こんにちは!ZIGです。
ここではワードプレスの新エディター「Gutenberg」における基本的な文字装飾の手順をまとめています。
文字装飾は使用頻度も高く、文章作成の基本ですね!ここを覚えるだけでもGutenbergでの記事作成がかなりスムーズになりますので、これからGutenbergを使おうと思っている方は参考にして下さい。
テキストを太字にする(strongタグ)
テキストを太字にしたい場合は太字にしたい箇所を右クリックしたままで選択状態にし、トップツールバーの「B」ボタンをクリックします。

すると選択された箇所が太字になります。

元に戻したい場合はもう一度トップツールバーの「B」ボタンをクリックすればOKです。
テキストを斜体文字にする(emタグ)
斜体文字にしたい場合は太字と同じようにテキストを選択し、トップツールバーの「I」ボタンをクリックします。

すると選択箇所が斜体文字になります。

戻したい場合は太字の際と同様、再度「I」ボタンをクリックすればOKです。
テキストリンクの挿入
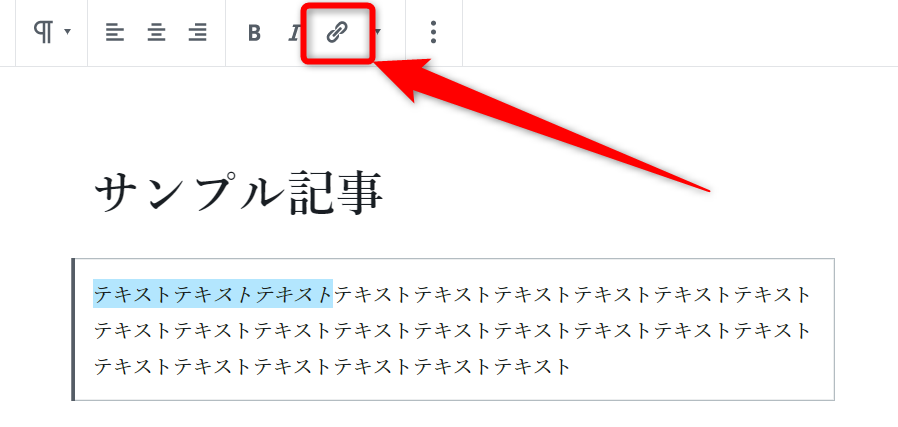
テキストにリンクを挿入したい場合はまずテキストを選択し、以下のボタンをクリックします。

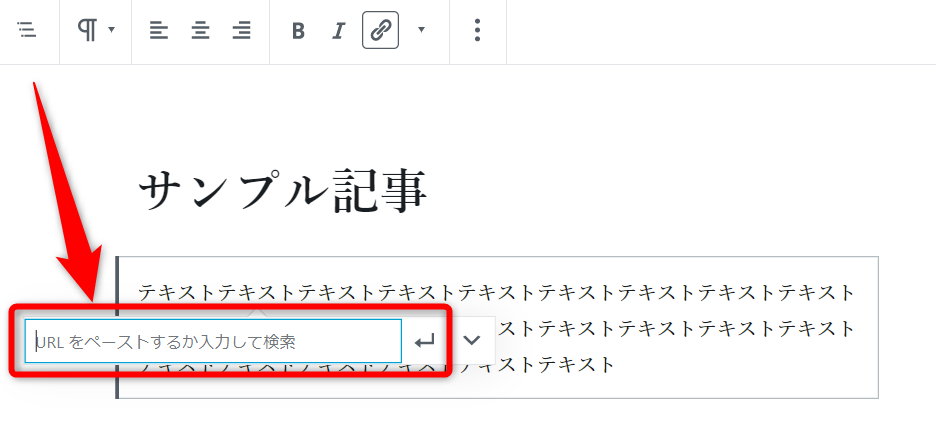
すると選択したテキスト周辺にURLを入力するウィンドウが表示されます。

ここにURLを入力し、ウィンドウ右の矢印をクリックすれば挿入完了ですね。
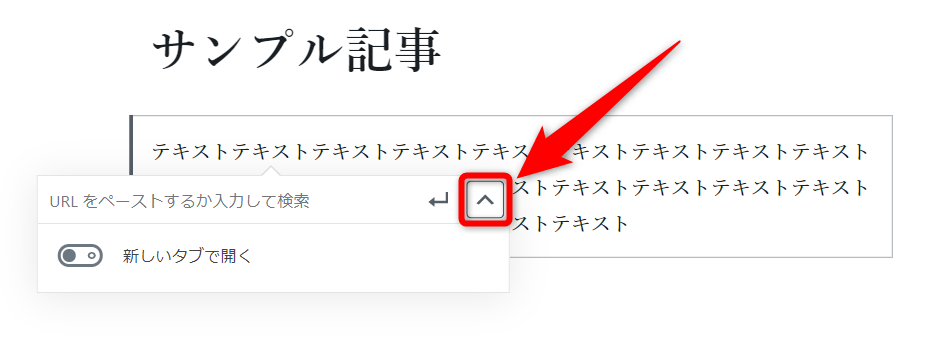
ちなみに以下のボタンをクリックすると、リンクを新しいタブで開くかどうかを設定できます。

