こんにちは!ZIGです。
ここではワードプレスのブロックエディター「Gutenberg」の「ギャラリー」ブロックの使い方をまとめています。
ギャラリーブロックは複数の画像をコンパクトにまとめて掲載したい場合に便利です。ぜひ使い方を覚えておきましょう。
ギャラリーの作成手順
ギャラリーを作成する場合はまずギャラリーブロックを追加する必要があります。
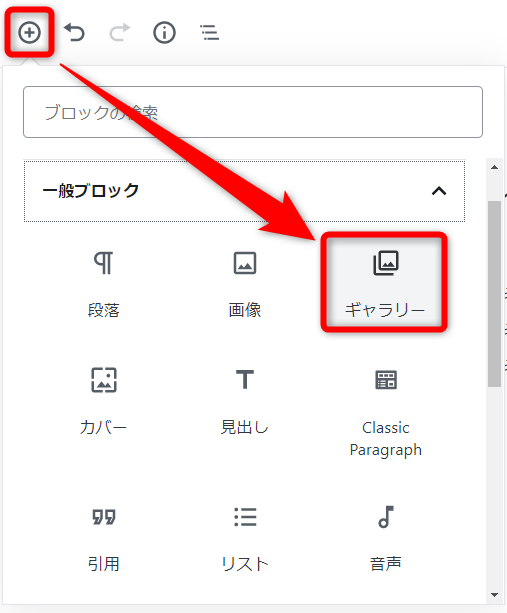
ブロックエディターの左上の追加ボタンから「ギャラリー」を選択ですね。

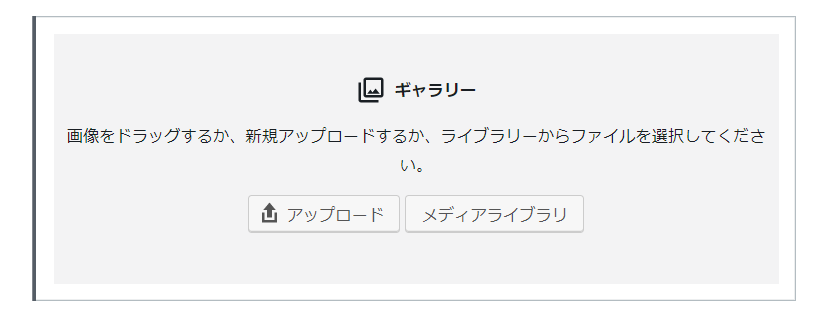
これで以下のようなギャラリーブロックが追加されます。

画像を新規にアップロードする場合は「アップロード」、既にメディアライブラリに存在する画像を使ってギャラリーを作成する場合は「メディアライブラリ」をクリックですね。
実際ギャラリーを利用する場合は既にアップロードしている画像をまとめて表示する場合が多いと思うので、ここではメディアライブラリからのギャラリー作成を解説しておきます。
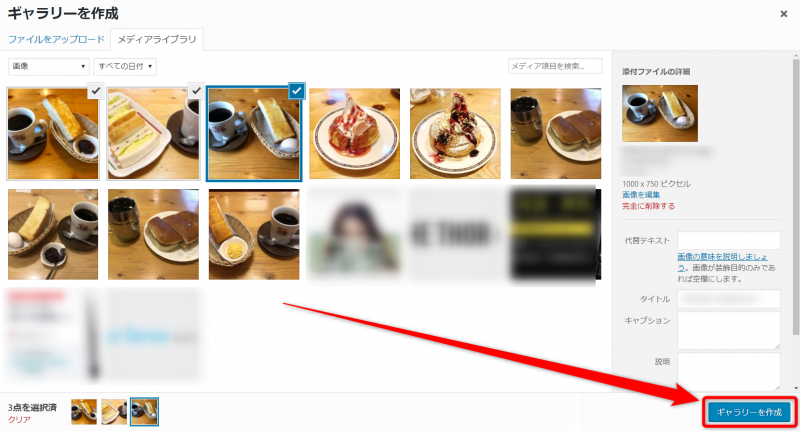
「メディアライブラリ」をクリックするとメディアライブラリにアップロードされている画像が一覧表示されるので、使用したい画像をクリックしていきましょう。

