こんにちは!ZIGです。
ワードプレスの新エディター「Gutenberg」は旧エディターに比べると感覚的な操作が可能な上、出来る事も増えました。
でも、デフォルトのままだと不便な部分もあります。なのでAdvanced Editor Toolsプラグインを組み合わせて利便性を向上させちゃいましょう。
Gutenbergの難点
Gutenbergは様々な「ブロック」があらかじめ用意されているので、エディター機能を拡張するプラグインを入れなくても様々な事が出来ます。しかし、出来ないこともあるんですよね。
例えば段落ブロックでコンテンツを作成する際、下線(アンダーライン)が入れられなかったり、コンテンツの一部のみを装飾(文字サイズ・文字色・背景色変更)する事が出来なかったりします。

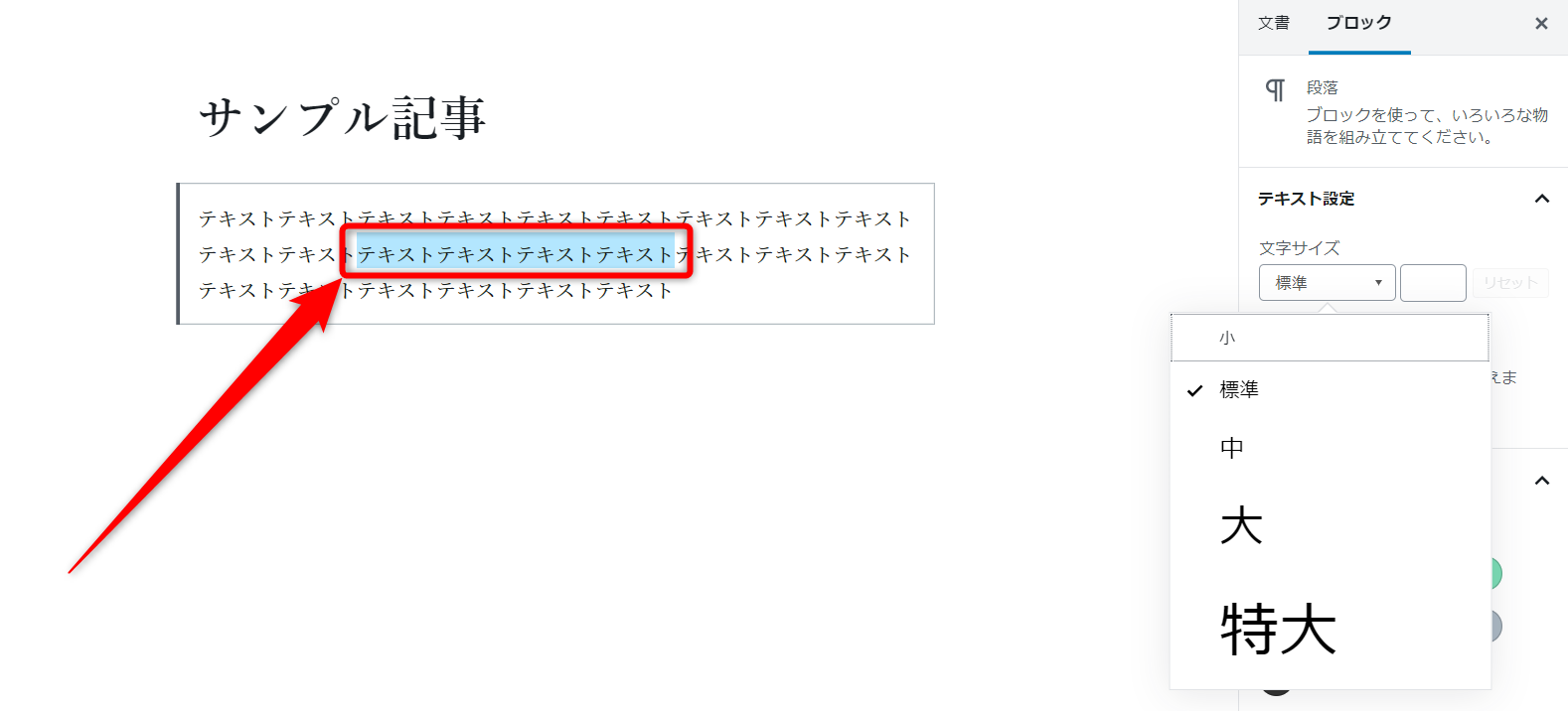
▲段落ブロック内のテキストを部分的に選択して文字サイズを変更しようとしても・・・▲
↓↓↓