ここは必要に応じて設定しておきましょう。
例えば別のサイトへのリンク(外部リンク)の場合、新しいタブで開く方が自分のサイトへ戻ってきてもらいやすいですね。
打ち消し線を入れる
テキストに打ち消し線を入れたい場合は以下の手順で行います。
[box class=”yellow_box”]
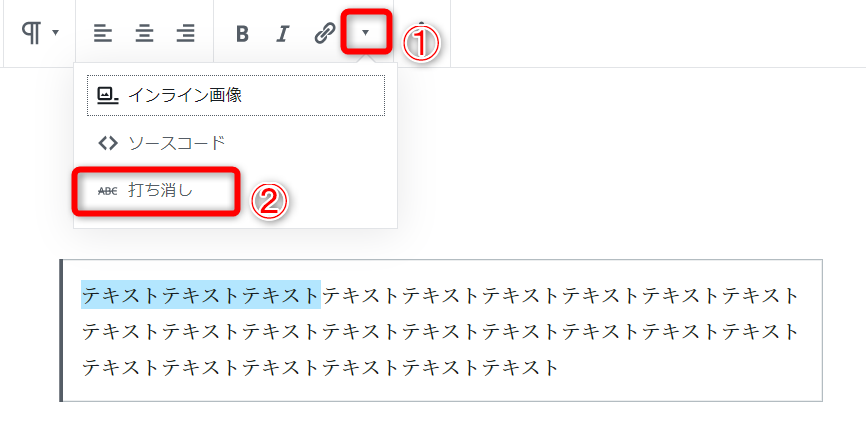
- まずトップツールバーの「▼」をクリック
- 表示された項目から「打ち消し」をクリック
[/box]

これで打ち消し線が挿入されます。

打ち消し線を削除したい場合は「打ち消し」をもう一度クリックすればOKですね。
文字サイズを変更する
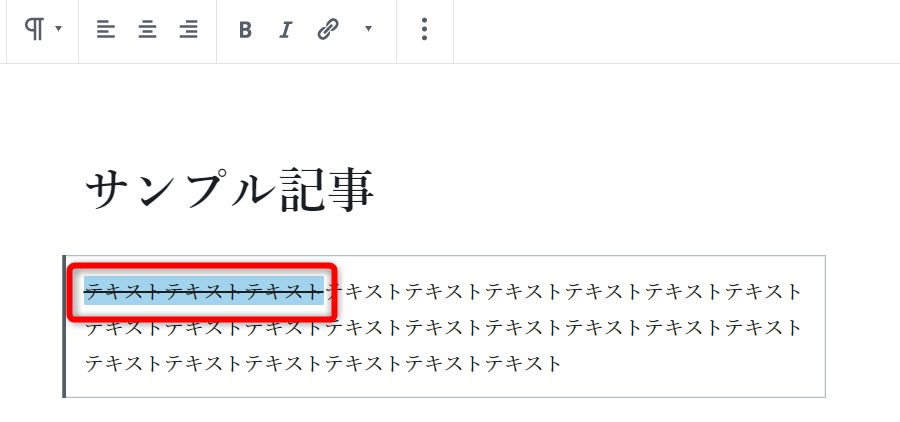
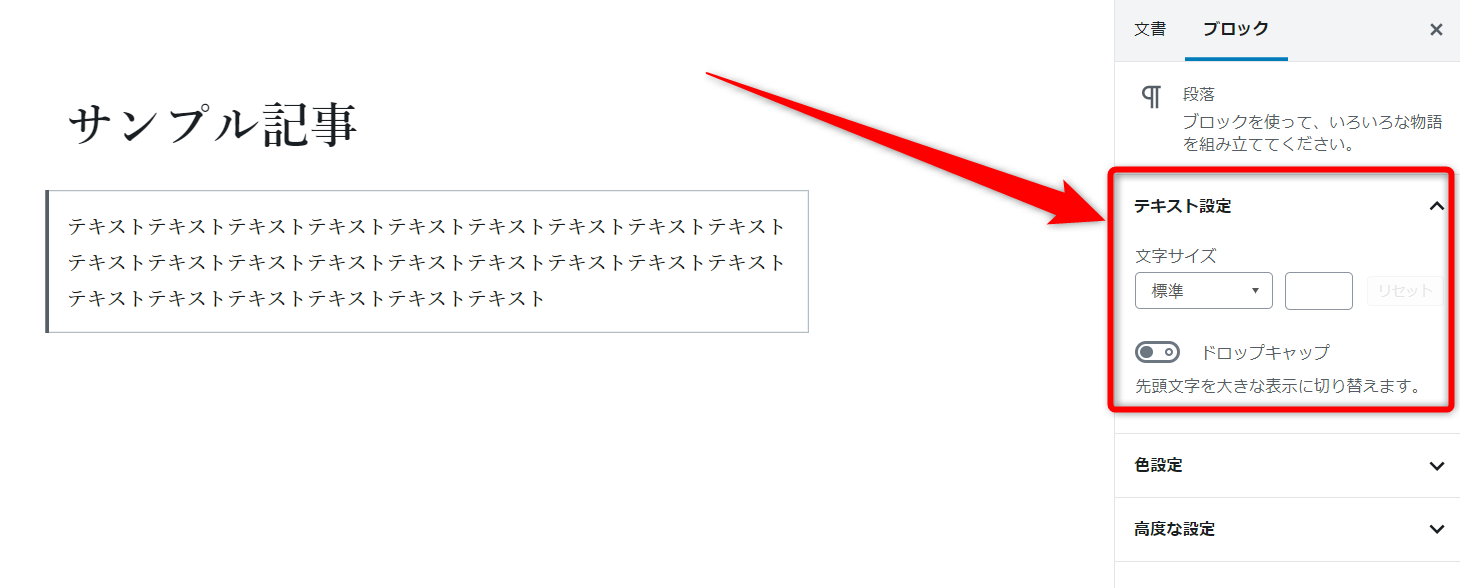
文字サイズを変更したい場合は段落ブロックが選択された状態で「テキスト設定」を編集します。