クリックした画像には右上にチェックマークが入ります。
蒸気の画像では3つの画像にチェックが入っていますね。とりあえずこの3つの画像でギャラリーを作成してみましょう。
選択したらウィンドウ右下の「ギャラリーを作成」をクリックします。

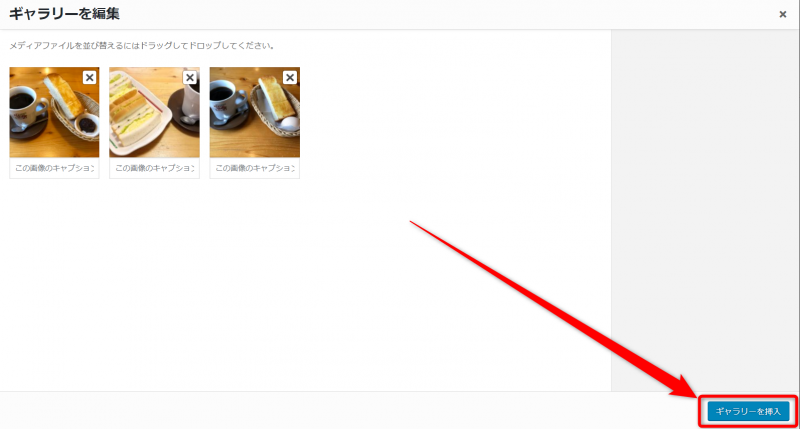
すると今度はギャラリーの編集画が表示されます。

ギャラリーの編集画面では画像の削除・順番の入れ替え・キャプションの入力が可能なので、必要に応じて設定しておきましょう。
ちなみに画像の削除やキャプションの入力はブロック追加後も可能なので、後回しでも問題ありません。
画像の入れ替えに関してはギャラリー編集画面でしか行えないので、順番を入れ替えたい場合はここで入れ替えをしておきましょう。ドラッグ&ドロップ簡単に画像の順番は入れ替えられます。

ちなみに後からギャラリー編集画面に戻ることは可能です。なので入れ替えも後回しにしてしまっても問題ありません。
編集が完了したら「ギャラリーを挿入」をクリックします。

ギャラリーが作成されました。

基本的なギャラリー作成手順は以上です。
ギャラリーに画像を追加する
ギャラリーはあとから画像を追加する事も出来ます。
新規に画像をアップロードする場合はブロック内の「画像のアップロード」をクリック。

メディアライブラリの画像を追加したい場合は以下のアイコンをクリックすればギャラリー編集画面に戻れます。

ギャラリー編集画面の左の方に「ギャラリーに追加」というリンクがあるので、ここをクリックしましょう。そうすればメディアライブラリの画像一覧が表示されます。

追加したい画像を選択すればギャラリーに追加出来る形ですね。
ギャラリーから画像を削除する
ギャラリーから画像を削除したい場合は削除したい画像を選択します。

すると画像の右上に「×」が表示されるので、こちらをクリックして下さい。
そうすればその画像はギャラリーから削除されます。
ギャラリーの設定項目
ギャラリーを作成したら、後は必要に応じて設定を行いましょう。
設定項目としては以下のようなものがあります。
[box class=”yellow_box” title=”ギャラリーブロックの設定項目”]
- カラムの設定
- 画像の切り抜き設定
- リンクの設定
- キャプションの設定
[/box]
カラムの設定
ギャラリーブロックは何個の画像を並べて表示するか?設定できるようになっています。
この設定で結構見栄えが変わるので、必要に応じて設定しておきましょう。
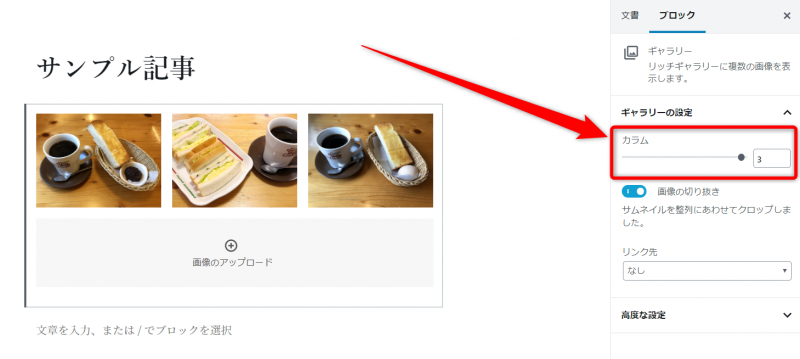
この設定はサイドバーの「ギャラリーの設定」→「カラム」から可能です。

