こんにちは!ZIGです。
ここではメールフォームを簡単に作成・設置できるプラグイン「Ninja Forms」の使い方を解説します。これからワードプレスに問い合わせフォームを設置したい!という方は参考にどうぞ。
Ninja Formsのインストール
まずはプラグイン「Ninja Forms」をインストール&有効化します。
ワードプレスの管理画面「プラグイン」⇒「新規追加」をクリックですね。

プラグインの追加画面が表示されたら、右上のウィンドウに「Ninja Forms」と入力します。

Ninja Formsプラグインが表示されるので、「今すぐインストール」をクリック。

忘れず有効化もしておきましょう。
有効化すると、メニューの中に「Ninja Forms」という項目が追加されます。

これで準備完了ですね。
フォームの作成手順
それでは簡単な問い合わせフォームを作成してみましょう。
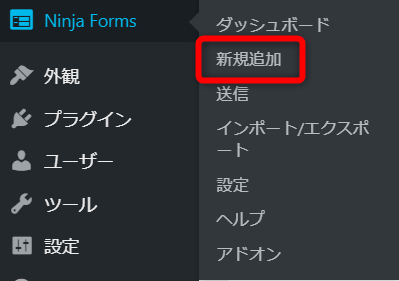
フォームを新規作成する場合は「Ninja Forms」⇒「新規追加」をクリック。

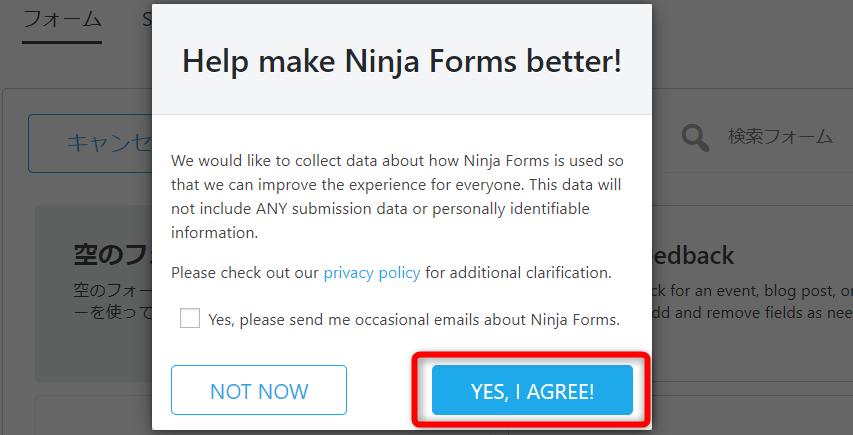
始めて新規追加をクリックすると、以下の画面が表示されます。

ざっくり言うと「より良いフォームにしたいからデータ収集させてね!個人を特定するようなデータは含まないよ!」という内容です。なので特に嫌じゃなければ「YES, I AGREE!」をクリック。
チェック項目がありますが、こちらはメール登録すると時々情報が届くよ!という内容なので、チェックを入れるとメールアドレス登録画面が表示されます。特に必要なければチェックなしでOKです。
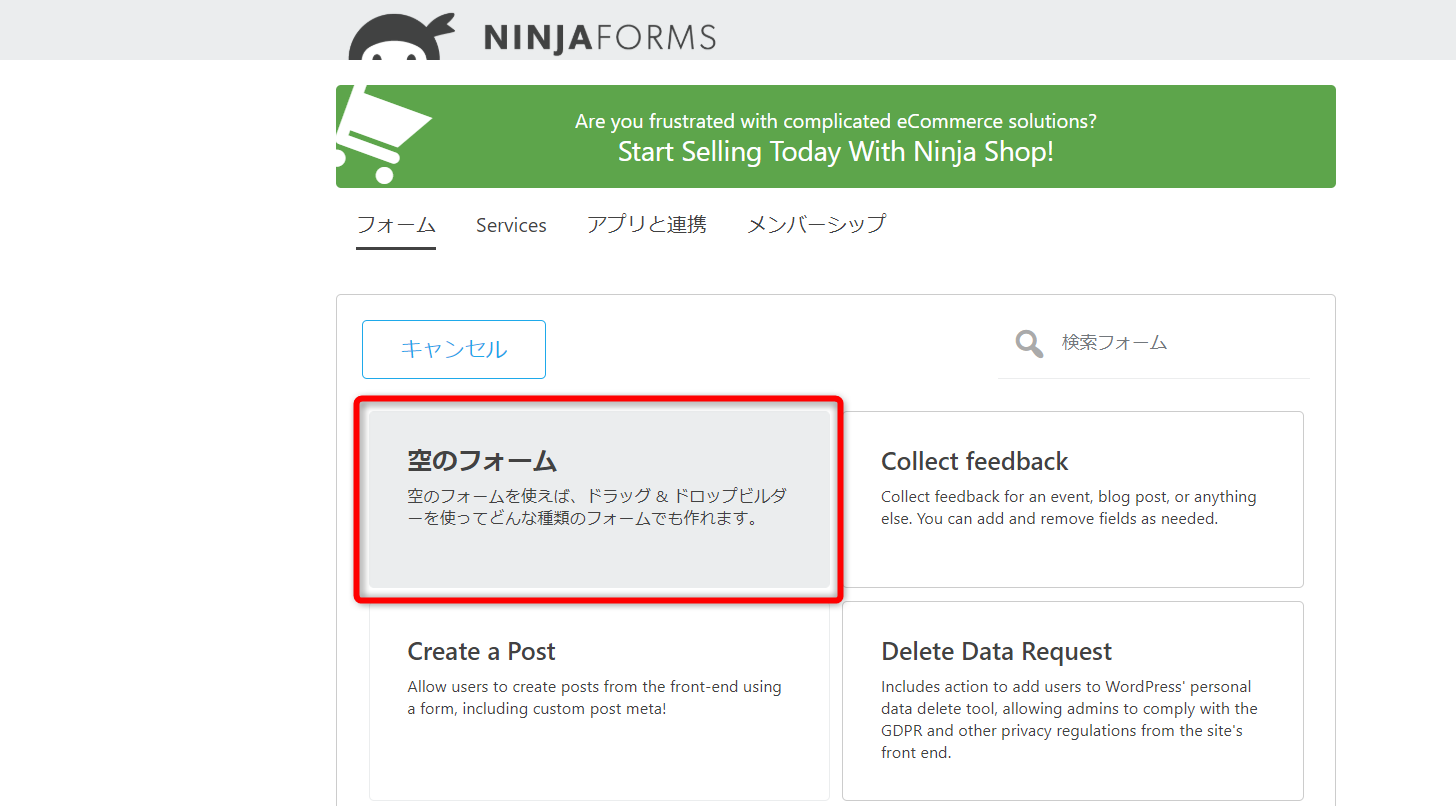
Ninja Formsにはあらかじめフォームテンプレートがいくつも用意されてますが、基本的に「空のフォーム」から用途に合わせて作成する方が良いでしょう。

