こんにちは!ZIGです。
ここではワードプレスのブロックエディター(Gutenberg)における画像のアップロード手順をまとめています。
Gutenbergをこれから利用する、また使い方がよく分からない・・・という方は参考にどうぞ。
コンテンツ内に画像を挿入する手順【基本編】
Gutenbergで画像をアップロードする場合、「画像ブロック」を利用する必要があります。
テキストを入力する「段落ブロック」とは別にブロックを用意する必要があることを覚えておきましょう。最初はめんどくさく感じるかもしれませんが、慣れれば自然に作業ができるようになるはずです。
というわけでまず画像ブロックを追加ですね。
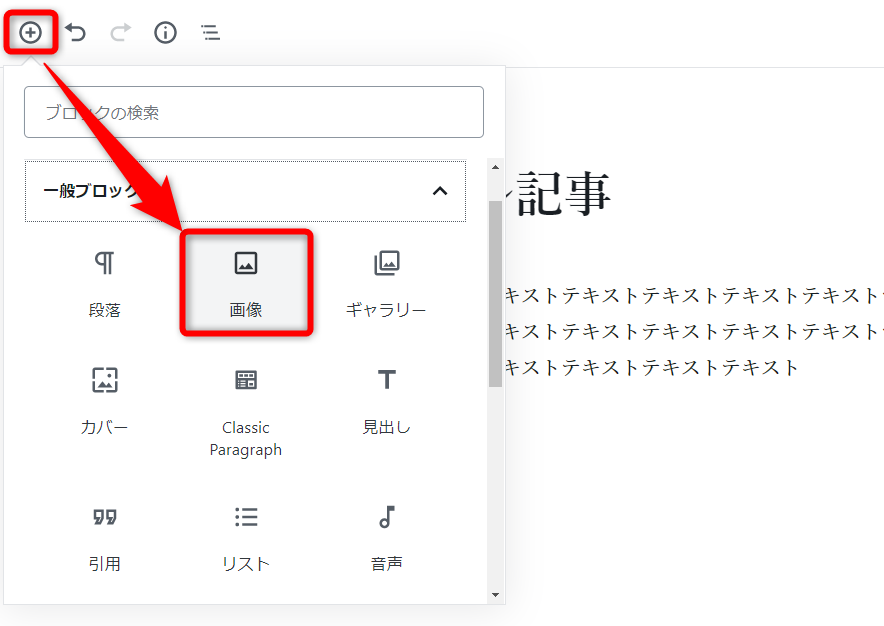
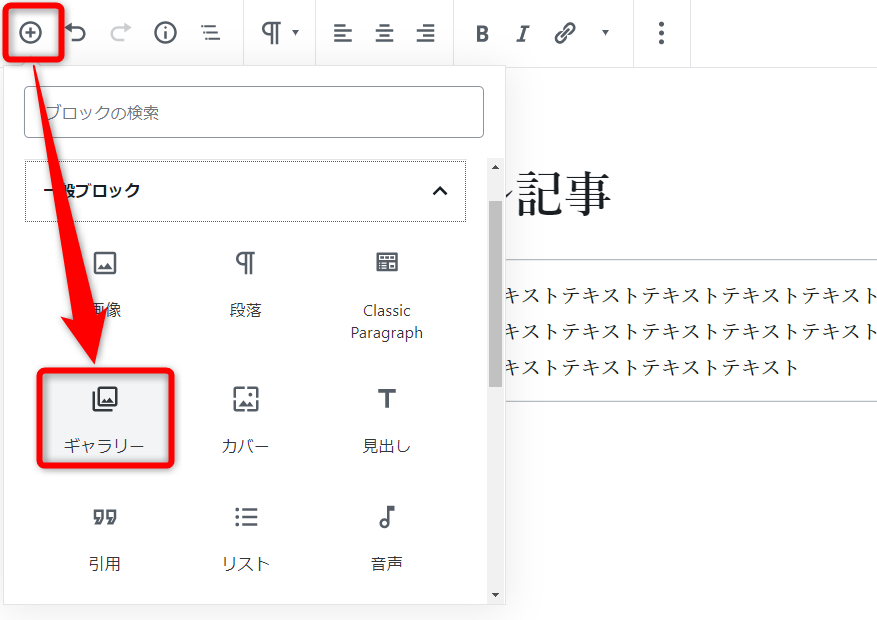
エディター左上の「+」ボタンをクリックし、「画像」を選択しましょう。