[aside type=”warning”]段落ブロックが選択されていないとテキスト設定は表示されません。その場合は編集したい段落ブロックをまず選択しましょう。[/aside]
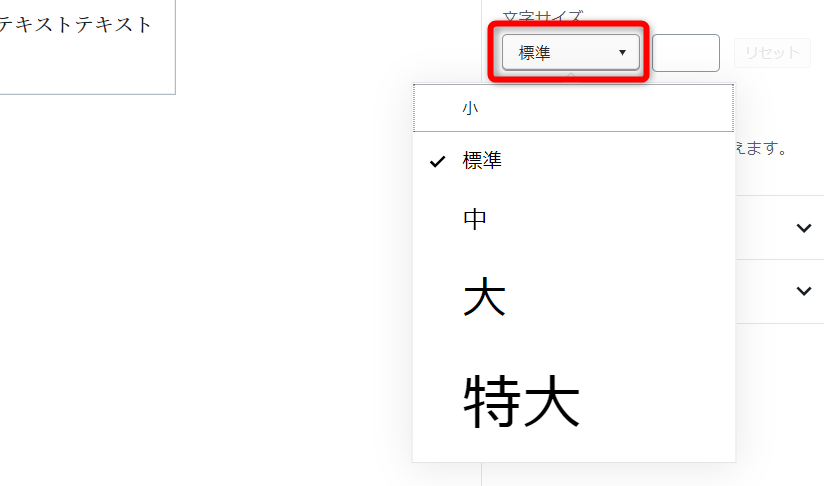
「文字サイズ」の下の「標準」というボタンをクリックすると、いくつかのサイズが表示されます。