なので「空のフォーム」をクリックですね。
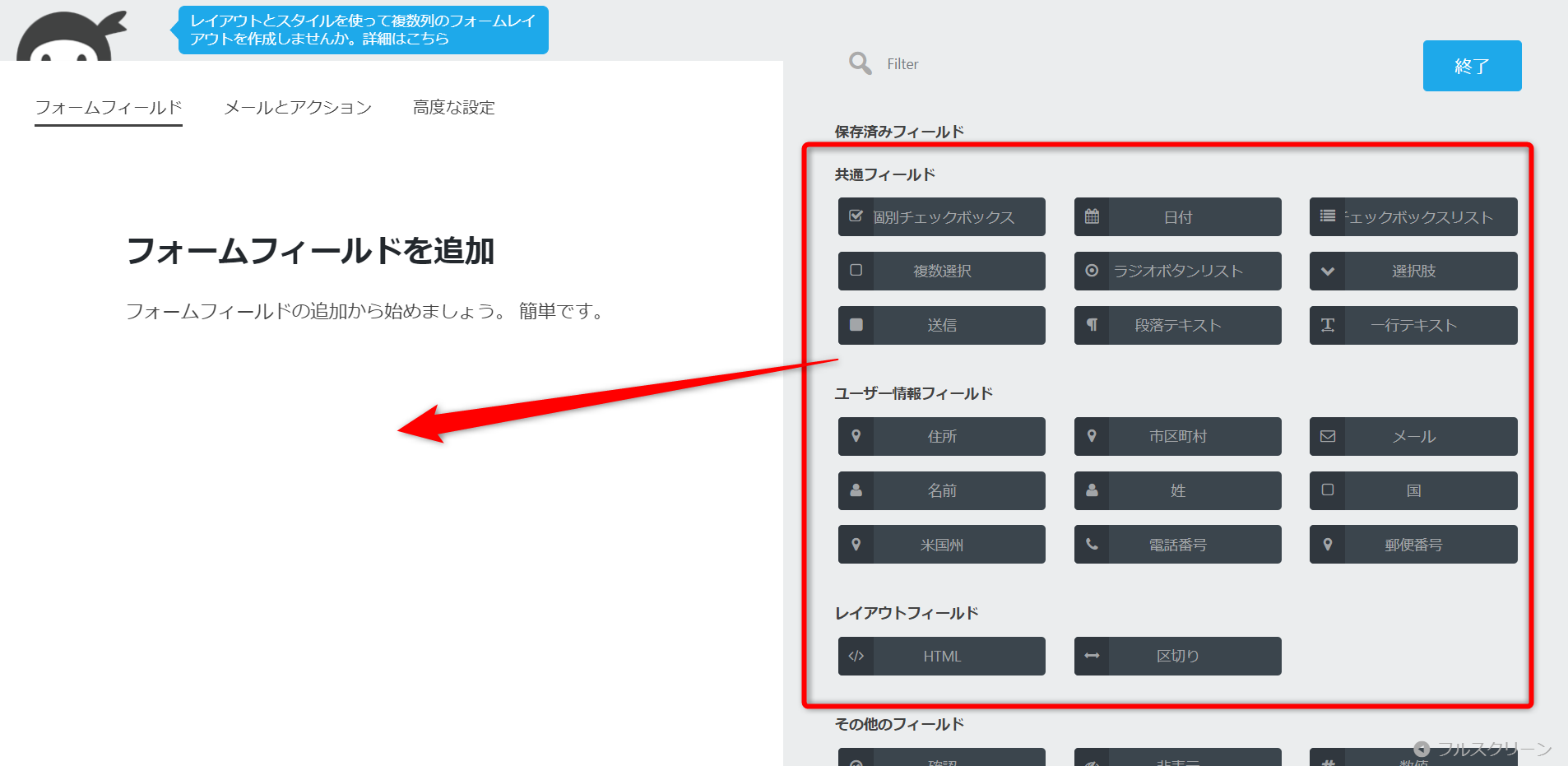
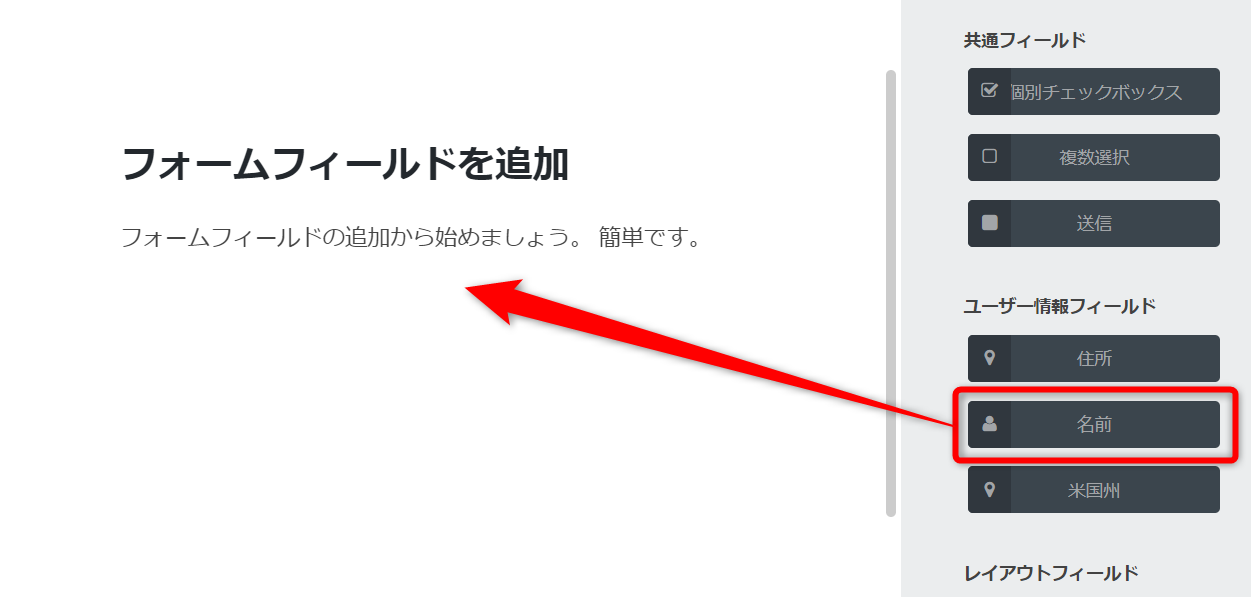
するとフォームビルダーの画面が表示されます。
左側がフォームの編集画面、右側に各種パーツ(フィールド)が表示されています。

