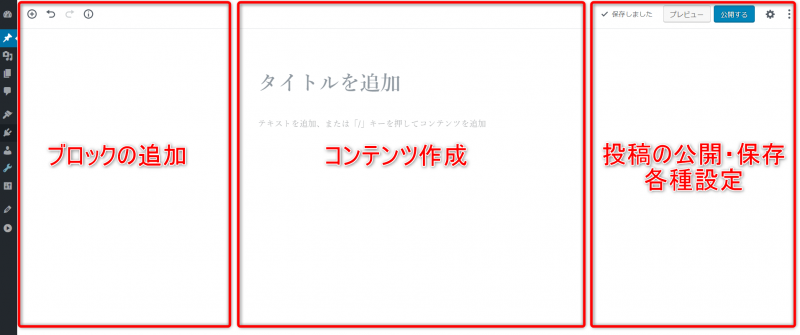
とりあえず、Gutenbergの編集画面はざっくりと以下の3つのエリアに分類できます。

まずは簡単に各エリアの役割を解説しておきますね。
ブロックの追加エリア
Gutenbergの特徴とも言える「ブロック」の追加はここから行います。
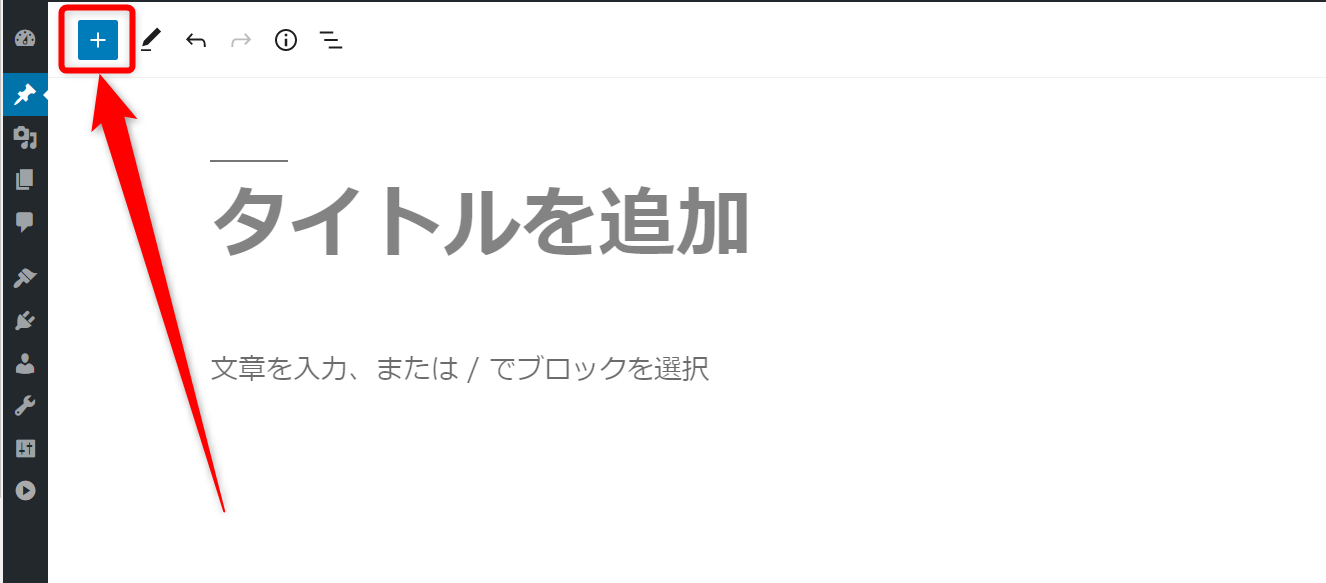
具体的には左上にある「+」アイコンですね。ここからブロックの追加が可能です。

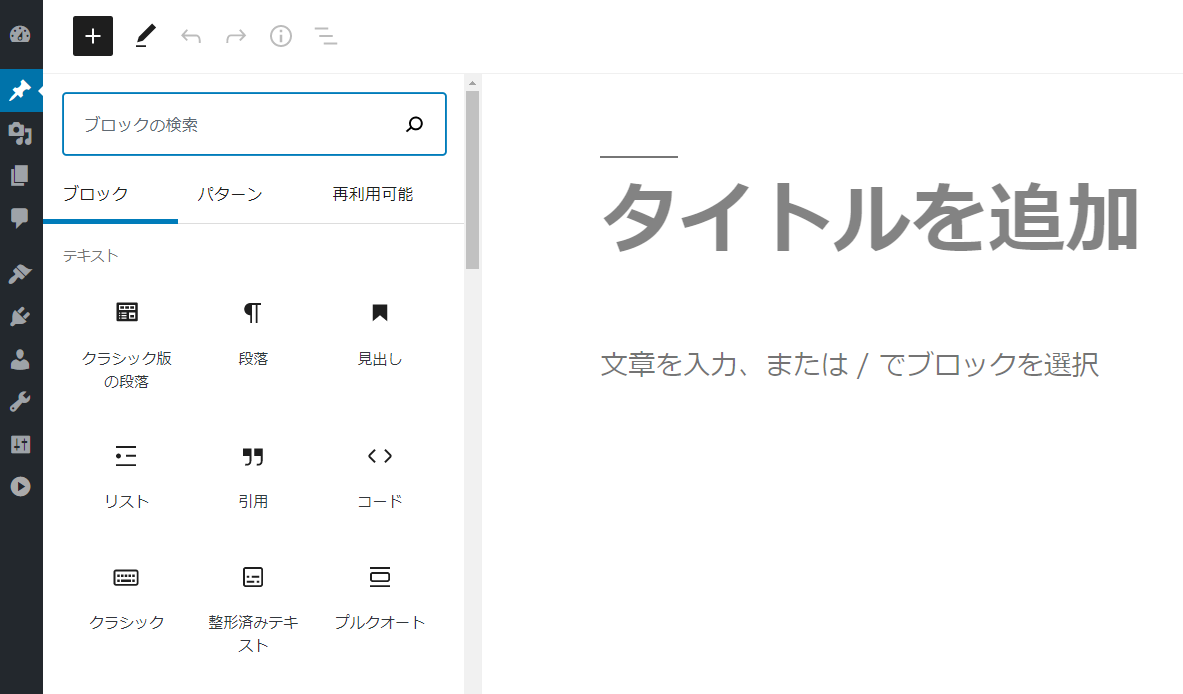
ブロックには様々な種類があります。

これらの様々なブロックをコンテンツ作成エリアに追加していき、コンテンツを作成するわけですね。
ブロックの機能については後述するのでそちらを参考にして下さい。
コンテンツ作成エリア
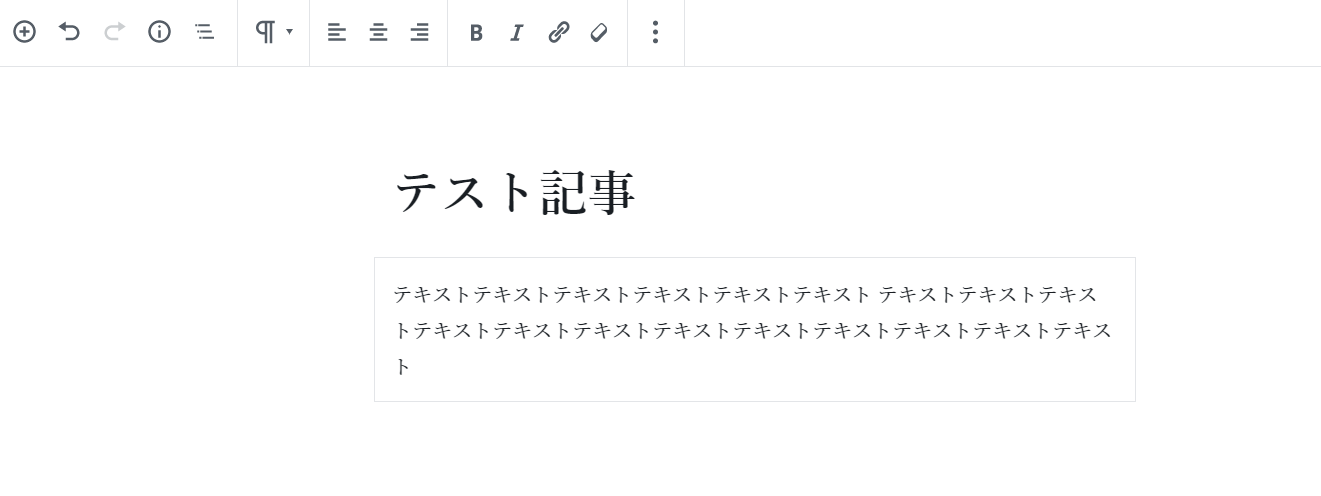
そして中央のエリアがコンテンツ作成エリア。ここでコンテンツを作成します。

