こんにちは!ZIGです。
ここではワードプレスの新エディター「Gutenberg」のテーブルブロックの使い方を解説します。
Gutenbergをこれから利用する方・テーブルブロックの使い方がよく分からない・・・って方は参考にどうぞ!
テーブルブロックの基本的な使い方
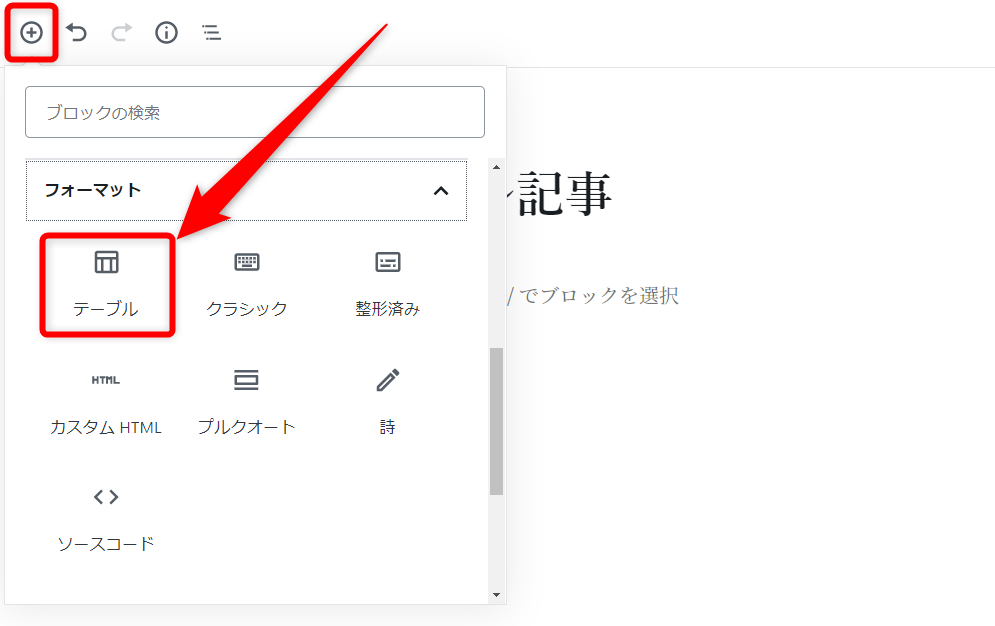
テーブルブロックを追加する場合はまずエディター左上の「+」をクリック。
その後「テーブル」を選択します。

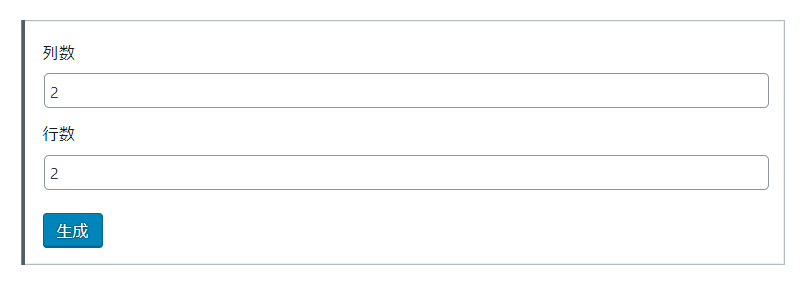
すると列数と行数を設定するウィンドウが表示されます。

ここで追加するテーブルの列数と行数を設定しましょう。
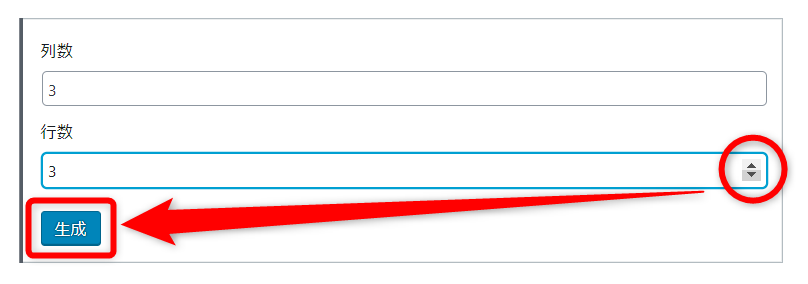
列数・行数は直接入力も出来ますが、ウィンドウ右端の矢印で数値を増減できるようにもなってます。