なので必要なパーツをドラッグ&ドロップし、編集画面へ追加していきましょう。
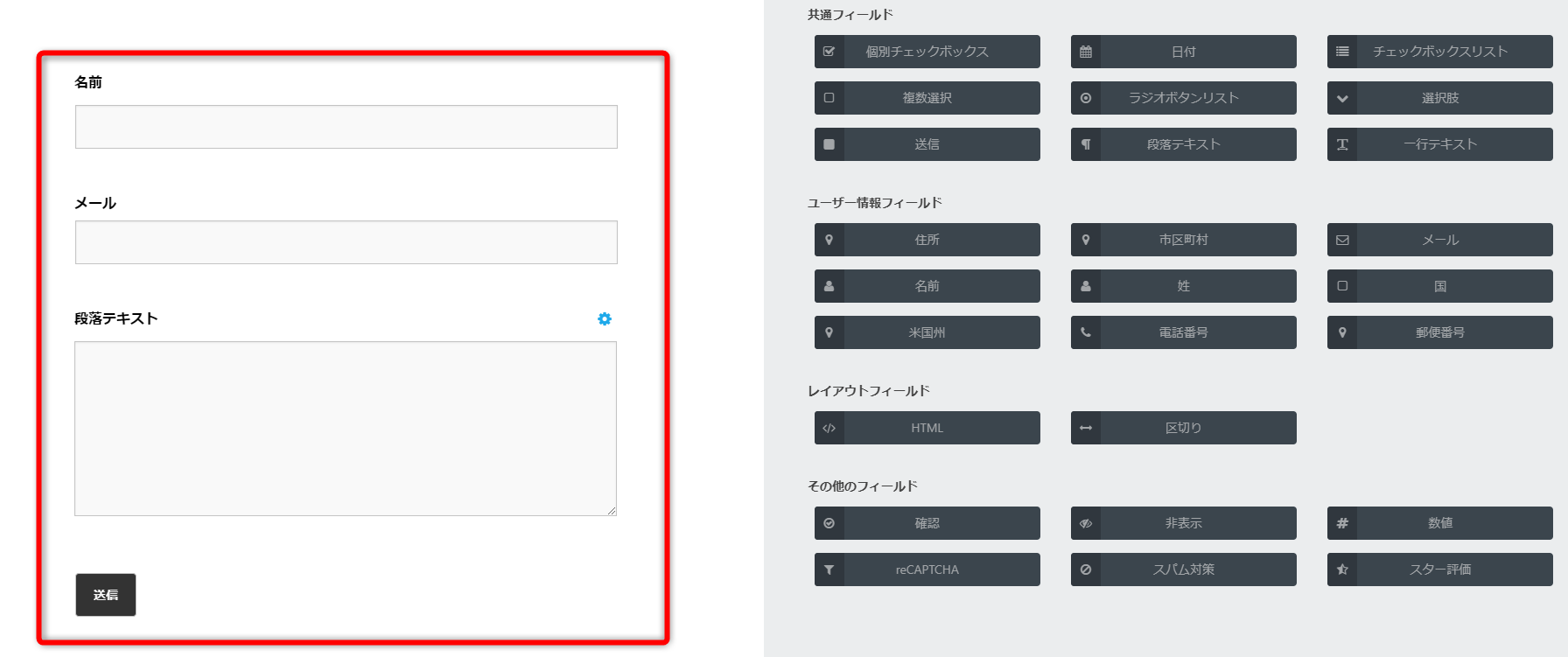
例えば以下のように、名前とメールアドレス、本文入力欄のみのシンプルなフォームを作成したい場合は・・・

以下のパーツ(フィールド)をドラッグ&ドロップすればOK。

注意点は「送信」パーツを忘れず入れることですね!
「送信」パーツがないとメールが送れませんので(汗
ひとつずつパーツをドラッグ&ドロップで追加していきます。

ちなみに並び替えもドラッグ&ドロップで可能です。
必要なパーツを並べればフォームは完成。非常に簡単です♪

ラベル名の変更
作成したフォームの各パーツ名(ラベル)は自由に変更することが可能です。
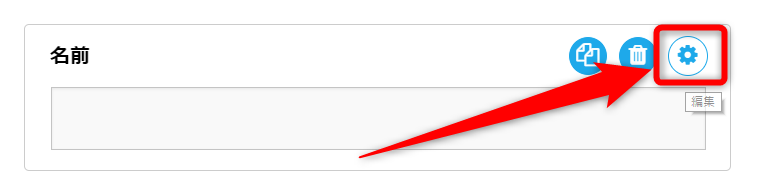
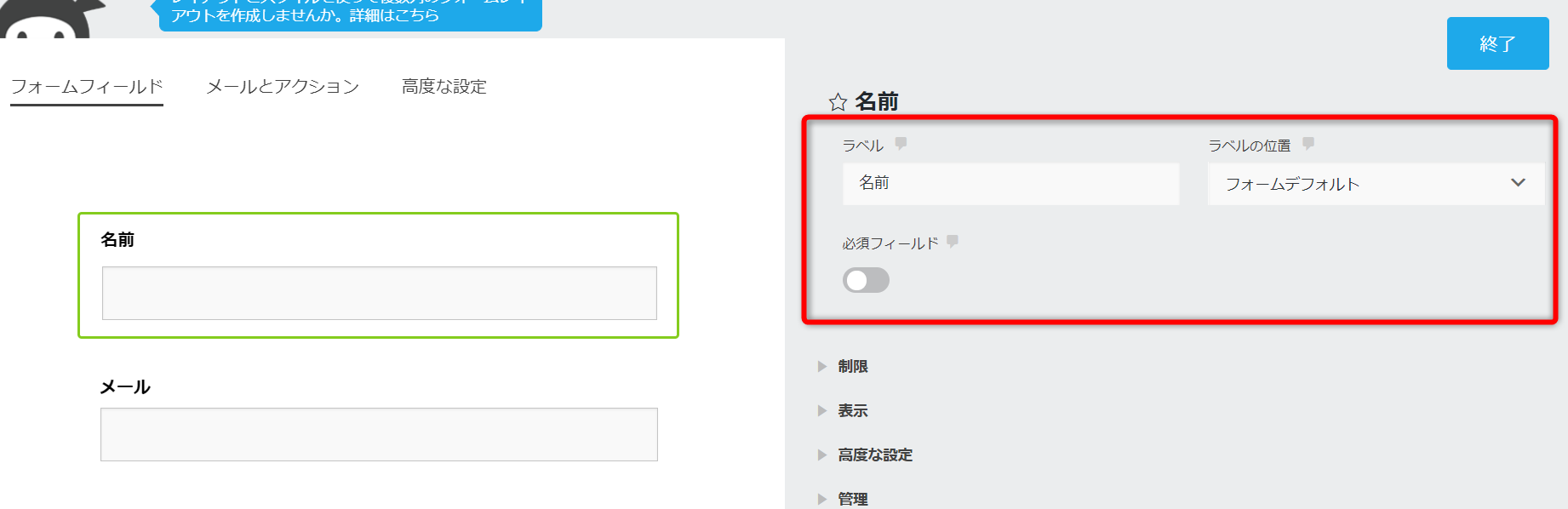
例えば「名前」を「氏名」などに変更したいと思ったら、名前パーツの右上の歯車をクリック。

