こんにちは!ZIGです。
特に何も設定せず、ワードプレスに画像をアップロードしてる方って結構多いんじゃないでしょうか。
実はそのままだと勝手に複数サイズの同じ画像が自動生成され、サーバー容量を圧迫してしまいます。画像をたくさん使うサイト・ブログは特に要注意。
ここではそんなワードプレスの複数サイズ画像の自動生成を停止する手順を解説します。
複数サイズの画像が自動生成される理由
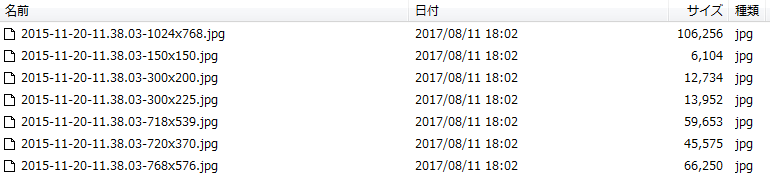
FFFTP等を使ってワードプレスのアップロードフォルダを確認すると分かりますが、以下のように複数サイズの同じ画像がアップロードされているのが確認できます。

デフォルトだとこんな感じで複数画像が自動生成されます
なぜこんなことが起きるのか?
というと、ワードプレスの初期設定がそうなっているためです。
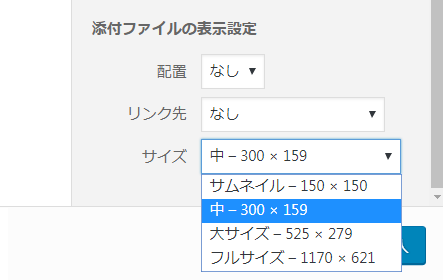
誰もが普通に目にしてると思いますが、ワードプレスで画像をアップロードすると以下のように色々なサイズが選択できますよね。

この「サムネイル」「中サイズ」「大サイズ」といった画像が自動生成されているという事です。
さらに最近ではスマホ用に横幅768ピクセルの画像も自動生成されてます。
なので、ひとつの画像をアップロードすると勝手に4種類のサイズの同じ画像が作られてるというわけです。
・・・が、ハッキリ言ってこんないろんなサイズの画像、使いません(爆
大体フルサイズで使うか、リサイズしたりするので他のサイズなんて必要ありませんよね。
勝手に複数の画像が自動で生成されるという事は、それだけサーバーの容量も圧迫するということ。
そんなに画像を使わないサイトなら良いですが、画像を結構使うサイト・長く運営するサイトだと長い目で見て厄介です。
なので勝手に複数サイズが自動生成されないよう、この機能を停止しておいた方が良いという事です。
ワードプレスの画像の自動生成を停止させる手順
画像の自動生成停止はワードプレスの管理画面から行えます。
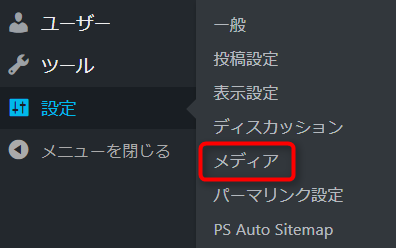
まず「設定」⇒「メディア」をクリック。