今回は例として列数3、行数3にします。列数・行数が決まったら「生成」をクリックですね。
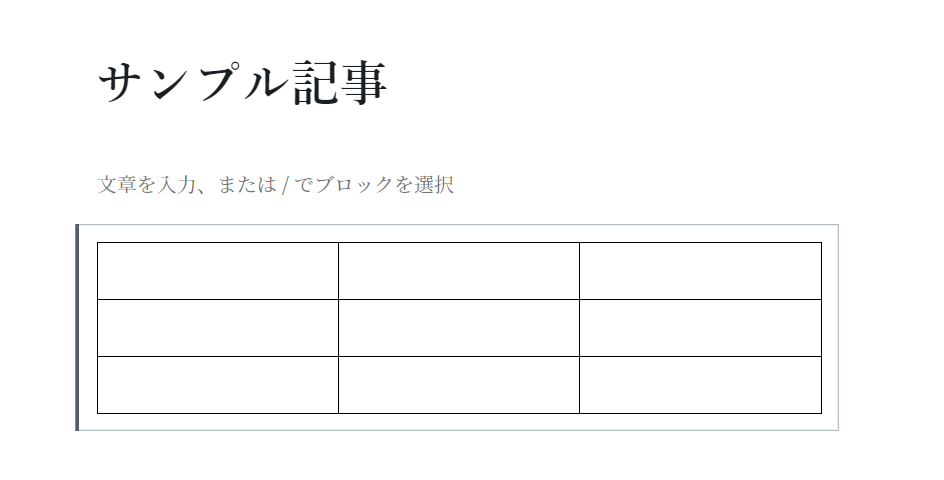
これで3×3のテーブルが挿入できました。