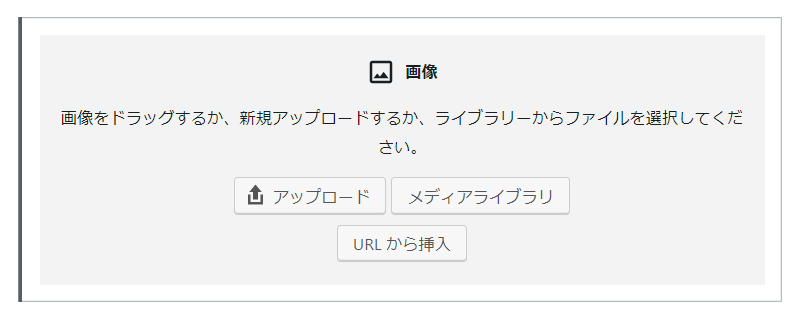
すると以下のような画像ブロックが追加されます。

画像をPCからアップロードする場合は「アップロード」をクリック。既にアップロード済の画像を使う場合は「メディアライブラリ」を選択ですね。
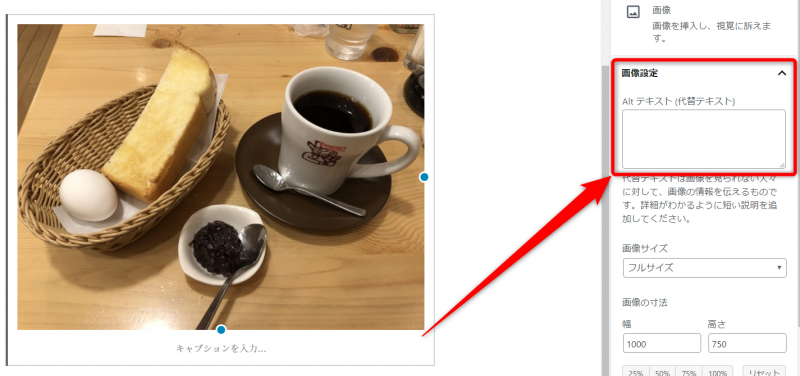
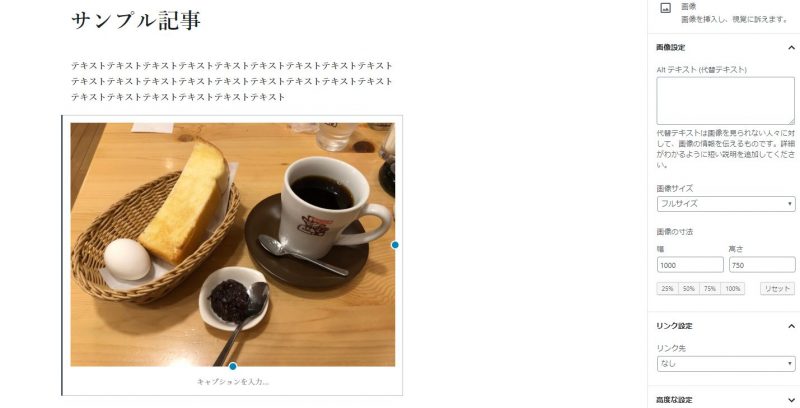
例としてひとつ画像をアップしてみました。

画像の内容はツッコミ無しでお願いします(笑
画像をアップしたら各種設定を忘れず行っておきましょう。
設定の必要の無い項目もありますが、Alt設定は必ず・忘れず行っておくことをおすすめします。
Altテキストの入力
まずはAltテキストの入力ですね。
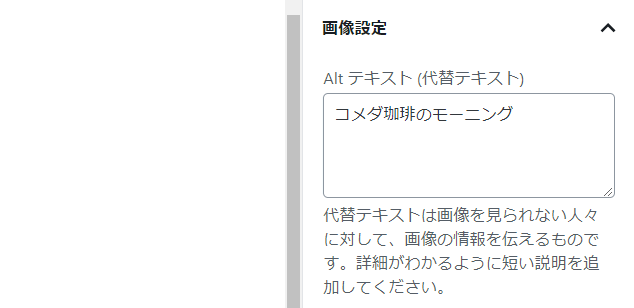
Altテキストはエディターのサイドバー、「画像設定」の中に入力欄があります。

