こんにちは!ZIGです。
ワードプレスを運営していると「サイトを大幅にリニューアルしたいけど、いじってる最中のサイトを見られたくない!」ってことがありますよね。
そんな時にメンテナンス中の画面を表示できるプラグイン「WP Maintenance Mode」を紹介します。
簡単に使えるので是非ご活用ください。
WP Maintenance Modeプラグインの追加
まずはWP Maintenance Modeをインストールします。
インストールはワードプレスの管理画面から行うのがスムーズです。
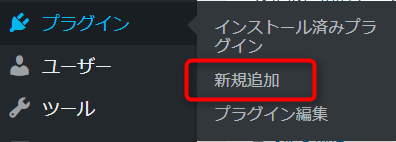
「プラグイン」⇒「新規追加」をクリック。

プラグイン追加画面の検索窓に「WP Maintenance Mode」と入力。

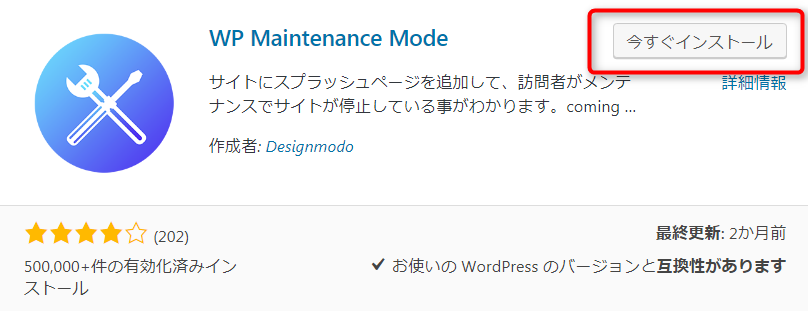
検索結果から「WP Maintenance Mode」を探し、「今すぐインストール」をクリックします。

忘れず有効化も行いましょう。
メンテナンス画面を表示させる方法
WP Maintenance Modeをインストールすると、「設定」メニューに「WP Maintenance Mode」が表示されるようになります。
メンテナンス画面を表示させる場合はここをクリック。

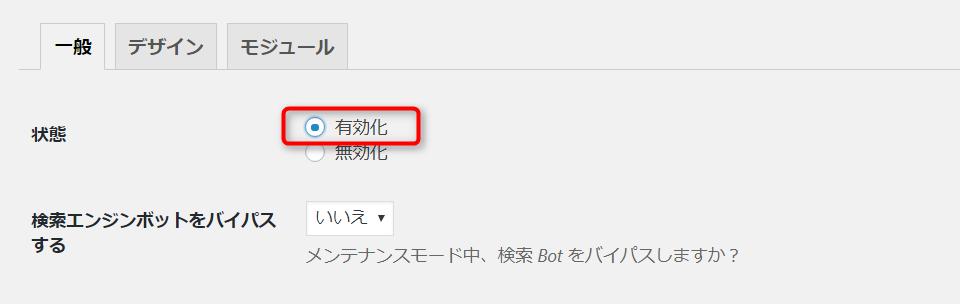
「一般」設定の一番上に「状態」という項目があります。
ここを「無効化」から「有効化」に変更しましょう。

変更したら画面を一番下までスクロールし、「設定を保存」をクリックします。

設定はこれだけでOK。
サイトにアクセスするとメンテナンス画面が表示されているのが確認できます。
デフォルトの設定画面は白背景のシンプルなメンテナンス画面です。

ちなみにこの画面は自分以外の人がアクセスした際に表示される画面。
自分自身がサイトにアクセスした場合は普通にサイトが確認できます。なのでHTMLやCSSの編集をしたり、表示を確認したりといった作業は通普段通り可能です。
[aside type=”normal”]ホントにメンテナンス画面が表示されてるかどうか確認したい場合はシークレットウィンドウを使ってアクセスすれば確認できます。[/aside]
ちなみにメンテナンス画面を消す場合も設定を「無効化」に変更するだけ。
編集が終わったら忘れず無効化しておきましょう。
忘れたままだとずっとメンテナンス画面が表示されたままになってしまうので注意してください。