あとは項目を入力していけばOKですね。
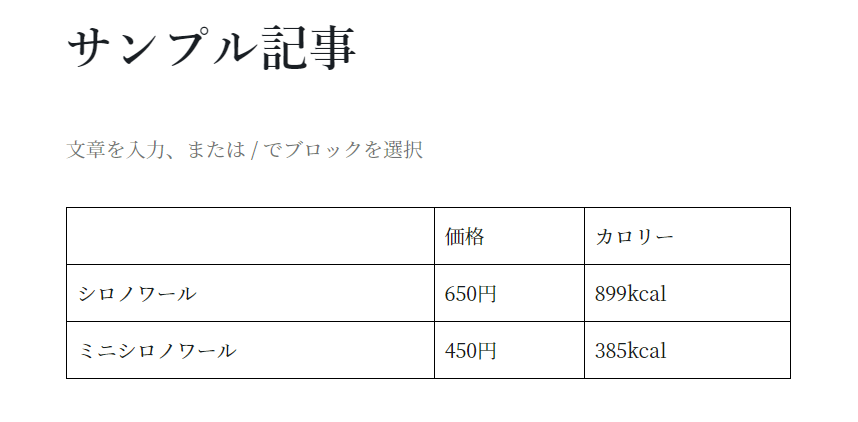
例としてテキストを入れてみました。

あくまで例です(笑
行の追加・削除
行の追加や削除はトップツールバーから行えます。
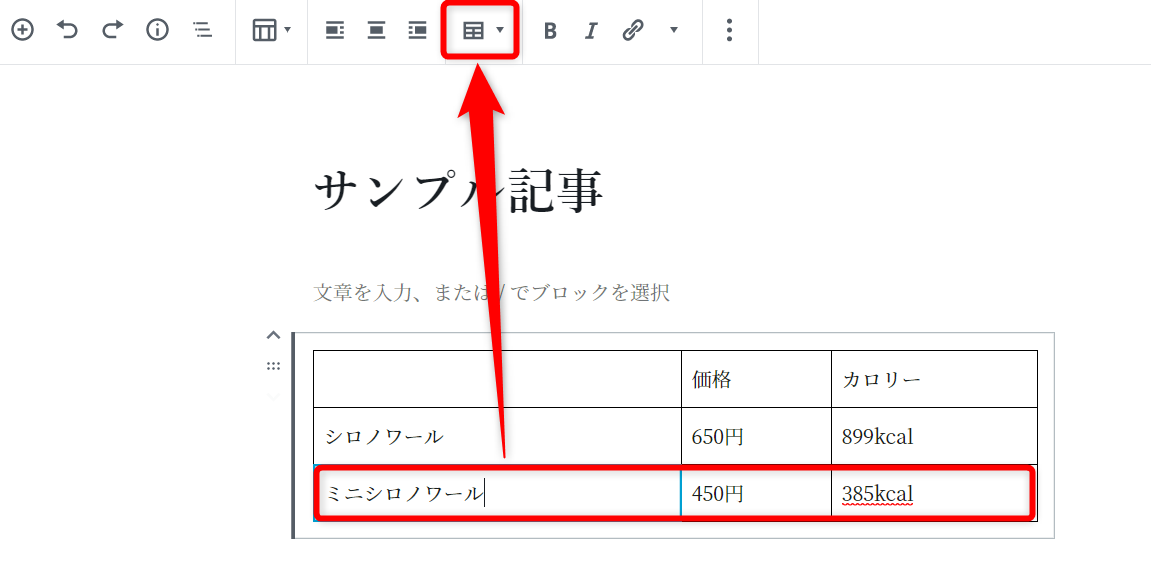
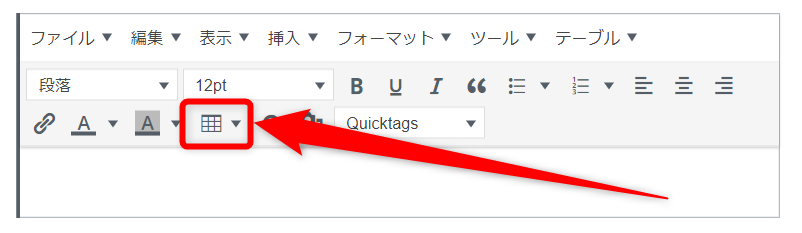
例えばテーブル最下部に行を追加したい場合は一番下のセルが選択された状態にし、トップツールバーの以下のアイコンをクリックしましょう。