Altテキストは何らかの理由で画像が表示されない場合、代わりに表示されますし、どんな画像であるかをGoogleに伝える意味もあります。画像検索にも影響するので、必ず入力しておきましょう。
Altテキストには画像を分かりやすく表現するテキストを簡潔に入力しておきます。

あまり長いテキストを設定するのは望ましくりません。
画像サイズの設定
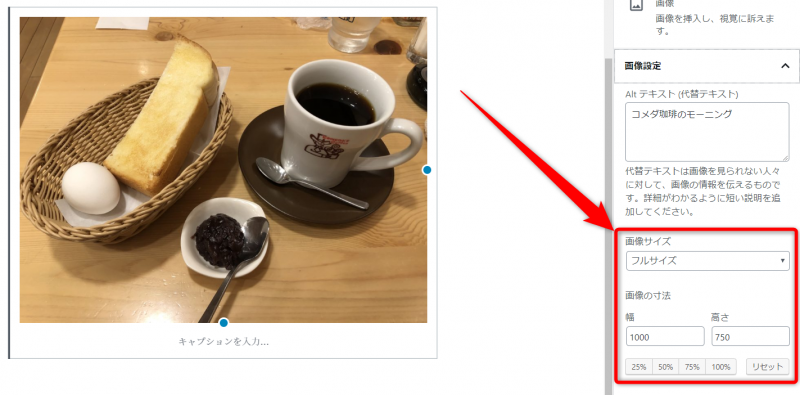
次に画像サイズの設定ですね。
こちらもサイドバーの「画像設定」内に設定項目があります。

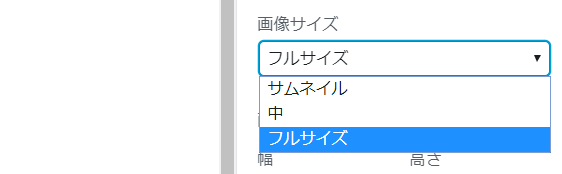
画像サイズはドロップダウンメニューで大まかな設定が可能です。

ここに表示される画像サイズはワードプレスの「設定」⇒「メディア」で設定した画像サイズが表示されるので、設定によって表示される項目が異なります。
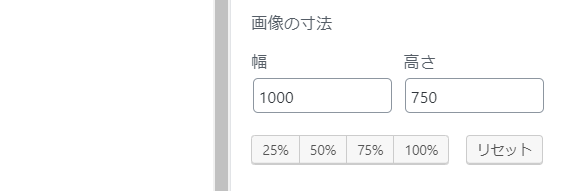
画像の寸法設定では幅や高さを細かく調整することが可能です。

スマホで撮影した写真等の場合は特に使用することもないと思いますが、細かな調整がしたい場合は使用すると良いでしょう。
ちなみに「リセット」をクリックすれば個々での設定は元に戻すことが出来ます。
画像のリンク設定
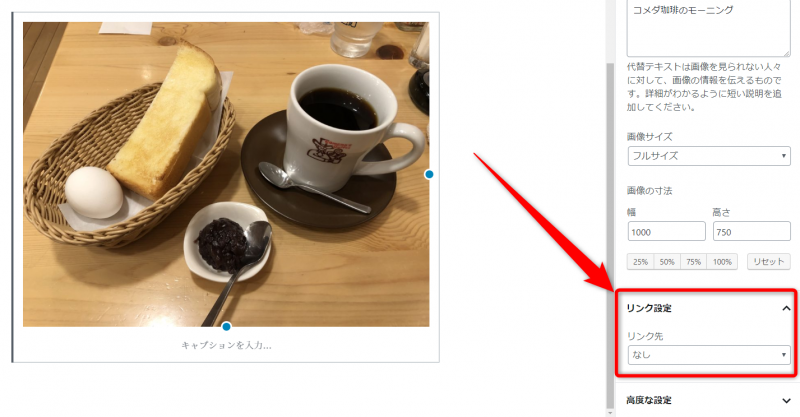
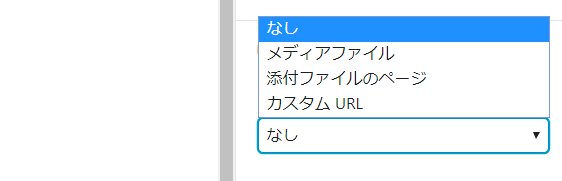
画像のリンク設定はサイドバーの「リンク設定」から行えます。

