こんにちは!ZIGです。
画像圧縮プラグインというと「EWWW Image Optimizer」が有名ですが、「Compress JPEG & PNG images」も人気が高く、こちらの方が圧縮率が高い!なんて話も聞きます。
個人的には「EWWW Image Optimizer」をずっと使っていて不便を感じたことはないのですが、「Compress JPEG & PNG images」の方が良いなら乗り換えてみるか?と思いまして、ちょっと2つのプラグインを比較してみました。
どちらを利用しようか迷っている方は参考にしてください。
同じ画像を2つのプラグインで圧縮してみる
今回は以下の画像を「EWWW Image Optimizer」と「Compress JPEG & PNG images」それぞれを使って圧縮してみようと思います。

シロノワールです笑
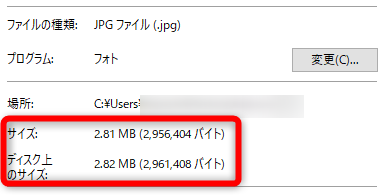
ちなみにこの写真、元のサイズは以下の通り。

iPhone8で撮影したもので、2.8MBとそこそこの容量があります。
そのままアップしてブログで使用したら読み込みにも結構時間がかかるでしょう。
ページの表示速度にもそれなりに影響を与えそうですね。
まずはEWWW Image Optimizerで圧縮
それではまず、EWWW Image Optimizerを使って圧縮をかけてみます。
とりあえず設定は何も変更せず、EWWW Image Optimizerをインストール&有効化しただけのデフォルト状態で上記の画像をアップすると・・・

はい、圧縮出来てません(爆
というか何故かファイル容量が増えてるのですが・・・??
実は私、EWWW Image Optimizerをデフォルト状態で使ったことがなかったのでこの結果には驚きました。なにも設定してないと圧縮できないじゃん・・・
というわけで、普段行っているEWWW Image Optimizerのリサイズ設定を編集。
ワードプレスの管理画面から「設定」⇒「EWWW Image Optimizer」⇒「リサイズ設定」で以下の画面が表示されます。

「メディア画像をリサイズ」で「幅の上限」を800に設定。
これは使用しているテーマによってメインカラムの横幅が異なるので、テーマに合ったサイズを入力しておけばOK。とりあえず800くらいにしておけばどのテーマでもメインカラムいっぱいに画像が表示されるはずです。
これ以上デカいサイズの画像なんて基本ブログで使いませんし、この方がファイルサイズも減らせます。
では、リサイズ設定を弄った状態で同じ画像を再度アップロードしてみましょう。
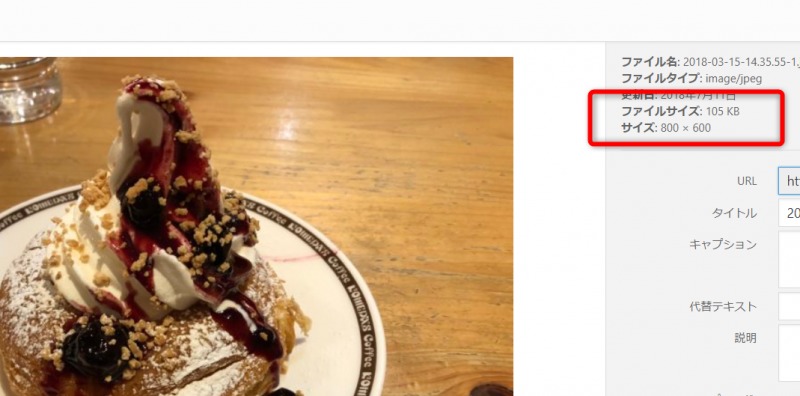
すると・・・

はい。
画像がリサイズされ、ファイルサイズも105KBと大幅に圧縮されました。
これだけ圧縮されていれば十分ですね。
次にCompress JPEG & PNG imagesで同じ画像を圧縮してみる
それでは次に、Compress JPEG & PNG imagesを使って同じ画像を圧縮してみましょう。
とりあえずCompress JPEG & PNG imagesをインストール&有効化し、特に設定を弄らず先ほどの画像をアップロードすると・・・