画面右側(以下の赤枠部分)でラベルが編集出来ます。

ちなみにここではラベル名の編集の他、ラベルの位置・必須項目指定の選択も行えます。
[aside type=”normal”]他にも細かな設定が可能ですが、基本的には触らなくて問題ありません。[/aside]
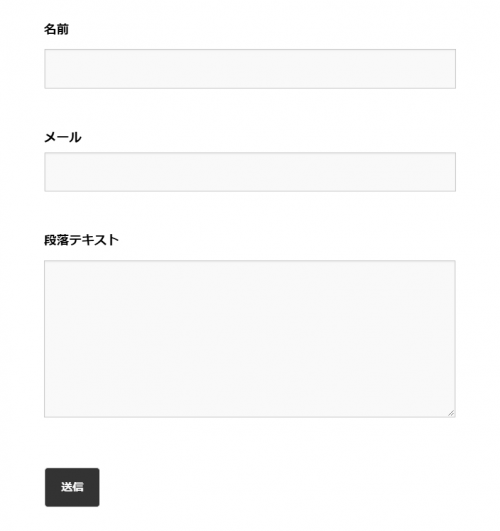
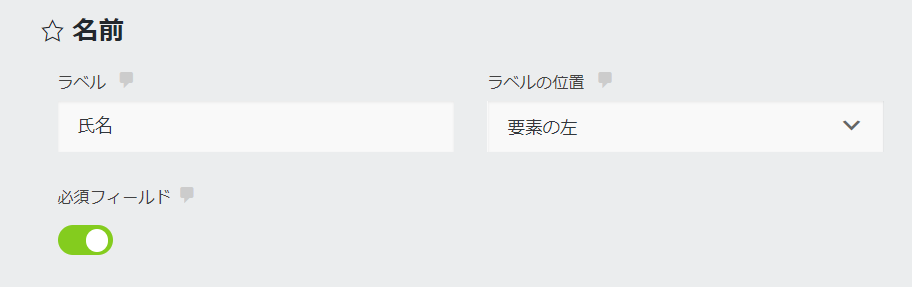
例えばラベル名を「氏名」に変え、ラベル位置を要素の左、入力必須とすると・・・

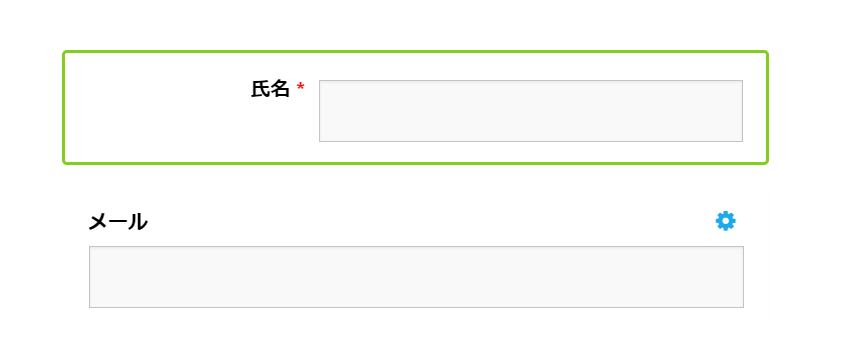
フォームの見た目が以下のように変わります。

この辺りは好みで設定すればOKですね。
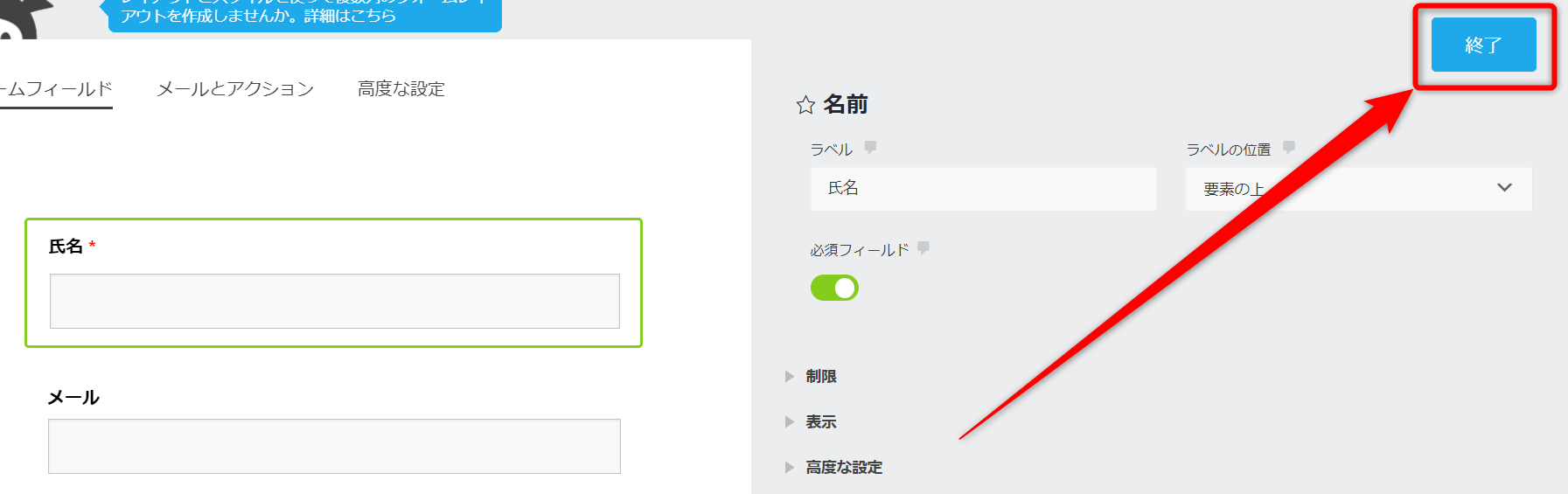
ラベルの編集が完了したら、忘れず「終了」をクリックしておきましょう。

終了をクリックせずに画面を遷移すると設定が反映されないので注意してください。
これでラベルの編集は完了です。
自動返信メールの作成
フォームが作成出来たら、次に自動返信メールを作成します。
フォームビルダーの画面で「メールとアクション」をクリック。