メディアファイル・添付ファイルのページ・カスタムURL等の設定が可能です。

例えば記事上では小さなサムネイル画像を表示し、画像をクリックすると大きな画像が表示されるようにしたい・・・
という場合は先ほどの「画像サイズ」設定で「サムネイル」を設定し、「リンク設定」で「メディアファイル」を設定しておくと良いですね。
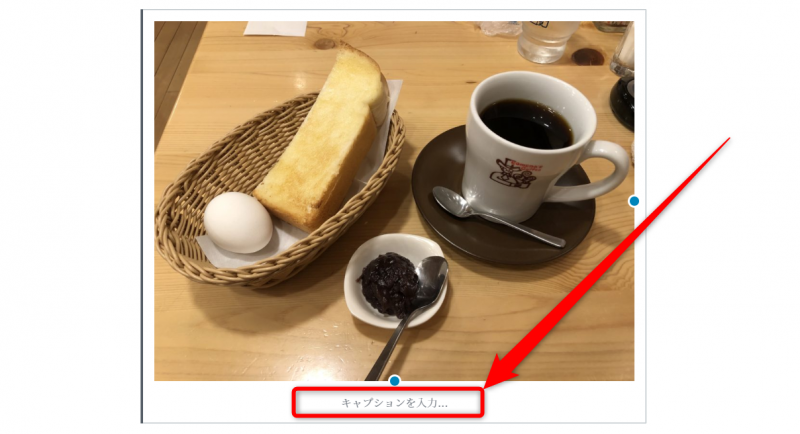
キャプションの入力
Gutenbergではアップした画像の下にキャプションを入れる事が出来ます。

何の画像であるかを簡単に解説するテキストを入れておくと分かりやすくて良いですね。もちろん何も入力しなければここには何も表示されません。
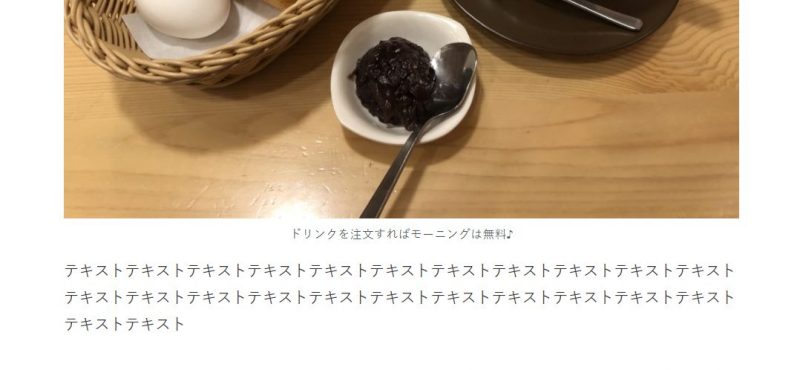
キャプションは太字や斜体などの装飾も可能です。