例として作成したギャラリーは画像が3つ存在し、3つすべてを横に並べています。つまり3カラムですね。
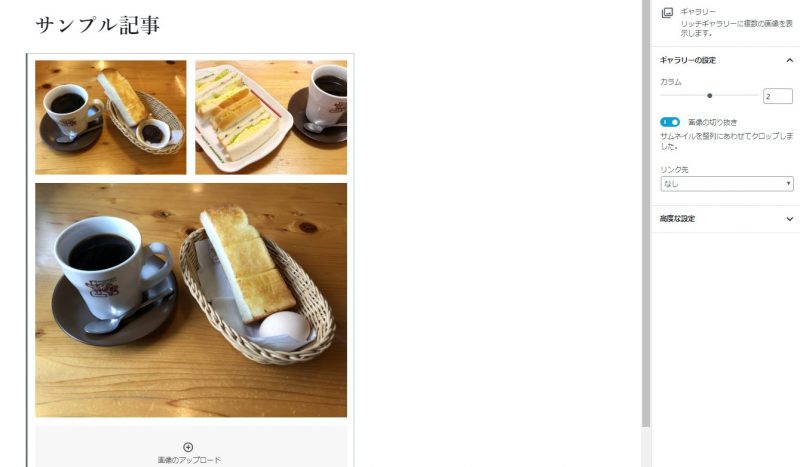
これを3から2へ変更すると・・・

ギャラリーは以下のようになります。

2カラムになると画像は2個までしか横に並ばないので、3つめの画像はその下に表示されるわけですね。
その結果ひとつだけ表示されるサイズが変わってしまいました。
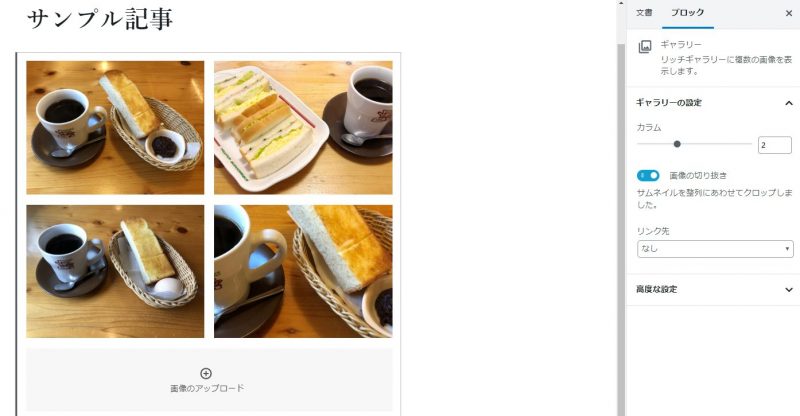
ちなみに画像が4つで2カラムに設定すると、ギャラリーは以下のように表示されます。