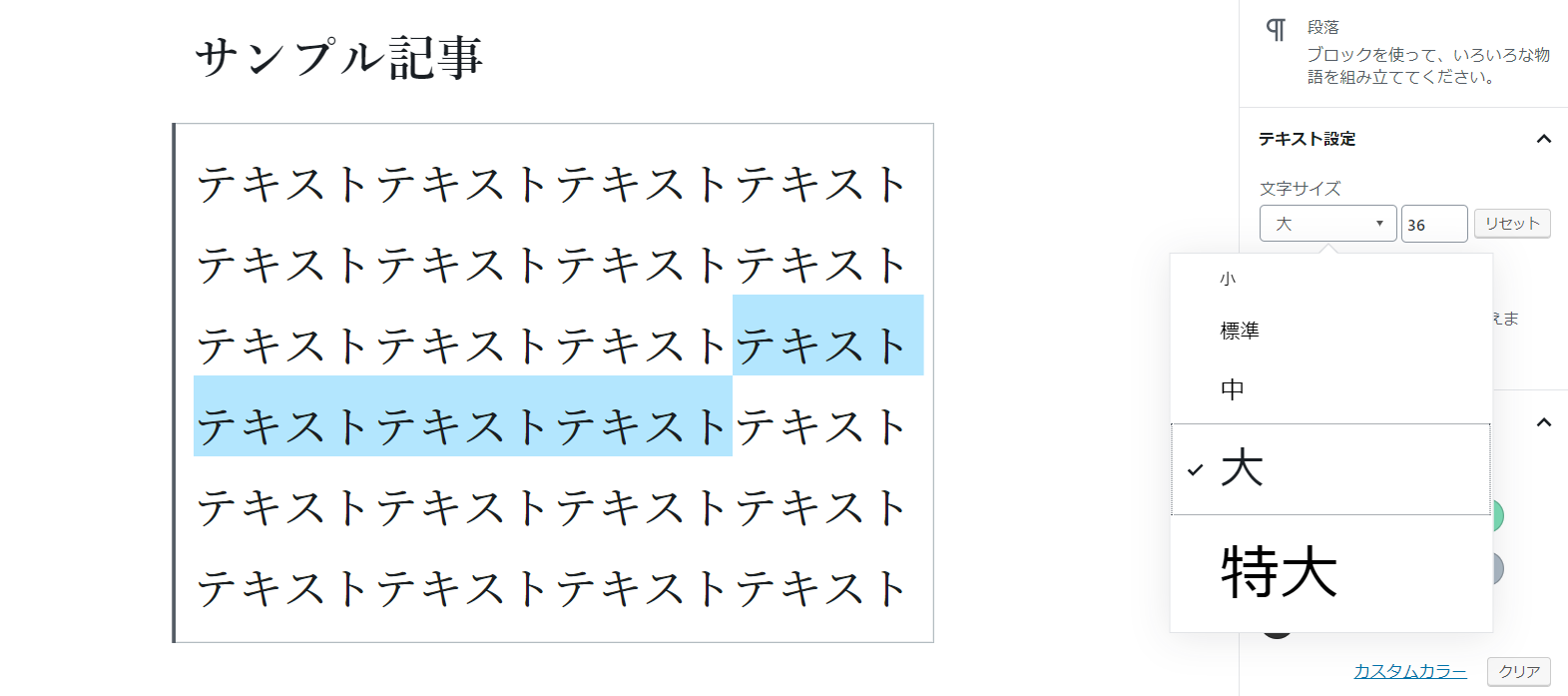
▲段落ブロック内のすべてのテキストの文字サイズが変わってしまう。不便過ぎる!▲
このように出来る事が多い反面、意外と単純なことが出来ないんですよね。もちろんこうした点は今後改善されるのかも知れませんが・・・
ただ、こうした難点の大半は「Advanced Editor Tools(旧TinyMCE Advanced)」プラグインを入れる事で解消出来ます!
旧エディターの頃からよく使われていたプラグインですが、現在はGutenbergにも対応していて、Gutenbergのエディター機能を拡張できるようになってるのです♪
Advanced Editor Toolsプラグインのインストール
Advanced Editor Toolsプラグインのインストールはワードプレスの管理画面、「プラグイン」⇒「新規追加」から「Advanced Editor Tools(もしくはTinyMCE Advanced)」を検索すればすぐ見つかります。

見つけたら「今すぐインストール」⇒「有効化」ですね。
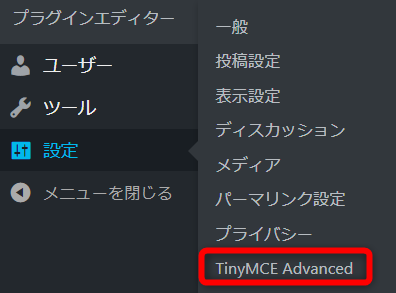
有効化すると「設定」メニューに「TinyMCE Advanced」が追加されます。

ここをクリックして設定を行いましょう。
Advanced Editor ToolsでGutenbergの機能を拡張する
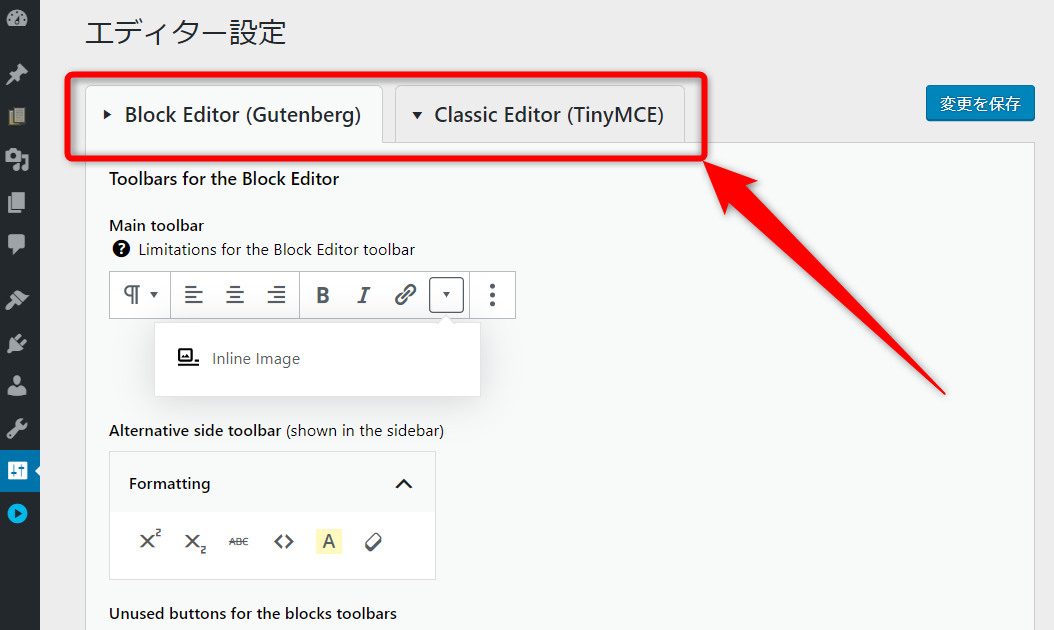
クリックするとAdvanced Editor Toolsの設定画面が表示されますが、エディター設定の上部に「Block Editor(Gutenberg)」と「Classic Editor(TinyMCE)」という表示が確認できるはずです。