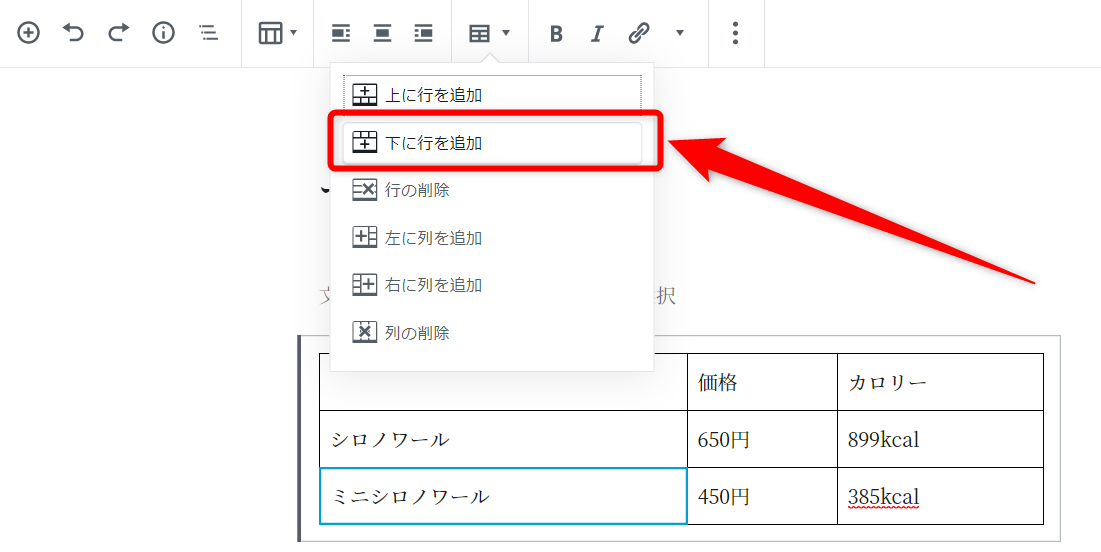
表示されたメニューの中から「下に行を追加」をクリックします。

これで行が追加されました。

削除も手順は同じです。
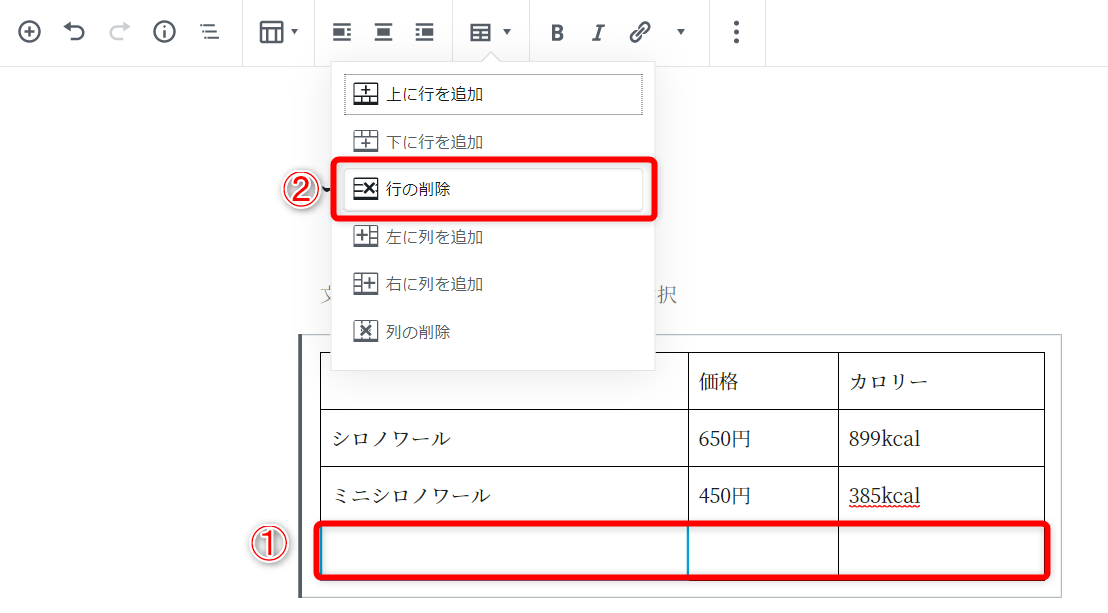
まず削除したい列を選択し、トップツールバーから「行の削除」をクリックですね。

これで不要な行は削除できます。
列の追加・削除
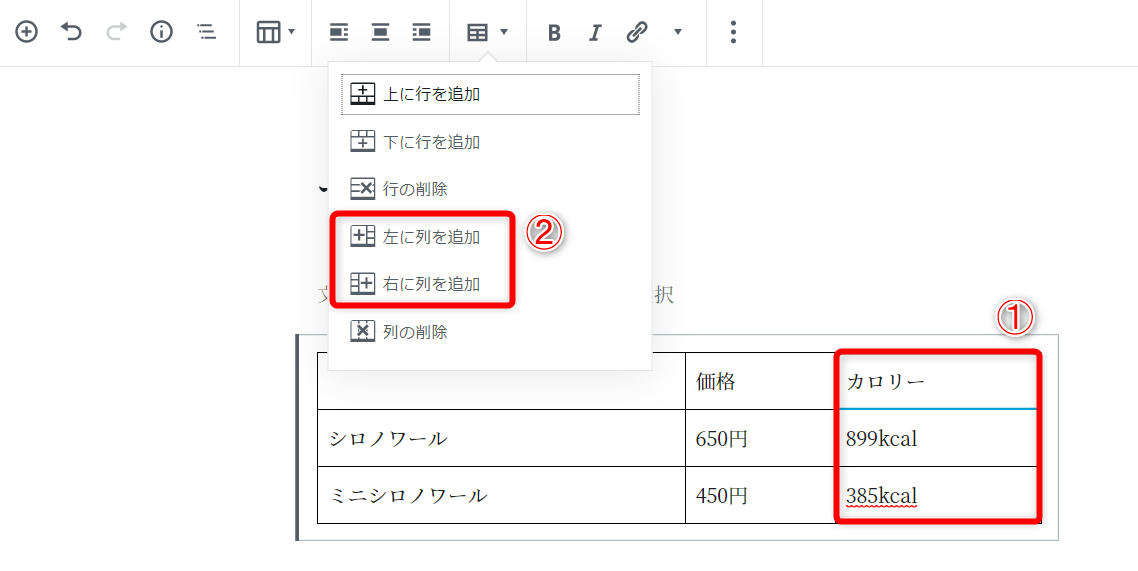
列の追加・削除も手順としては同様です。
列を追加したい箇所を選択し、「右に列を追加」「左に列を追加」どちらかをクリックですね。