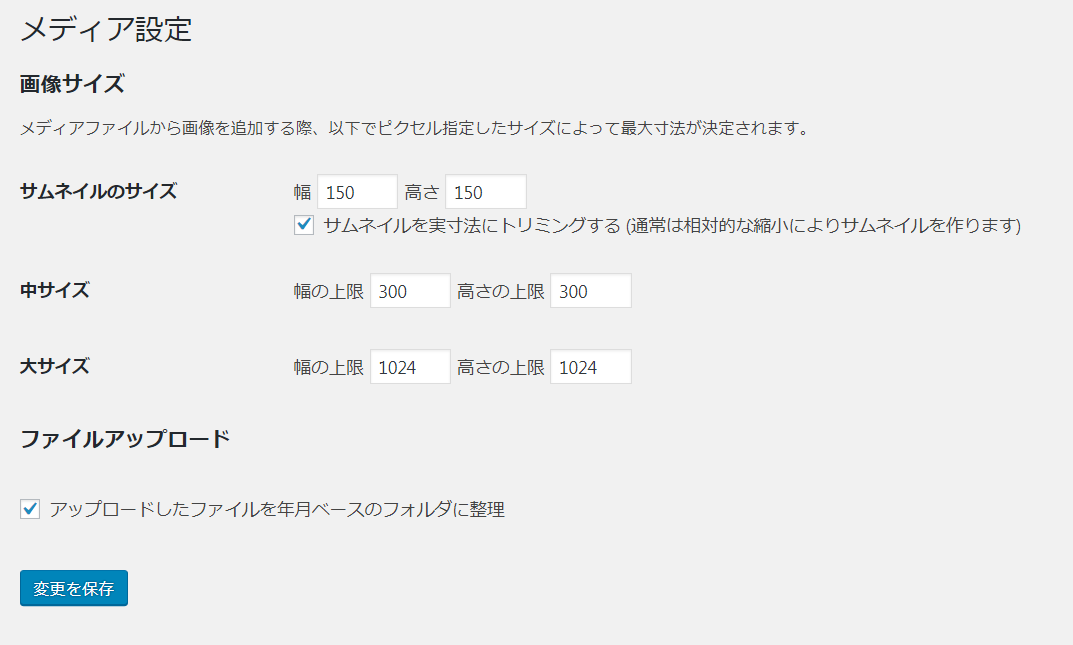
するとメディア設定が表示されます。
デフォルトだと以下の画像のような設定になっているはずです。

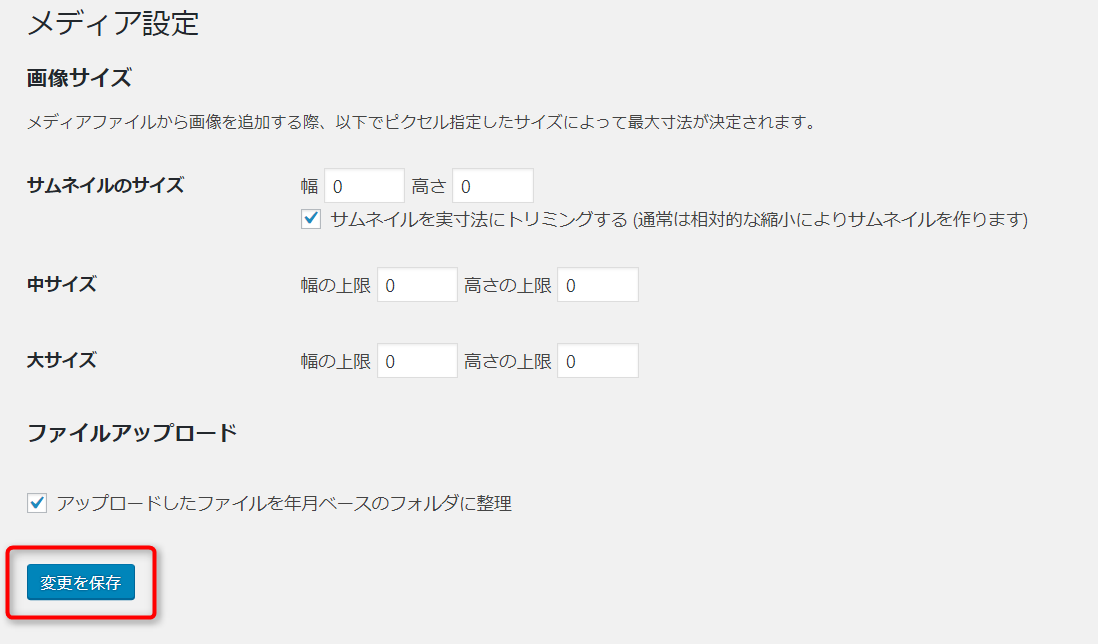
この「サムネイルのサイズ」「中サイズ」「大サイズ」を全てゼロに変更します。

「アップロードしたファイルを年月ベースのフォルダに整理」はチェックを入れたままでOKです。
数値を全てゼロにしたら忘れず「変更を保存」をクリックしておきましょう。
これでサムネイルサイズ・中サイズ・大サイズの画像は生成されなくなります。

