こんにちは!ZIGです。
ここではワードプレスのブロックエディタ-「Gutenberg」の「カバー」の使い方をまとめてます。
カバーブロックを使うと画像の上に簡単にテキストを載せることができるので、それだけでもコンテンツの見た目を結構変えられるます。なのでぜひ使い方を覚えておきましょう。
カバーブロックの基本的な使い方
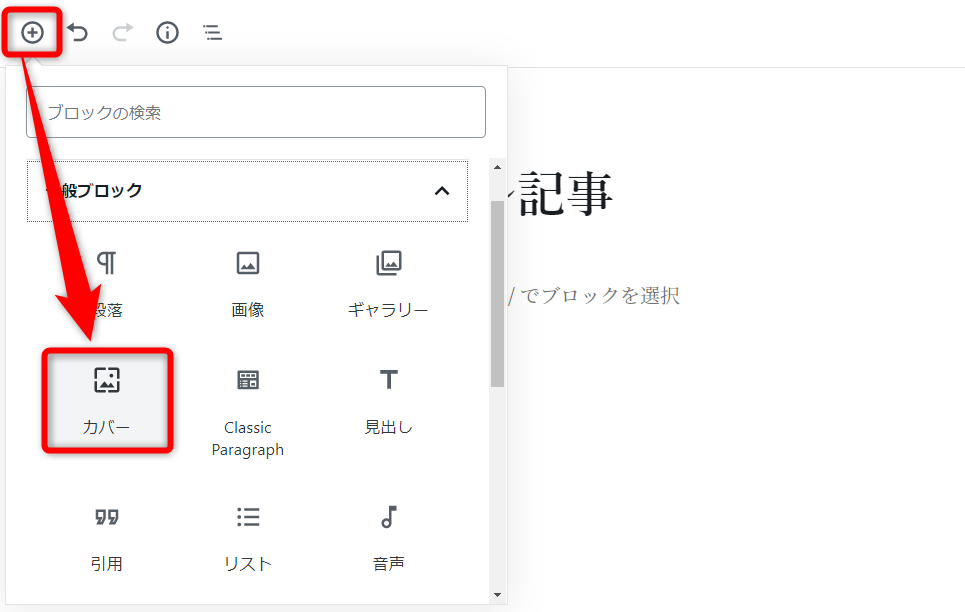
カバーブロックを追加するにはエディターの左上にある「+」をクリックし、「カバー」を選択します。

すると以下のようにカバーブロックが追加されます。

引き続き背景となる画像を設定しましょう。
PC上から新規の画像をアップする場合は「アップロード」を選択、既にアップロード済の画像を使用する場合は「メディアライブラリ」を選択ですね。ここは通常の画像のアップと変わらないので省略します。
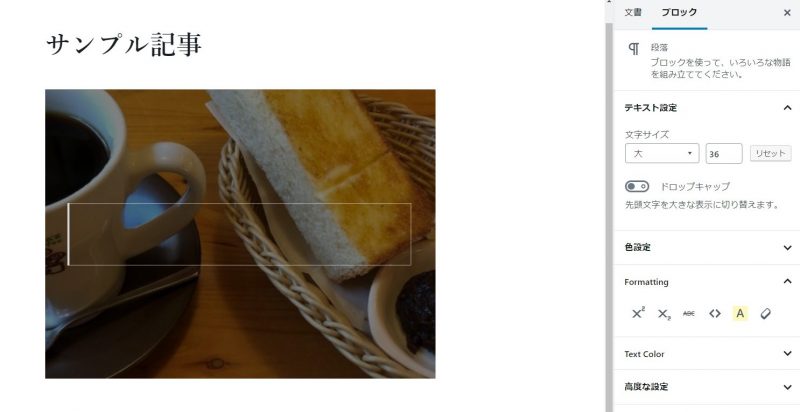
背景に画像が挿入されました。