要するにGutenbergとクラシックエディターの両方の機能拡張が出来るって事ですね。
デフォルトではGutenbergの設定画面が表示されていると思うので、そのまま設定していきましょう。
ここではトップツールバーの機能拡張・部分的な文字色・背景色変更・クラシックブロックの機能拡張が行えます。
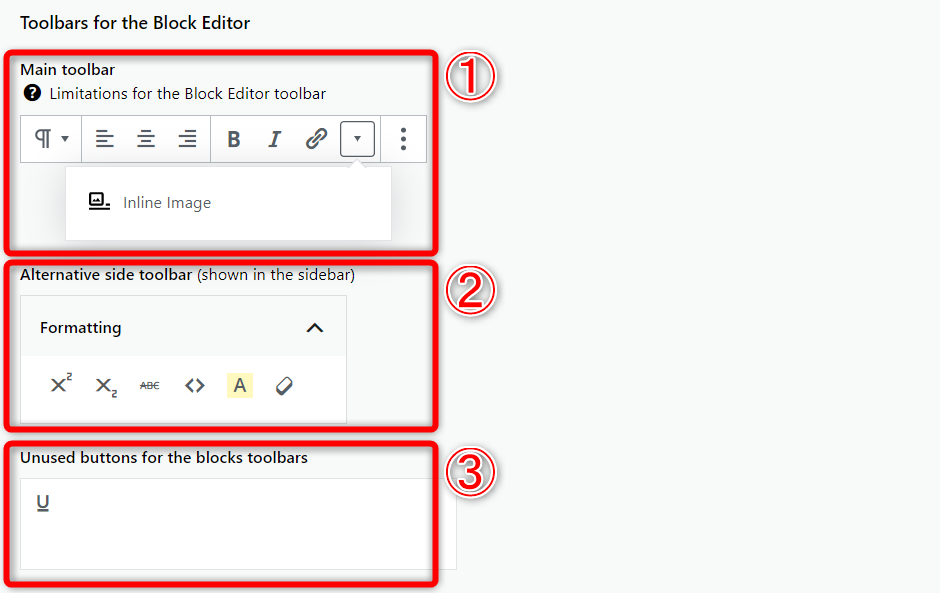
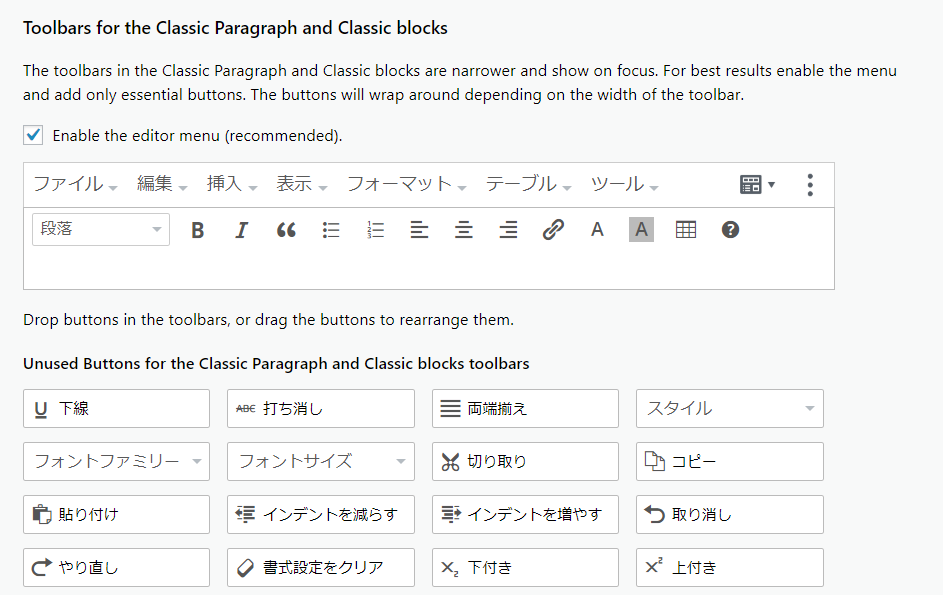
ツールバーの設定

