こんにちは!ZIGです。
今回はOPENCAGEのワードプレステーマ「スワロー」のカスタマイズ方法をひとつご紹介。投稿エリアの画像にデフォルトで枠線を設定する手順を解説します。
OPENCAGEのテーマであれば、おそらく他のテーマでも使えると思います。枠線入れたいけどやりかたがわからなーい!という方は参考にどうぞ。
デフォルト状態では投稿エリアの画像に枠線が入らない
ご存じの方も多いかと思いますが、OPENCAGEはブロガー向けでシンプル・デザイン性が高いワードプレステーマをラインナップしています。
個人的には1作目のテーマ「アルバトロス」から気に入ってまして、このブログもアルバトロスをずっと利用してますし、他のテーマもよく使わせてもらっています。スワローもそんなOPENCAGEのテーマのひとつ。
ただ、実際使うと気になる点もありまして・・・
スワローは投稿エリアに画像を挿入した際、画像に枠線が入らないんですよね。
まあ、大半のテーマはデフォルト状態では枠線は入らないので、スワローに限った話ではないのですが(笑
なので私はいつも枠線が入るようにカスタマイズをしています。
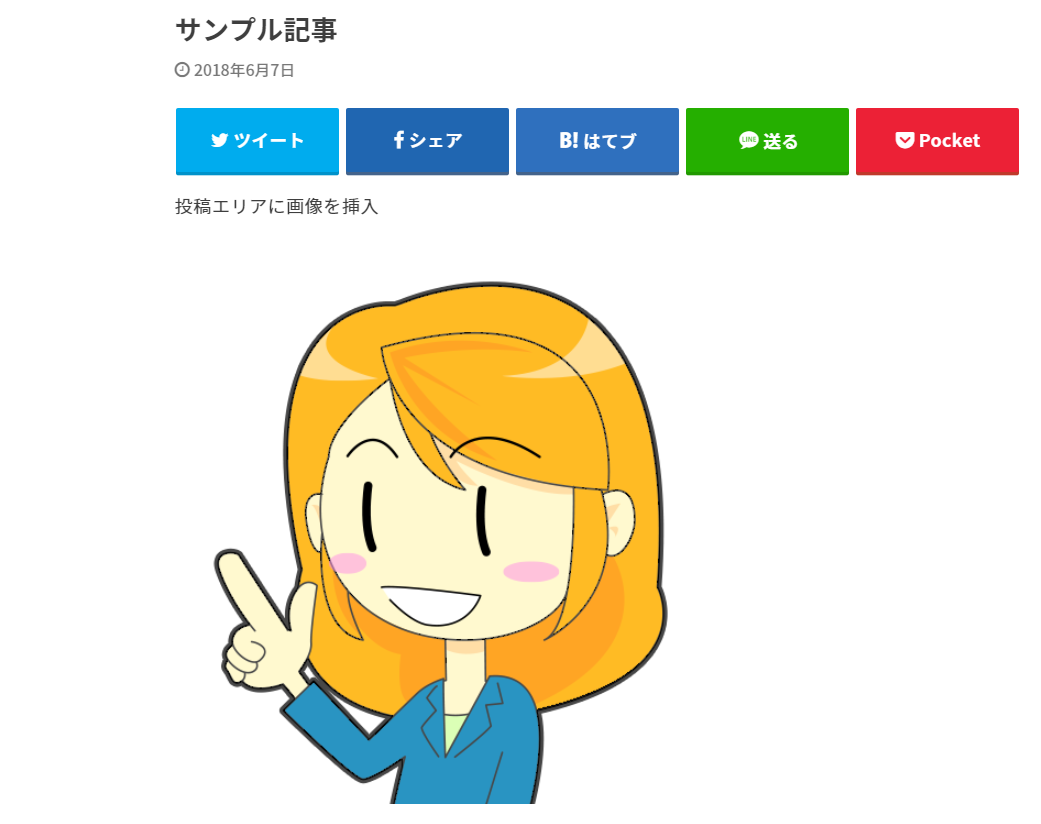
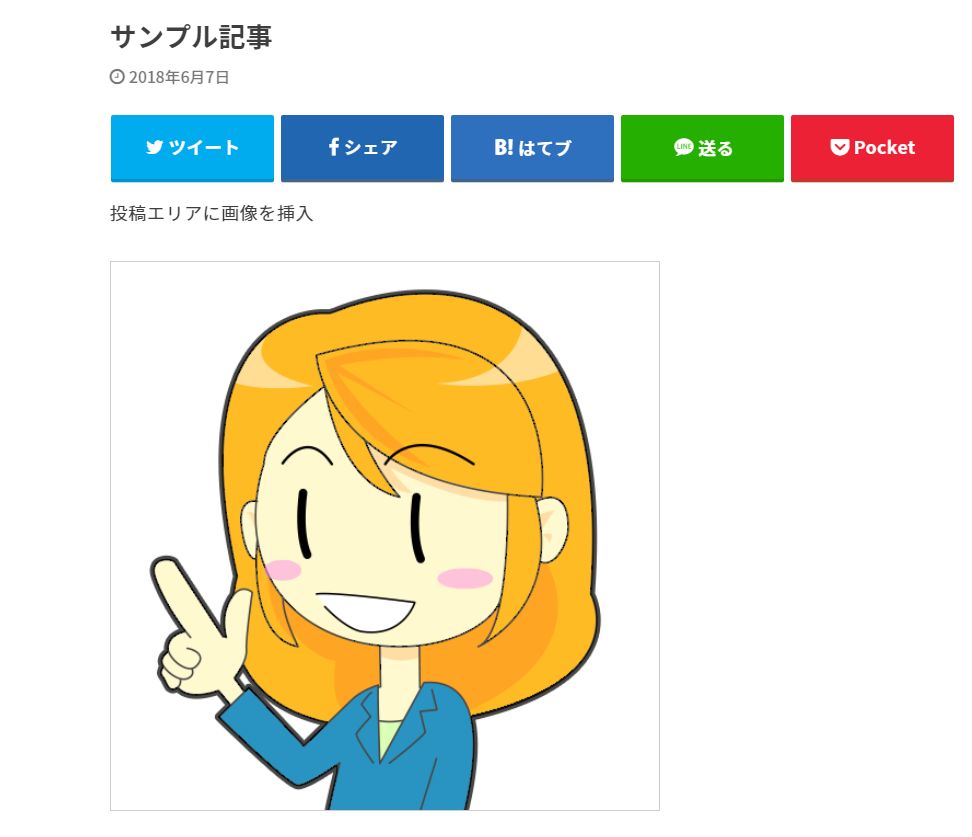
以下は実際にスワローの投稿エリアに画像を挿入した際のサンプルです。

