こんにちは!ZIGです。
ここではワードプレステーマ「THE THOR(ザ・トール)」のデザイン着せ替え機能を使ったデザインの適用手順をまとめています。
「THE THOR(ザ・トール)」はデザイン着せ替え機能で簡単にデザインを変更出来るのが魅力ですが、この機能を使う際は注意点もあります!そんな点も踏まえて機能を画像付きで解説してみました。
着せ替え機能を使う上での注意点
着せ替え機能を使う上での注意点、それはスタイルを変更する前にカスタマイズ設定を弄らないことです。
「THE THOR(ザ・トール)」はスタイルを変更した瞬間、カスタマイズ設定がリセットされてしまうので注意して下さい。
例えば「TOPページSEO設定」で入力したサイトタイトルやディスクリプションも消えてしまいますし、絞り込み検索機能の見出しを弄ってもデフォルトに戻っちゃいますし、GoogleアナリティクスやサーチコンソールのIDを設定してても綺麗さっぱり消えてしまいます。
はい、私は1回やらかしました(泣
なので、着せ替え機能を使う場合は必ず先にスタイル変更、その後細かな設定を行うようにしてください。
「THE THOR(ザ・トール)」はカスタマイズからかなり細かな設定ができるので、色々考えて詳細に設定をカスタマイズした後、スタイルを変更するとかなり精神的なダメージを食らいます(汗
デザイン着せ替え機能の使い方
それでは注意点を踏まえ、実際の手順を解説します。
デザイン着せ替え機能でスタイルを変更する手順は以下の通り。
[box class=”yellow_box”]
- プラグイン「Customizer Export/Import」のインストール
- デモサイト一覧からスタイルをダウンロード
- スタイルのインポート
[/box]
順番に解説して行きます。
Customizer Export/Importのインストール
THE THORのデザイン着せ替え機能を使うには、まず「Customizer Export/Import」プラグインをインストールする必要があります。
なのでまずはプラグインをインストールしましょう。
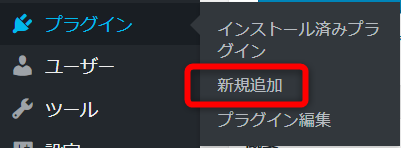
ワードプレスの管理画面「プラグイン」⇒「新規追加」をクリック。

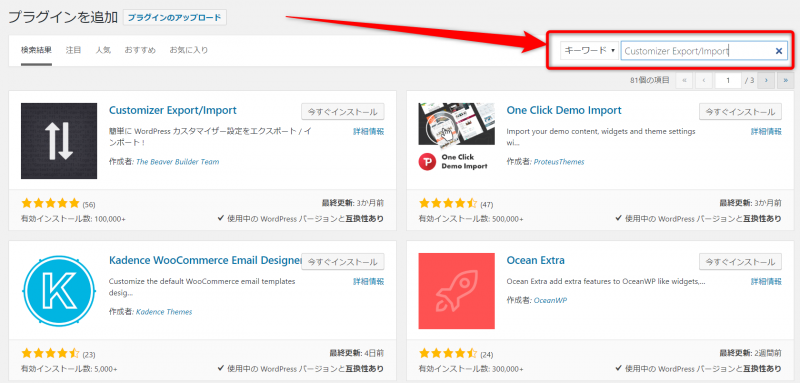
プラグインの追加画面に移動したら、検索窓に「Customizer Export/Import」と入力。

「Customizer Export/Import」を探し、「今すぐインストール」をクリックします。

忘れず「有効化」もしておきましょう。
デモサイト一覧からスタイルをダウンロード
「Customizer Export/Import」プラグインのインストール&有効化が完了したらスタイルをダウンロードします。
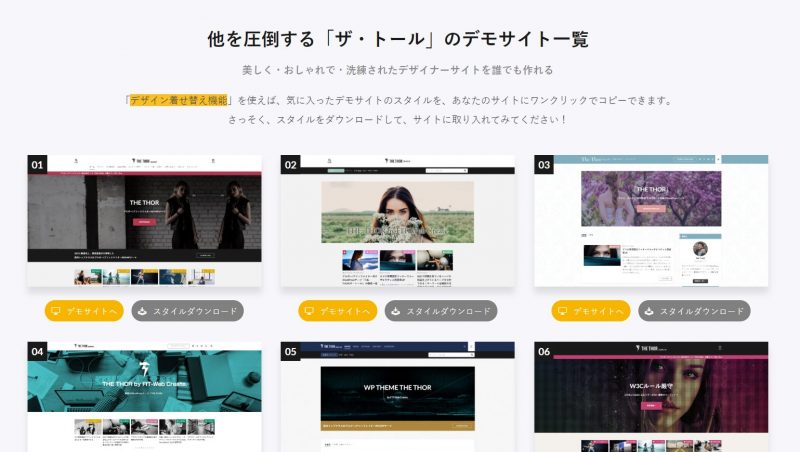
スタイルはデモサイト一覧ページからダウンロードできるようになってます。