これなら画像のサイズはすべて一緒になりますね。
このように、ギャラリーにいくつ画像があるか?で最適なカラムの設定が変わってきます。
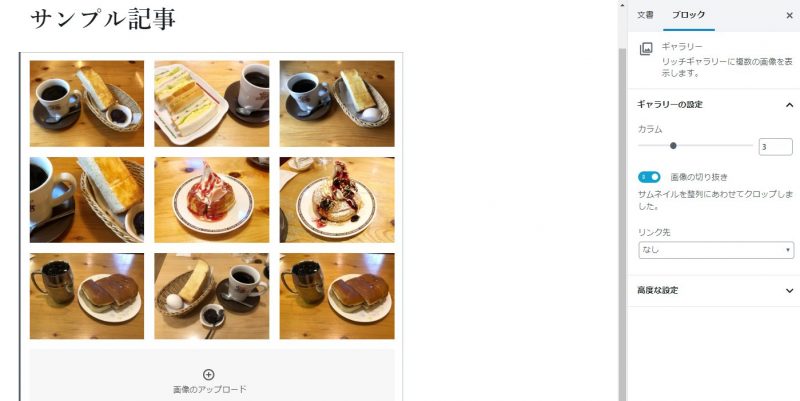
例えばもっと画像を増やして、画像9個・3カラムに設定すると以下のようになりますね。

こうすればすべての画像が同じサイズで表示されます。
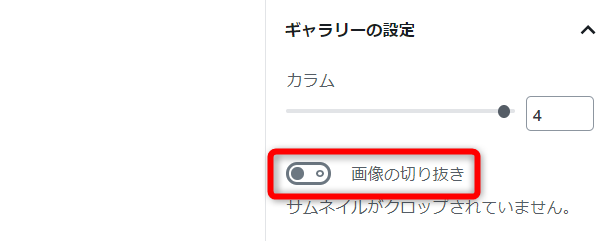
画像9個で4カラムといった設定にすると、またひとつだけ画像のサイズが変わってしまうので微妙ですね。
このように何個の画像でギャラリーを作成するか?で設定を変更しておきましょう。
[aside type=”warning”]ちなみに設定できる最大のカラム数は8です。つまり9個以上の画像を一列に並べることは出来ません。[/aside]
画像の切り抜き設定
画像の切り抜き設置はサイズが異なる画像を組み合わせてギャラリーとする際に必要な設定です。
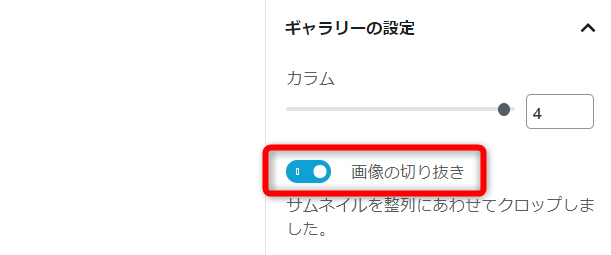
設定はカラム設定同様サイドバーの「ギャラリーの設定」から可能です。
「画像の切り抜き」がOFFの状態だと・・・

以下のように画像サイズによって表示のされ方が変わってしまい、ギャラリーが不格好になってしまいます。

しかし「画像の切り抜き」がONになっていると・・・

サイズが合わない画像は切り抜きされて一部が表示され、すべての画像が同じサイズで表示されます。

こちらの方が見栄えは良いですね。
なので「画像の切り抜き」設定はアップする画像がすべて同じサイズの場合は気にしなくてOKです。
サイズが異なる場合は忘れずONにしておきましょう。
リンクの設定
リンク設定はギャラリーの画像をクリックした際に原寸大の画像を表示するかどうかの設定ですね。
ギャラリーの画像はどうしても小さく表示されてしまうので、大きな画像を見せたい場合はリンクを設定しておきましょう。
設定はサイドバーの「リンク先」から可能です。

