画面のスクロールに併せてサイドバーのコンテンツをスクロールさせ、訪問者に見せたいコンテンツを常に画面に表示させる。
ある程度知識があれば自身で設定もできるのですが、意外と難しいのも事実です。しかし、ワードプレスならプラグイン「Standard Widget Extensions」を使うだけで簡単に追尾型バナーの設定が可能です。
設定方法
まずはプラグインをインストールします。
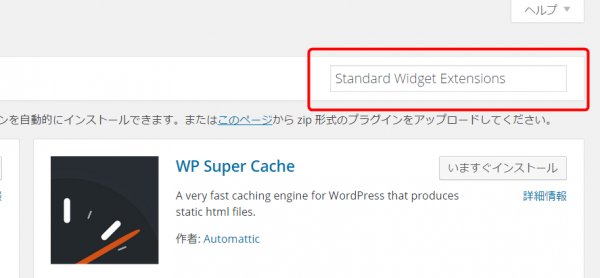
ワードプレスの管理画面「プラグイン」から「新規追加」を選択。検索窓に「Standard Widget Extensions」と入力し、検索します。

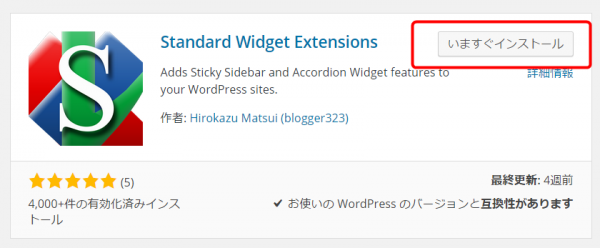
「Standard Widget Extensions」が一番上に表示されると思うので、「いますぐインストール」をクリック。

これでインストールは完了。忘れず有効化は行っておきましょう。
次は設定ですね。
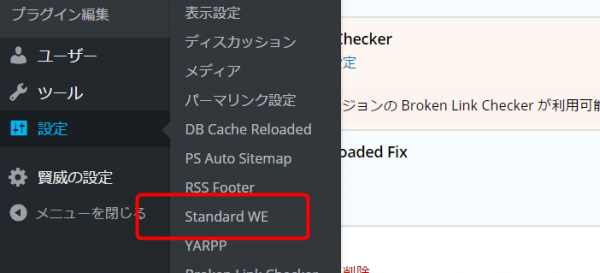
「Standard Widget Extensions」をインストールすると、「設定」の中に「Standard WE」という項目が追加されるので、こちらをクリック。

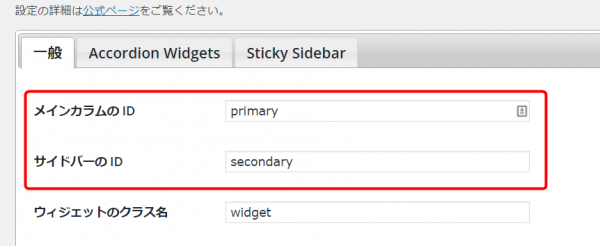
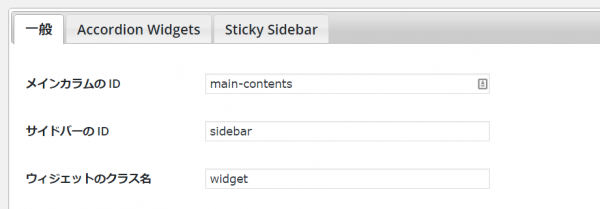
設定画面が表示されるので、以下の「メインカラムのID」と「サイドバーのID」を設定します。

このID設定さえ完了してしまえば設定は完了。サイドバーの自動追尾が可能になります。
ただ、メインカラムID、サイドバーIDは使用しているテーマによって異なります。ですのでここでは賢威のテーマ(6.1 コーポレート)を例に、IDの設定を解説します。
賢威の場合のID設定
メインカラムのIDは「外観」→「テーマ編集」→「単一記事の投稿(single.php)」を確認。

「▽メインコンテンツ」と書かれたテキストの下の行、<div id=”main-contents”>がメインカラムのIDにあたります。つまり今回は「main-contents」がメインカラムのIDですね。
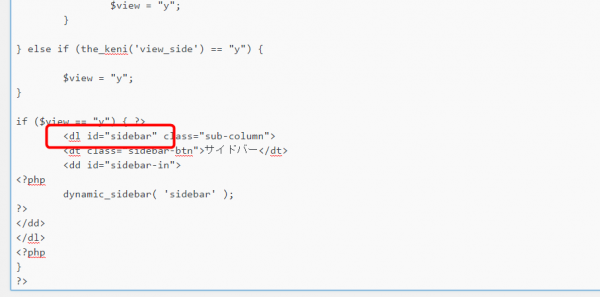
サイドバーのIDは「外観」→「テーマ編集」→「サイドバー (sidebar.php)」を確認。

結構下の方に記載がありました。「dl id=”sidebar”」という部分ですね。つまりサイドバーIDは「sidbar」となります。
この二つを「Standard Widget Extensions」に設定します。以下のような感じですね。

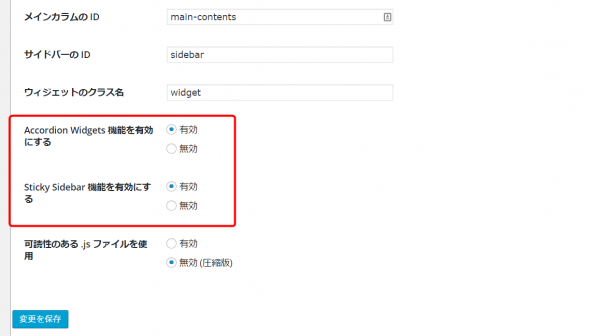
あとは、以下の項目が「有効」になっていることを確認し、「変更を保存」をクリックすれば完了です。

以上の設定で、サイドバーが画面のスクロールを追尾してくれるようになります。
ちなみにこのブログもこの設定でサイドバーが追尾するようになっていますので、画面をスクロールしてもらうとサイドバーがどのように動くのか確認できます。
上手く設定できない場合はおそらくIDの設定をミスしている可能性が高いので、もう一度IDを確認してみて下さい。似たような記載があったりするのでお間違え無く。