同時に画像の上にテキストが入力できるようになっているので、テキストを入力していきます。
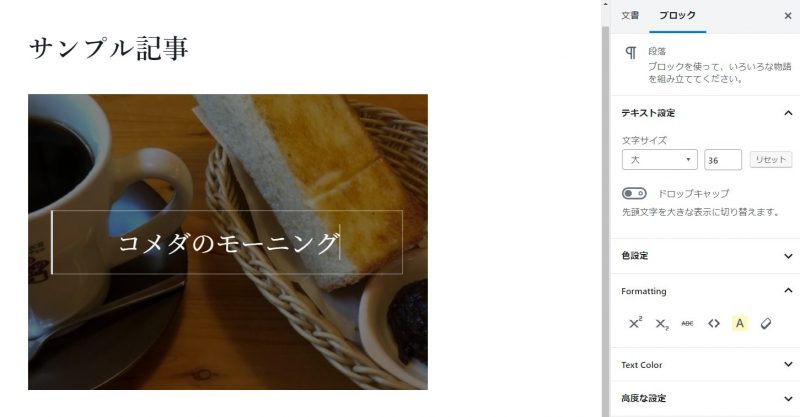
テキストを入力すればひとまずカバー画像のできあがり。

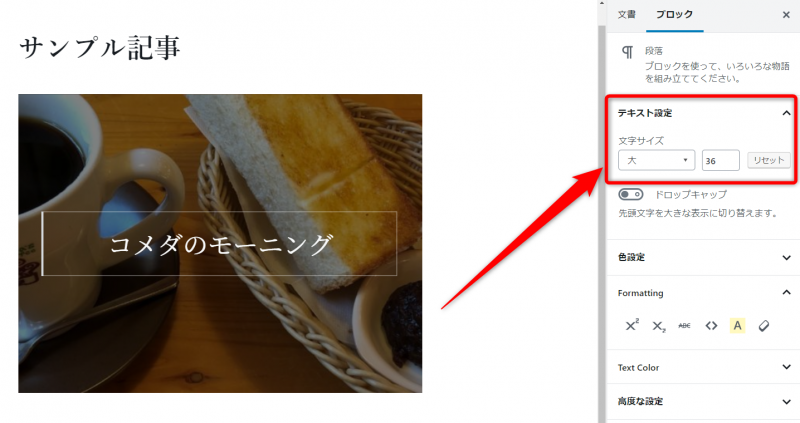
ちなみにテキストのサイズは通常の段落ブロックと同様、自由に変更出来ます。
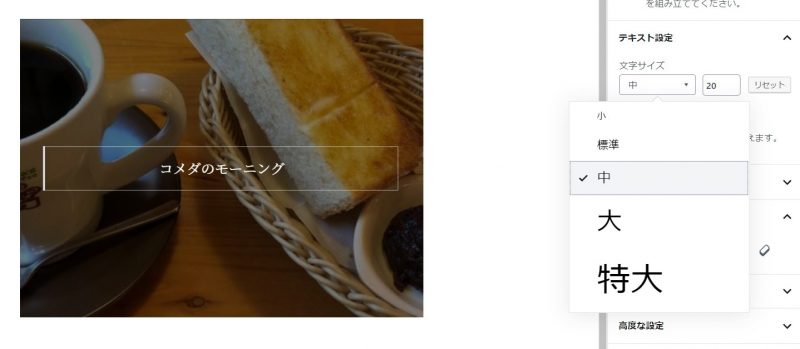
変更手順も段落ブロックと同様で、サイドバーの「テキスト設定」から可能です。

