こんにちは!ZIGです。
画像を大量に使用していると、どうしてもサイトの読み込みは遅くなってしまいます。そんな時に便利なのが画像を遅延読み込みしてくれるプラグイン。
ここではそんな画像の遅延読み込みプラグイン「Lazy Lord」の使い方と設定方法をまとめます。
サイトの表示速度を上げたい!という方は参考にどうぞ。
Lazy Lordのインストール手順
Lazy Lordのインストールはワードプレスの管理画面から行えます。
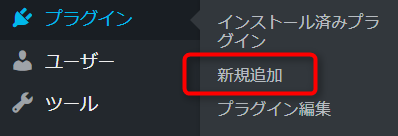
「プラグイン」⇒「新規追加」をクリック。

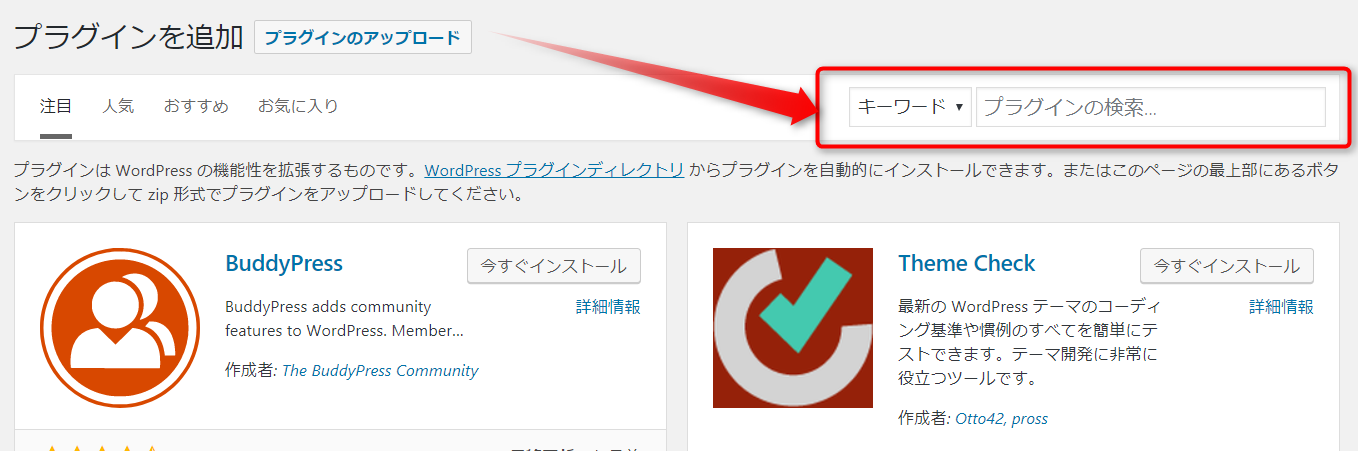
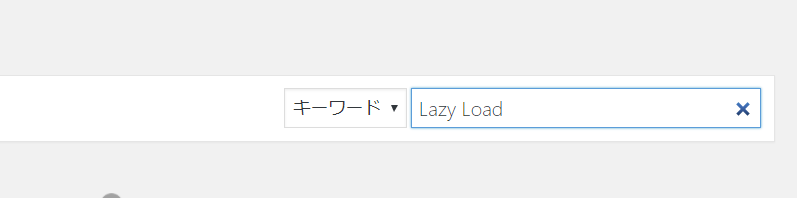
プラグイン追加画面に移動するので、右上の検索窓に「Lazy Lord」と入力。

入力すると自動的に検索が始まります。

検索結果から「Lazy Lord」を見つけ、「今すぐインストール」をクリックします。

忘れず有効化しておきましょう。
Lazy Lordの設定を編集
Lazy Lordは有効化すればあとは設定なしでもOKなのですが、少しだけ設定を弄っておきましょう。
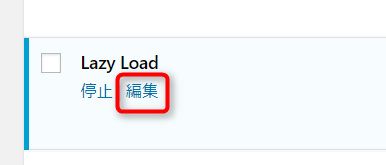
有効化したら、プラグイン一覧からLazy Lordの「編集」をクリックします。

