設定しておけば自動で記事に目次を生成・挿入してくれる便利なプラグイン、Table of Contents Plusの設定方法を解説します。
Table of Contents Plusとは
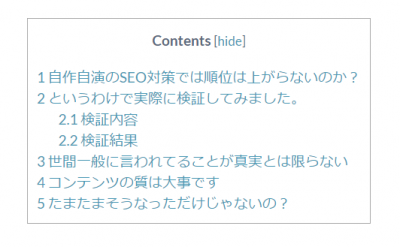
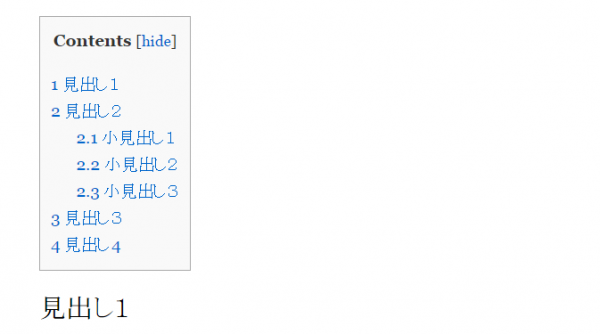
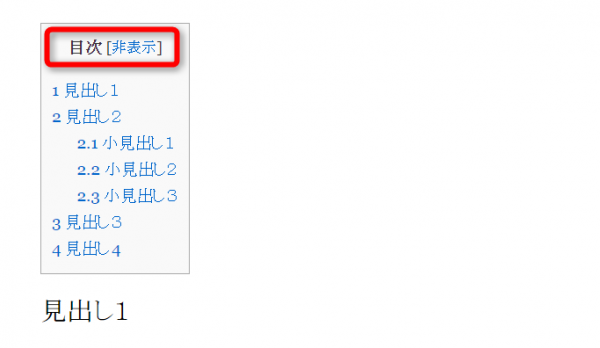
Table of Contents Plusは目次を生成してくれるプラグイン。以下のような目次を自動で生成し、記事内に挿入してくれます。

文章にボリュームがある場合、こうした目次があることでユーザーは探しているコンテンツが記事のどこにあるのか?探しやすくなります。また、目次内の項目はリンクになっているので、クリックすればその見出しまで移動も可能。つまりユーザビリティーの向上につながるという事ですね。
というわけで以下にインストール~設定方法を解説します。
インストール手順
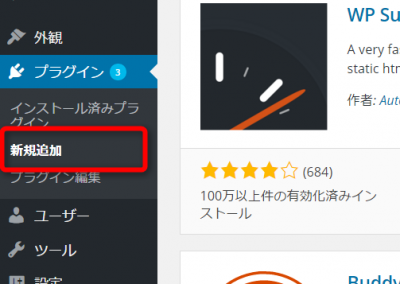
管理画面の中から「プラグイン」を選択します。

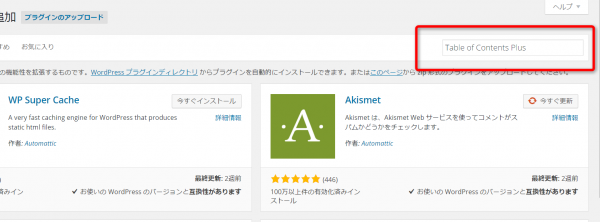
プラグインの追加画面右上のウィンドウに「Table of Contents Plus」と入力し、キーボードのEnterキーをクリック。