カバー画像のテキストはデフォルトだと「大」に設定されてます。
なので例えば「中」サイズに変更すると・・・
以下のようになります。

テキストデカすぎるな!と思ったら変更しておくと良いですね。
また、文字装飾も段落ブロック同様に可能です。
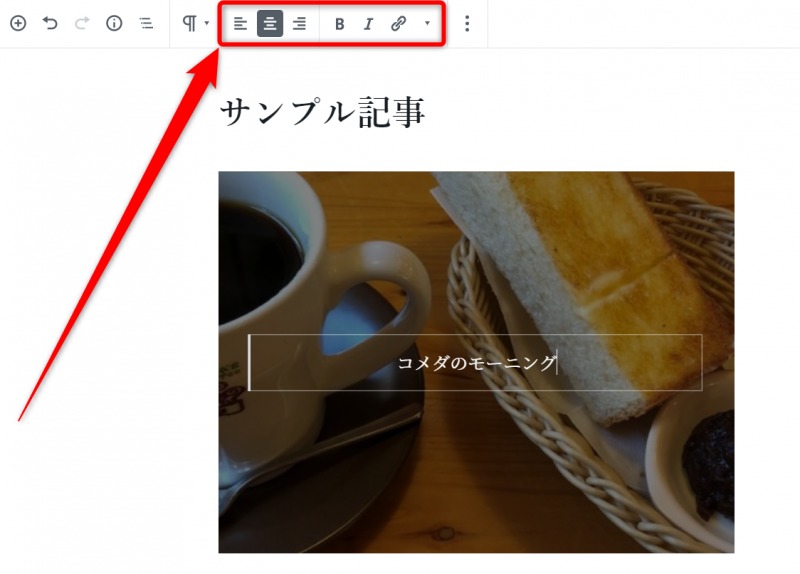
テキストが選択されている状態ならトップツールバーにアイコンが表示されます。

右寄せ・左寄せ・中央寄せ、太字・斜体などの設定が出来ます。
とりあえず今回は例なので装飾はしませんが、必要に応じて装飾しておきましょう。
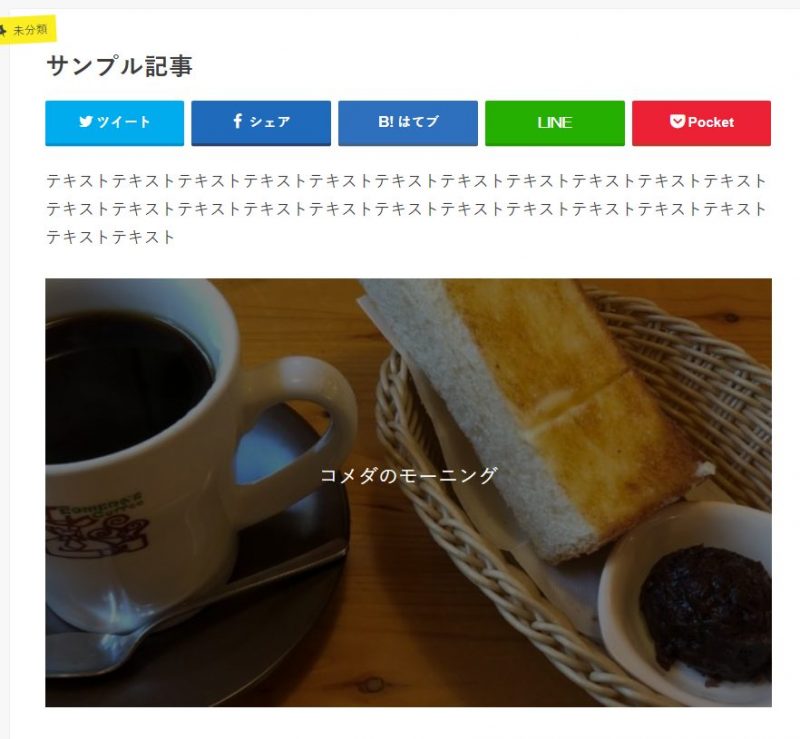
実際のカバー画像はこんな感じで表示されます。