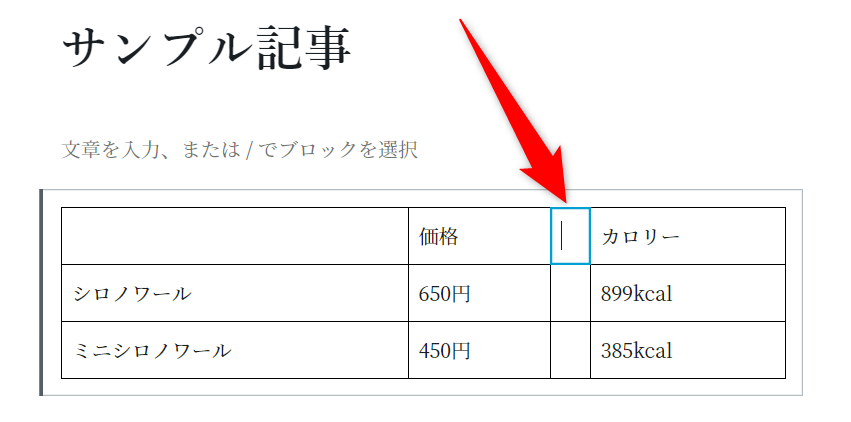
例えば「左に列を追加」をクリックすると以下のように列が追加されます。

削除も同様ですね。
削除したい列を選択し、「列の削除」をクリックすれば削除できます。
テーブルの詳細設定
テーブルブロックはある程度ではありますが見た目の設定も出来るようになっています。
ちなみに便宜上「詳細設定」と書きましたが、あんまり詳細には設定できません(汗
こちらは必要に応じて使用する感じですね。
テーブルスタイルの設定
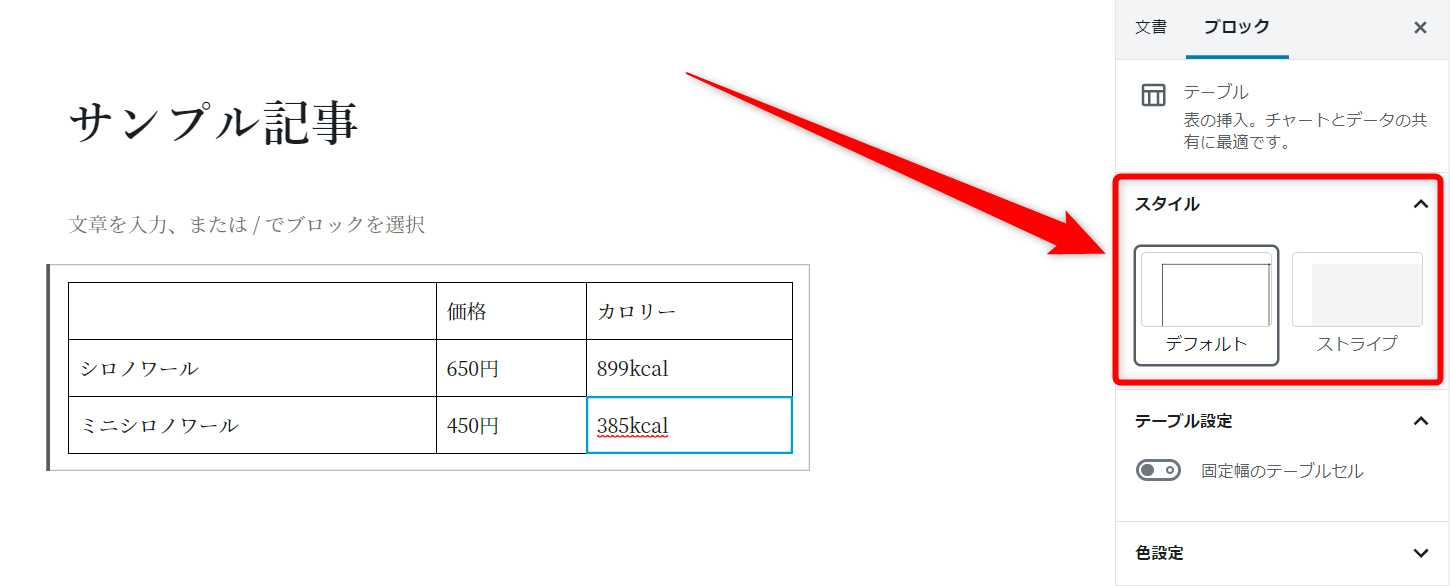
テーブルスタイルでは表の見た目を変更することができます。
項目はテーブルブロックが選択された状態でサイドバーに表示されます。