▲とりあえず記事タイトルとテキストを入力してみました▲
必要に応じて様々なブロックを追加していき、そこにコンテンツを入れていく形ですね。
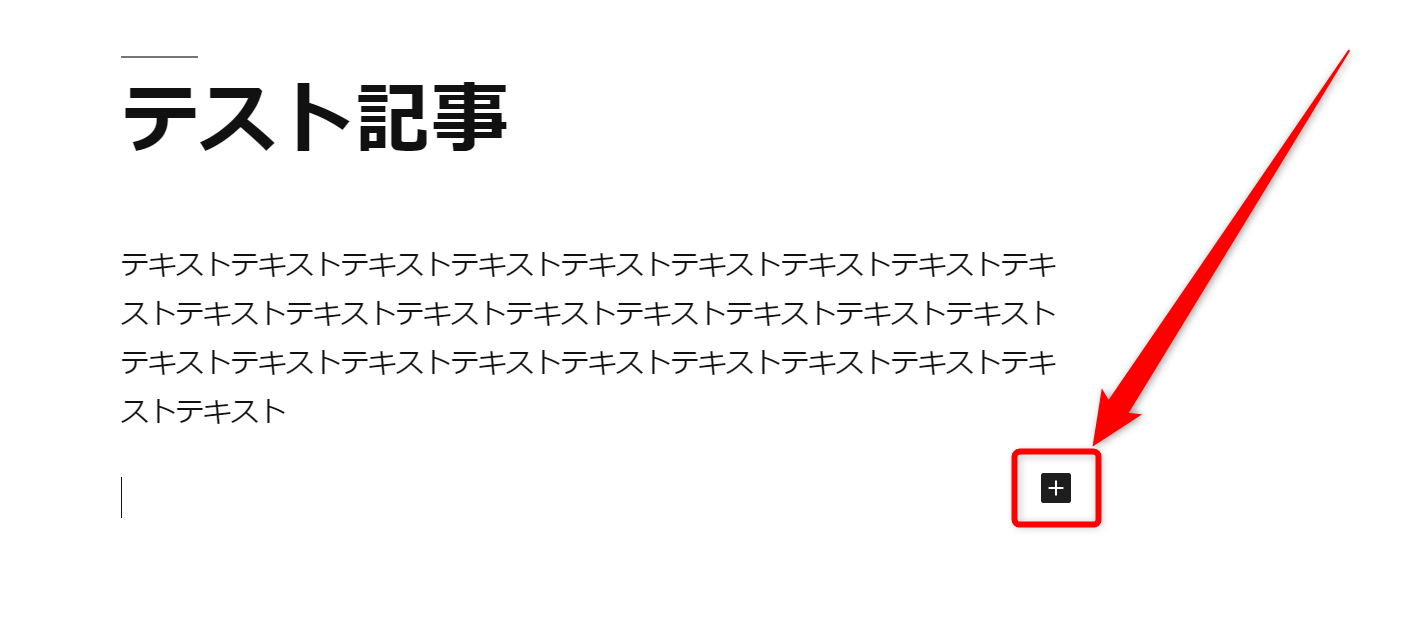
ちなみにテキスト入力後、キーボードのエンターキーをクリックすると段落ブロックがひとつ追加されます。追加したブロックの左側にも「+」アイコンが表示されるので、ここからブロックの種類を設定することもできます。

実際コンテンツを作成している際は上記の手段を使った方がブロックの追加がスムーズですね。
投稿の公開・保存、各種設定エリア
右側のエリアでは投稿のプレビューや下書き保存、公開などの他に各種設定が可能です。
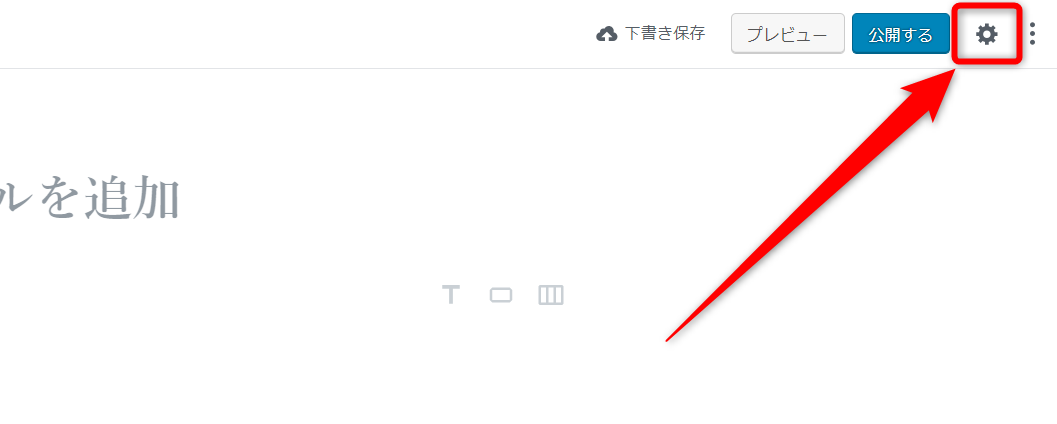
例えば右上の歯車マークをクリックすると・・・

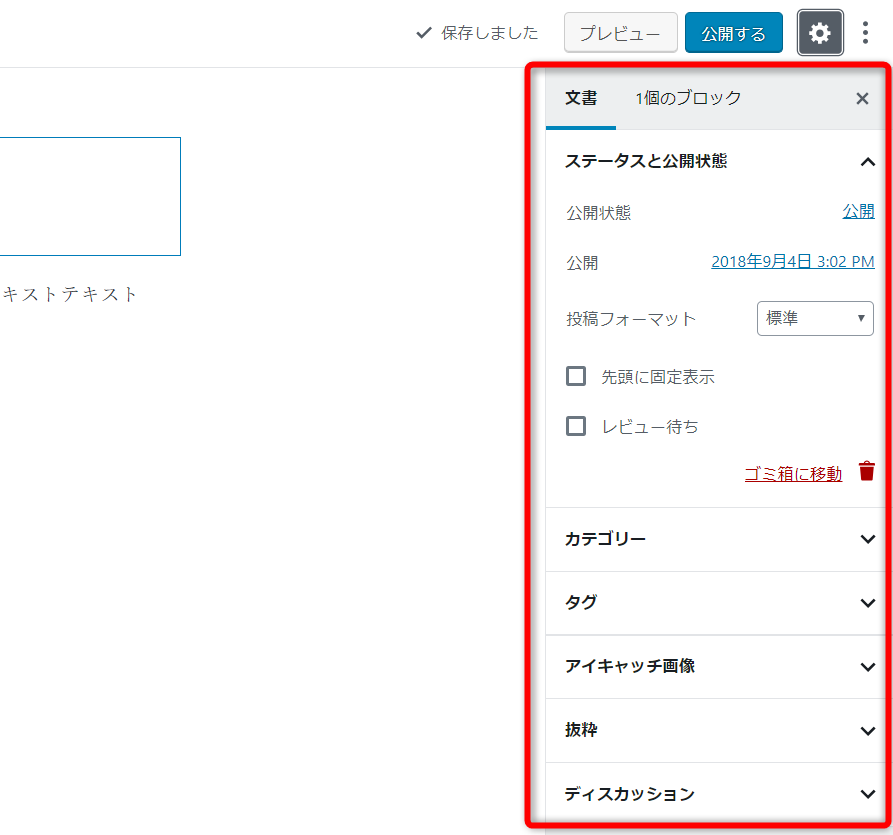
投稿のステータスやカテゴリ・タグ設定、アイキャッチ画像の設定などが表示されます。