[aside type=”warning”]画像は「ストーク」というテーマを使用した表示になります。使用しているテーマによって表示のされ方は違ってくる可能性があるので、あくまで例として参考にして下さい。[/aside]
単純に画像の上にテキストを載せたいだけなら以上で作業は完了ですが、カバーは細かな設定も可能です。
各種設定については以下の項目を参考にしてください。
カバーブロックの各種設定
カバーブロックの設定項目には以下のようなものがあります。
[box class=”yellow_box”]
- 固定背景
- 焦点ピッカー
- オーバーレイの色
- オーバーレイの透過率
[/box]
固定背景
固定背景を設定すると画面をスクロールさせたときに背景画像に動きが出るので、見栄えが大分変わります。
これは実際ONにしてみればどういう機能かすぐ分かるので一度やってみて下さい(笑
設定はカバーブロックが選択された状態で、サイドバーの「カバー設定」⇒「固定背景」から可能です。

デフォルトではOFFになっています。
ONにすれば固定背景が有効になるので、プレビューしてどちらの方が見栄えが良いか?確認して使うとよいでしょう。
焦点ピッカー
焦点ピッカーはカバー画像の中心をどこに持ってくるか?の設定になります。
カバーの背景は画像の中心がセンターになりますが、使用した画像によってはちょっと右にずらしたい、もうちょっと上にずらしたい・・・なんてこともあるはず。そんな場合に使える設定ですね。
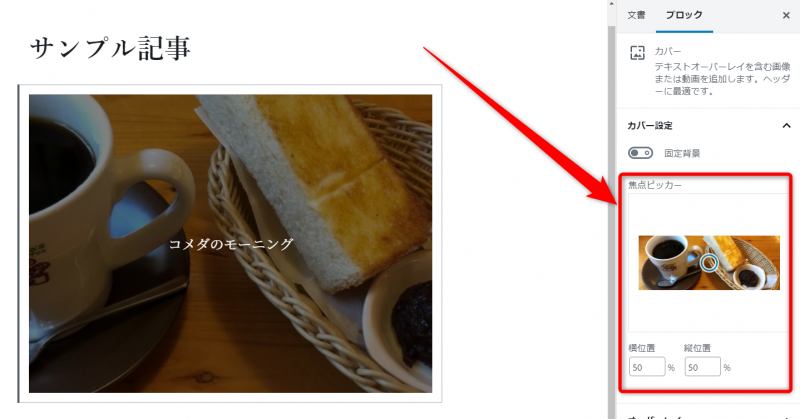
設定は「カバー設定」⇒「焦点ピッカー」から可能です。

