こんにちは!ZIGです。
ここではクラシックエディターで作成した記事をGutenbergのブロックに変換する手順を解説します。
実はブロックへの変換自体は簡単にできちゃうんですよね。しかし注意点もあるので、過去記事をブロックで編集したい・・・という際に参考にして下さい。
旧エディターで作成した記事をブロックに変換する手順
クラシックエディターで作成した記事をGutenbergで開くと、コンテンツはすべて「クラシック」ブロックにまとめられた状態になります。
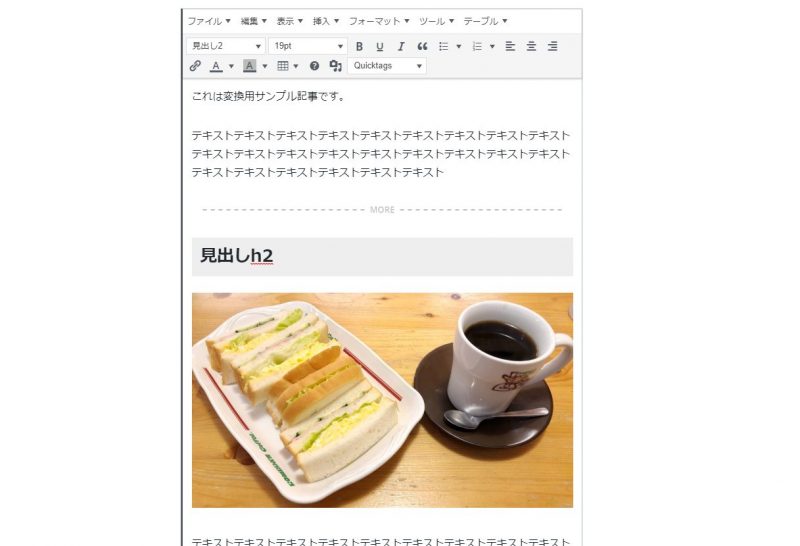
以下のような形ですね。

テキスト・見出し・画像等すべてひとつのブロック内に収まっています。
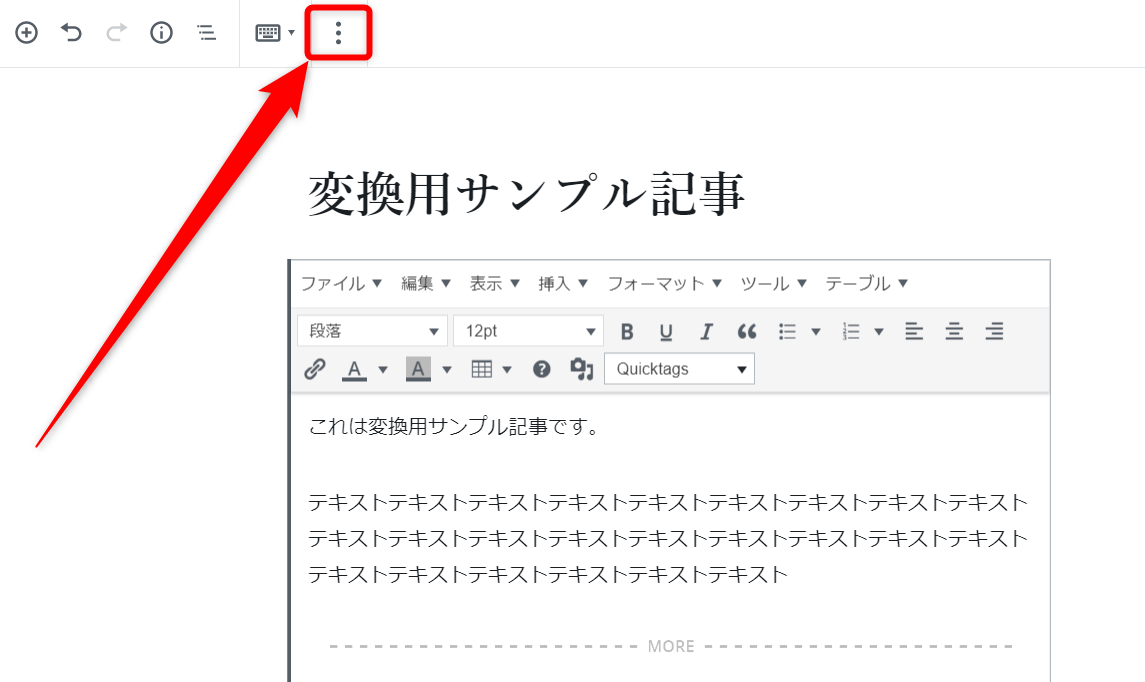
これをバラバラのブロックに変換したい場合、クラシックブロックが選択された状態で以下のアイコン(詳細設定)をクリックします。