種類は「デフォルト」「ストライプ」の2種類で、通常は「デフォルト」が選択された状態ですね。
これを「ストライプ」に変更すると・・・
テーブルのデザインが以下のように変わります。

これは好みで使い分ける感じですね。
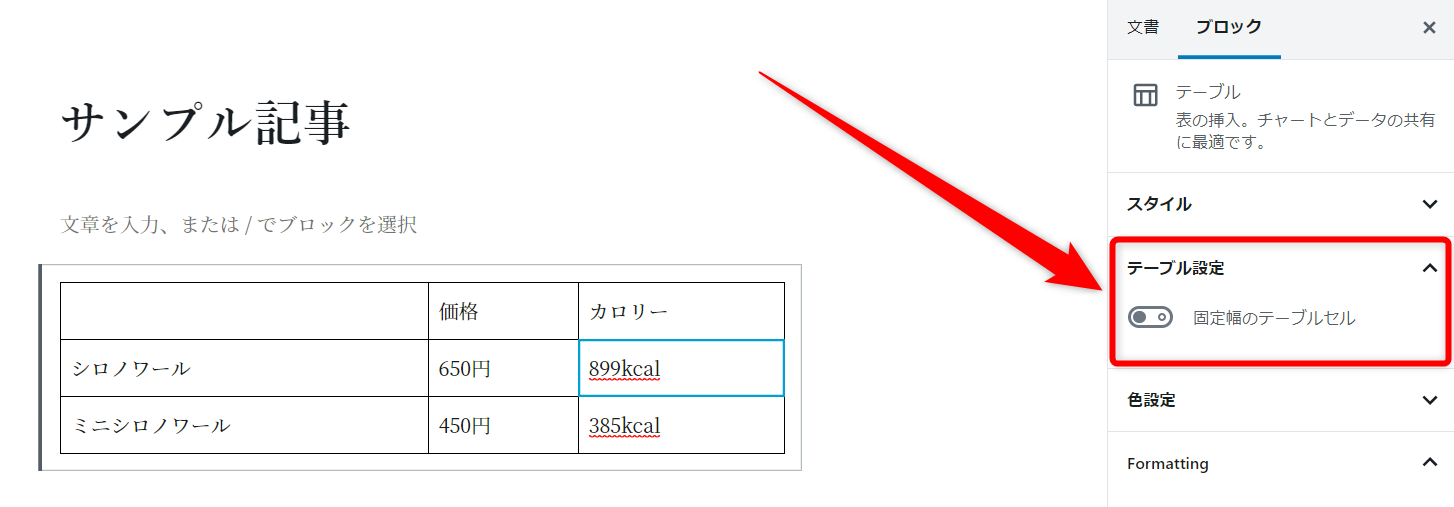
テーブル設定
テーブル幅を固定するかどうかの設定です。
これもテーブルブロックが選択されているとサイドバーに表示されます。