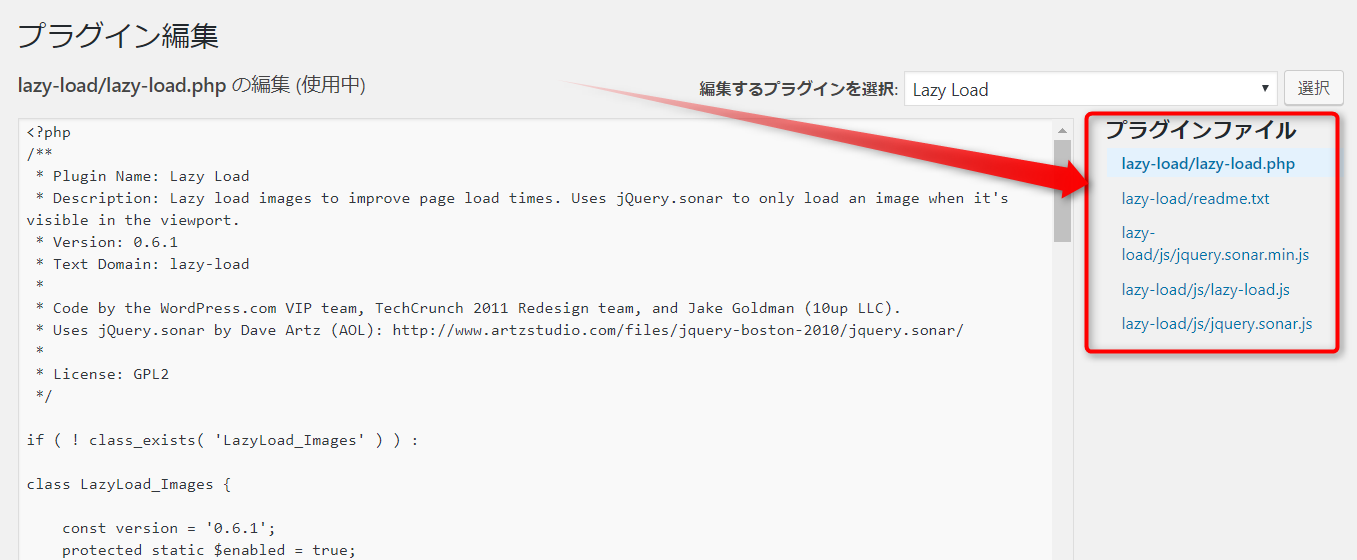
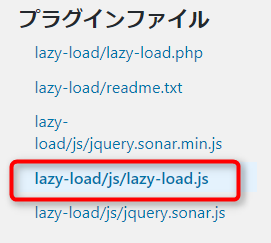
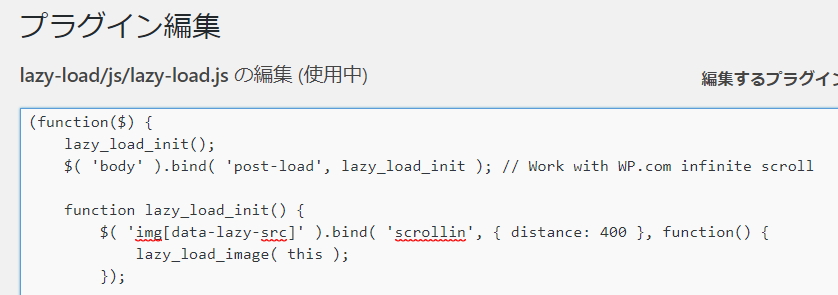
プラグイン編集画面の右側、プラグインファイルの「lazy-load/js/lazy-load.js」を選択します。