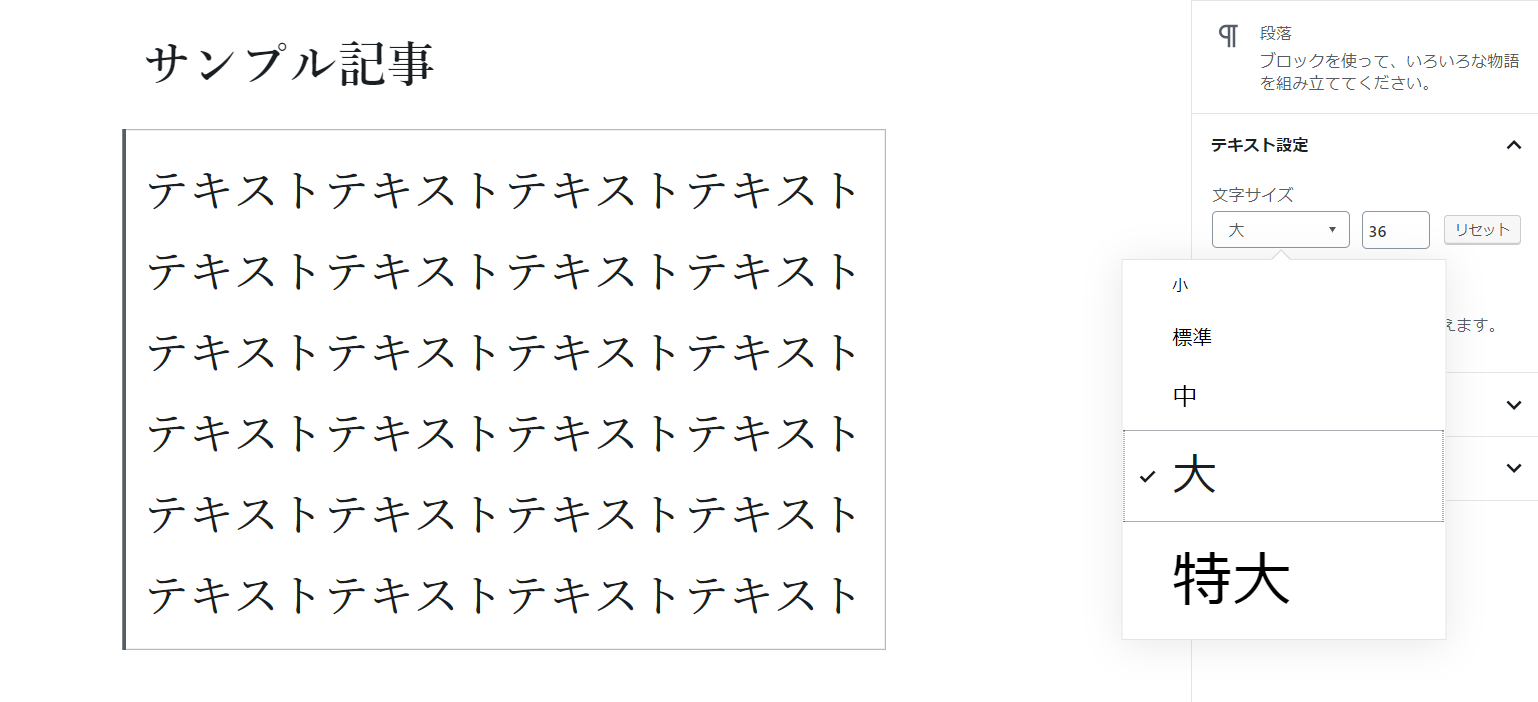
例えば「大」を選択すると・・・
以下のように文字サイズが変更されます。

ちょっと「大サイズ」はデカすぎですね(笑
[aside type=”warning”]段落ブロックでの文字装飾(文字サイズ・文字色・背景色変更)は全体に反映されます。つまりブロック内のテキストを部分的に装飾することが出来ません。ただ、別の方法で部分的なサイズ変更は可能です。これについては後述します。[/aside]
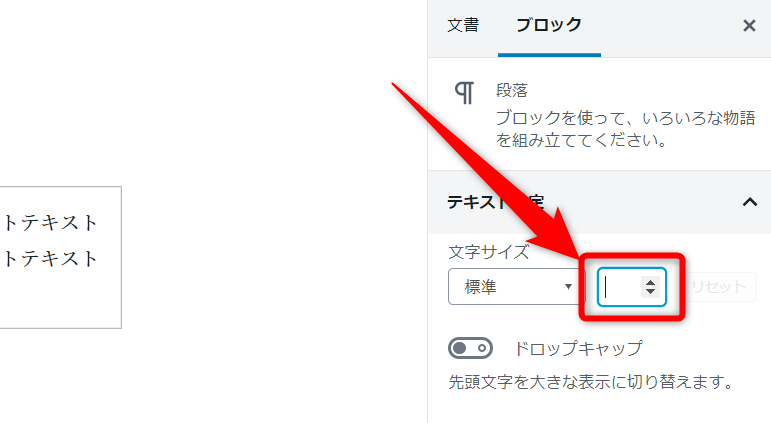
文字サイズを細かく設定したい場合は以下のウィンドウに直接数字を入力すればOKです。