デフォルトではOFFになってますね。
OFFの状態だと、それぞれのセルに入力されているテキスト量で各列の幅が異なります。

ONにすると以下のようにすべてのセルの幅が一定になります。

見栄えを考えるとONにする方が良いですね。
色設定
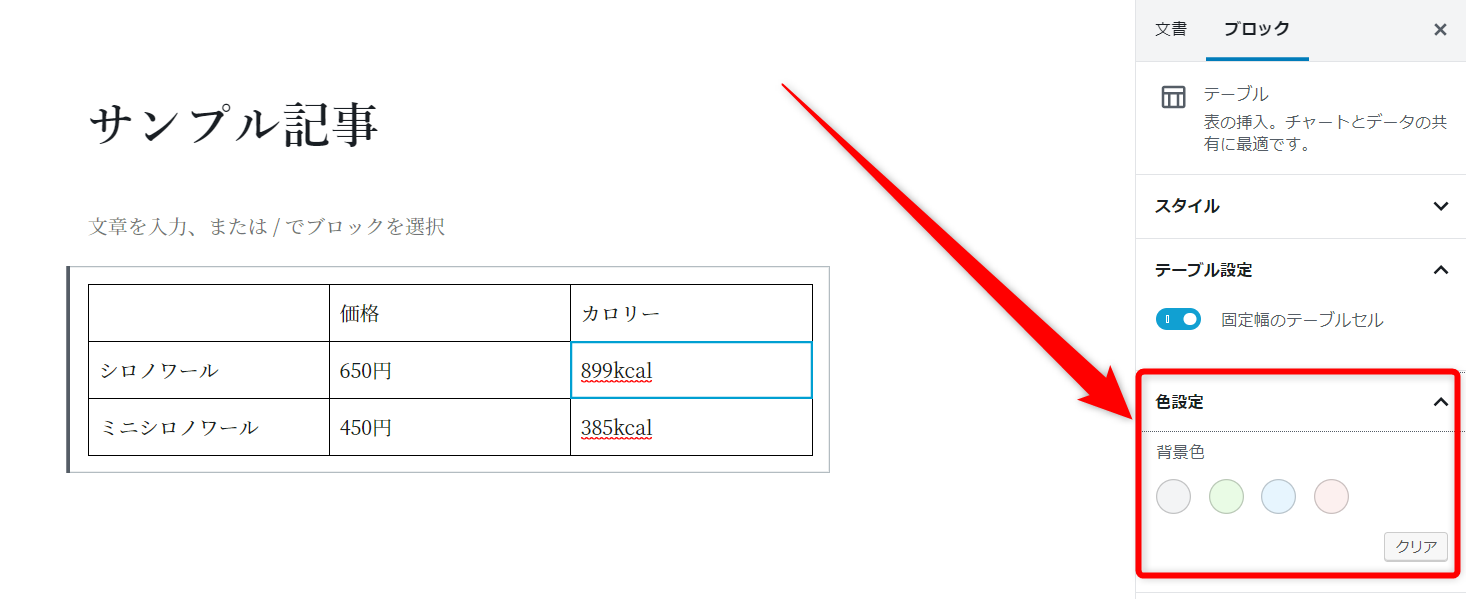
テーブルの背景色を設定できます。
この項目もテーブルブロックが選択されているとサイドバーに表示されます。