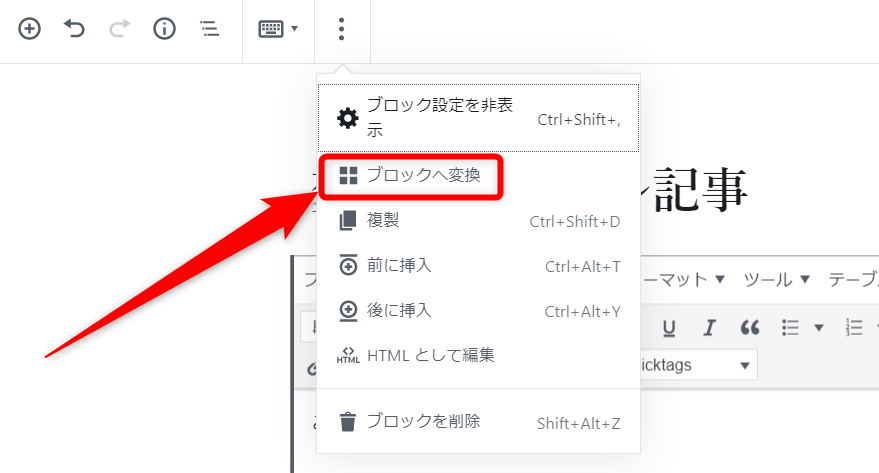
表示されるメニューの中から「ブロックへ変換」をクリックしましょう。

すると以下のようにコンテンツがブロックに変換されます。

先ほどはクラシックブロックにまとめられてましたが、段落ブロック、見出しブロック、画像ブロックなどに分割されました。
実は作業としてはこれだけ(笑
これでクラシックエディターで作成した記事でも、ブロックエディターでブロック毎に編集できるようになります。
ブロックへ変換する際の注意点
このようにブロックへの変換は簡単にできるのですが、実はクラシックエディターで作成した記事をブロックに変換すると、微妙にデザインが崩れることがあります。
要するに全く同じ見た目にはなるとは限らないので注意して下さい。
例えばクラシックエディターで作成したテーブル(表)はデザインが崩れる可能性が高いです。
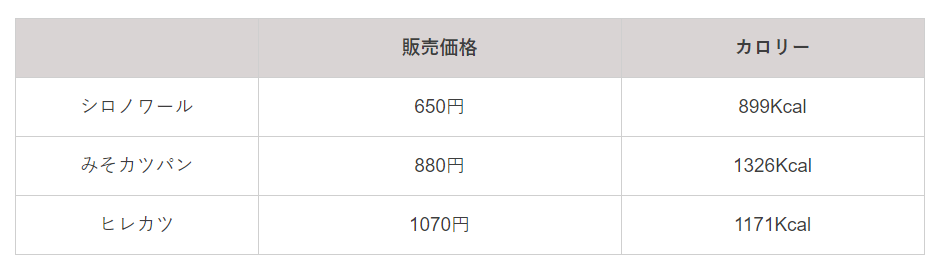
以下はクラシックエディターで作成したサンプルのテーブルですが、これをブロックに変換するとしましょう。

このテーブルはご覧頂くと分かるとおり、テキストを中央揃えにして、最上段のセルは背景色を変更しています。
これを「ブロックに変換」でテーブルブロックに変換すると・・・
こうなります。

はい、テキストの中央揃えやセルの背景色装飾がなくなっちゃってますね(汗
このようにブロックに変換した際、デザインがそのまま引き継がれません。
テーブル以外にも画像に枠線を入れるなど、自分でHTMLを編集して見た目を弄っていたりするとこれもブロック変換した際に反映されませんし、スペースが消えてテキストが詰まって表示されてしまう・・・なんてことも起こりがち。
なのでテキストと画像だけの単純なコンテンツであればあまり心配はないのですが、テーブルを作成していたり、自分でHTMLを編集しているようなコンテンツをブロック変換する場合は注意が必要です。
そう考えると、デザインを崩したくないならクラシックエディターで作成した記事はクラシックエディターで編集。ブロックエディター(Gutenberg)で作成した記事はブロックエディターで編集という形が無難ですね。
私自身も基本はそれがよいんじゃないかな?と考えてます。
「classic editor」プラグインをインストールしていれば新旧エディターの切り替えは簡単にできるので、両方を平行して使うとよいでしょう。
それでもブロック変換したい場合はDuplicate Postを使おう
それでもブロックへ変換したい!という方は「Duplicate Post」プラグインを使うことをおすすめします。
Duplicate Postは記事を複製できるプラグイン。
ブロック変換したい記事を複製し、複製した方の記事を試しに変換してみればデザインが崩れないかどうかをあらかじめ確認できます。手順は以下の通り。
Duplicate Postのインストール&有効化
Duplicate Postのインストールはワードプレスの管理画面「プラグイン」⇒「新規追加」から可能です。