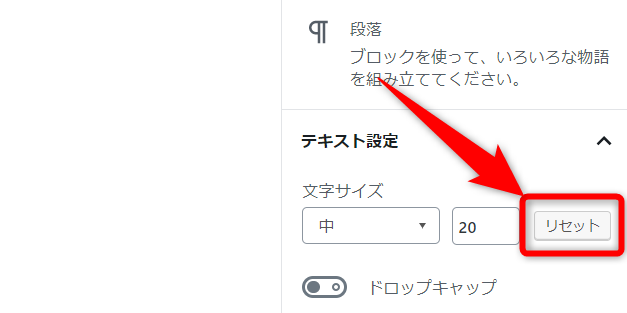
また、「リセット」をクリックすれば文字サイズは標準に戻ります。

ちなみに「ドロップキャップ」をONにすると・・・

こんな感じで先頭の文字だけ大きく表示されます。

これは文章の見せ方の一つの手段として使うと良いですね。
基本的にはあまり使わなそうですが(笑
文字色を変更する
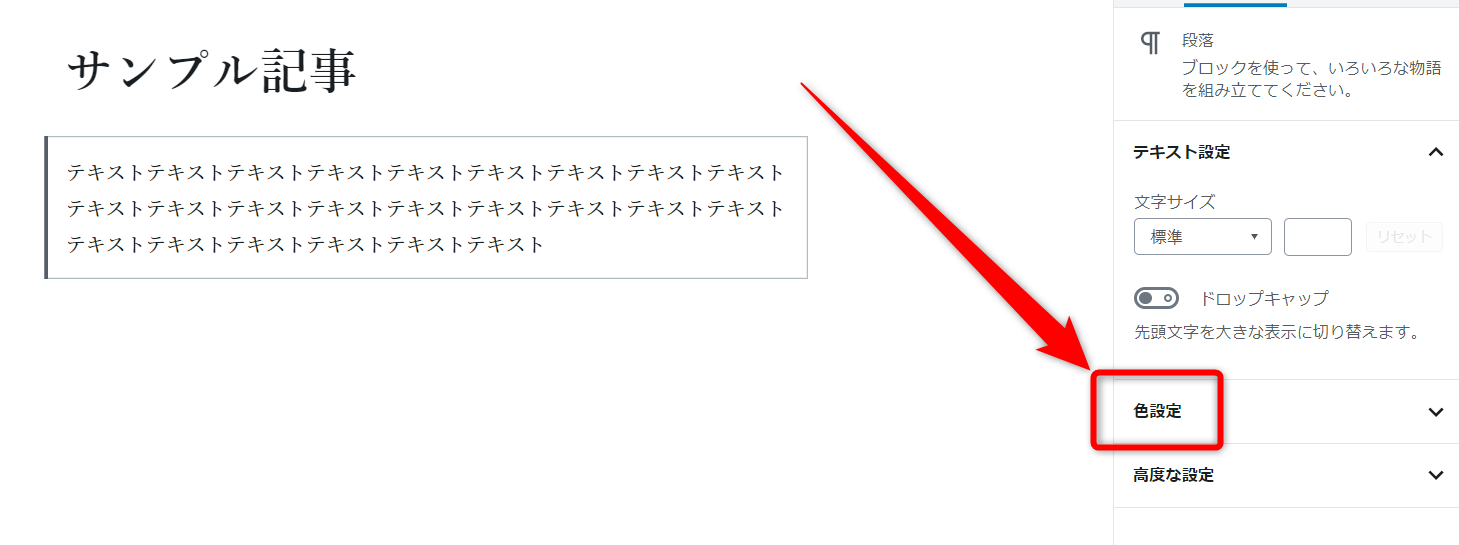
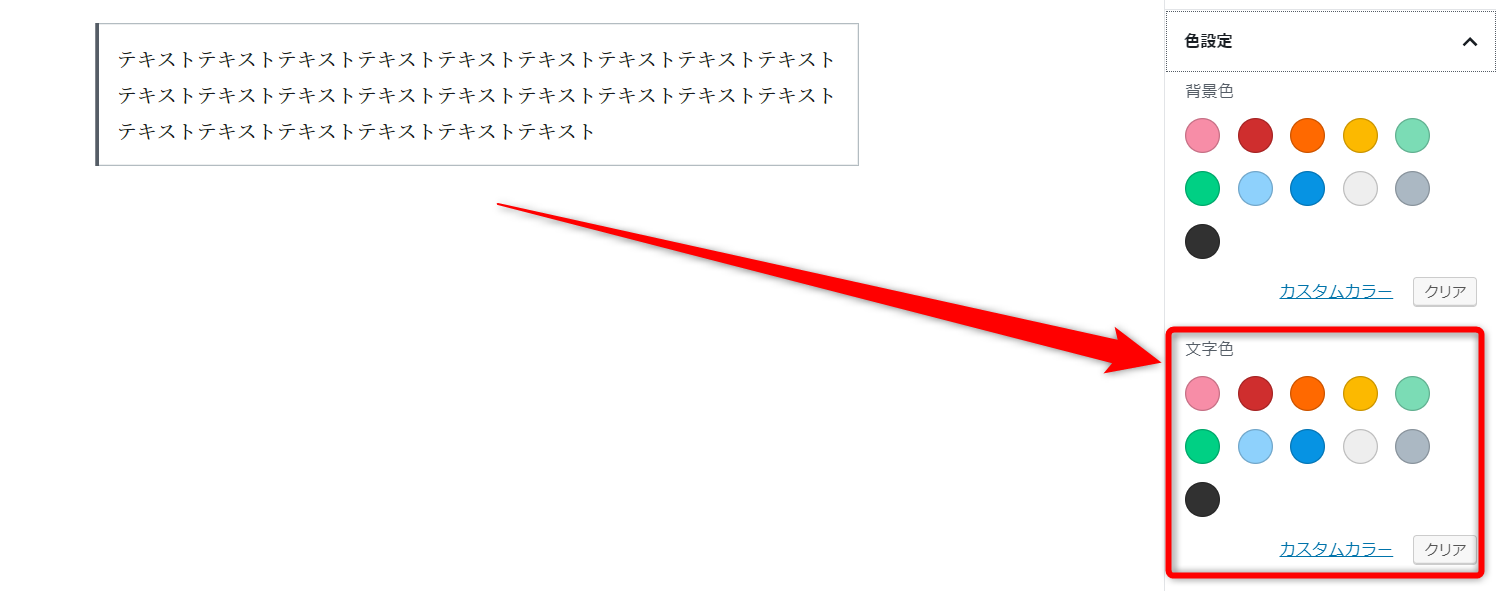
文字色を変更したい場合は段落ブロックが選択された状態で「色設定」をクリックします。