[box class=”yellow_box” title=”ツールバーの編集”]
- トップツールバーに表示される文字装飾メニューが編集出来ます。よく使うものについては子鬼追加しておくと便利ですね。例えば下線(アンダーライン)などは個々に入れておくと良いでしょう。
- サイドバーに表示される文字装飾メニュー。使用頻度はそれほど高くないけど、あった方が便利と思うものはこちらに入れておくと良いです。
- 必要ない装飾メニューはここに入れておけばツールバーに表示されません。
[/box]
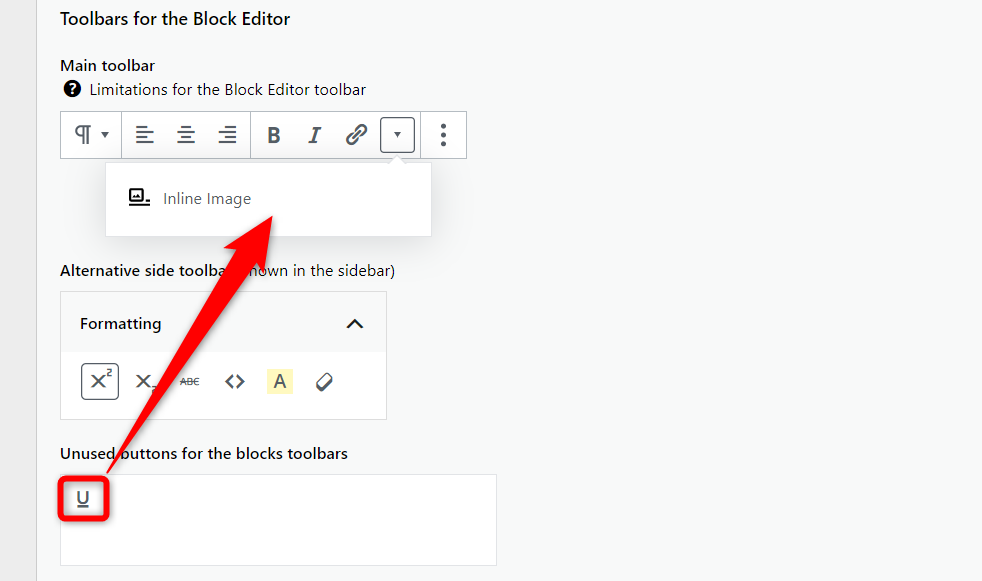
使用したいアイコンをドラッグ&ドロップで移動させましょう。
例えば下線(アンダーライン)をトップツールバーに表示させたい場合、下線アイコンをトップツールバーのメニューに移動させればOKです。

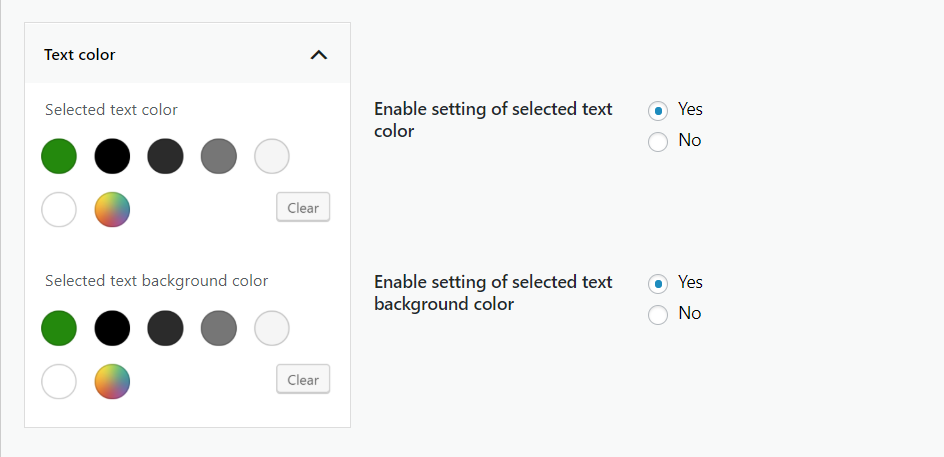
文字色・背景色装飾の設定

ここは「Yes」にチェックが入っていればOK。
「Yes」になっていれば、段落ブロックで部分的にテキストを装飾出来るようになります。
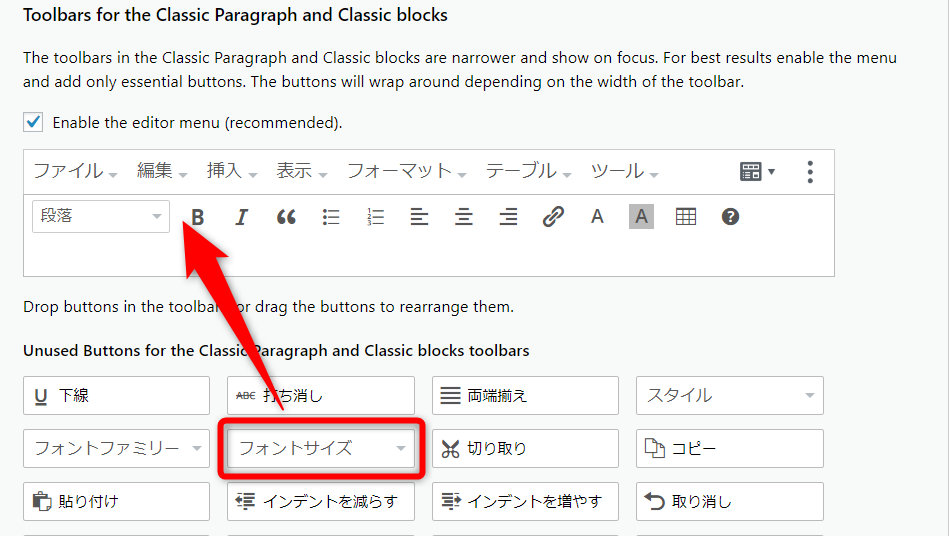
クラシックブロックの設定