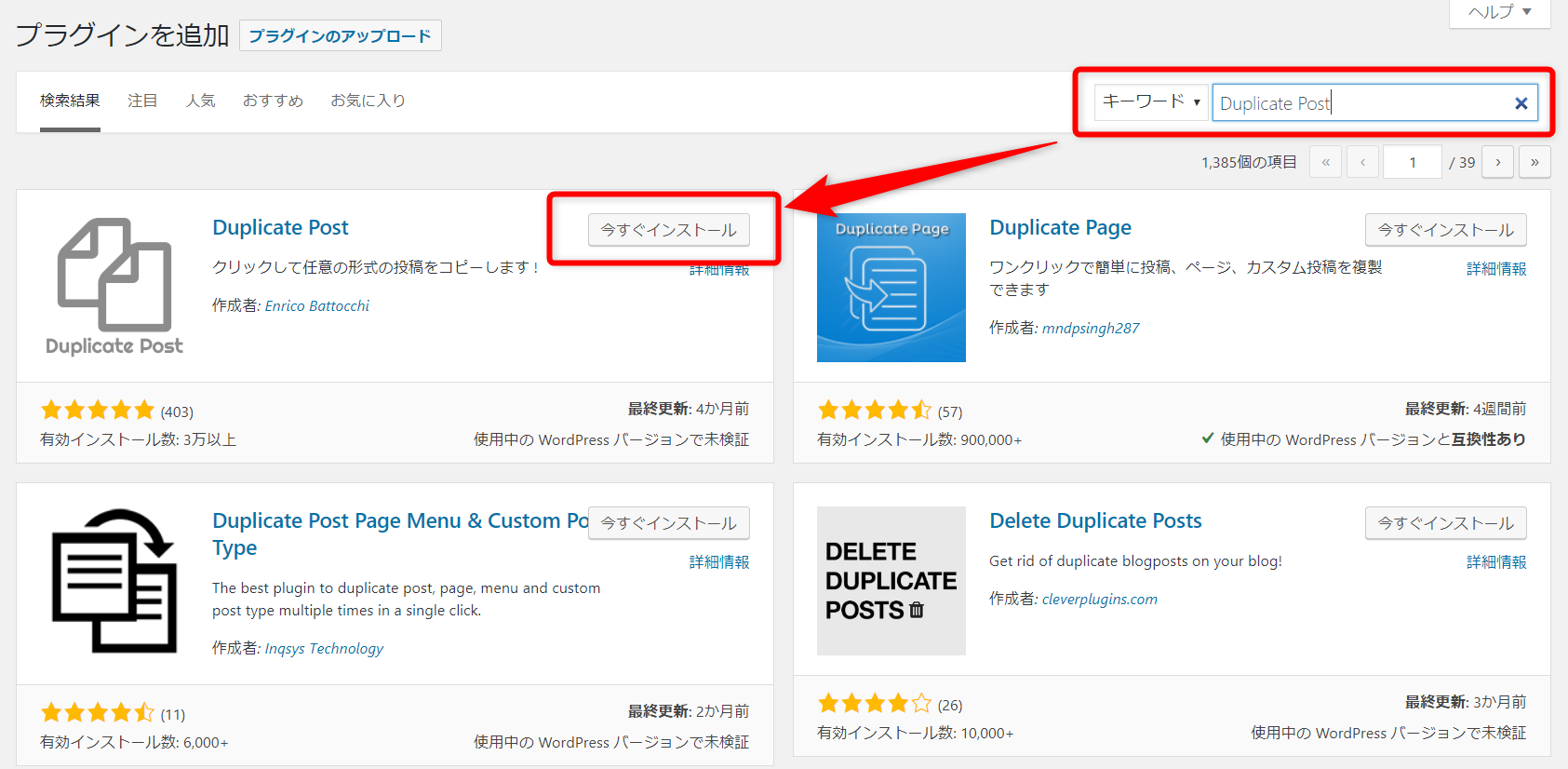
プラグインの追加画面が表示されたら右上の検索窓に「Duplicate Post」と入力しましょう。