すると「背景色」と「文字色」が表示されます。

文字色の中から好きな色をクリックすればその色で装飾される形ですね。
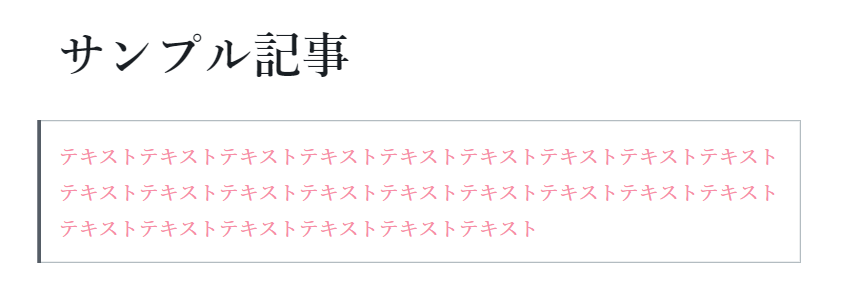
例えばピンクをクリックすると・・・

このように文字色が変わります。

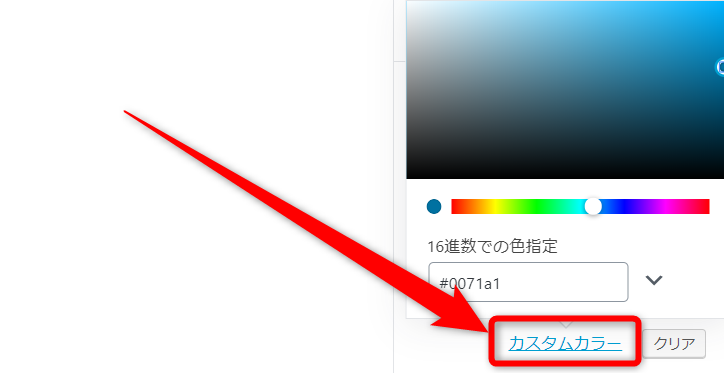
「カスタムカラー」をクリックすれば細かな色設定が可能です。

色を元に戻したい場合は「クリア」をクリックしましょう。それで元に戻ります。
背景色を変更する
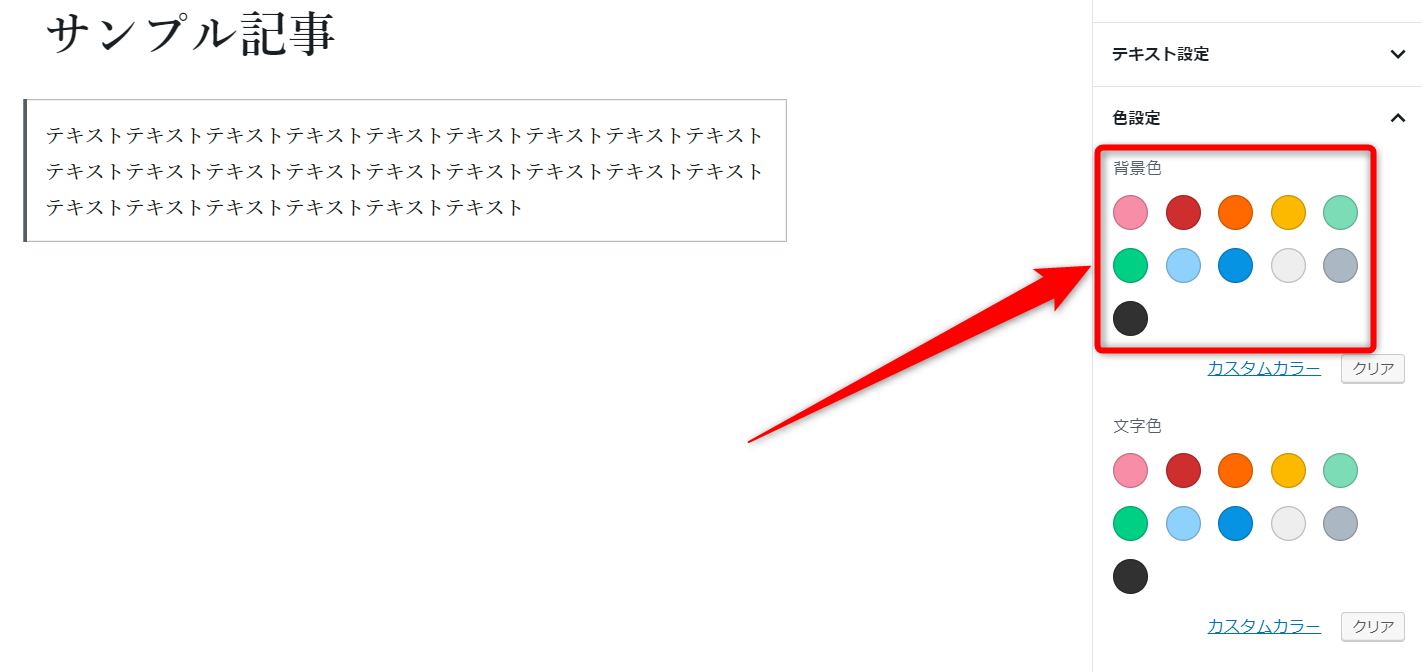
テキストの背景色変更は「色設定」⇒「背景色」から行えます。