デモサイトでデザインを確認し、使用したいスタイルを決めましょう。
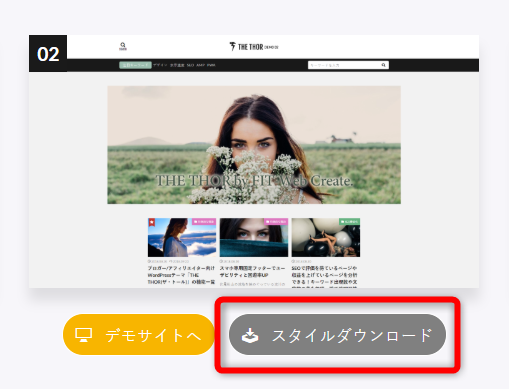
例えば「DEMO02」のテーマが使いたい!と思えば「DEMO02」の「スタイルダウンロード」をクリックします。

ダウンロードしたZIPファイルを解凍すると、datファイルが確認できるはずです。

このファイルをワードプレスにインポートします。
スタイルのインポート
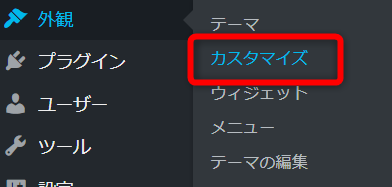
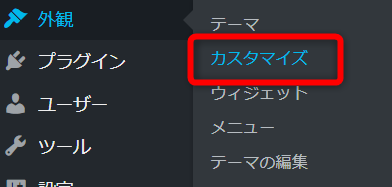
スタイルのインポートは「外観」⇒「カスタマイズ」から行います。