キャプションは通常のテキストとはフォントサイズが異なるので、写真の説明をしていることが分かりやすくて良いですね。

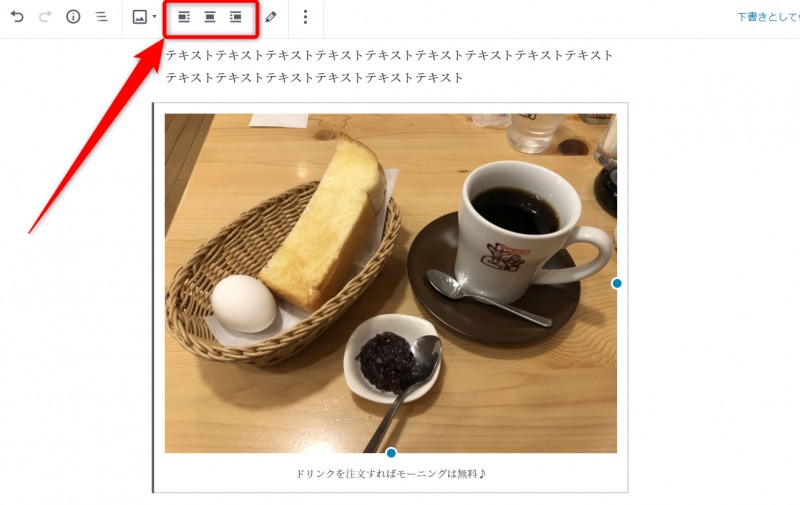
画像の配置設定(回り込み)
画像を右寄せ・左寄せ・中央寄せにしたい場合はトップツールバーから行います。

これも必要に応じて設定しておくと良いでしょう。
ブロックスタイルの変更
画像ブロックは「ギャラリー」「カバー」「メディアと文章」といった画像を扱う他のブロックにワンクリックで変換できるようになっています。
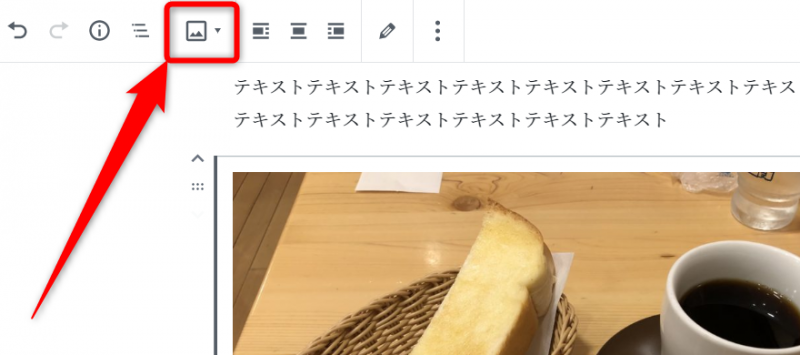
変換はトップツールバーの以下のアイコンをクリックですね。

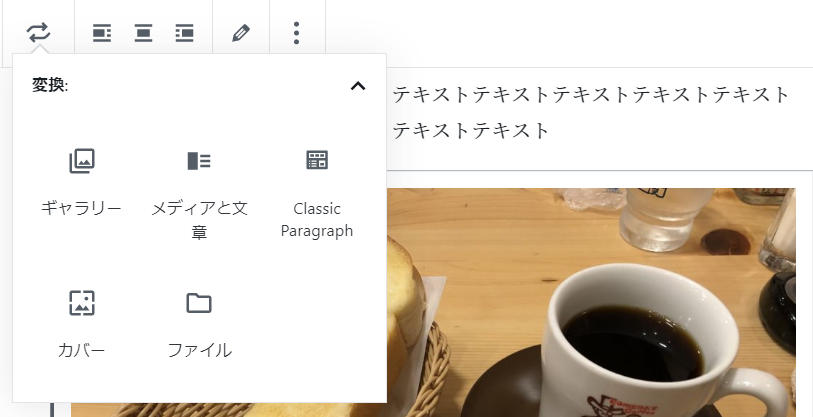
すると変換可能なブロックが一覧で表示されます。

例えば普通に写真をアップしたけど、写真の上にテキストを乗せたくなった・・・なんて場合は「カバー」に変更するとよいでしょう。
「カバー」ブロックに変換すれば以下のように画像の上にテキストを入力して表示させることが出来ます。