焦点ピッカーはデフォルトでは中央(横位置50%・縦位置50%)に設定されています。

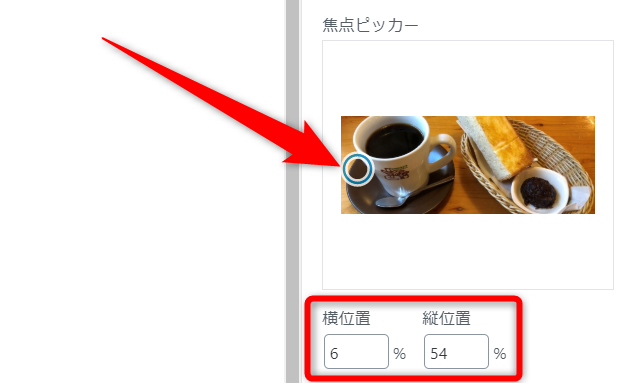
焦点はドラッグ&ドロップで動かせます。
例えば焦点を左に移動させると・・・

横位置6%・縦位置54%と数値も変化しました。
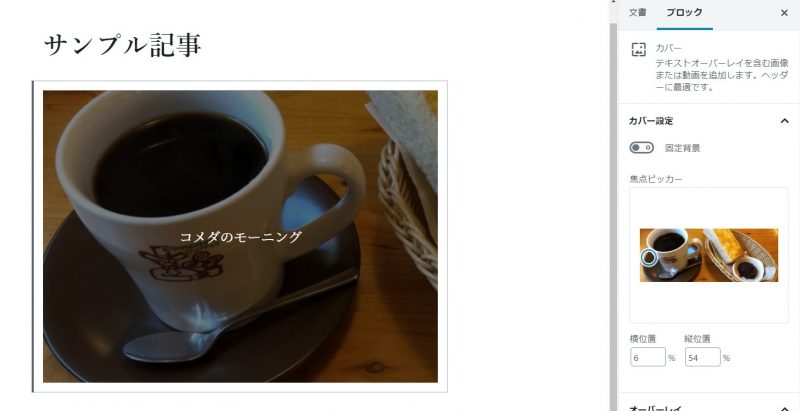
この状態でカバーブロックを確認すると、背景画像の中心が移動しているのが分かると思います。

このように、カバー画像の表示を微調整したいときに使えます。
オーバーレイの色
画像の上に載っている色を変更出来ます。
デフォルトでは黒系のオーバーレイになってますが、色は自由に変更できるので必要に応じて変更しましょう。
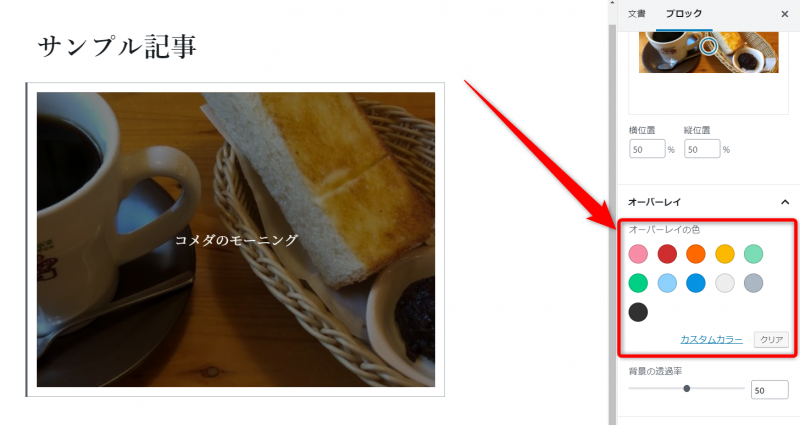
設定は「オーバーレイ」⇒「オーバーレイの色」から設定できます。

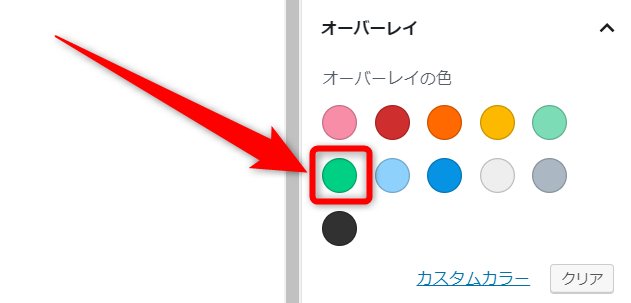
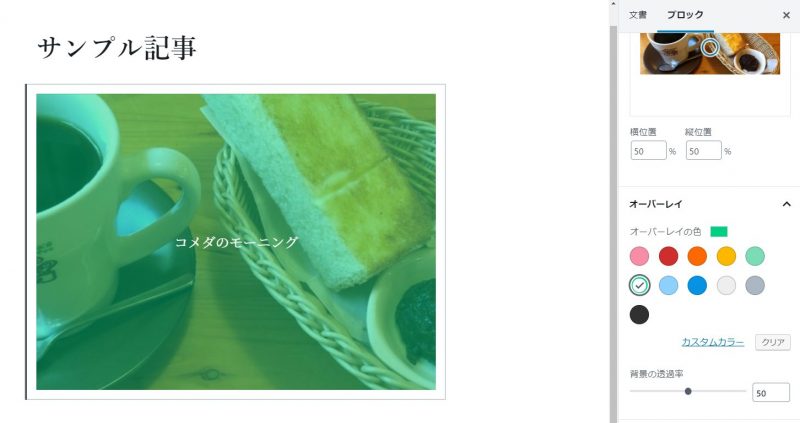
例えば以下の色を選択すると・・・