このあたりは旧エディターでも見慣れた設定項目ですね。
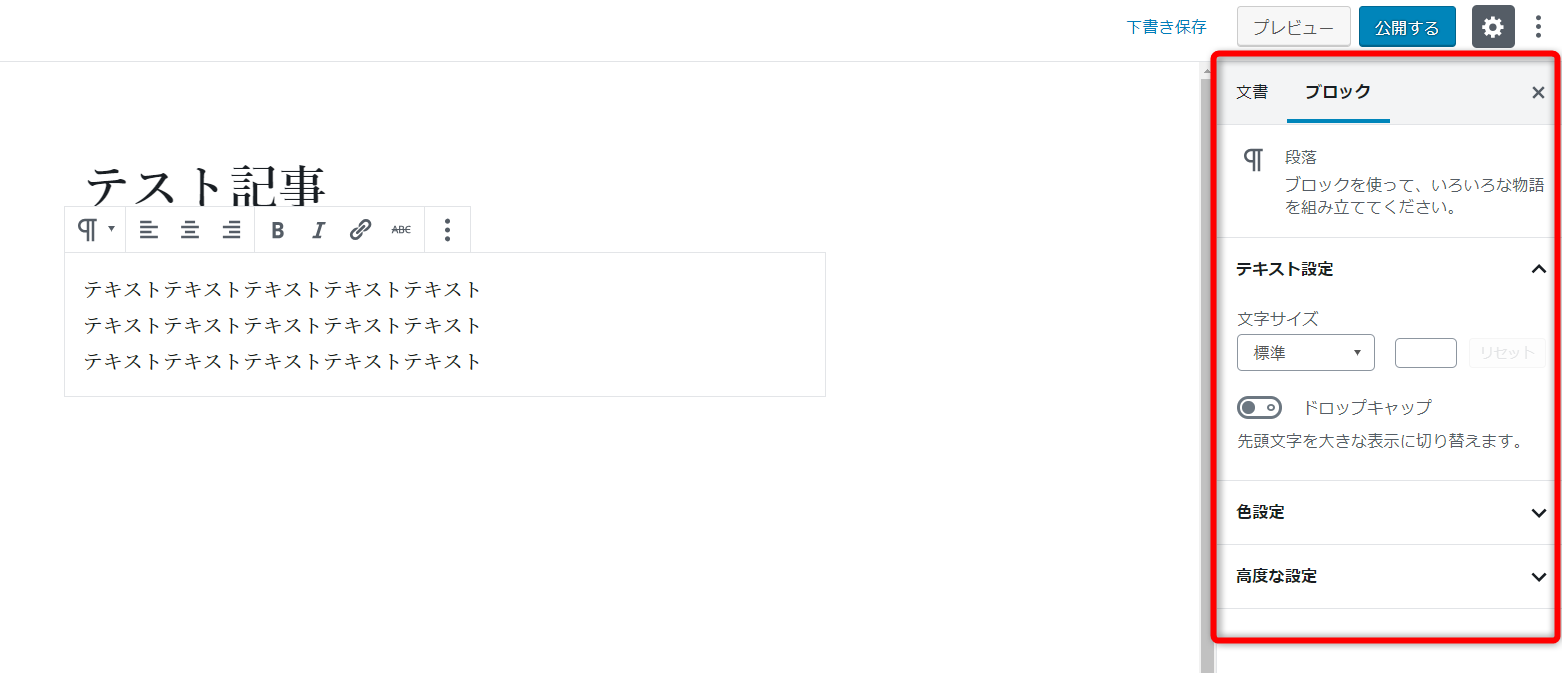
また、ブロックが選択された状態ではここで文字サイズの編集や文字装飾が行えるようになっています。

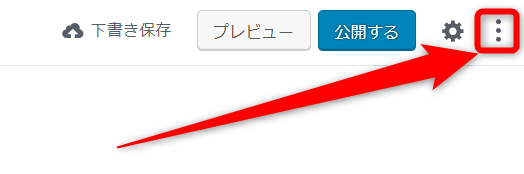
また、歯車の右のマークをクリックすると・・・

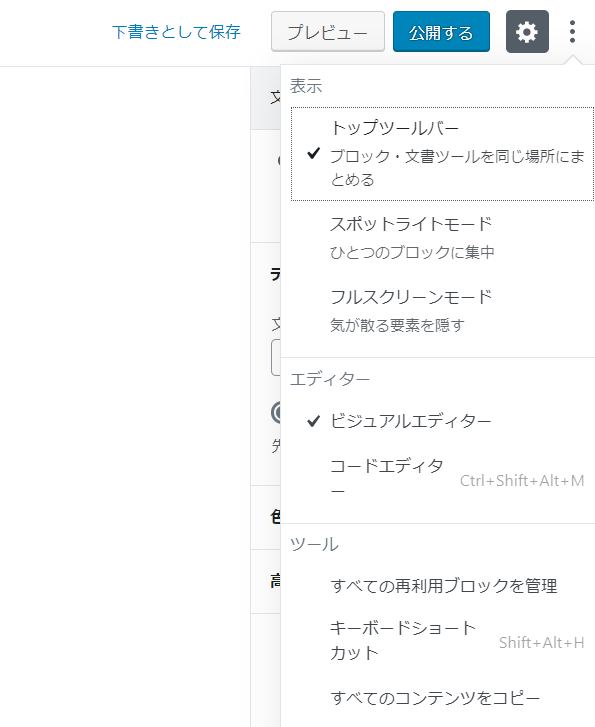
ビジュアルエディターとコードエディターの切り替えや、いくつかの設定項目が表示されます。

こちらは必要に応じて使う程度って感じですね。
Gutenbergでの記事投稿の流れ
基本的な使い方が分かったら、次は実際記事投稿をする場合はどんな流れになるのか?って話ですね。
とりあえず今回は例として、よくある以下のような「いくつかの見出しとテキストブロックが存在するコンテンツ」をGutenbergで作成する手順を解説します。

記事タイトルの入力
まずは記事タイトルの入力ですね。
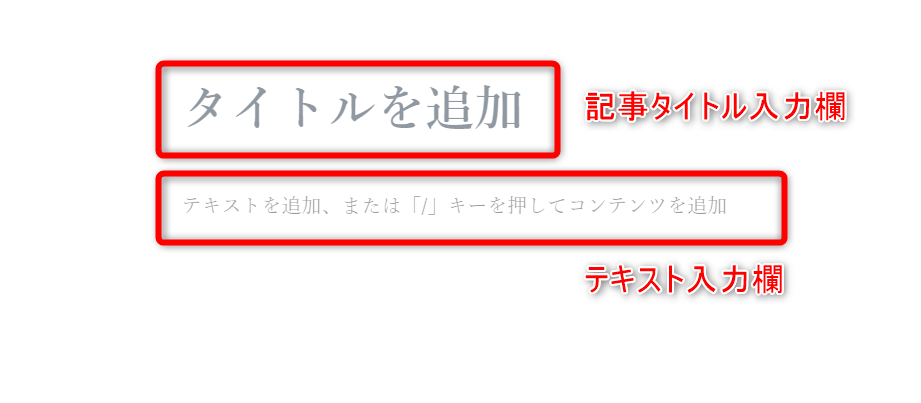
Gutenbergは「新規投稿」をクリックすると「記事タイトル」と「段落ブロック」がひとつ用意された状態になってるので、そのままタイトルを入力していきます。