メンテナンスモードが有効だとダッシュボードにも通知が表示されます
WP Maintenance Modeのデザイン設定
メンテナンス画面はデフォルトのままでも問題ないのですが、さすがに殺風景すぎる!
と思う場合はデザインを変更しましょう。
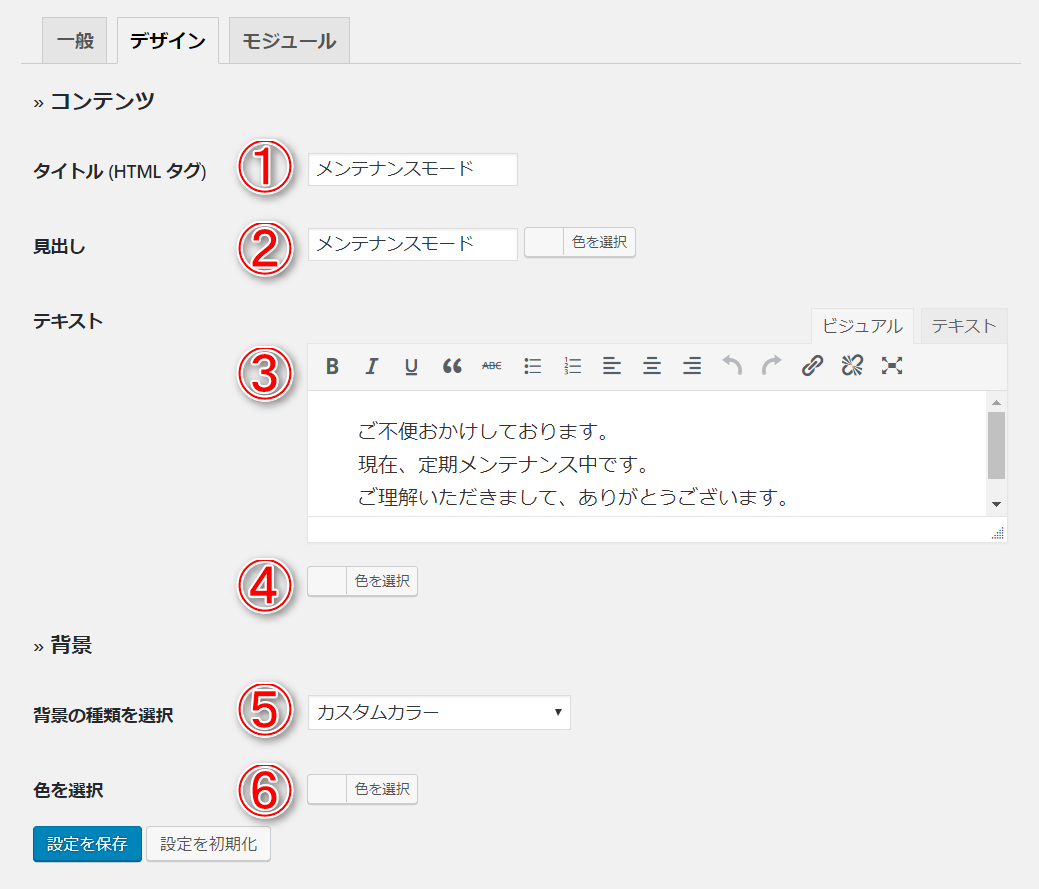
WP Maintenance Modeの設定画面の「デザイン」からメンテナンス画面のデザインを変更できます。