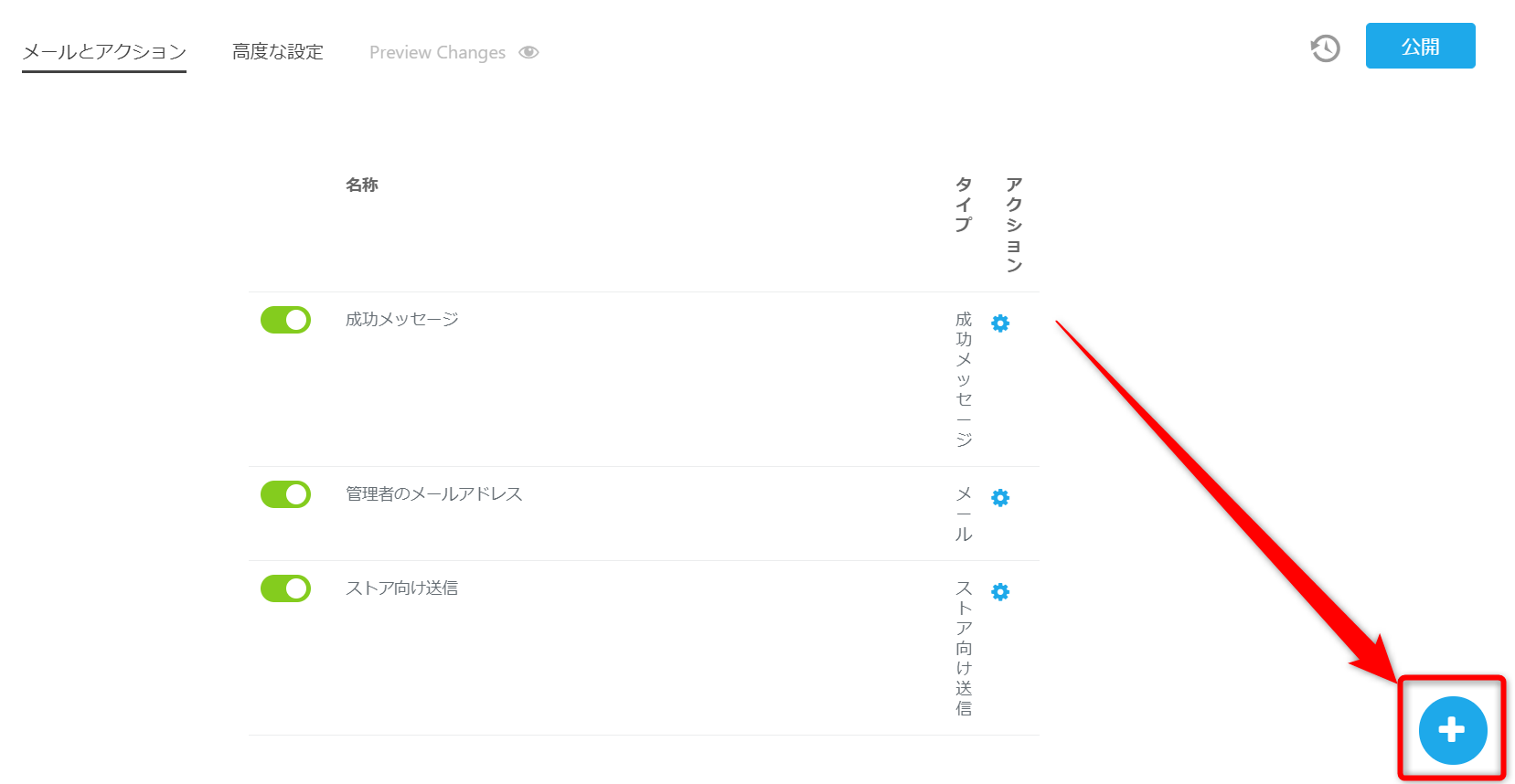
「メールとアクション」のページが開いたら、画面右下の「+」マークをクリックします。