装飾したい色をクリックすれば・・・

段落ブロック全体の背景色が変更されます。

背景色も「カスタムカラー」から細かな色設定が可能です。
テキストを部分的に装飾したい場合
Gutenbergは仕様上、段落ブロック内のテキストを部分的に装飾(文字色・背景色・サイズ変更)することが出来ません。
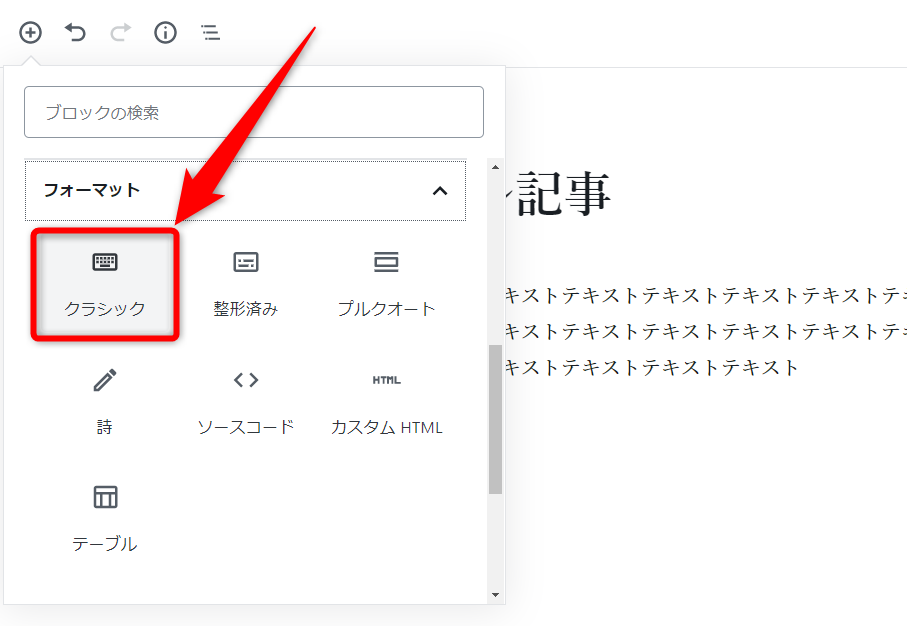
しかし、方法が無いわけじゃありません。もし部分的にテキストを装飾したい場合は段落ブロックではなく「クラシック」ブロックを使いましょう。
「クラシック」ブロックは旧エディターを部分的に挿入するブロックですね。
「クラシック」ブロックはそのまま「クラシック」という名称です。