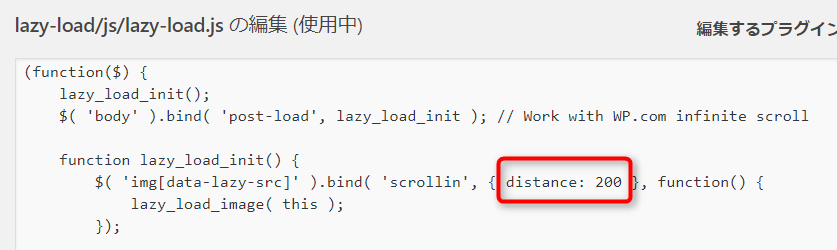
拡大画像。下から2番目ですね。

「lazy-load/js/lazy-load.js」のファイルの中に「distance: 200」という記載がありますので、ここを変更。

200⇒400に変更します。

この設定は画面をスクロールした時、どの程度画像が近づいたら画像を読み込むか?という数値です。
デフォルトの設定だと、画面を早くスクロールさせたときに画像の読み込みが遅れてしまうため、ちょっと余裕を持たせて400に変更した方が良いという事ですね。
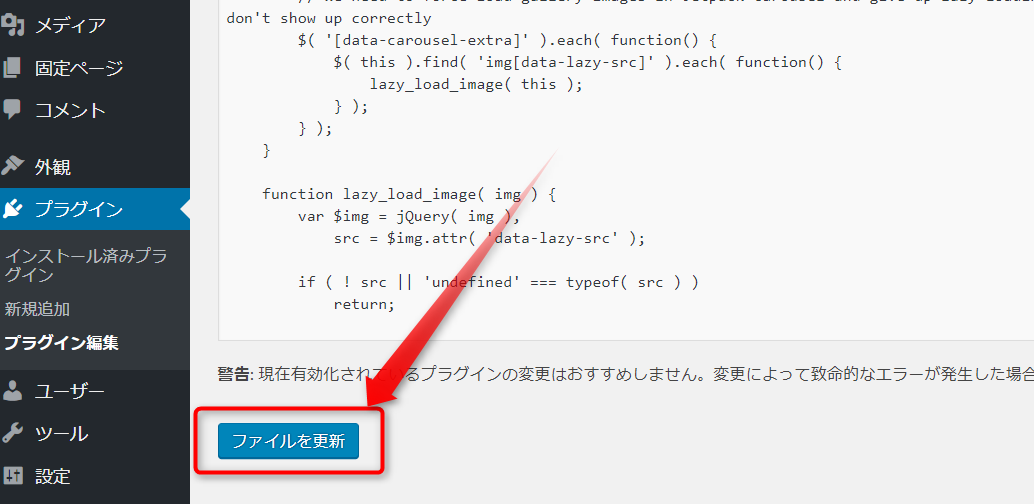
変更したら忘れず「ファイルを更新」をクリックします。

これで編集完了です。
実際にサイトを確認すると、画面のスクロールに応じて画像がフワッと浮かび上がるように表示されるのが確認できるはずです。
SEO的に考えるLazy Lordを使用する際の注意点
サイトの表示速度を上げるのに便利なLazy Lordプラグインですが、SEO的には不利になるかも?という話もあります。
Lazy loadを使っていると、クローラーが画像を認識できないとのこと。

上記の記事によると「Lazy Loadの画像をGooglebotが認識できないことがあなたのサイトのウェブ検索での検索順位にマイナスに影響することはない」と解説されてますし、過度に心配する必要はないかもしれませんが、一応情報として知っておくと良いかもです。
ただ、クローラーが認識できないということは画像検索にも引っかからない可能性が高くなるので、オリジナルの画像をたくさん使ってるサイトの場合、lazy loadは使わない方が良いかもしれません。
まとめ
というわけで画像を遅延読み込みするプラグイン「lazy load」の使い方と設定方法、注意点をまとめてみました。
デメリットがゼロではありませんが、サイトの表示相度を上げることはサイトの評価にもつながります。なのでたくさん画像を使っているサイトは導入を検討してみると良いですね。