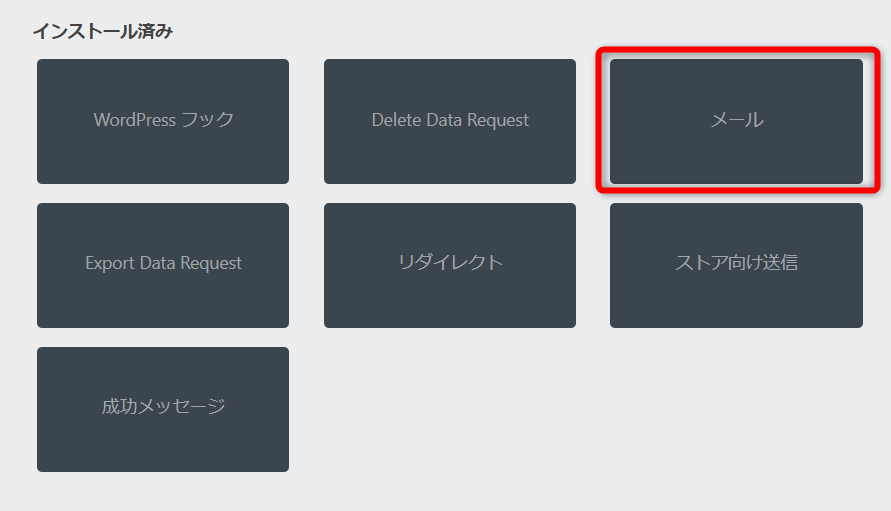
「インストール済み」⇒「メール」をクリック。

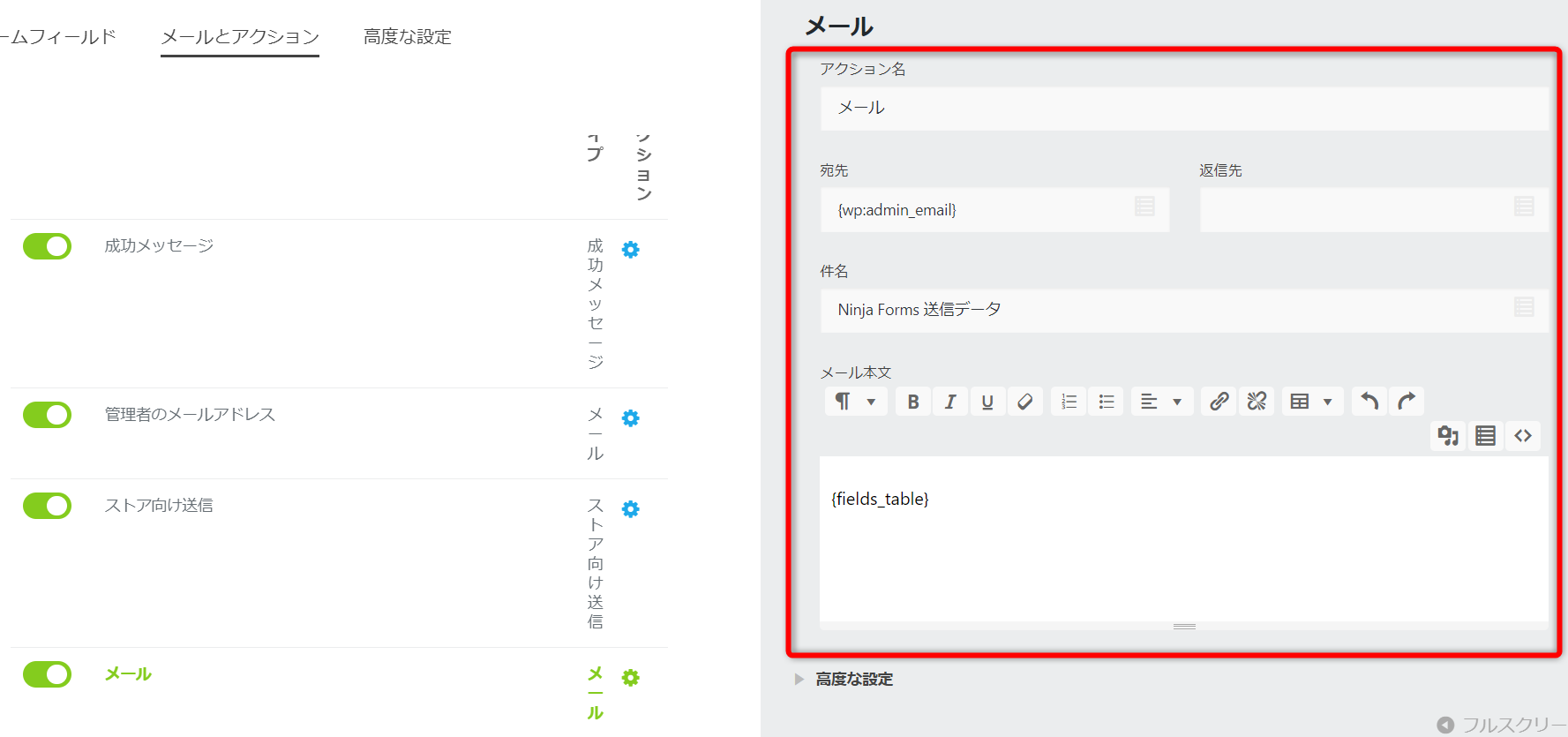
これで「メールとアクション」に「メール」という項目が追加されます。
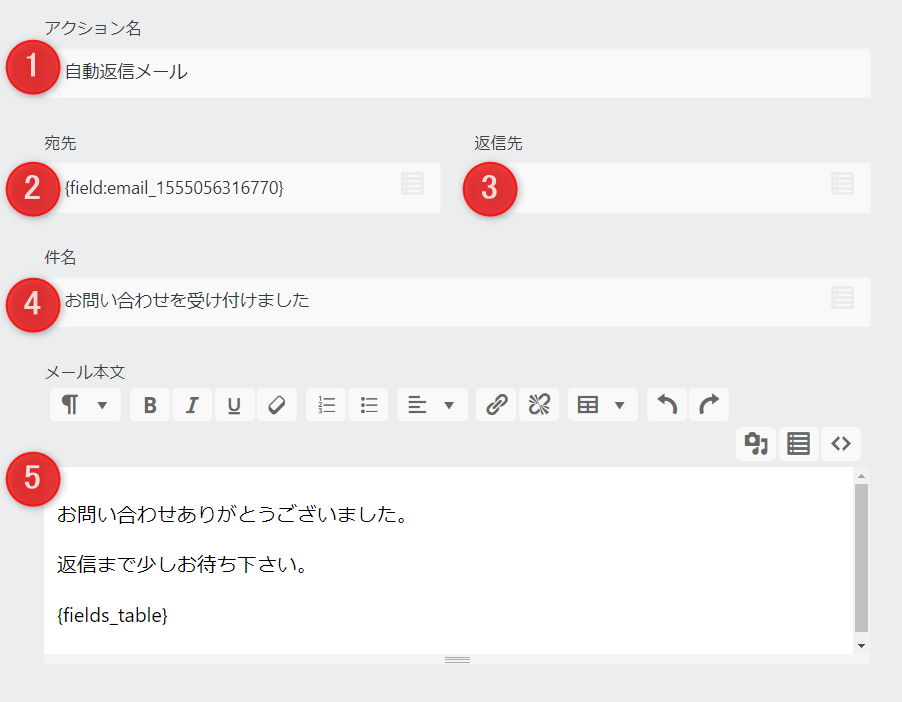
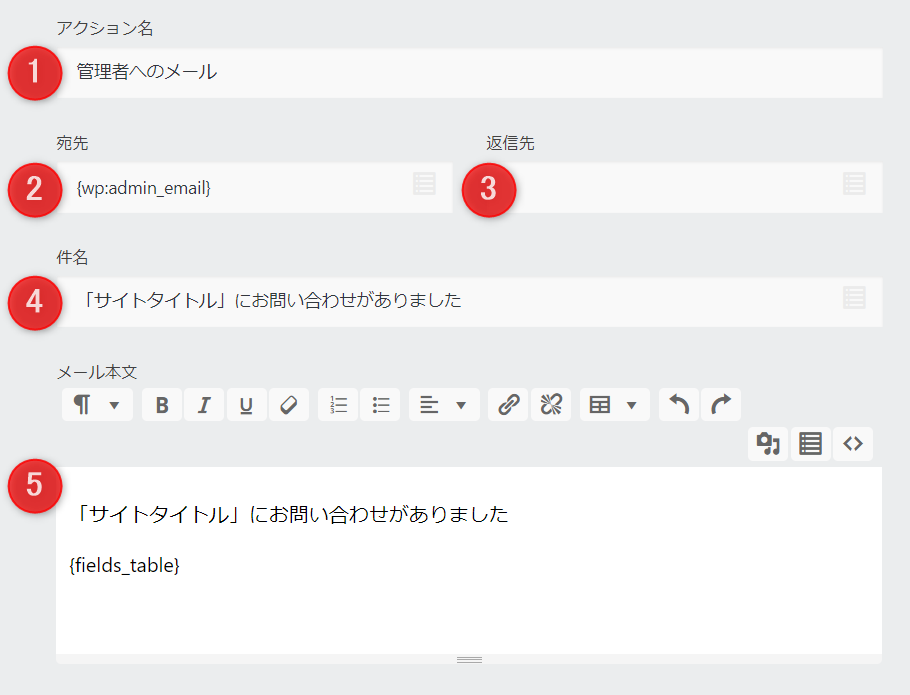
あとは以下の赤枠部分を編集して、自動返信メールの体裁を整えましょう。

編集項目は以下の通り。

[box class=”yellow_box” title=”編集項目”]
- アクション名:管理画面上にのみ表示される項目なので、分かりやすい名前を入力すればOK。例では「自動返信メール」としました。
- 宛先:自動返信メールの送信先を設定します。この点は後述。
- 返信先:自動返信メールの送信元アドレスです。空欄でも構いません。空欄の場合はワードプレスに設定しているメールアドレスになります。
- 件名:自動返信メールの件名です。「お問い合わせを受け付けました」「お問い合わせありがとうございました」などの文言を入れておくのが無難ですね。
- メール本文:自動返信メールの本文です。
[/box]
②の宛先部分については一旦フォームを空欄にして、以下の赤枠部分をクリックします。

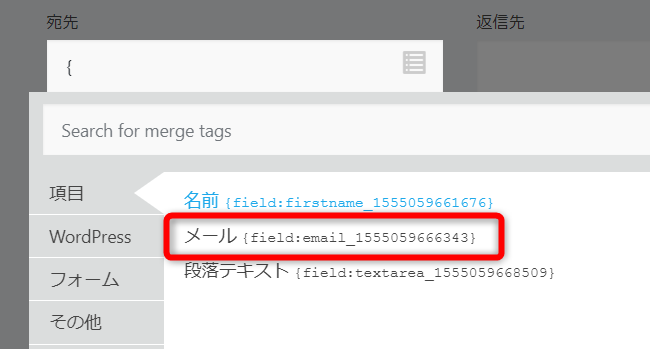
「項目」⇒「メール」を選択。

これで問い合わせフォームに入力したメールアドレスが自動返信の宛先(返信先)になるよう設定できます。
ここを間違えると自動返信メールが届かないので注意!ですね。
編集が終わったら忘れず「終了」をクリックしておきましょう。