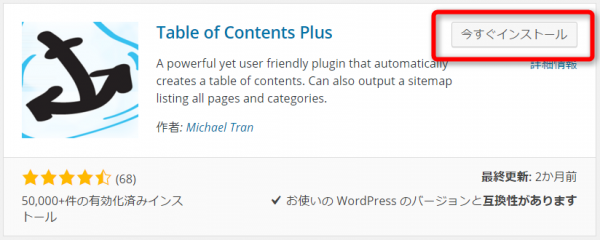
プラグインが表示されるので、今すぐインストールを選択。

インストール後は忘れず有効化しておきましょう。

これでひとまずインストールは完了です。
Table of Contents Plusの設定
次は細かな設定を行っていきます。
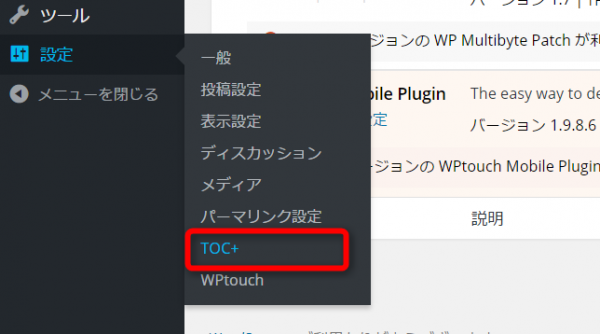
Table of Contents Plusをインストール⇒有効化すると設定の中に「TOC+」という項目が現れるので、こちらを選択。

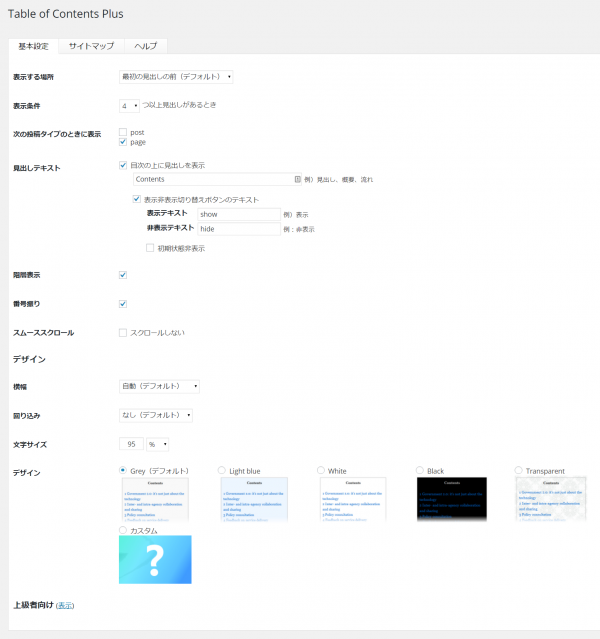
以下のような設定画面が表示されます。

上級設定はより細かな設定が可能ですが、最初は特にいじらなくて問題ありません。
ここでは基本的な設定について解説します。
表示する場所
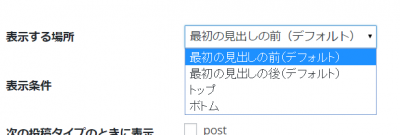
メニューを表示する場所を選べます。

場所は「最初の見出しの前」「最初の見出しの後」「トップ(ページの最初)」「ボトム(ページの最下部)」の4種類。デフォルトでは「最初の見出しの前」になっており、特に理由が無ければそのままで問題ありません。
他の設定にすると目次表示位置としては不自然な印象になります。
表示設定
記事内にいくつ以上見出しがあった場合に目次を表示するか設定できます。
これは例えば非常に短い記事にまで目次を表示させてしまうと不自然な印象になるため。ある程度の数を設定しておけば長めの記事にだけ目次が生成・挿入されます。

デフォルトの設定では「4」になっています。
ここはひとまずそのまま使ってみて、もう少し短い記事でも目次を入れたいと思えば3に変更したり、もう少し長めの記事から目次が入るようにしたいと思うなら5に変更、といった感じで調整をしていくと良いでしょう。
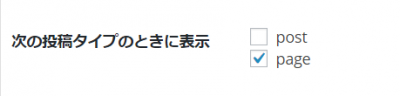
次の投稿タイプの時に表示

postは投稿ページ、pageは固定ページの事を指します。
デフォルトだと固定ページの方だけにチェックが入っているのですが、postの方にも入れておきましょう。ほとんどの場合は記事投稿は投稿ページを使うはずですし、肝心の投稿ページに目次が入らないのでは意味がありません。
なのでpostにチェック。固定ページの方に目次が必要ない場合はチェックを外しておくと良いでしょう。
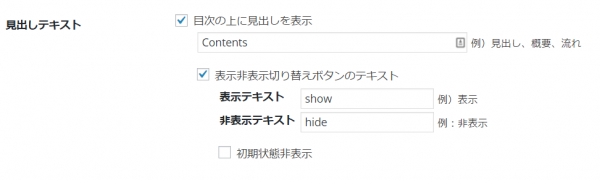
見出しテキスト
目次の見出しの設定項目です。