これで設定完了・・・ではありません(笑
続けてスマホ用の768サイズの画像の自動生成も停止しておきましょう。
スマホ用(768サイズ)のメディア生成を停止する手順
スマホ用画像の停止はちょっと手順が異なります。
まず、以下のURLにアクセス。
[box class=”yellow_box”]https://自分のドメイン名/wp-admin/options.php[/box]
※「自分のドメイン名」はご自身のドメインに変更してください。
ブラウザに直接URLを入力します。

すると、「すべての設定」というページが表示されます。

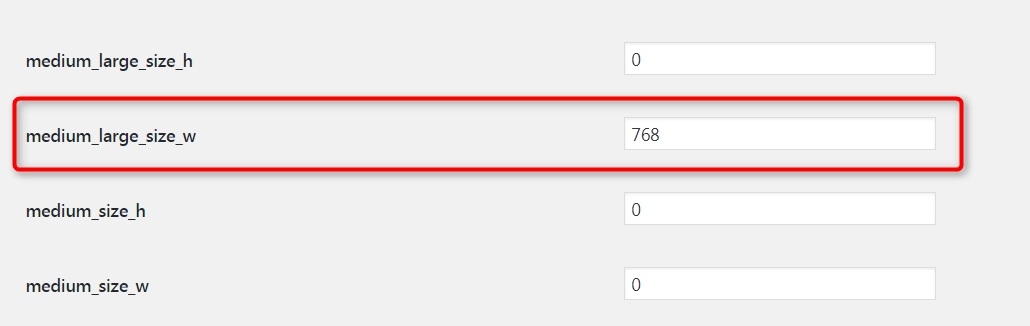
様々な項目が表示されますが、この中から「medium_large_size_w」を探してください。
ショートカットキー「Ctrl+F」で探すと手っ取り早いですね。
「medium_large_size_w」のデフォルト設定は「768」となっているはずです。

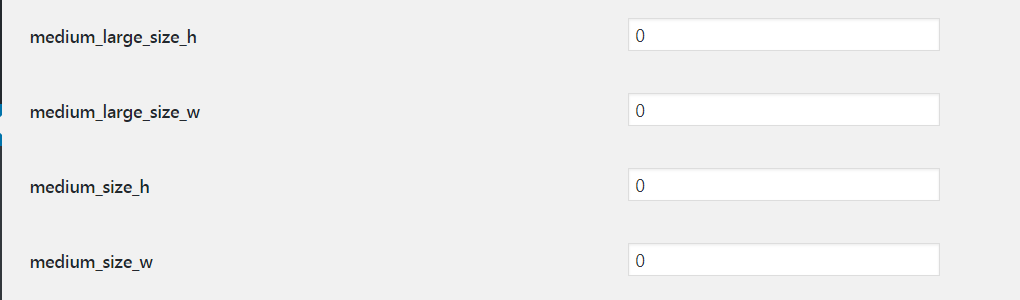
ここをゼロに変更。

変更したらページを一番下までスクロールし、忘れず「変更を保存」をクリックします。

これで設定完了です。

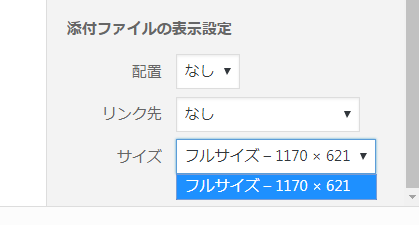
設定後に画像をアップロードしてみると、フルサイズのみ表示されるようになっているのが確認できます。

「サムネイルサイズ」「中サイズ」「大サイズ」といった項目は無くなってますね。
これで自動生成はすべて停止できました。
まとめ
というわけでワードプレスの複数画像を自動生成する機能の停止手順を解説しました。
正直複数サイズの画像を利用しているという方はほとんどいないでしょうし、この機能は停止しておいた方が良いです。
運営開始直後は困りませんが、何年も運営しているとサーバーの容量が足りなくなって引越しを考えなきゃいけなくなる・・・なんてことも起こる可能性がありますし。プランの変更をしなきゃいけなくなればその分出費も増えますしね。
不要な画像の生成は停止しておきましょう!