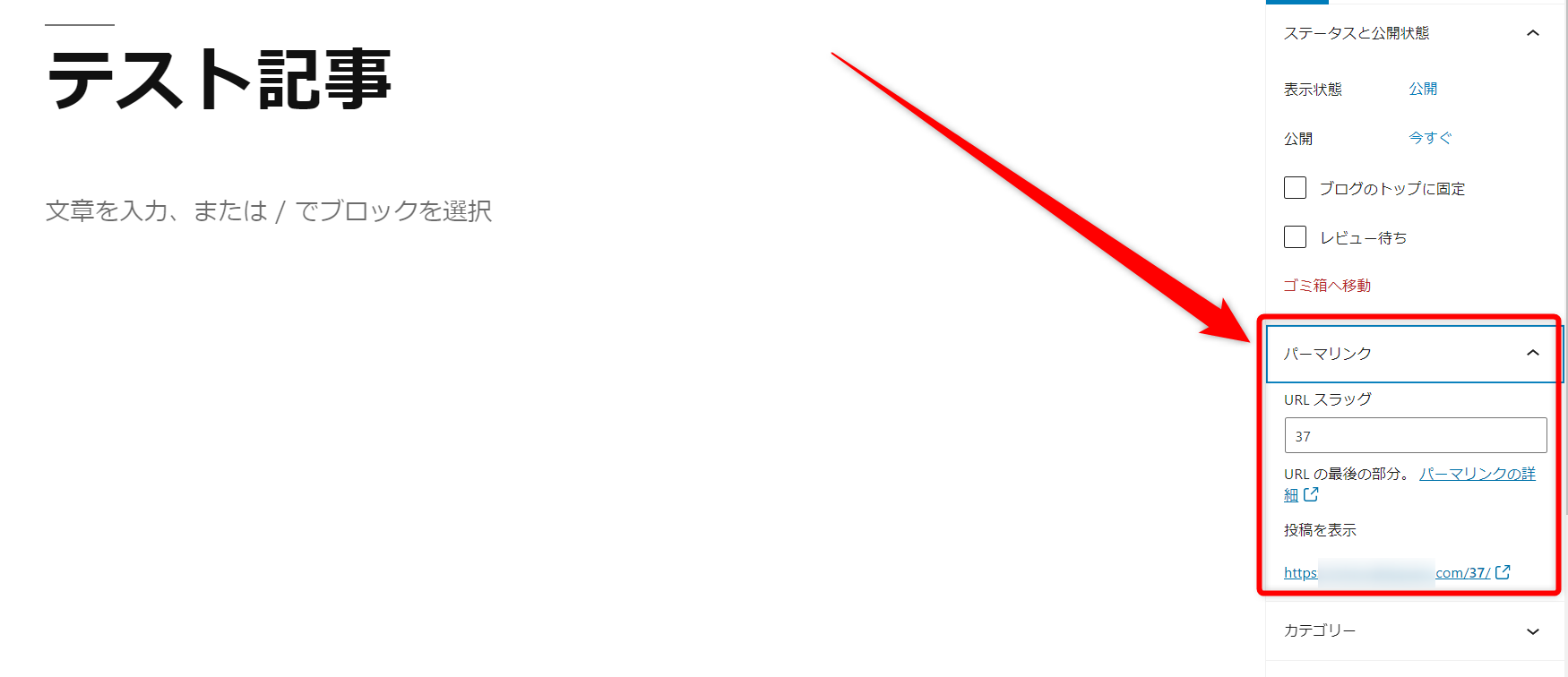
ちなみにパーマリンクの設定はサイドバーから可能なので、必要なら変更しておくと良いですね。

テキストの入力・編集
次はテキストの入力ですね。
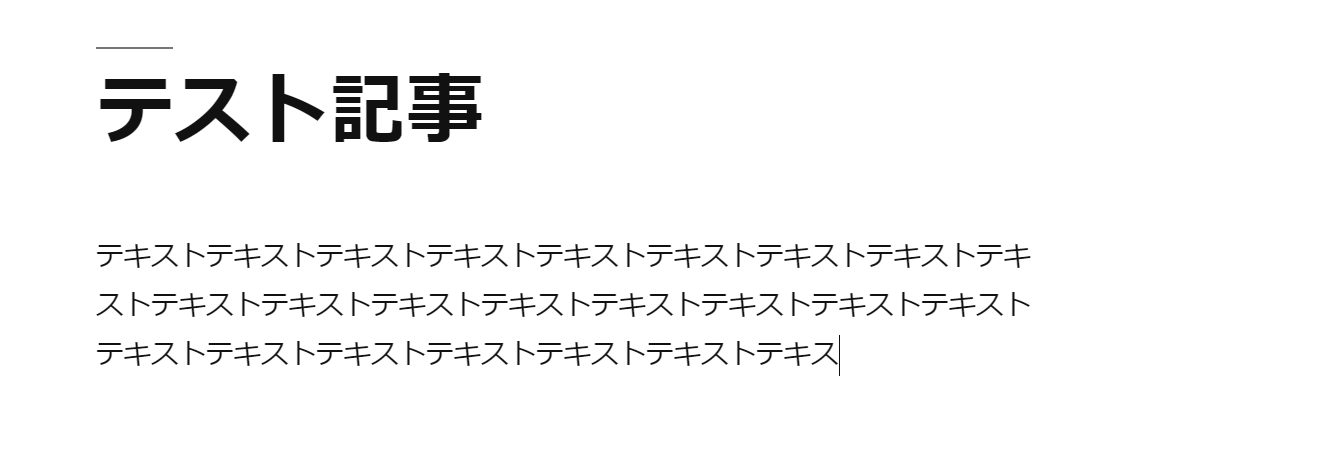
記事タイトルの下にある段落ブロック(テキスト入力エリア)にテキストを入力していきましょう。

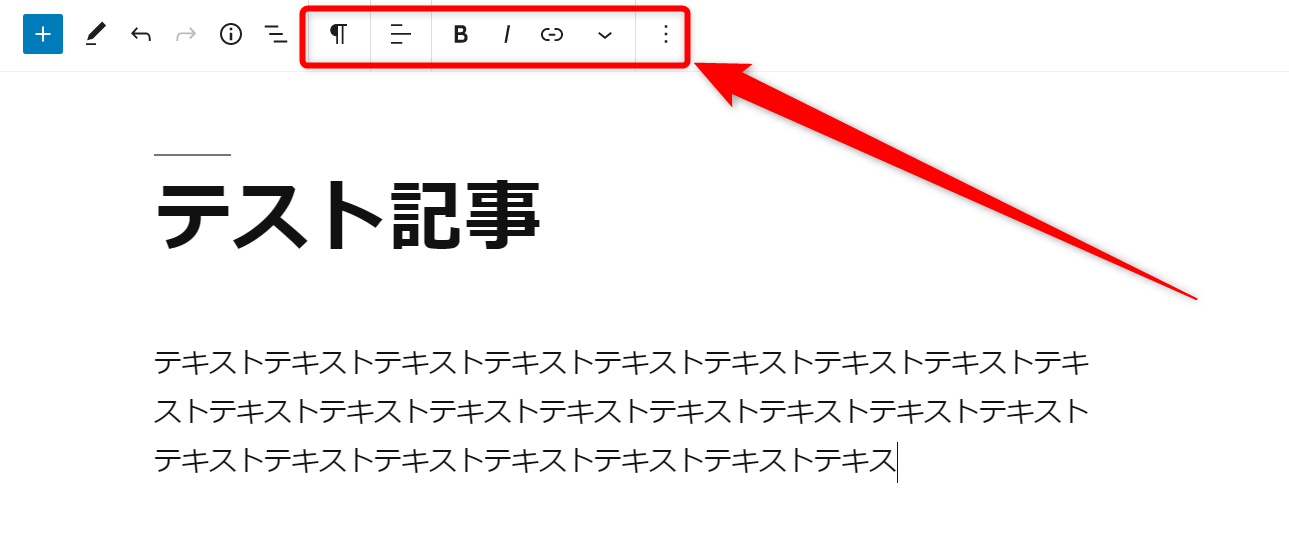
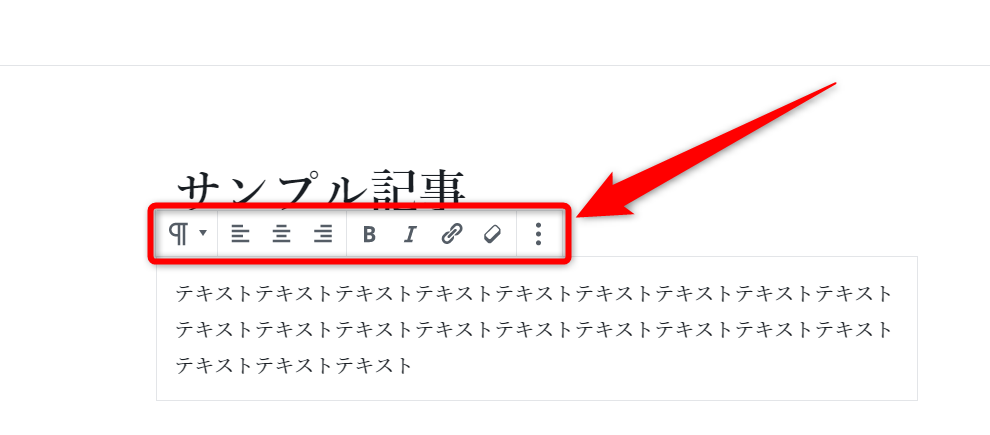
なお、段落ボックス内にテキストを入力していくとエディター上部に文字装飾のツールバーが表示されます。