[box class=”yellow_box”]
- リンクさせたい画像を選択。
- 画像をクリックした際の表示先を選択。「メディアファイル」を設定しておけば原寸大の画像が表示されます。
[/box]
「添付ファイルのページ」については基本的に使用は推奨しません。不自然なので(汗
キャプションの設定
ギャラリーの画像はそれぞれにキャプションを入力出来るようになっています。
入力しておくと何の画像か分かりやすくなるので、必要な場合は入力しておくと良いでしょう。
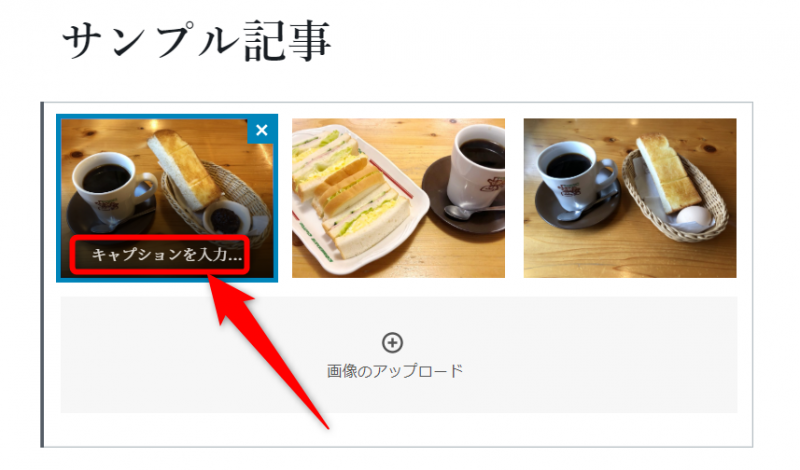
キャプションを入力したい画像をクリックすると「キャプションを入力…」という文字が表示されます。

この文字をクリックすればキャプションが入力でいます。
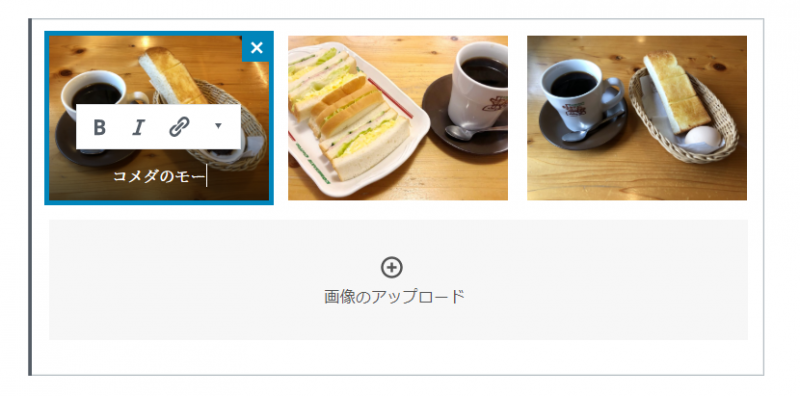
画像に合せたテキストを入力しておきましょう。