Duplicate Postプラグインが表示されるので、「今すぐインストール」をクリック。
忘れず有効化もしておきましょう。

これでDuplicate Postプラグインが有効化されました。
Duplicate Postプラグインは特に設定を行う必要は無いので、これで記事の複製が可能になります。
記事を複製する
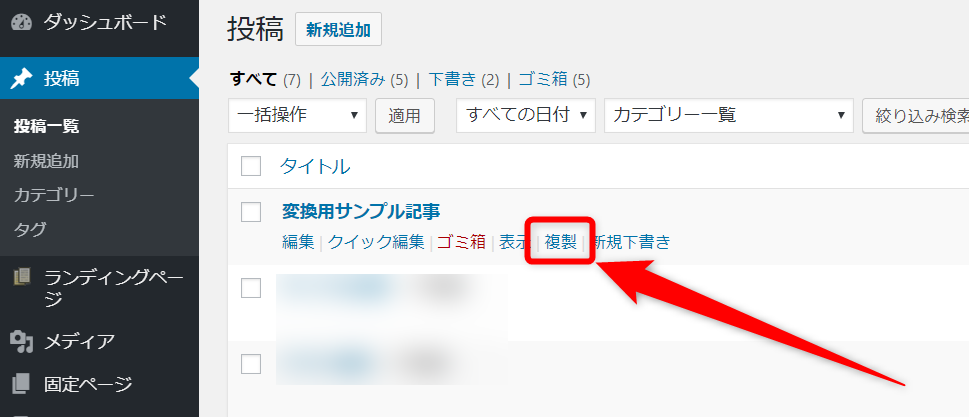
Duplicate Postプラグインを有効化すると、記事一覧に「複製」という項目が追加されます。

ブロック変換したい記事の「複製」をクリックしましょう。
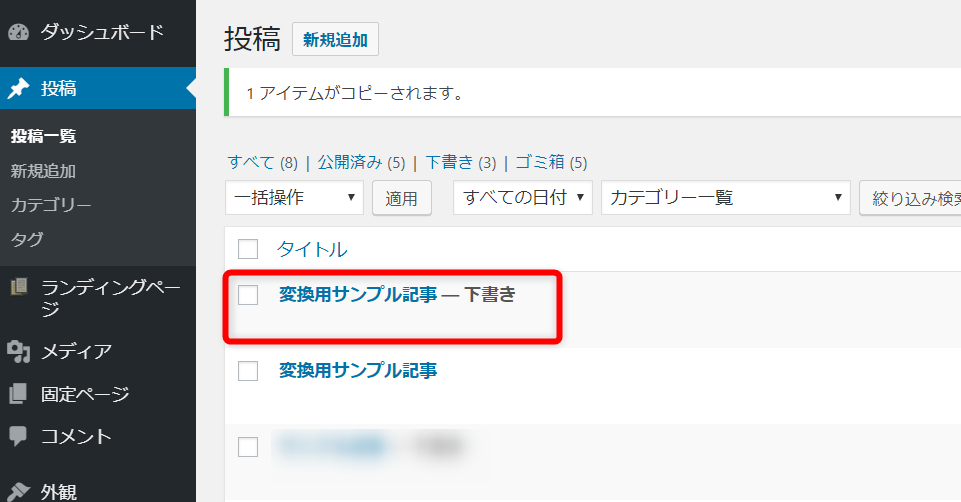
すると全く同じ記事が下書き状態で複製されます。

この下書き状態の記事を試しにブロック変換してみれば良いですね!
それでデザインが崩れなければ本記事のブロック変換を行うと良いでしょう(あるいは元記事を削除し、ブロック変換した記事のURLを元記事と同じにしてもOK)。多少デザインが崩れても、簡単に修正できる範囲ならどう修正を加えれば良いか?下書き記事で確かめた上で本記事をブロック変換すれば良いですね。
どちらにしても、既に公開されている記事をいきなりブロック変換するのは避けましょう!
変換したらデザインが盛大に崩れてしまった・・・なんて状態になる可能性はゼロじゃありません(汗
まとめ
というわけで旧エディターで作成した記事をブロック変換する手順をまとめてみました。
繰り返しになりますが、過去記事のブロック変換自体は実はっ非常に簡単です。そしてテキストと画像のみの簡単なコンテンツであればブロック変換によってコンテンツのデザインが崩れるような事もありません。
ただ、色々手を加えているコンテンツの場合はデザインが崩れる可能性があるので、いきなりブロック変換しないように注意!ですね。