ご覧頂くと分かるように、挿入した画像には枠線がありません。
上記の画像は透過背景の人物画像なので敢えて枠線が無くても良いんですが、やっぱり基本的には画像とテキストとの境界線が欲しいんですよね。
OPENCAGEのテーマはショートコードで簡単に吹き出しを作れるので、人物画像をそのまま挿入する事はほぼ無いですし。
とはいえ、画像を挿入するたびに枠線をいちいち入れるのはめんどくさい・・・
というわけで、CSSで設定をしてしまいます。
投稿エリアの画像に枠線が入るようCSSで設定する
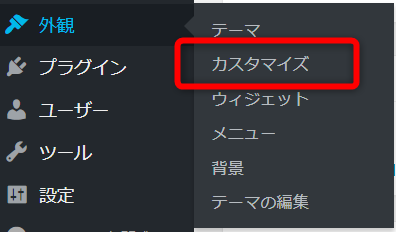
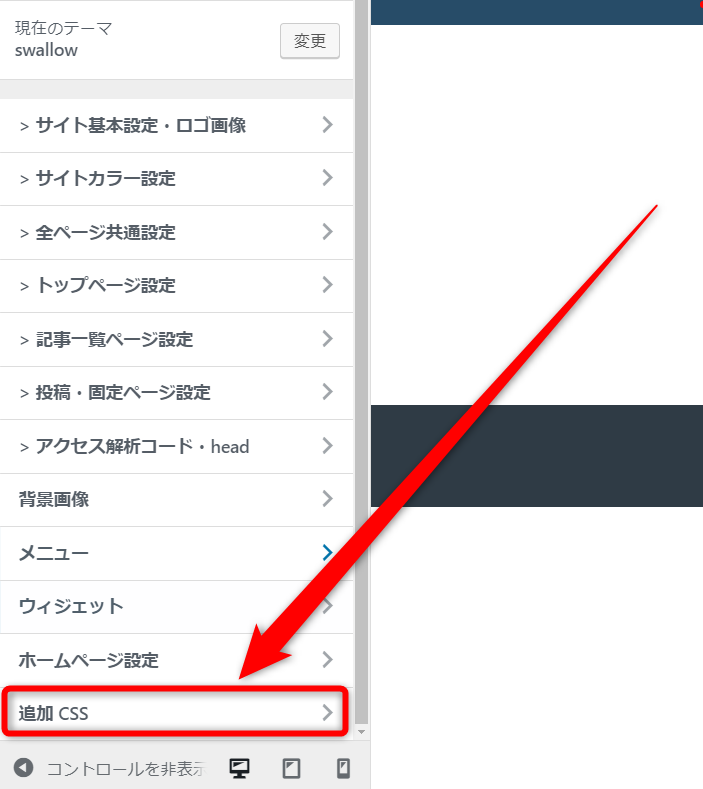
まず、ワードプレスの管理画面で「外観」⇒「カスタマイズ」をクリック。