文字を中央揃えにする、太字にするといった簡単な装飾はここで可能です。
[box class=”yellow_box” title=”ツールバーの表示設定について”]
ちなみにツールバーはブロック上部に表示させることも可能です。
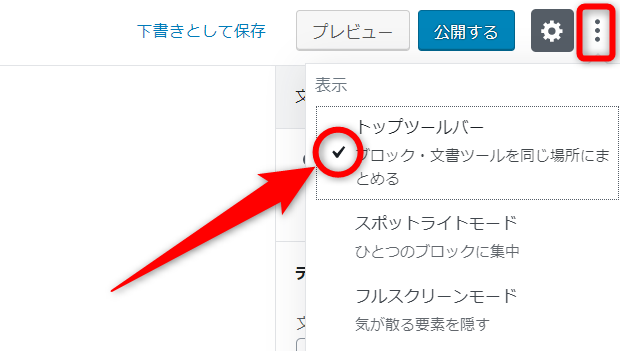
変更方法は簡単で、トップツールバーの「ブロック・文章ツールを同じ場所にまとめる」のチェックをクリックして外すだけ。

そうするとツールバーがブロックと一緒に表示されるようになります。

こちらの方がテキストとツールバーが接近していて装飾がしやすいかもしれません。ここは好みで変更すると良いですね。
[/box]
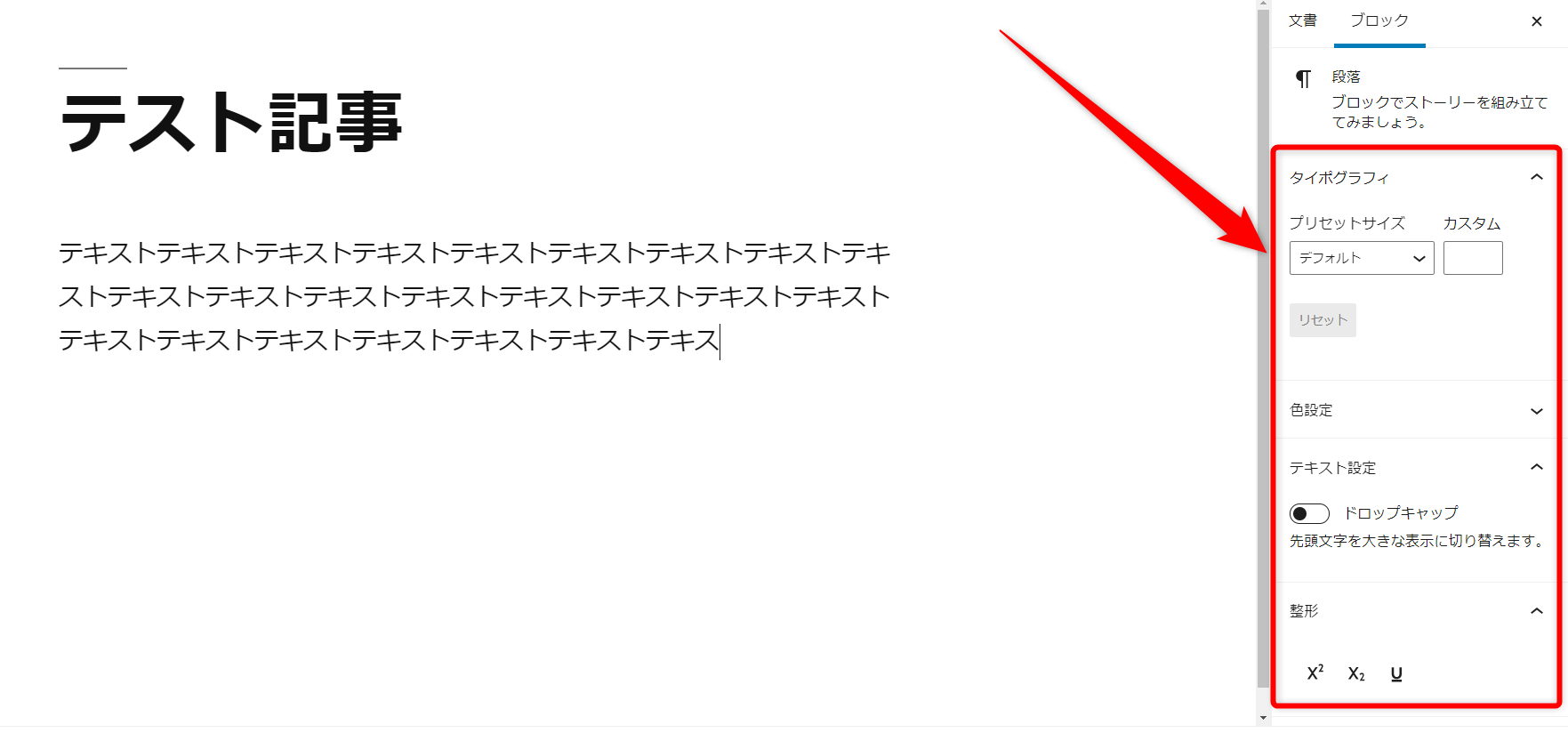
また、段落ブロックが選択されている場合はサイドバーにも文字装飾のメニューが表示されます。