これで自動返信メールも設定完了です。
管理者へのメール作成
次に問い合わせがあったことを自分に通知するメールを設定します。
「メールとアクション」⇒「管理者のメールアドレス」をクリック。

先ほどの自動返信メールと同じように各項目を編集していきましょう。

[box class=”yellow_box” title=”編集項目”]
- アクション名:管理画面上にのみ表示される項目なので、分かりやすい名前を入力。例では「管理者へのメール」としました。
- 宛先:通知メールの送信先を設定します。デフォルトのままにしておけばワードプレスに設定されているメールアドレスに通知が届きます。異なるアドレスに通知を送りたい場合はそのアドレスを入力しましょう。
- 返信先:通知メールの送信元アドレスです。空欄でOK。
- 件名:通知メールの件名です。複数のサイト・ブログでNinja Formsを使う場合はどのサイトへの問い合わせか分かるよう、件名にサイトタイトルを入れておくと良いでしょう。
- メール本文:通知メールの本文です。
[/box]
こちらも設定が完了したら忘れず「終了」をクリックしておきましょう。
これで管理者へのメールも作成完了です。
フォームタイトルの入力
次にフォームタイトルを設定します。
フォームタイトルはNinja Formsのダッシュボードで表示されるほか、フォームを貼り付けたページ上にも表示されるので(こちらについては表示されないよう設定できます)、何のフォームなのかが分かるように設定しておきましょう。
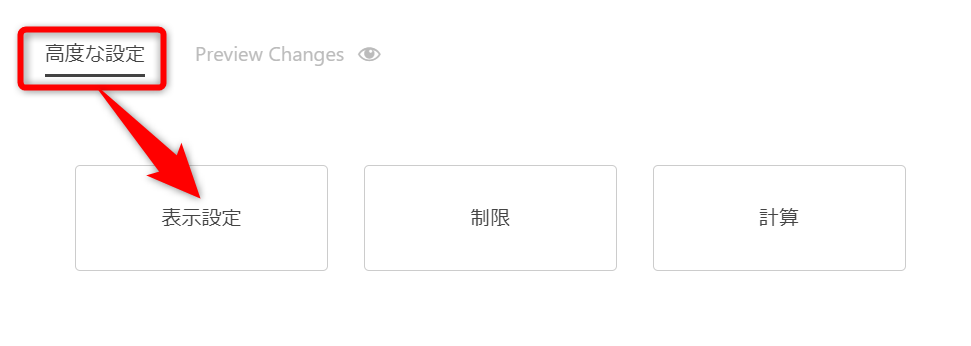
フォームビルダー画面で「高度な設定」⇒「表示設定」をクリック。

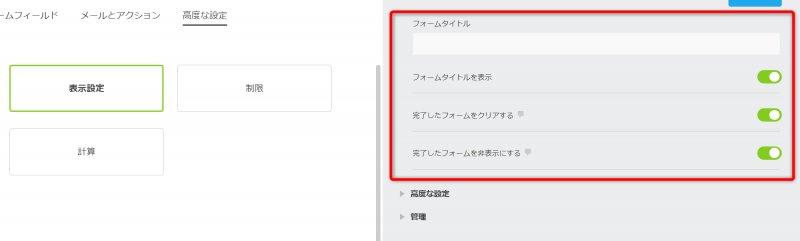
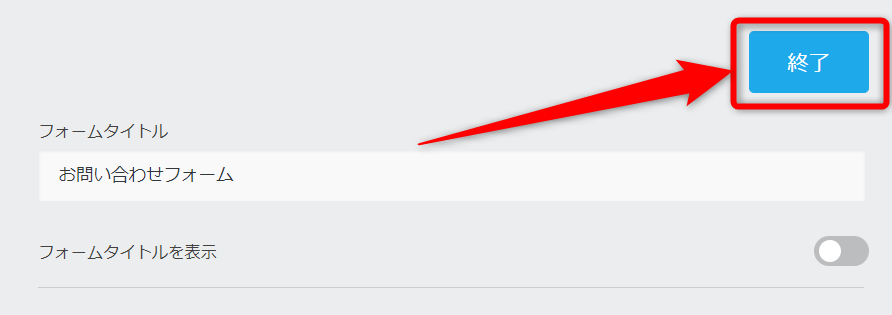
フォームタイトルを入力する画面が表示されるので、タイトルを入力します。

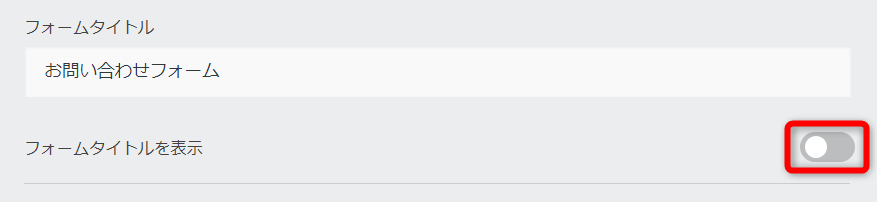
シンプルに「お問い合わせフォーム」などとしておけば良いでしょう。
そして「フォームタイトルを表示」を無効にしておきます。

ここを無効にしておけば、コードを貼り付けたページ上にはフォームタイトルが表示されません。
後は忘れず「終了」をクリックしておきましょう。

これで設定完了です。
フォームの公開
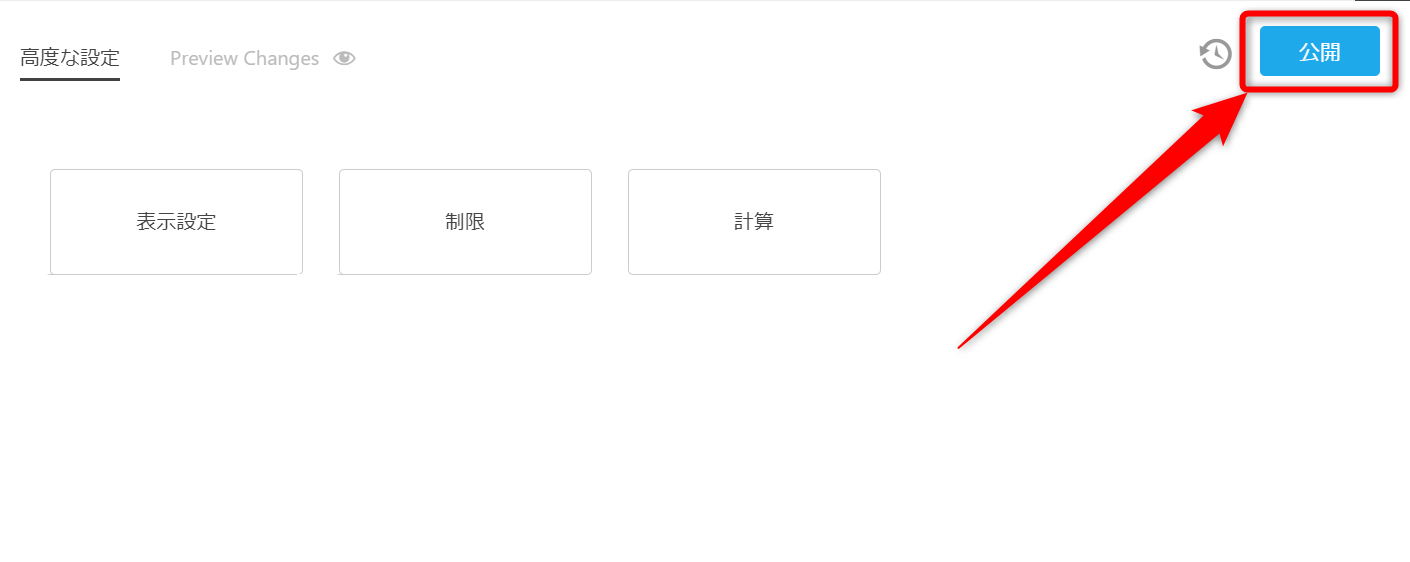
フォーム作成およびここまでの設定が完了したら、「公開」をクリックします。