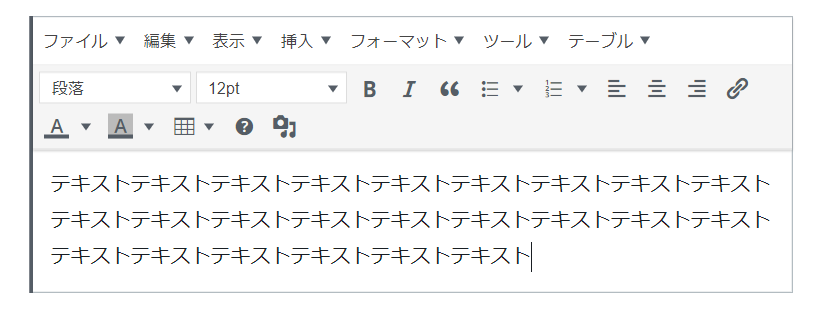
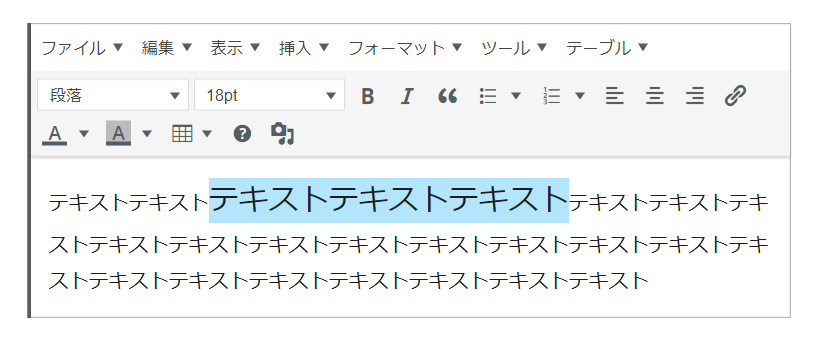
クラシックブロックを追加すると、テキスト上部に旧エディターの各種アイコンが表示されます。

[aside type=”warning”]上記は「TinyMCE Advanced」プラグインを有効化&設定した状態です。デフォルト状態だと表示されていないアイコンや項目もある可能性があります。[/aside]
ここから部分的な文字サイズの変更や装飾が可能です。
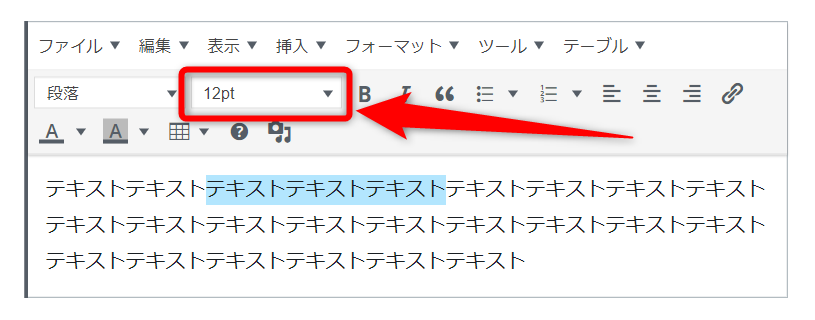
例えば部分的にテキストサイズを変更したい場合はテキストを選択肢、文字サイズを変更ですね。

このあたりは旧エディターを使い慣れている方は迷わないでしょう。例えば12pxから18pxに変更すると・・・
このように一部だけ文字サイズを変更出来ます。

同じ手順で部分的な文字色の変更・背景色の変更も可能なので、文章の一部だけ文字色や背景色を変えたい・・・という場合もクラシックブロックを使うと良いですね。
[box class=”yellow_box” title=”Advanced Editor Toolsプラグインを活用しよう”]ちなみにAdvanced Editor Tools(旧TinyMCE Advanced)プラグインを導入すれば部分的な文字装飾(フォントサイズ・文字色・背景色変更)だけでなく、下線(アンダーライン)等の文字装飾も出来るようになります。TinyMCE Advancedの使い方・設定方法は以下の記事を参考にして下さい。
Gutenbergが地味に不便?それならAdvanced Editor Toolsプラグインで機能を拡張しよう[/box]
まとめ
というわけで新エディターGutenbergでの基本的な文字装飾手順をまとめてみました!
旧エディターに慣れているとGutenbergは使いにくく感じますが、慣れると感覚的にコンテンツ作成が出来ますし、文字装飾も覚えてしまえば簡単です。
いずれはエディターもGutenbergに完全移行するので、少しずつでも慣れておくと良いですね。