ここではクラシックブロックを追加した際、使用できる文字装飾メニューを設定できます。
フォントサイズ変更や下線(アンダーライン)などのメニューを追加しておくと便利です。フォントサイズの部分的な変更をしたい場合はクラシックブロックを使う必要があるので、設定しておきましょう。
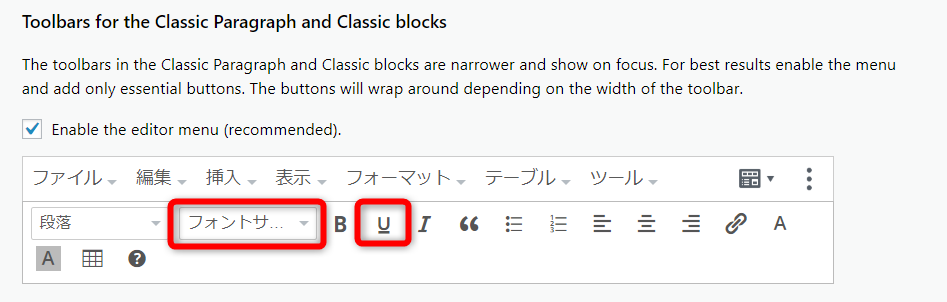
こちらもドラッグ&ドロップでメニューを追加できます。

「フォントサイズ」と「下線(アンダーライン)」を追加してみました。

他にも追加しておきたいメニューがあれば必要に応じて追加しておきましょう。
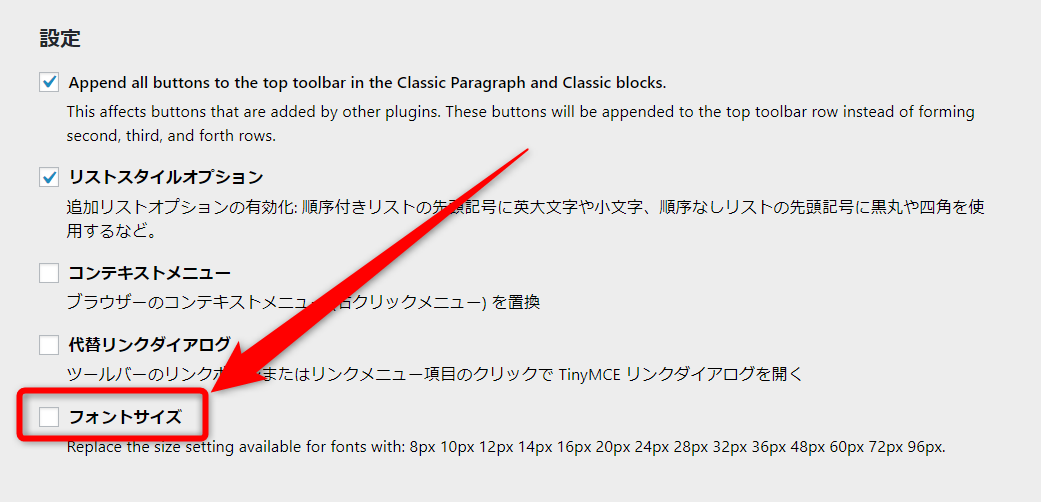
その他設定
Advanced Editor Toolsでは他に「設定」「高度なオプション」といった設定項目がありますが、基本的にそのままで問題はありません。細かな設定が分かる方は弄るとよいんじゃない?といった程度。
とりあえず「設定」の「フォントサイズ」にはチェックを入れておくと便利です。
文字サイズが細かく変更出来るようになります(クラシックエディターで使えます)。

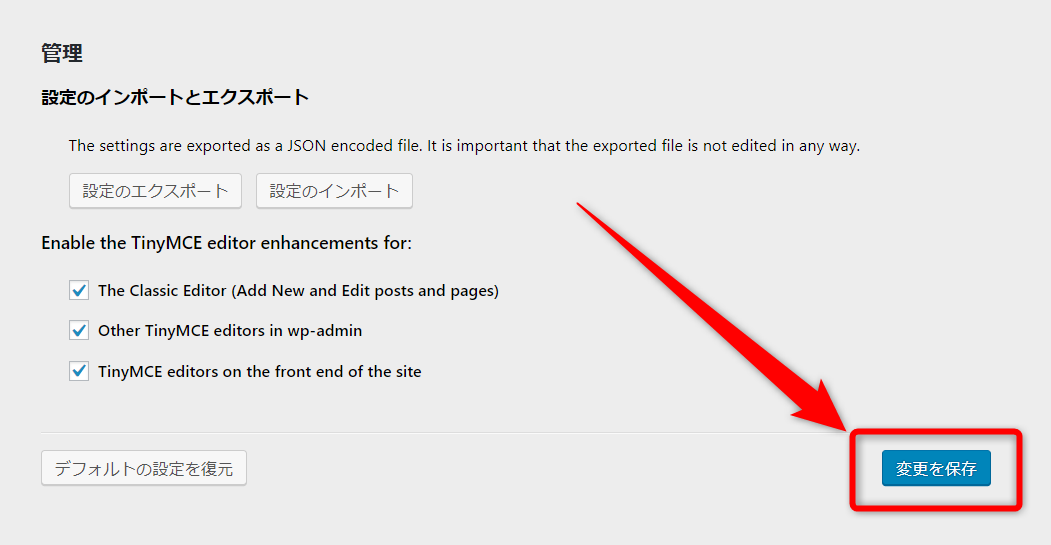
・・・で、設定が済んだら忘れず変更を保存ですね!
設定画面を最下部までスクロールすると「変更を保存」ボタンがあります。