【応用編】PC上から直接画像をコンテンツに追加する手順
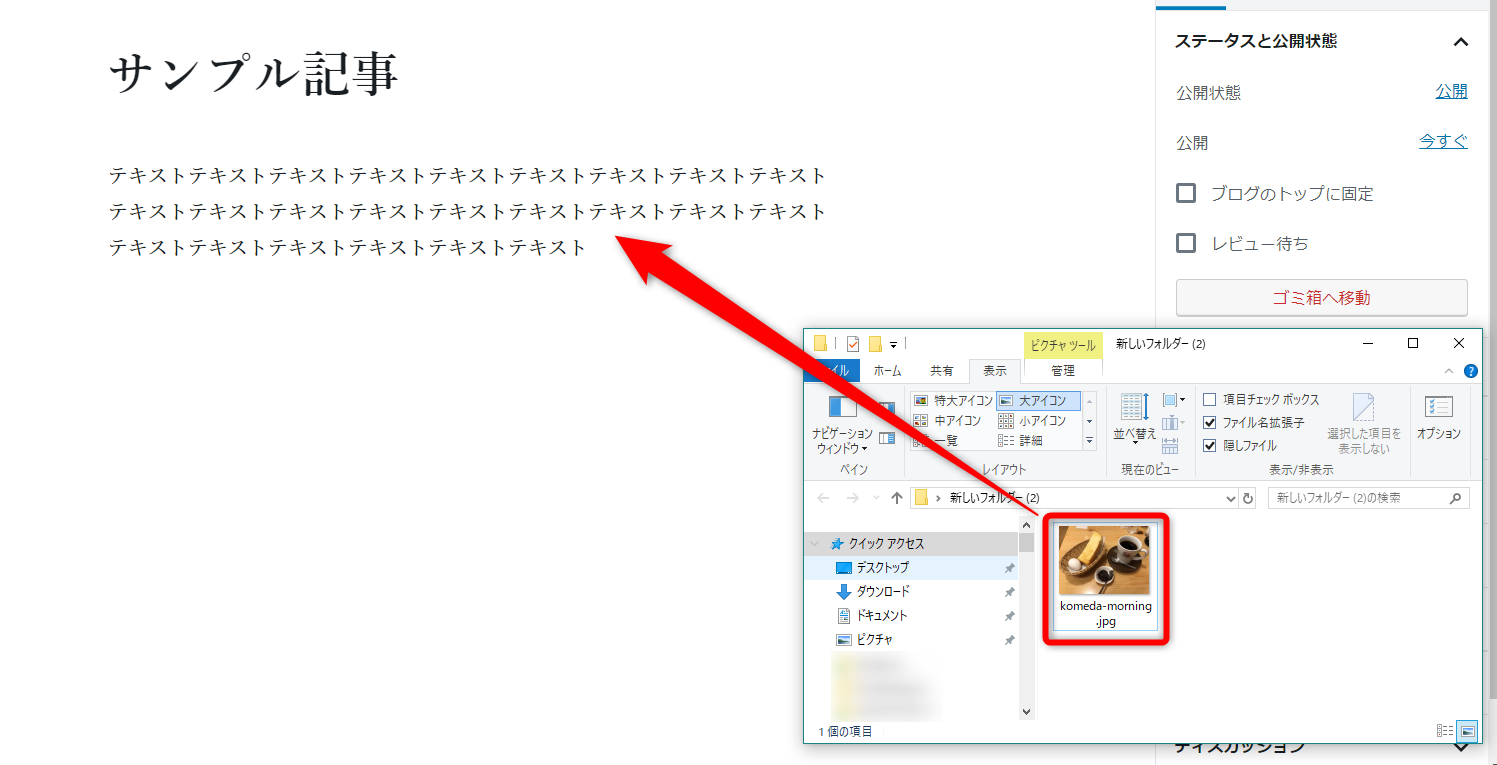
ちなみに画像はPCから直接アップロードする事も可能なので覚えておきましょう。
いちいち画像ブロックを追加しなくても、PC上の画像をドラッグ&ドロップすれば画像がアップされた状態の画像ブロックを追加できます。