キャプションも太字や斜体などの装飾が可能になっています。
キャプションを入力すると、ギャラリーの表示は以下のようになります。

[aside type=”warning”]画像は「ストーク」というテーマを使用した表示になります。使用しているテーマによって表示のされ方は違ってくる可能性があるので、あくまで例として参考にして下さい。[/aside]
繰り返し使用する場合は再利用ブロックを活用しよう
作成したギャラリーを別の記事でも使用したい、という場合は「再利用ブロック」に追加しておくと便利です。
手順は以下の通り。
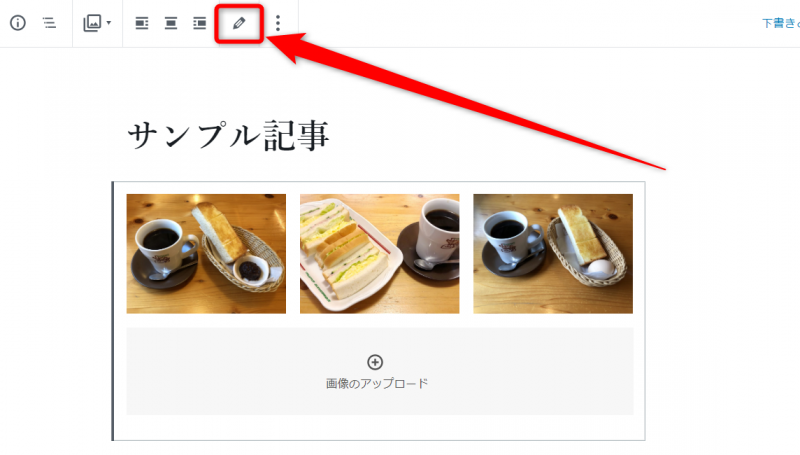
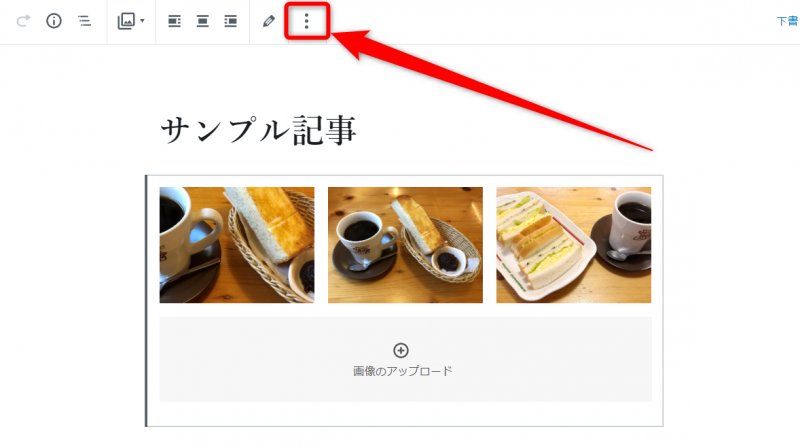
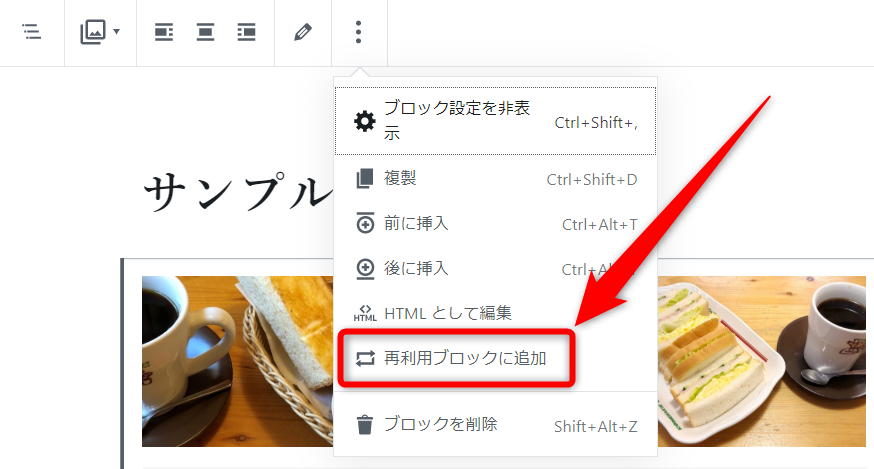
作成したギャラリーが選択された状態で、以下のアイコン(詳細設定)をクリックします。

表示されたメニューの中から「再利用ブロックに追加」を選択しましょう。

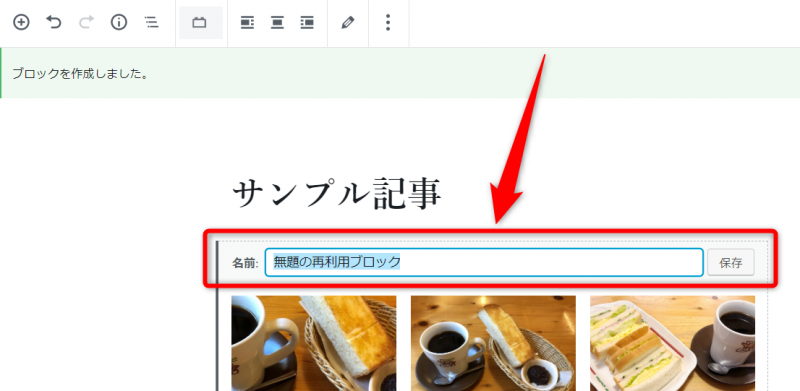
すると「ブロックを作成しました」と表示されます。

これで再利用ブロックへの追加は完了しているのですが、ブロックに名前を付けておきましょう。
「無題の再利用ブロック」だとなんのブロックなのか分からなくなってしまいます。
分かりやすい名前を設定し、「保存」をクリック。