オーバーレイの色が変わり、カバーの印象が大分変わりますね。

ちょっとこのカバー色は見栄えが良くありませんが(爆
食べ物にこの色を合わすのはイマイチですね(笑
オーバーレイの透過率
オーバーレイは色だけでなく透過率も変更出来ます。
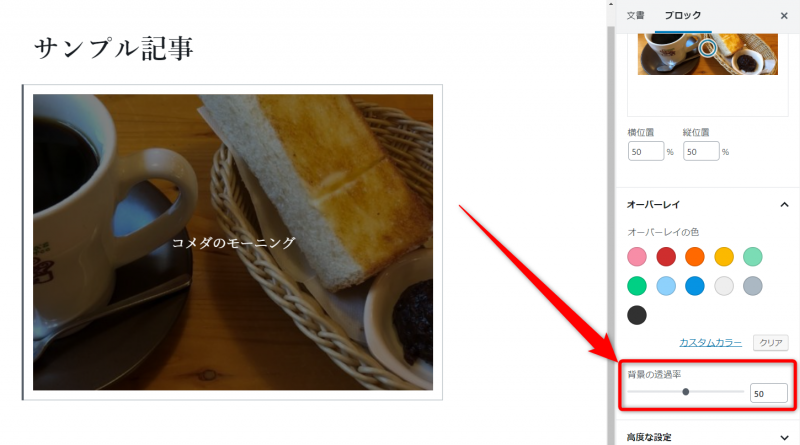
設定は「オーバーレイ」⇒「背景の透過率」から設定可能です。

透過率はデフォルトは「50」になっていて、数値を低くするとオーバーレイが薄くなり、数値を高くするとオーバーレイが濃くなります。
透過率を低くすると画像がよく見えるのですが、その分テキストが読みにくくなるので、あまり薄くしすぎない方が良いですね。
逆に透過率を高くするとテキストは読みやすくなりますが、背景画像が見にくくなります。
なので適度な透過率に設定すると良いでしょう。
・・・まあなので、基本的には50前後で設定しておくのが無難です。
カバーには段落・ボタン・見出しブロックが追加できる
実はカバーブロックにはテキストだけじゃなく、見出しやボタンも追加出来るようになっています。
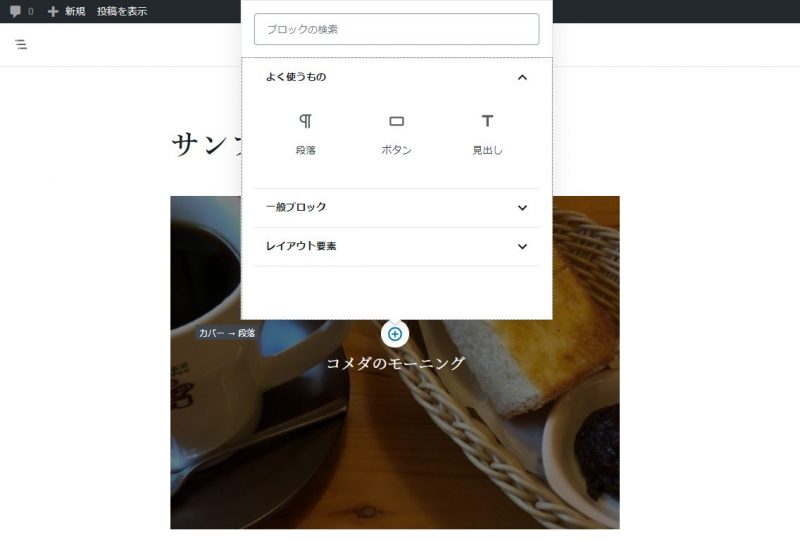
カバーのテキストが選択された状態で画像の中心あたりにカーソルを持って行くと、「ブロックの追加」と表示されるのでクリックしてみましょう。