例えば以下の色を選択すると・・・

このようにテーブルの背景色が変更されます。

・・・ちなみにこの設定、行や列ごとでは設定できません(汗
あくまでテーブル全体の背景色変更なのでその点はご注意を。
細かく設定したい場合はクラシックブロックを使う方が便利
というわけでテーブルブロックの使い方を解説してきましたが・・・
テーブルブロックは実際に使ってみると良く分かるのですが、現状思った以上に細かな設定が出来ません。行や列を限定して文字装飾したり、背景色を変えるといったことも出来ないんですよね(汗
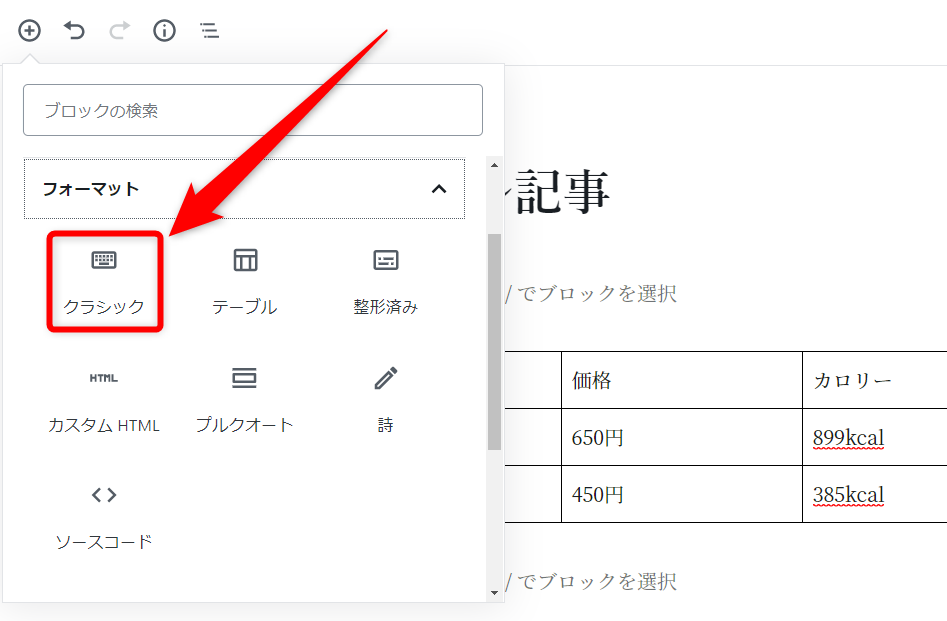
なので不便を感じる場合はクラシックブロックを使う方がスムーズです。
クラシックブロックは「クラシック」で追加できます。

クラシックブロックを使えば旧エディターと同じ手順でテーブルが追加できます。

こちらなら細かな設定も可能ですね。
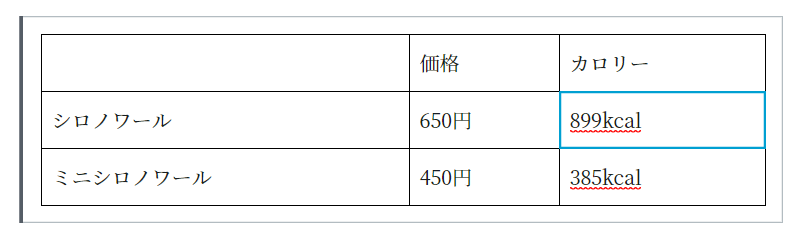
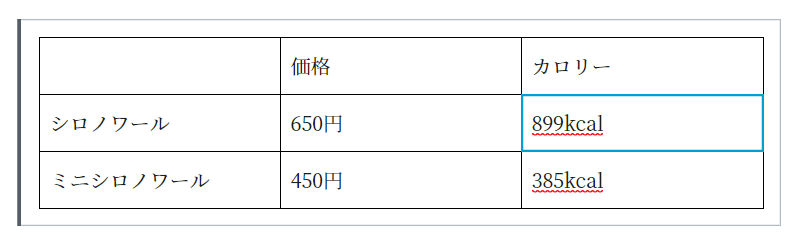
例えば枠線の色を変更・文字を中央揃え・最上段のセルのみ背景色を変更&太字にすると以下のようになります。

上がテーブルブロックを使ったテーブル、下がクラシックブロックを使ったテーブルです。
どちらの方が見栄えが良いかは言うまでも無いですね(笑
このように、デザイン性皆無の簡単な表であればテーブルブロックで作れますが、ある程度見た目を細かく弄りたい・・・という場合はクラシックブロックを使う方がおすすめです。
正直なところ、ほとんどの状況でクラシックブロックを使う方が良いのが現状ですね(汗
まとめ
というわけでテーブルブロックの基本的な使い方や設定方法をまとめました。
ハッキリ言ってテーブルブロックは未完成もいいところです(爆)今のままでは機能不足で不便この上ないって感じですね・・・
もちろんHTMLを直接編集してデザインを弄ることはできるのですが、それであればクラシックブロックを使う方が遙かにスムーズですし。
今後のアップデートで使いやすくなってくれることを願います・・・(汗