テキストのサイズ・テキストの色・背景色・追加CSS設定などの項目がありますので、必要に応じて装飾は行いましょう。今回はスルー。
ちなみに文字装飾の手順については以下の記事で別途まとめてます。
見出しブロックの追加
次は見出しの追加ですね。
ここから新たにボックスを追加していきます。
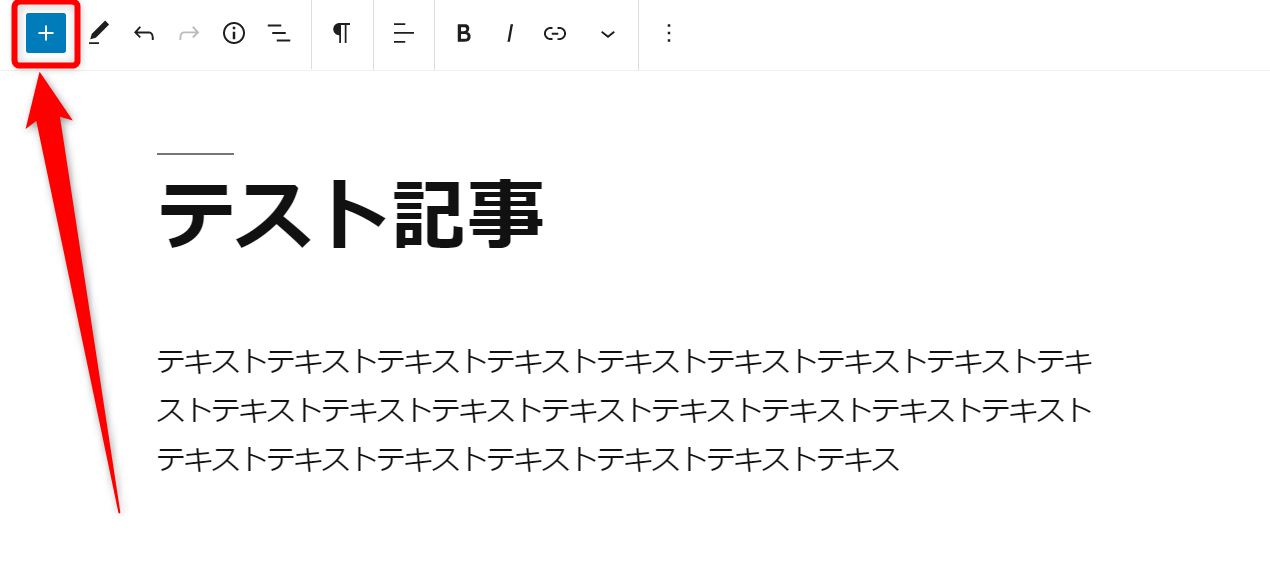
まずは画面左上にある「+」アイコンをクリック。

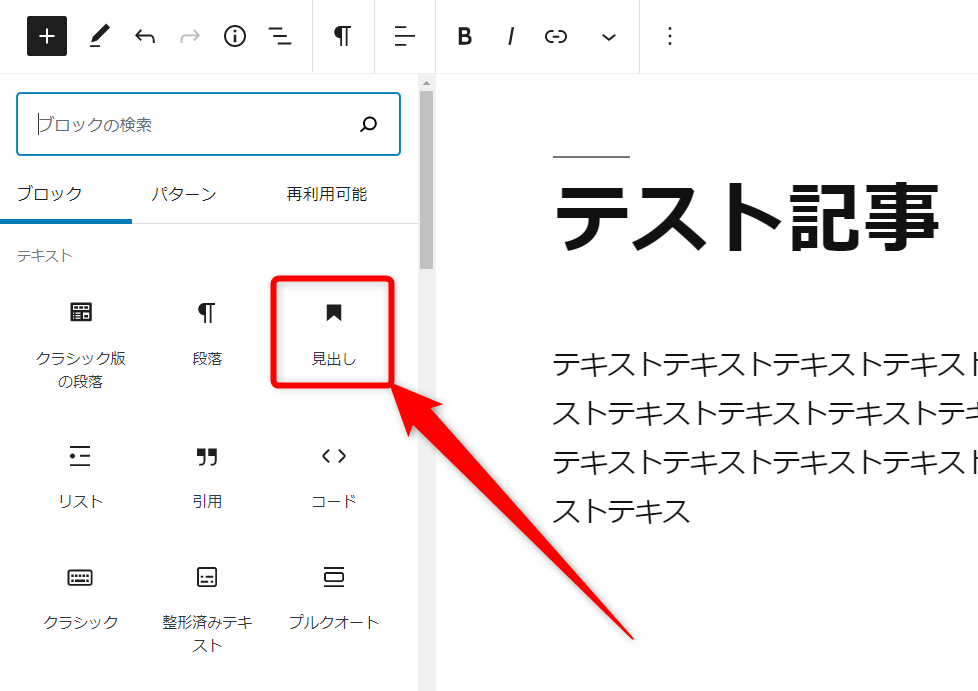
「見出し」ブロックを選択します。

すると「見出しブロック」が投稿エリアに追加されるので、見出しのタイトルを入力します。

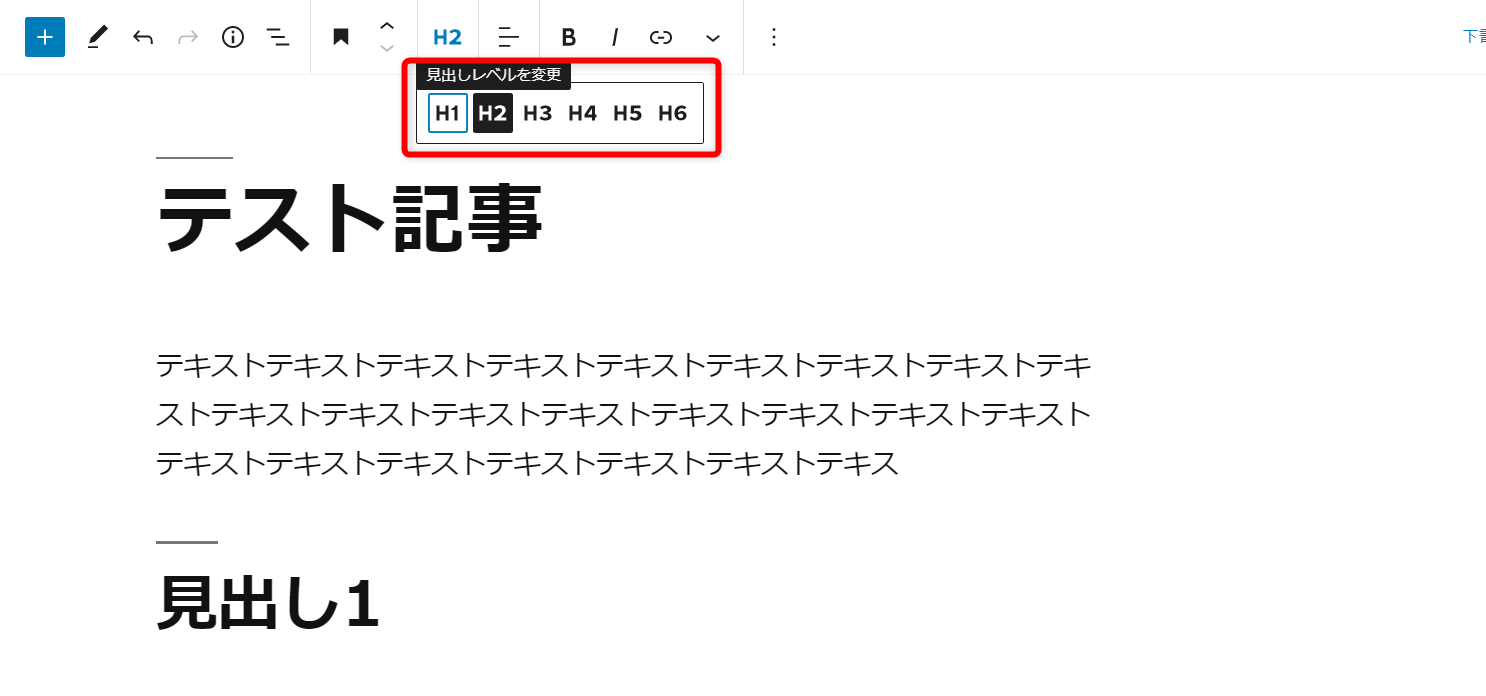
ちなみに見出しブロックを追加すると、ツールバーにHタグの設定項目が表示されるので、併せて設定しておきましょう。
最近はほとんどのテーマで記事タイトルがH1になってるので、大見出しならH2、小見出しはH3といった形で設定ですね。
段落ブロックにテキスト入力
見出しを作成したら次はテキストの入力ですね。
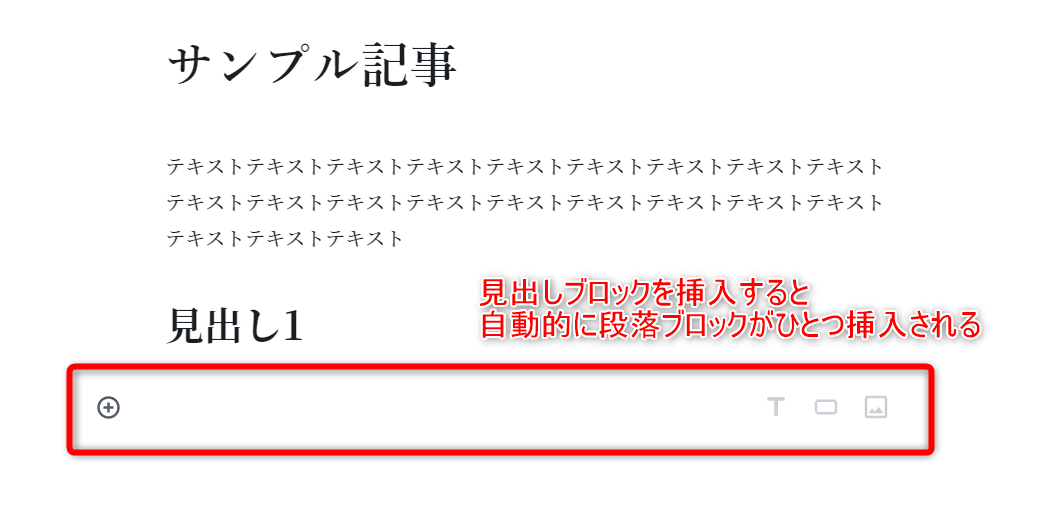
テキストを入力する場合は「段落ブロック」を追加する必要がありますが・・・ここで改めて段落ブロックを追加する必要はありません♪
見出しブロックに限りませんが、ブロックを追加するとその下には段落ブロックもひとつ追加された状態になっているのです。