するとブロックを追加するウィンドウが表示されます。

こんな感じでカバー上にブロックが追加できるわけですね。
追加できるブロックは「段落」「ボタン」「見出し」の3種類。
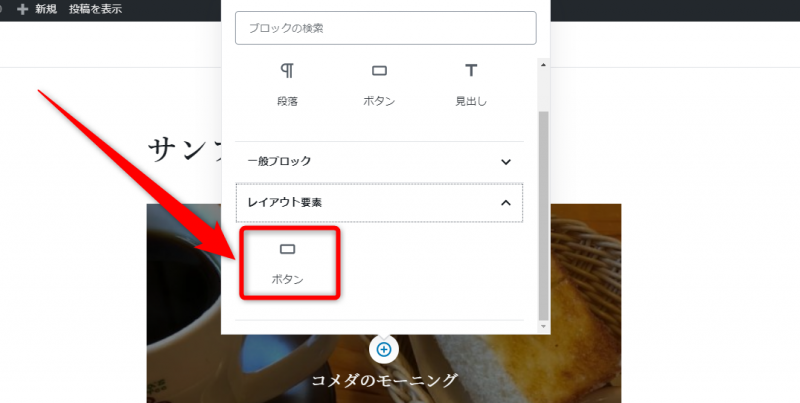
例えば「レイアウト要素」⇒「ボタン」を選択すれば・・・

カバー内にボタンが追加されます。

ボタンは当然URLを設定できるので、ここから別ページへリンクさせることも可能です。
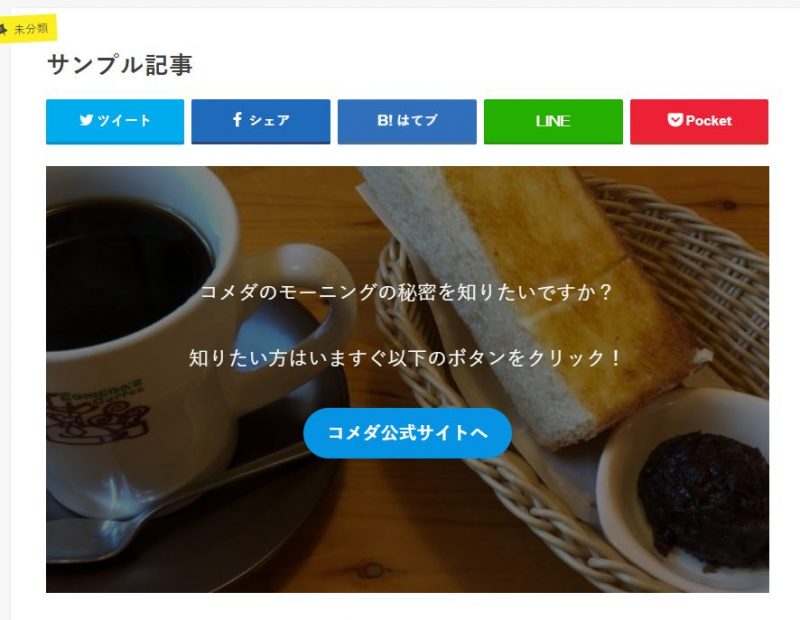
あくまで例ですが、ボタンを含めてちょっと見栄えを整えてみました。

こんな感じでCTAのパーツを作ることも出来るので、リスト取りにも活用できますね♪
まとめ
というわけでGutenbergの「カバー」ブロックの使い方をまとめてみました!
「カバー」は単純にコンテンツの印象を変えるのにも使えますし、CTAパーツとしても使えます。
旧エディターにはなかった機能ですが、ぜひ活用したいですね♪