クリックすれば設定変更は完了です。
Advanced Editor Toolsで追加したメニューの使い方
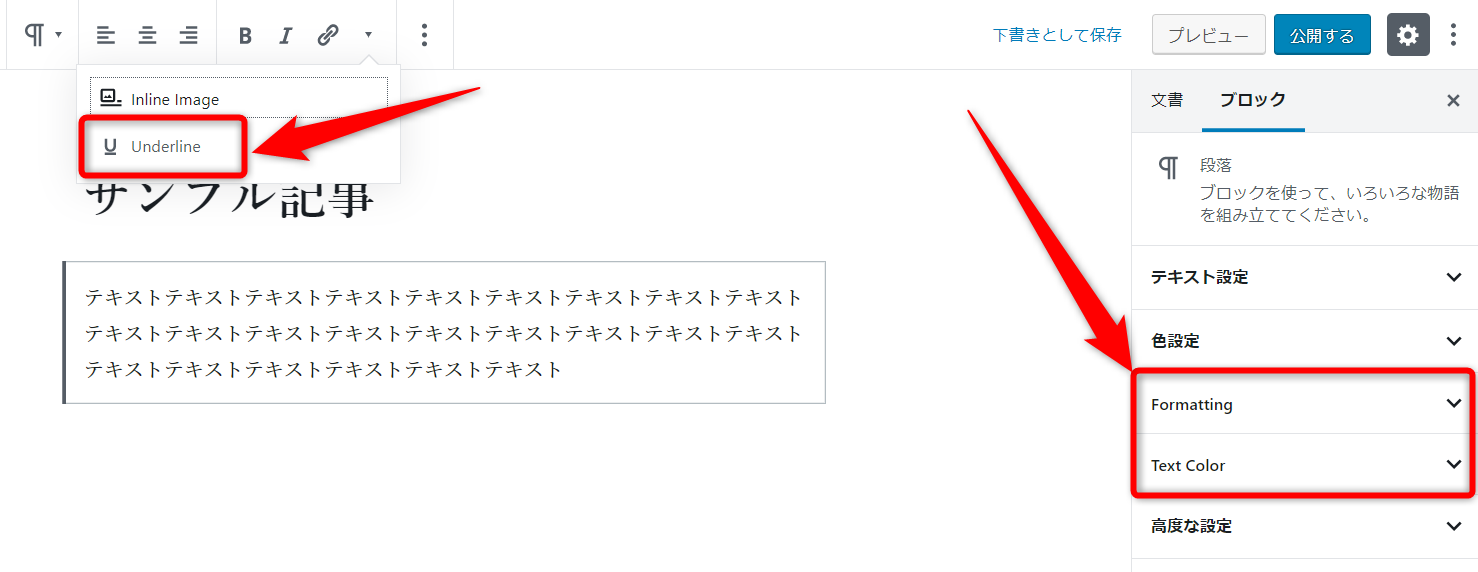
Advanced Editor Toolsで設定を行うと、Gutenbergで段落ブロックを追加した際、以下のようにメニューが追加されます。

トップツールバーにメニューが追加されているのと、サイドバーに「Formatting」「Text Color」というメニューが増えているのが分かりますね。
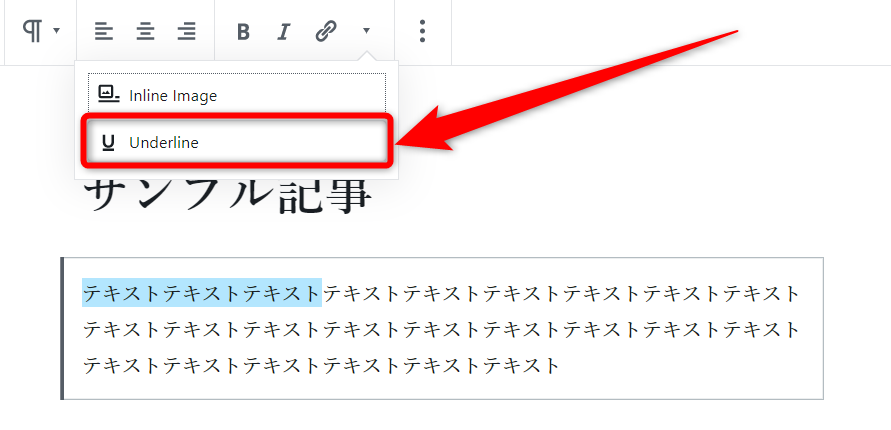
下線(アンダーライン)を引く
テキストにアンダーラインを引きたい場合はテキストを選択し、トップツールバーの下線アイコンをクリックします。