これで追加および設定完了です。

これでこのギャラリーはいつでも再利用できるようになりました。
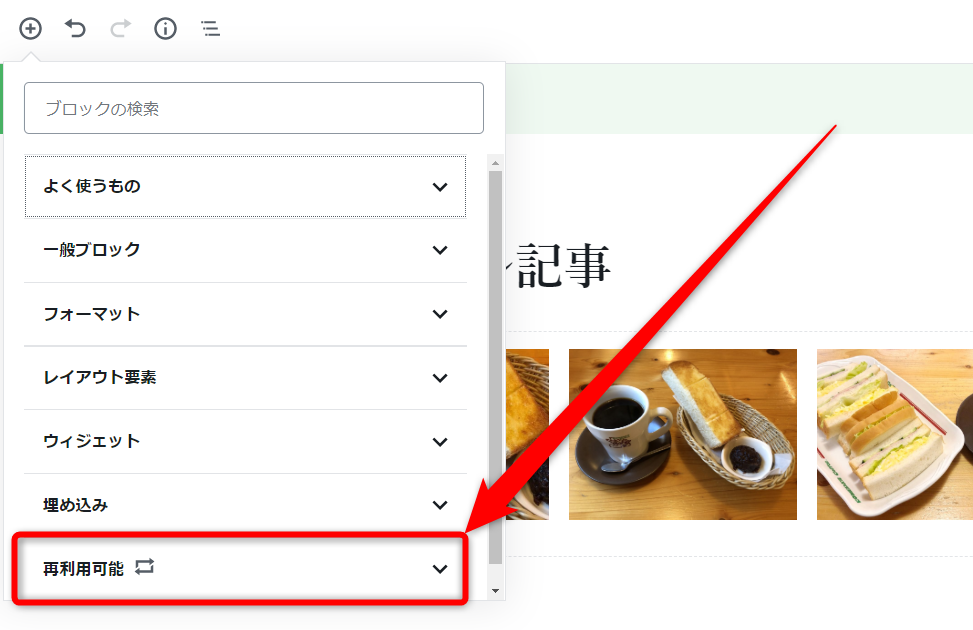
ブロックの追加から「再利用可能」という項目をクリックしてみましょう。

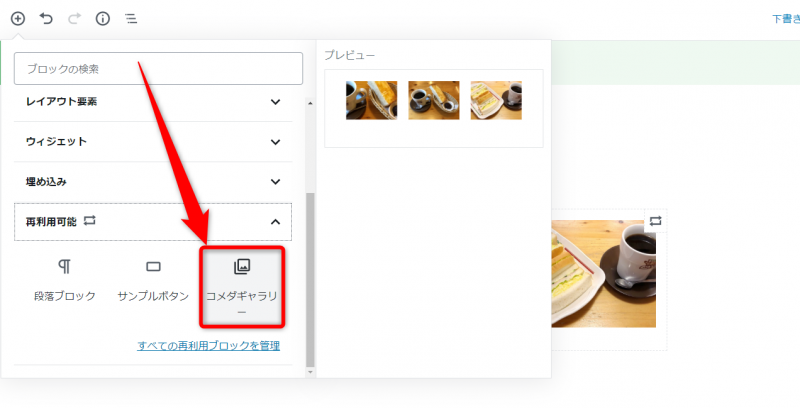
さきほど作成した再利用ブロックが表示されてますね。

このブロックをクリックすると・・・
先ほど作成したものと全く同じギャラリーが追加されます。

上記は例なので同じ記事内に追加しましたが、再利用ブロックに追加しておけば他の記事でも全く同じブロックをワンクリックで呼び出すことが可能です。
画像数の多いギャラリーは意外と作成が面倒くさいので、何度も同じギャラリーを作成する可能性がある場合は再利用ブロックに登録しておきましょう。
そうすれば作業効率は激しく向上します。
まとめ
というわけでGutenbergのギャラリーエディターの使い方をまとめてみました!
ギャラリーは沢山の画像を掲載したい場合似便利ですし、上手く活用すると記事の見栄えもかなり変わります。
掲載したい画像が多いコンテンツを作成する場合はガンガン活用しちゃいましょう♪