デフォルトの状態だと、目次は以下のような表示になります。

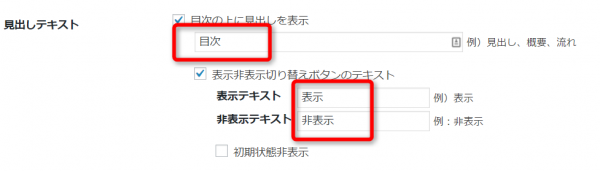
例えば日本語表記に変更したい場合は以下のように見出しを編集します。

目次の見出しが変わったのが分かりますね。

このあたりは好みの問題なので、自由に編集してください。
その他の設定としては、「目次の上に見出しを表示」のチェックを外せば目次の見出しは表示されなくなります。また、「初期状態非表示」にチェックを入れると最初は目次が折りたたまれた状態でページが開くよう設定できます。このあたりも好みで編集しましょう。
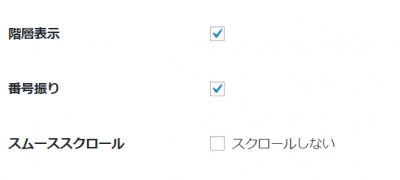
階層表示・番号振り・スムーススクロール

このあたりも好みで設定して問題ありません。
階層表示はチェックを入れておけば全ての見出しが表示されますが、チェックを外すと大見出しのみ表示され、小見出しは表示されなくなります。見出しの多い記事の場合は表示されている方が分かりやすいですね。
番号振りはチェックが入っていると見出しの前に自動で番号が振られます。チェックを外すと表示されなくなります。
スムーススクロールはチェックが入っていない状態だと機能。目次をクリックしたとき、画面を滑るように移動して指定した見出しまで移動します。チェックを入れると機能しなくなり、目次をクリックした瞬間、指定の見出しまでワープするように移動します。
横幅・回り込み・文字サイズ

目次表示の大きさや位置、文字サイズの設定ができます。
このあたりはサイトのデザインを踏まえて好みで調整すればOK。正直そのままでも全く問題ありません。
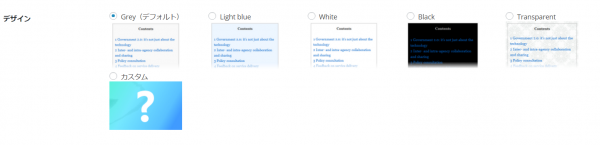
デザイン

目次のデザインを編集できます。ここはサイトのデザインによって合っているものを選ぶと良いでしょう。デフォルトではGreyにチェックが入っています。
変更すると大分見栄えが変わります。
[colwrap] [col3]Grey [/col3] [col3]White
[/col3] [col3]White [/col3] [col3]Black
[/col3] [col3]Black [/col3] [/colwrap]
[/col3] [/colwrap]
ちなみに当サイトの設定
ちなみに当サイトでは以下の設定でTable of Contents Plusを使っています。
- 表示場所:最初の見出しの前(デフォルト)
- 表示条件:4
- 表示する投稿タイプ:post、page
- 見出しテキスト:デフォルトのまま
- 階層表示:する
- 番号振り:する
- スムーススクロール:する
- 横幅・回り込み・文字サイズ:デフォルト
- デザイン:White
参考まで。
設定すれば過去記事にも反映されます。
Table of Contents Plusはプラグインを設定すれば過去記事にも一括で目次を設定可能。目次の挿入は手作業で出来ない事もありませんが、非常にメンドクサイですし、こちらを使った方がはるかに楽です。
簡単に設定できてユーザービリティ―の向上にもつながりますので是非活用して下さい。