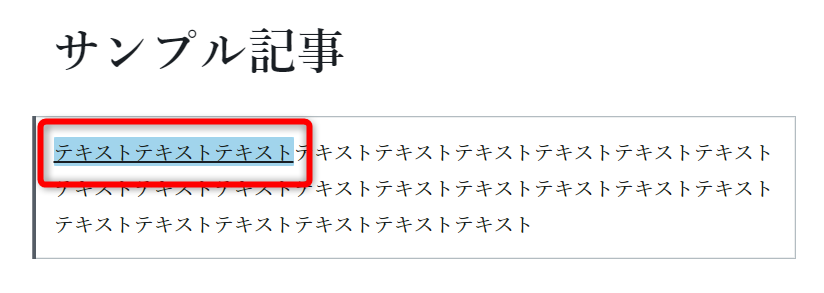
これで下線が挿入されました。

もし下線を削除したい場合は下線アイコンをもう一度クリックすれば消すことが可能です。
テキストの文字色・背景色を部分的に変更する
段落ブロック内において、部分的にテキストの色や背景色を変更したい場合は「色設定」ではなく「Text Color」を使います。
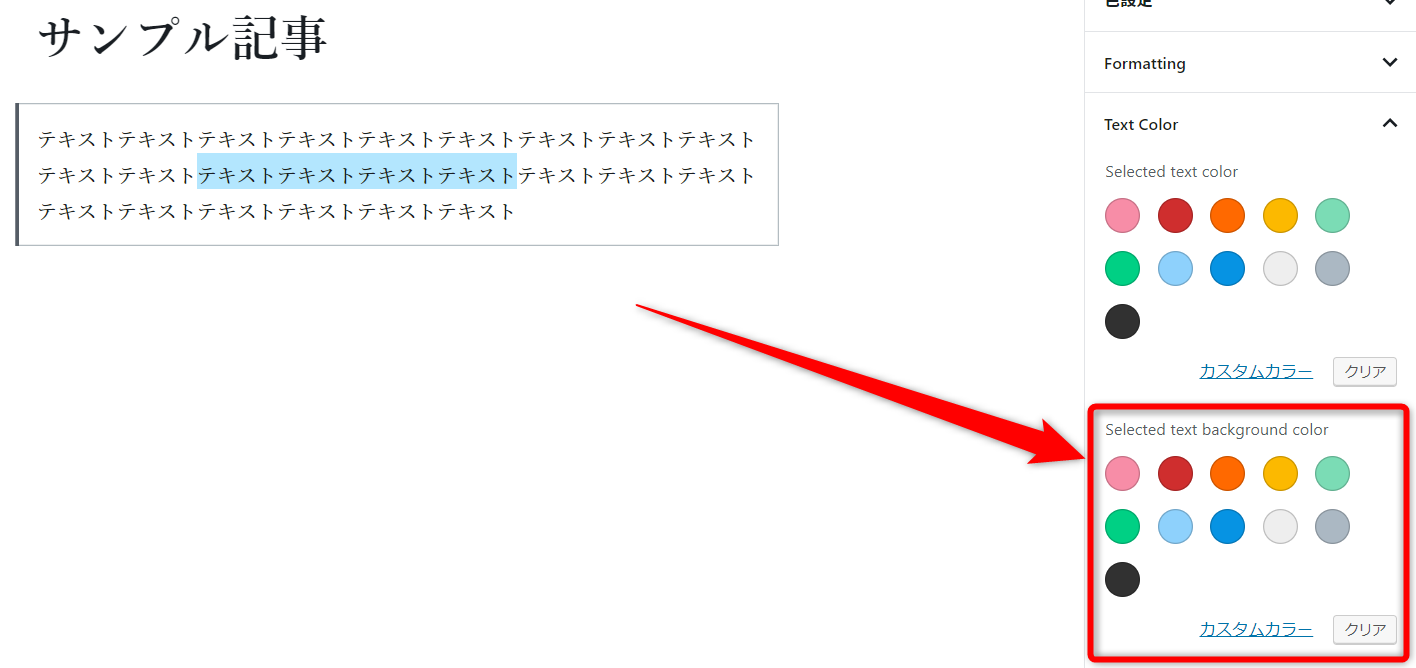
例えば部分的に背景色を変更したい場合はまず装飾したいテキストを選択し、「Text Color」⇒「Selected text background color」の中から希望する色をクリックします。