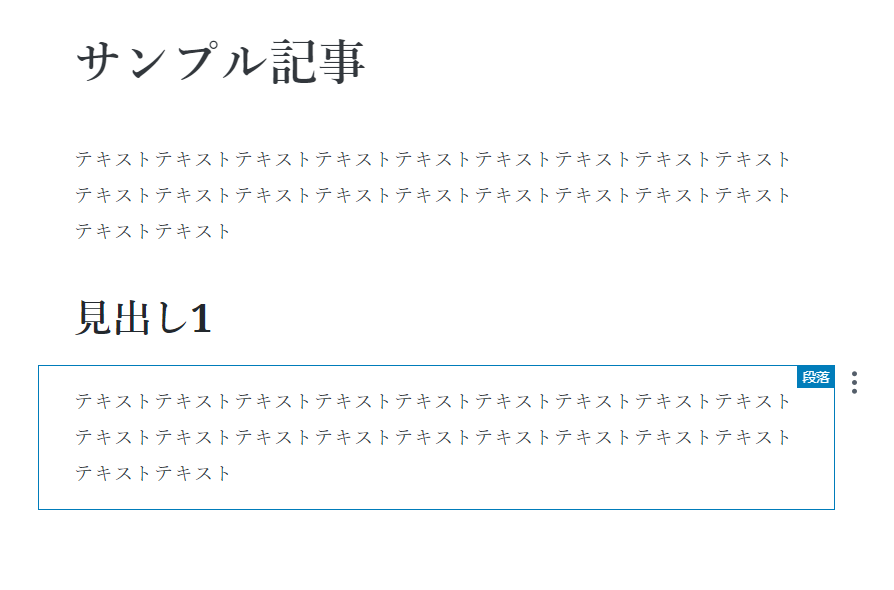
なので見出しを入力したら、見出しの下のエリアをクリックしてみましょう。それでテキスト入力が出来るはずです。
さきほどと同様にテキストを追加します。

見出しとテキストが入力できました。
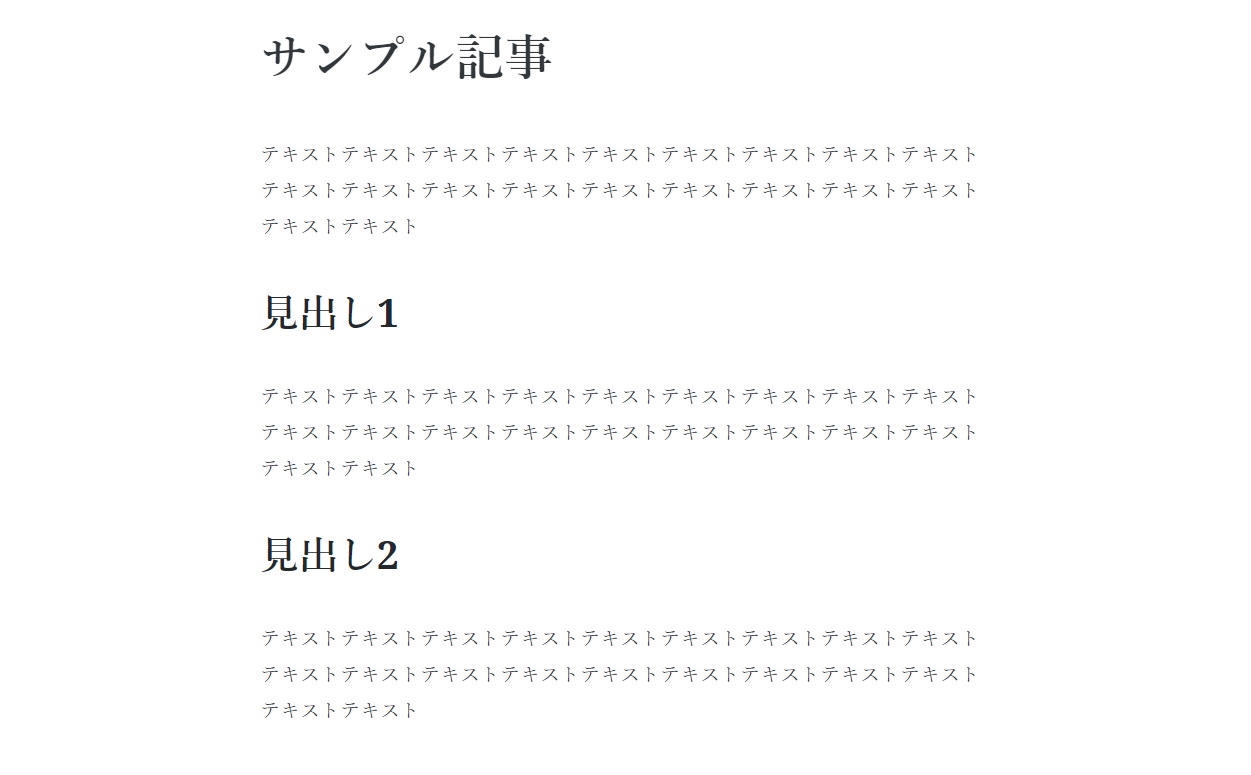
・・・あとは繰り返しですね!
再度「見出しブロック」および「段落ブロック」を追加し、テキストを入力すればサンプル記事の完成です。