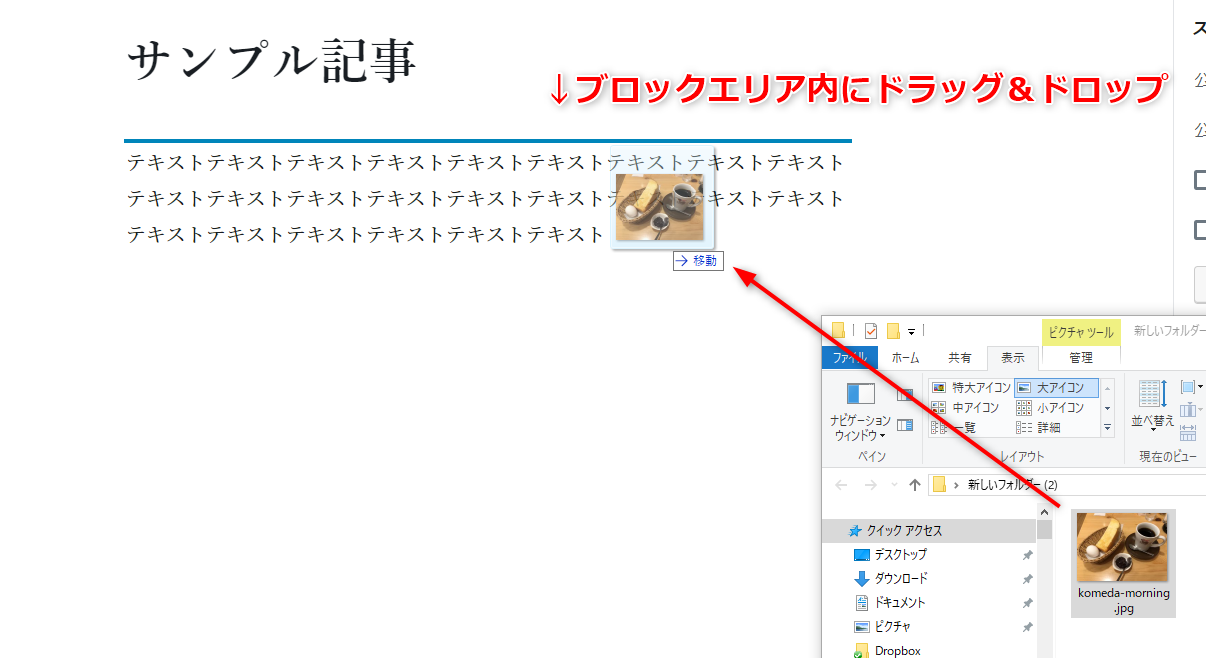
ポイントは既にブロックが存在するエリアに画像を持って行くことですね。

アップロード可能なエリアに画像が移動すると、ブロック上部に青いラインが入ります。
この状態になったらOK。ドロップすれば・・・
先ほどの画像がアップされた画像ブロックが追加されます♪

画像ブロックを追加してから画像をアップロードして・・・という手順より、こちらの方が素早く画像がアップ出来きるので便利です。
画像をアップする頻度が高い方はぜひ覚えておきましょう。
【応用編その2】複数の画像をまとめて追加する手順
既にアップロード済の画像、つまりメディアライブラリに存在する画像であれば、一括で記事に追加することも可能です。
この場合は「ギャラリー」ブロックを利用します。
まずブロックの追加から「ギャラリー」を選択。