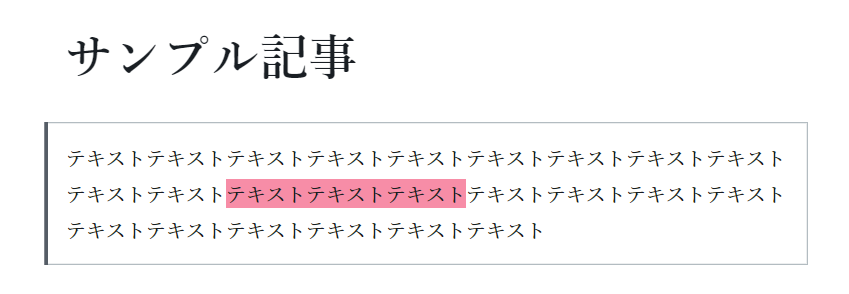
すると選択していたテキストのみが装飾されます。

デフォルト機能の「色設定」だと段落ブロック全体が装飾されてしまうので、必要に応じて使い分けるようにしましょう。
フォントサイズを部分的に変更する
文章中でフォントサイズを部分的に変更したい場合はクラシックブロックを使います。
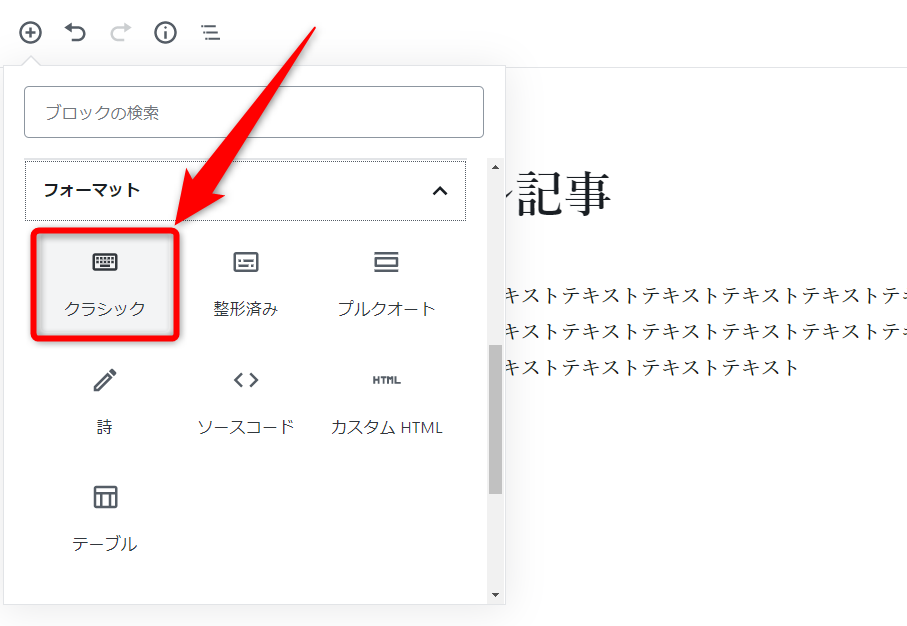
クラシックブロックはブロックの追加から「クラシック」をクリックして追加しましょう。

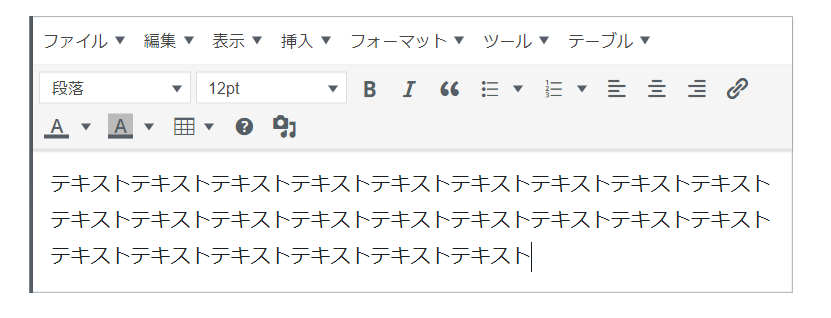
クラシックブロックを追加すると、テキスト上部に旧エディターの各種アイコンが表示されます。

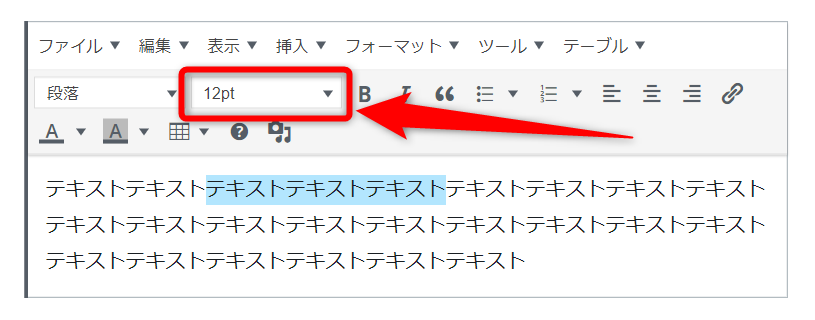
部分的にフォントサイズを変更したい場合は該当するテキストを選択し、フォントサイズを変更ですね。

[aside type=”warning”]Advanced Editor Toolsの設定でフォントサイズメニューを追加していないと表示されません。表示されてない場合はAdvanced Editor Toolsの設定を確認して下さい。[/aside]
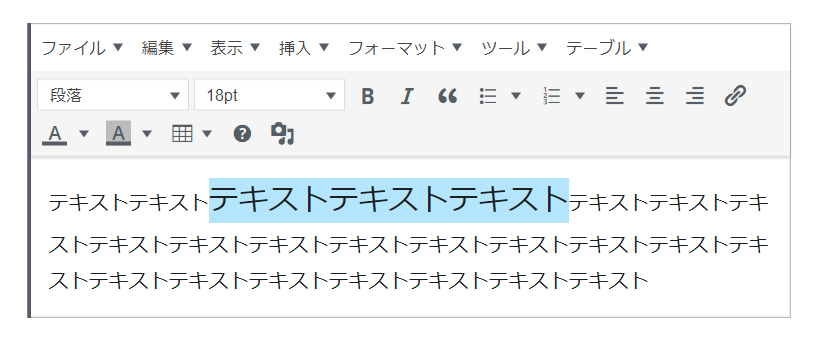
例えば12pxから18pxに変更すると・・・
このように一部だけ文字サイズを変更出来ます。

段落ブロックではこれが出来ないので注意。
部分的なフォントサイズ変更をしたい場合はクラシックブロックを使いましょう。
まとめ
というわけでAdvanced Editor Toolsを使ったGutenbergの機能拡張手順をまとめてみました!
Gutenbergはデフォルトの状態でも結構多機能ですが、Advanced Editor Toolsを組み合わせることでより使い勝手が向上します。
なのでGutenbergが地味に不便・・・と感じたらAdvanced Editor Toolsを利用しましょう。旧エディターでAdvanced Editor Tools(旧TinyMCE Advanced)を使っていた方はそのままGutenbergでも組み合わせて活用して行くと良いですね。