そうするとテーマのカスタマイズ画面が表示されるので、メニューの中から「追加CSS」を選択します。

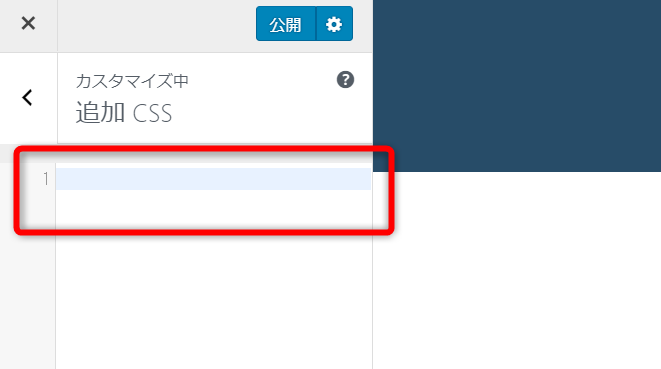
「追加CSS」の画面が表示されたら、以下の赤枠内にCSSを記載します。

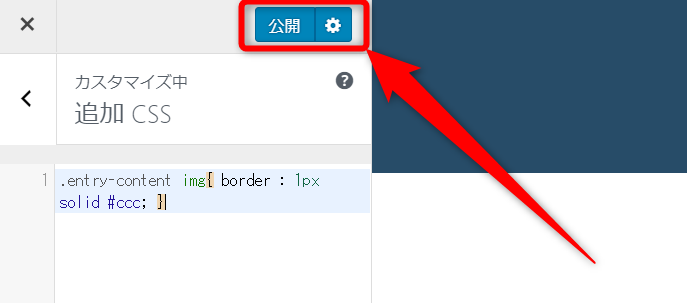
今回記載するCSSはこちら。
[box class=”black_box”].entry-content img{ border : 1px solid #ccc; }[/box]
記載したら、忘れず「公開」をクリックしておきましょう。

設定はこれで完了。
改めて記事を確認してみると、画像に枠線が表示されているのが確認できます。

これで投稿に画像を挿入した際は枠線が自動で挿入されるようになりました。
枠線の色や種類・太さは好みでアレンジ可能
今回は例として枠線の太さを1px、枠線の色を淡いグレー(#ccc)にしましたが、ここは好みで変更可能です。
例えば枠線を1pxではなく3pxにしてみるとこんな感じ。
[box class=”black_box”].entry-content img{ border : 3px solid #ccc; }[/box]

枠線が大分太くなってるのが分かりますね。
枠線の色を黒(#000)にしてみると・・・
[box class=”black_box”].entry-content img{ border : 3px solid #000; }[/box]

かなり枠線が目立つようになりますね。
ちょっと目立ちすぎるので個人的にはあまり好みではありませんが(笑
線を点線に変えることも出来ます。
「solid」を「dotted」と変えるだけ。
[box class=”black_box”].entry-content img{ border : 3px dotted #ccc; }[/box]

大分枠線の印象が変わりますね。
このように枠線の種類・太さ・色はCSSを編集すれば簡単に変更出来ますし、すべての画像に反映させられます。
まとめ
というわけでOPENCAGEのテーマ「スワロー」で投稿エリアの画像にデフォルトで枠線を入れる方法をまとめてみました。
ちなみにこの方法、アルバトロスも全く同じCSSで枠線を入れられます。なので、投稿エリアには枠線を挿入したい!という方はこの手順でCSSを設定してみて下さい。