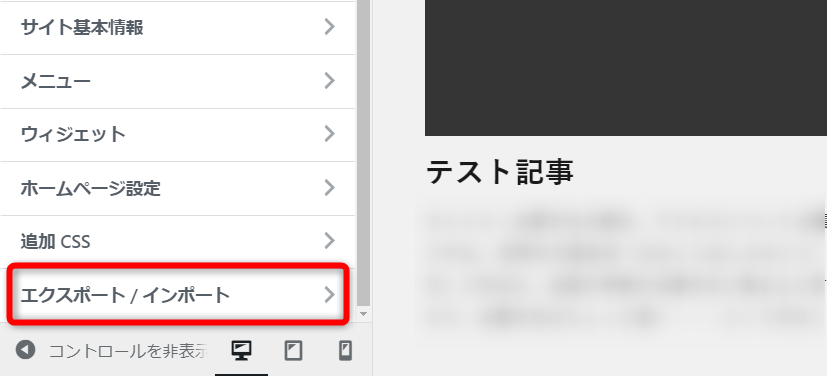
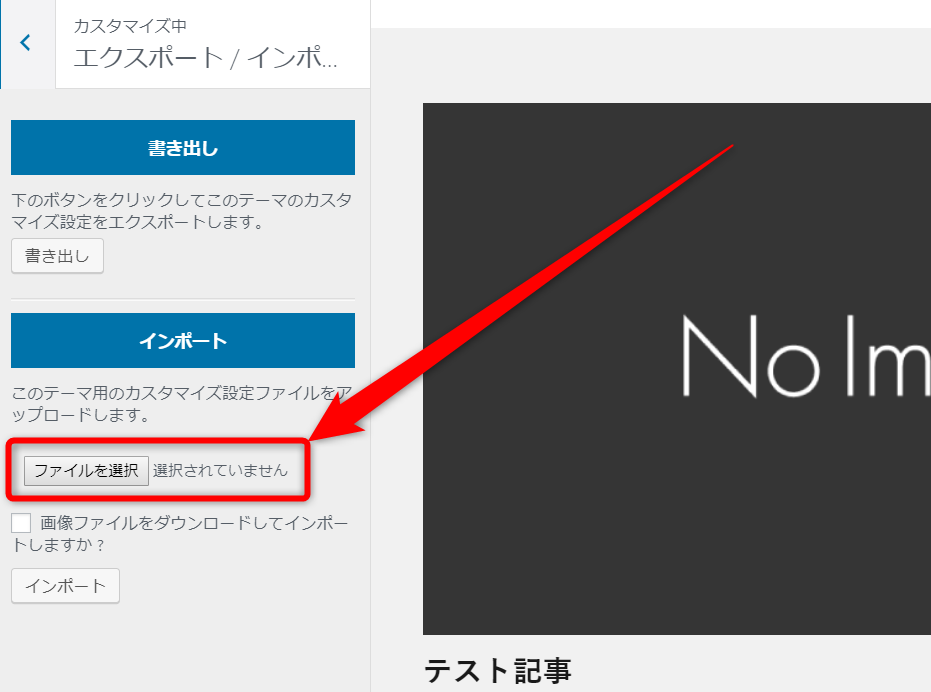
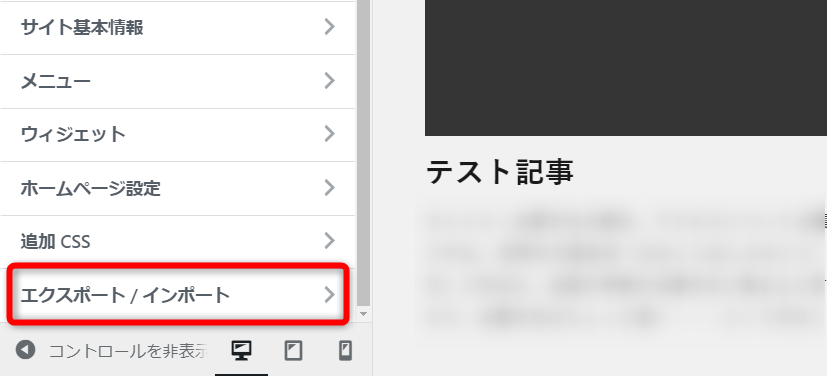
「Customizer Export/Import」がインストール&有効化していれば、カスタマイズメニューの最下部に「エクスポート/インポート」が表示されているはずなので、こちらをクリック。

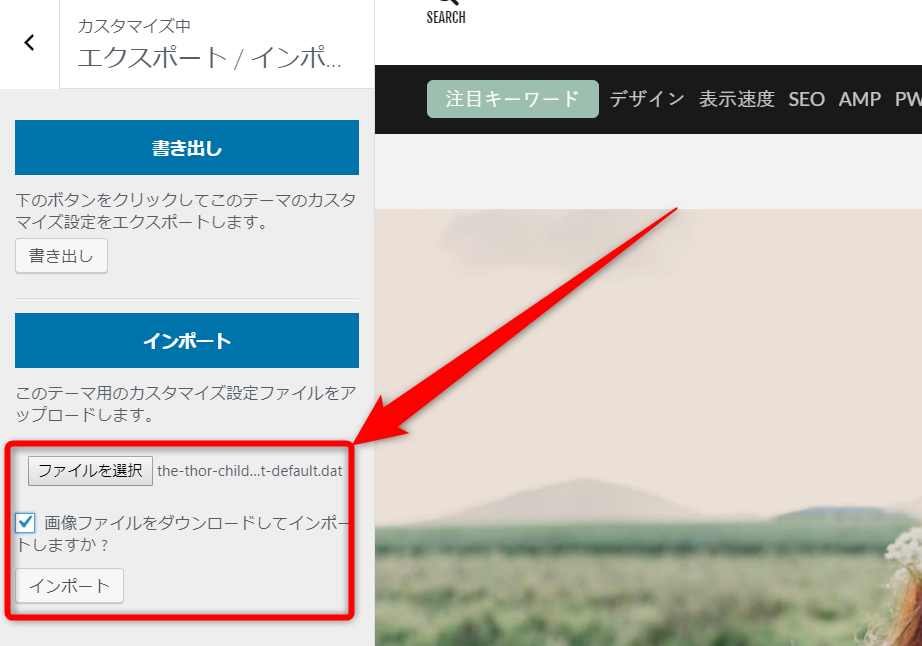
「インポート」の「ファイルの選択」をクリックし、先ほどダウンロードしておいたdatファイルを選択しましょう。