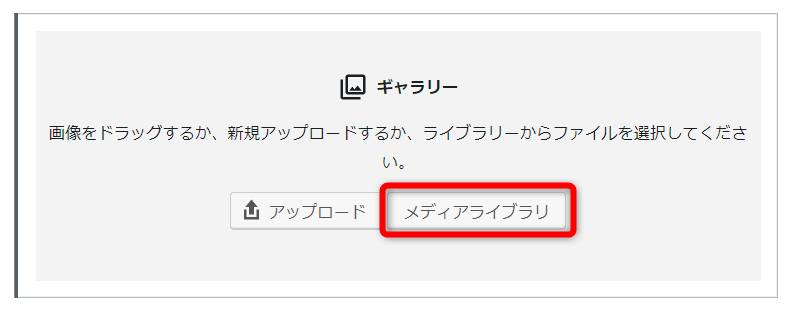
ギャラリーブロックが追加されるので、「メディアライブラリ」をクリックします。

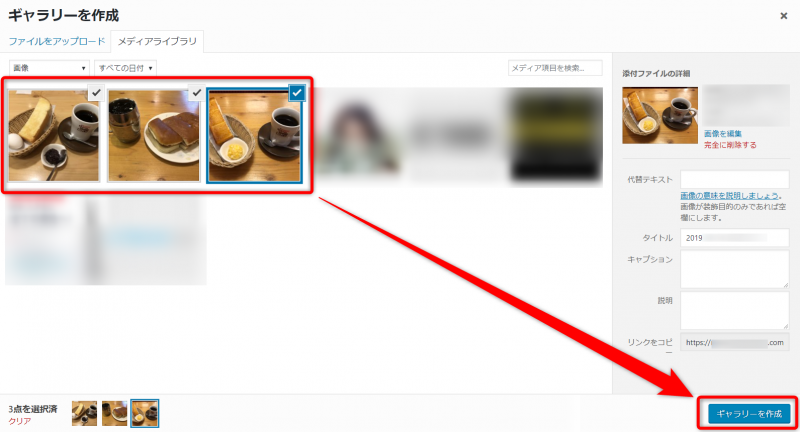
ギャラリー作成画面が表示されるので、記事に挿入したい画像を選択しましょう。

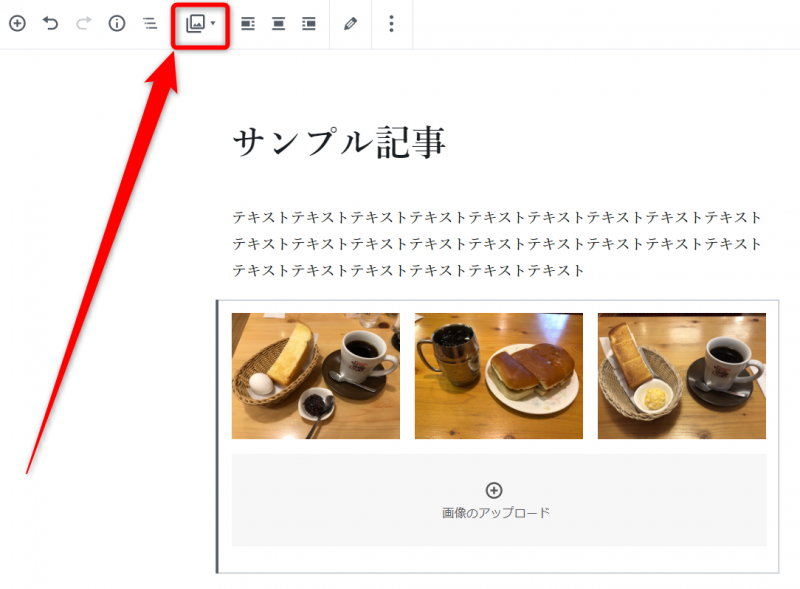
画像では例として3つの画像を選択してみました。
選択したら「ギャラリーを作成」をクリックですね。
ちなみにこの後ギャラリーの編集画面が表示されますが、特に何もせずそのままアップロードでOKです。再度「ギャラリーを作成」ボタンをクリックしてください。
するとギャラリーブロックに選択した画像が並んで表示されます。
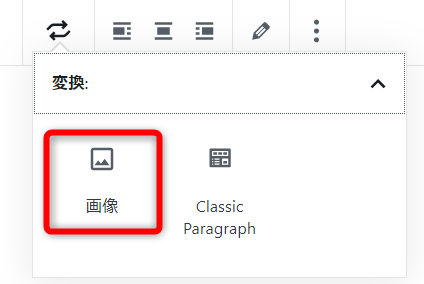
ここでトップツールバーのブロックタイプ変換アイコンをクリックしてください。

変換できるブロックに「画像」ブロックがあるので、こちらをクリック。

すると・・・
ギャラリーブロックが3つの画像ブロックに分割されるのです♪

・・・このように、既にアップロード済の画像であれば「ギャラリーブロックでまとめて挿入」⇒「その後画像ブロックに分割」で一気にアップロードする事ができます。
複数画像をまとめてアップしたい場合はこちらの方が効率よく画像を追加できるので、手段として覚えておくと良いですね。
まとめ
というわけでGutenbergにおける記事への画像追加手順をまとめてみました!
Gutenbergでの画像アップは旧エディターとちょっと異なる手順が必要なので最初は混乱しますが、慣れてしまえば簡単です。返って便利な機能も増えてますし、画像の見せ方にバリエーションを持たせられるようになった点は大きな魅力。
なのでぜひ活用したいですね♪