・・・このように、Gutenbergでは必要なブロックをひとつひとつ追加していき、コンテンツを作成していきます。
なので、ブロックの使い方に慣れれば記事作成もスムーズになるでしょう。
記事のプレビューおよび公開
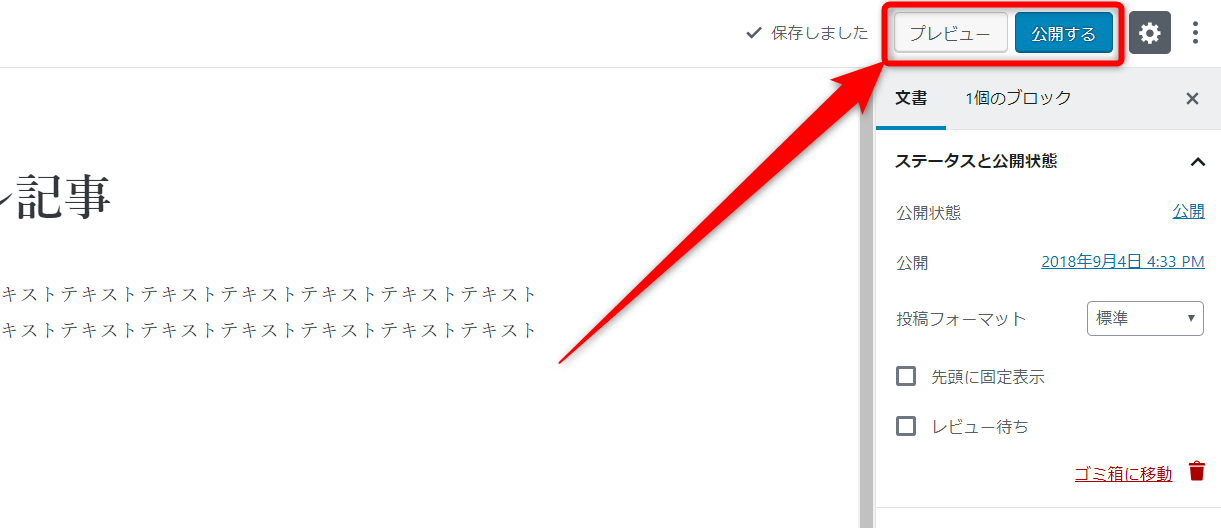
記事作成が完了したら、画面右上からプレビューおよび投稿の公開を行います。

ここはまあ、迷うことはないと思います。
プレビューで表示を確認し、問題なければ公開しちゃいましょう。
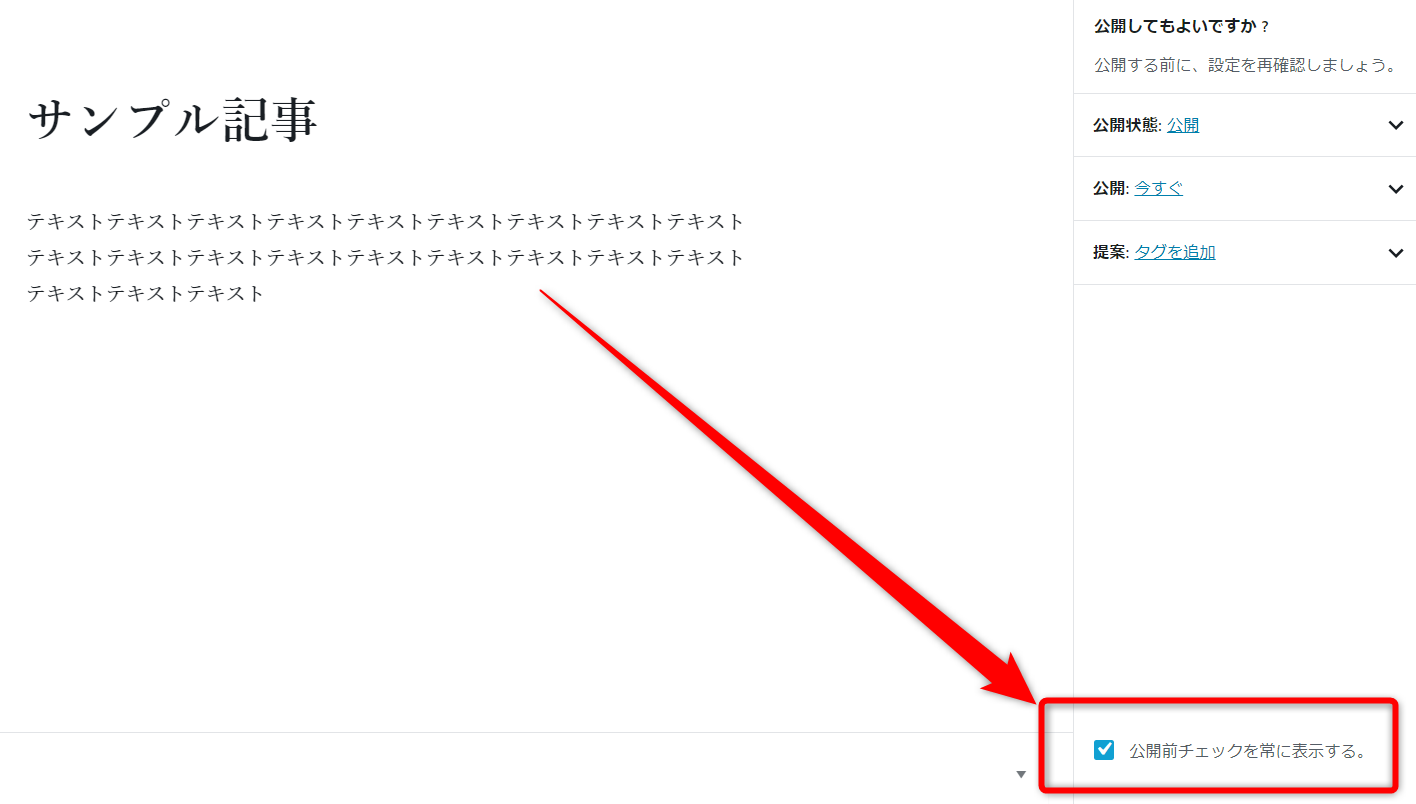
ちなみに「公開する」をクリックすると「公開してもよいですか?」という確認が表示されます。

ここでは以下の点が確認・設定できます。
[box class=”yellow_box”]
- 公開状態の設定(公開・非公開・パスワード保護)
- 公開(予約投稿設定)
- タグの追加
[/box]
もし設定し忘れていた項目があればここで設定しておくと良いでしょう。
なおここで設定できる項目はすべて事前に設定できる項目なので、ちゃんと設定していれば改めてこの画面で何か行う必要はありません。もう一度「公開」をクリックすれば記事が公開されます。
ちなみに公開前の確認が煩わしい!という場合は公開確認画面の右下にある「公開前チェックを常に表示する」のチェックを外しておきましょう。

そうすれば次回から公開前チェックは表示されません。
あとは「公開」を再度クリックして記事作成完了ですね。
以上の流れでGutenbergにおける記事作成および公開は完了です。
ワードプレス5.0以降も旧エディターを使いたい場合は「Classic Editor」プラグインを使おう
Gutenbergがデフォルトのエディターになった後も、やっぱり旧エディターを使いたい・・・
という方もおそらくかなりいるはず。そんな場合は「Classic Editor」プラグインを使えばワードプレス5.0以降でも旧エディターをそのまま使用できます(2021年末までサポートされることがアナウンスされています)。

なので、Gutenbergは当分使うつもりはない!という方はClassic Editorをインストール&有効化しておきましょう。
そうすればワードプレス5.0以上にバージョンアップしてもエディターは従来のものが使えます。
ワードプレスのバージョンアップを控えるのは非推奨
Gutenbergを使いたくない、旧来のエディターを使い続けたいからワードプレスを5.0未満のバージョンのまま使い続ける・・・なんて方もいるかもしれませんが、これはハッキリ言って非推奨です。
ワードプレスのバージョンアップは機能の改善だけでなく、脆弱性の修正のためにも行われています。バージョンアップをしないという事は発見された脆弱性がそのまま存在しているという事。セキュリティ面の問題を抱えたままブログを運営することになるわけです。
そうした脆弱性を狙われ、不正アクセスやサイト改ざんなどの被害を受ける・・・
なんて可能性はゼロではない(というか意外と高い)ので、バージョンアップはその都度行いましょう。Gutenbergを使いたくない!という場合でもバージョンは最新に保ち、Classic Editorプラグインを使用することをおすすめします。
まとめ
というわけでワードプレスの新エディター、Gutenbergの基本的な使い方をまとめてみました。
Gutenbergは初めて使うと旧エディターとの違いに驚くと思いますが、ブロックの使い方が分かれば直感的に操作でき、コンテンツ作成ができるようになるのでは?という感じです。何にしてもワードプレスを使うならいずれは使用する事になるので、少しずつでも使い慣れておくと良いですね。