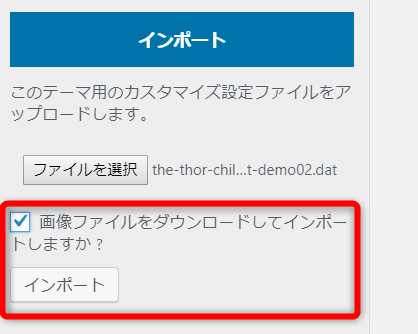
datファイルを選択したら、「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れ、「インポート」をクリックします。

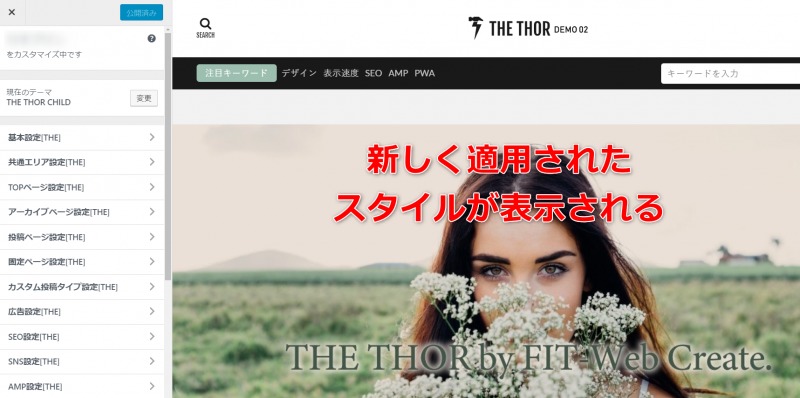
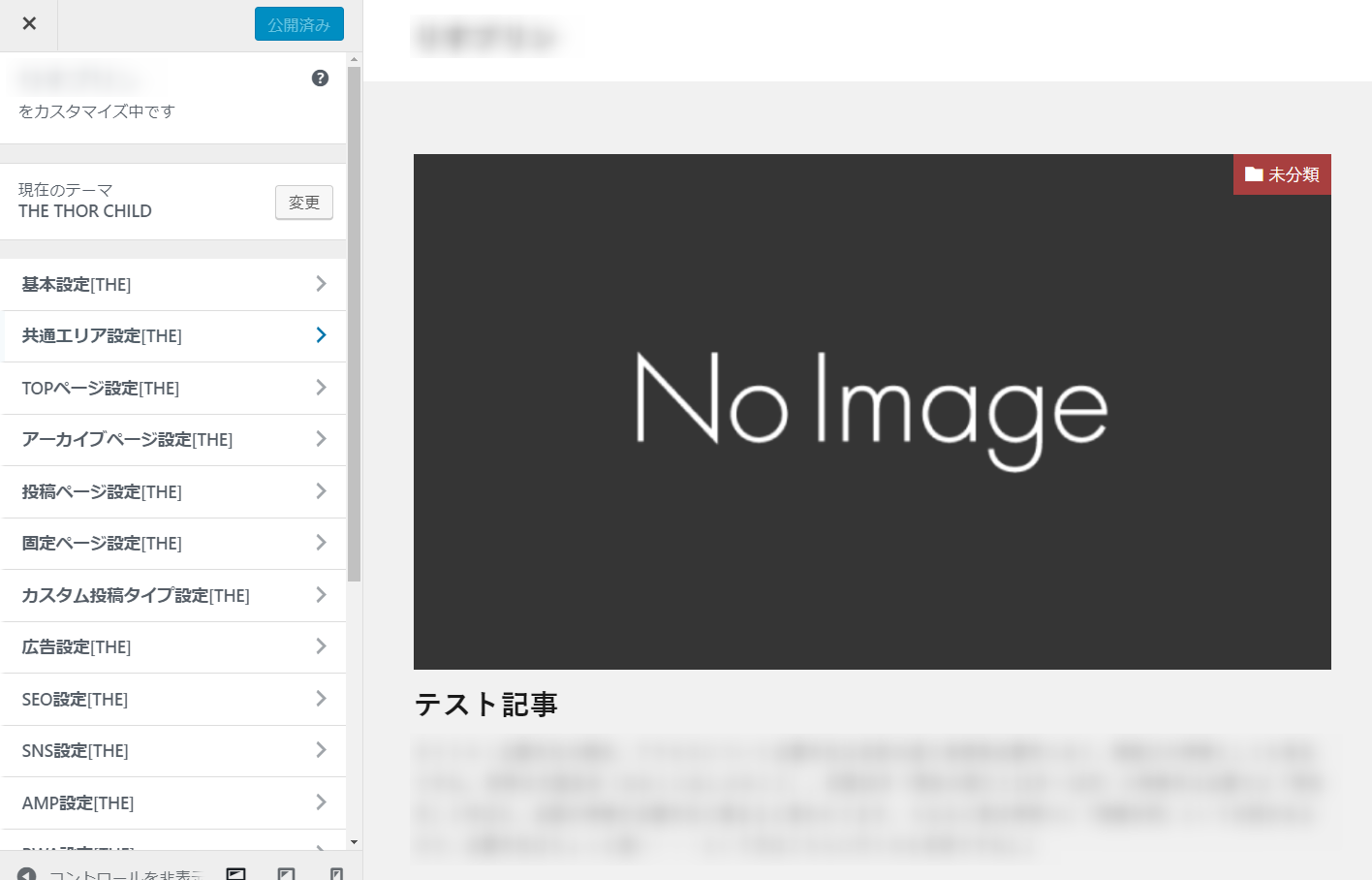
するとカスタマイズ画面でも新しいスタイルが適用されたのが確認出来るかと思います。