[box class=”yellow_box” title=”WP Maintenance Modeのデザイン設定”]
- タイトル:ページのタイトルを変更できます。基本このままで問題なし。
- 見出し:デフォルトだと「メンテナンスモード」ですが、「只今メンテナンス中」みたいな感じに変更してもいいですね。
- テキスト:メンテナンス画面に表示されているテキストを変更できます。デフォルトのままだとちょっと不自然な文章なので手直した方が良いでしょう。
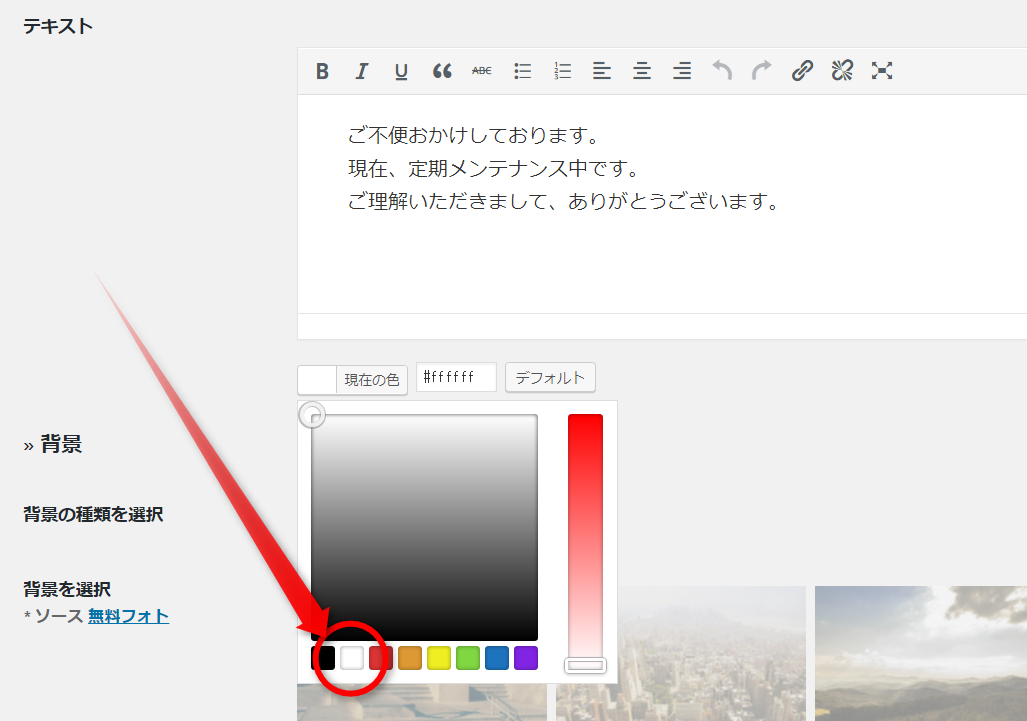
- 色の選択:メンテナンス画面のテキスト色を変更できます。
- 背景の種類を変更:背景を変更できます。色を変更する・画像をアップロードして使う・デフォルトで用意されている画像を使用するといった形で背景を変更できます。
- 色を選択:背景の色を変更できます。
[/box]
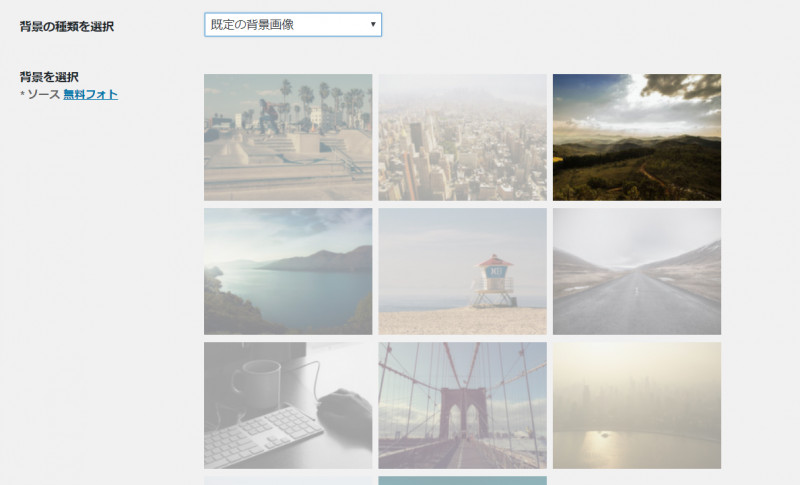
例えば「背景の種類を選択」⇒「既定の背景画像」を選択すると、あらかじめ用意されている画像を選択できます。

背景を入れると印象が全く変わりますね。

しかし、背景が入ったことでテキストが読みにくくなってしまいました。
そんな場合はテキスト色を変更しましょう。
「一般」⇒「見出し」のテキスト色を白に。

同じく「一般」の「テキスト」も白に変更。

変更を保存してメンテナンス画面を確認すると、テキスト色が白に変わっているのが確認できます。

このように手軽にメンテナンス画面のカスタマイズも可能です。
まとめ
というわけでWP Maintenance Modeを使い方を解説しました。
使い方も簡単なプラグインなので、サイトを大幅にリニューアルしたいときは活用してみてください。