おっと、こちらはリサイズ設定がなくてもかなり圧縮されてますね。
624KBになりました。
要するにデフォルト設定ではCompress JPEG & PNG imagesの方がしっかり圧縮されるってことみたいです。
では、設定いじればもっと圧縮されるようになるのか?ということでこちらもリサイズ設定を弄ってみました。
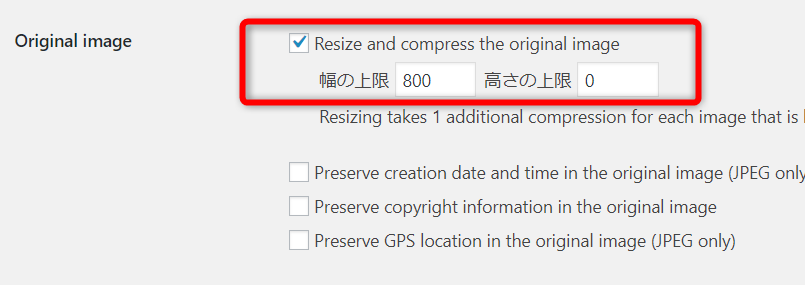
ワードプレスの管理画面で「設定」⇒「メディア」を選択すると、Compress JPEG & PNG imagesの設定項目が追加されているのが確認できます。
ここの「Original image」の「幅の上限」を800に設定。

こうすればアップした画像の横幅が800以上の場合、800pxにリサイズされるはず。
それでは再度、同じ画像をアップロードしてみましょう。
結果は・・・

はい、124KBまで圧縮されました。
・・・ん?
ということはリサイズ設定をした状態だと、EWWW Image Optimizerの方が圧縮率が高いってことになりますね。
圧縮の結果を比較
結果をまとめると以下のようになりました。
| プラグイン | デフォルト設定で圧縮 | リサイズ設定した状態で圧縮 |
| EWWW Image Optimizer | 3MB | 105KB |
| Compress JPEG & PNG images | 624KB | 124KB |
つまり、設定を弄らないデフォルト状態だとCompress JPEG & PNG imagesの方がちゃんと圧縮されるが、設定を弄ればEWWW Image Optimizerの方がしっかり圧縮される、ということみたいです。
そういうことなら敢えてCompress JPEG & PNG imagesを使わなくてもいいんじゃない?という感じですね。Compress JPEG & PNG imagesは無料版だと月に500画像までしか画像が圧縮できないという制限もありますし、実際使ってみたら画像の圧縮にかなり時間もかかってイライラしましたし(笑
というわけで私はEWWW Image Optimizerを引き続き利用しようと思います。
ただ、Compress JPEG & PNG imagesを使うメリットもある
ちなみにCompress JPEG & PNG imagesを使うメリットもあって、Compress JPEG & PNG imagesはTinyPNGのサーバーで画像を圧縮するので、自分の使っているサーバーに負担がかかりません(ちなみに圧縮に時間がかかるのはこのため。メリットでもありデメリットでもあるって感じですね)。
それに対し、EWWW Image Optimizerは自分が使っているサーバー上で圧縮処理を行うので、その分の負荷がサーバーにかかります。
要するに常時大量のアクセスがあるサイトで、大量の画像をEWWW Image Optimizerを使って圧縮しまくるとサーバーに負担がかかりまくり、その影響でサイトが重くなることはあり得るということですね。
なので、アクセス数が多い場合はあるいはCompress JPEG & PNG imagesを使った方が良いケースもあるのかも。とりあえず私の場合はそこまでガンガン画像を圧縮するわけじゃないし、それほど影響ないと感じたのでEWWW Image Optimizerを使っています。
まとめ
というわけでEWWW Image OptimizerとCompress JPEG & PNG imagesの使い勝手を比較してみました。
スピードアップデートも導入され、ページの表示速度はサイトの評価に影響しますし、画像サイズの圧縮はしっかり意識しておきたい点です。
そのためにこれらのプラグインもうまく活用したいところですね。