コレで着せ替え完了ですね♪
この状態だとデモサイトの画像がそのまま使用されているので、自分のサイトに合せた画像と差し替えたり、サイトに合せたカスタマイズ設定をしておきましょう。
スタイルを変更したい場合
一旦スタイルを適用したけど、やっぱり別のスタイルに変更したい・・・
そんな場合は以下の手順で別のスタイルを適用させる必要があります。
[box class=”yellow_box”]
- マニュアルサイトからスタイルをデフォルトに戻すファイルをダウンロード
- ワードプレスにインポートし、スタイルをデフォルト状態に戻す
- 別のスタイルをインポートする
[/box]
一旦スタイルをデフォルト状に戻さなければならないって事ですね。
ちなみに私は一度スタイル「DEMO01」から直接スタイル「DEMO02」に変更してしまった事があるのですが、その際は特に不具合は起きませんでした。
ただ、これは私が気付かなかっただけの可能性もありますし、公式のマニュアルにもこの手順が解説されているので、この手順に従うのが無難じゃないかと思います。
マニュアルサイトからファイルをダウンロード
「THE THOR(ザ・トール)」のマニュアルサイトに「カスタマイザーの設定をデフォルトに戻す着せ替えファイル」というページがあるので、このページ内からカスタマイザー設定をデフォルトに戻すファイルをダウンロードします。

ダウンロードしたZIPファイルを解凍すると以下のdatファイルが確認出来るはずです。

このファイルを着せ替え時と同様、ワードプレスにインストールします。
スタイルをデフォルトに戻す
ワードプレスの管理画面「外観」⇒「カスタマイズ」をクリック。

「Customizer Export/Import」がインストール&有効化していれば、カスタマイズメニューの最下部に「エクスポート/インポート」が表示されているはずなので、こちらをクリック。

「インポート」の「ファイルの選択」をクリックし、先ほどダウンロードしておいたdatファイルを選択しましょう。

datファイルを選択したら、「画像ファイルをダウンロードしてインポートしますか?」にチェックを入れ、「インポート」をクリックですね。
これでテーマ設定がリセットされました。

別のスタイルをインポートする
スタイルが元に戻ったら改めて別のスタイルのファイルをインポートし、デザインを変更しましょう。
ここは繰り返しの手順になるので省略します。
繰り返しになりますが注意点としてデザインを変更した場合、カスタマイズ設定がリセットされてしまいます。変更前にカスタマイズ設定を編集していた方はデザイン変更後、カスタマイズ設定を再度確認するようにして下さい。
まとめ
というわけでワードプレステーマ「THE THOR(ザ・トール)」のデザイン着せ替え機能の使い方と注意点をまとめてみました。
着せ替え機能は簡単にサイトの見た目を変更出来るので便利ですが、カスタマイズ設定がリセットされてしまう点に注意です。
かならず最初にデザインの変更を行い、その後にカスタマイズ設定を弄る。ここをお忘れ無く!ですね。