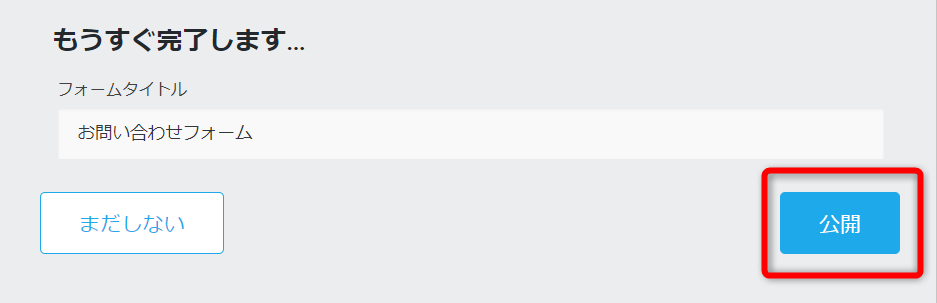
「もうすぐ完了します・・・」という表示に切り替わるので、再度「公開」をクリック。

これでフォームが作成出来ました。
作成が完了したら「×」をクリックしてフォームビルダーを閉じましょう。

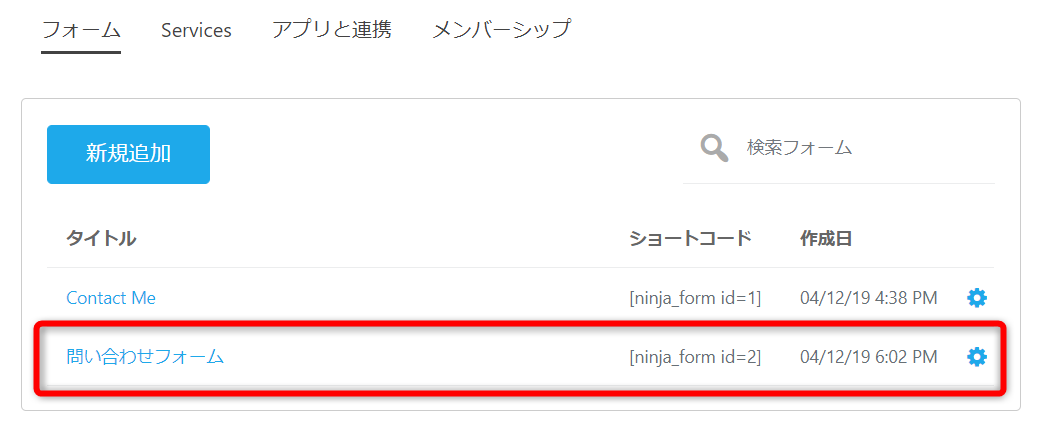
ダッシュボードに戻ると、今作成したフォームが表示されているはずです。

問い合わせページの作成
フォーム作成が完了したら、ワードプレスに問い合わせページを作成します。
投稿ページ・固定ページどちらで作成してもOKですが、固定ページで作るのが一般的ですね。
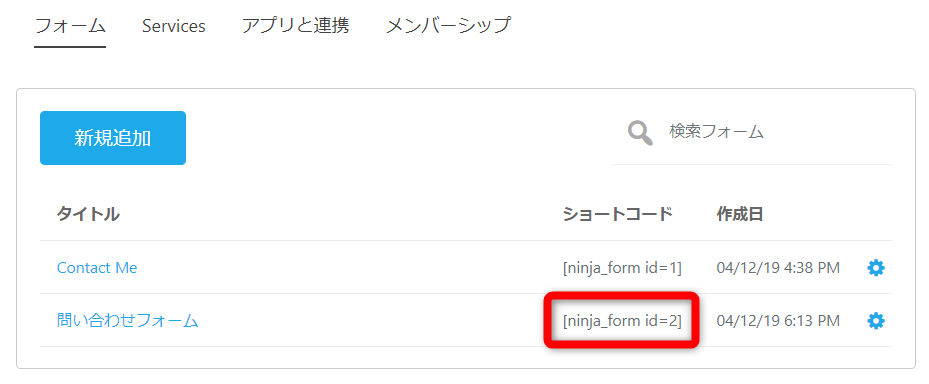
Ninja Formsのダッシュボードで先ほど作成したフォームのコードをコピーして・・・

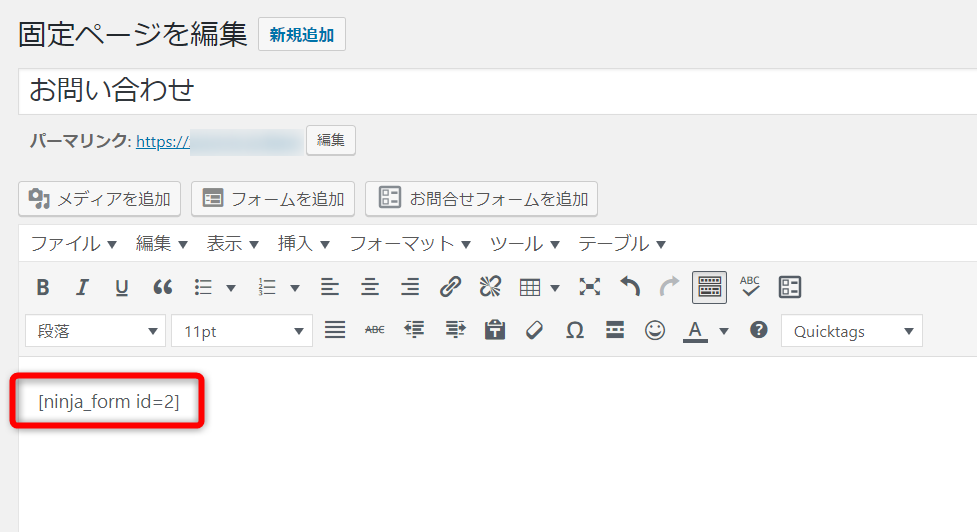
作成した固定ページに貼り付けましょう。

[aside type=”normal”]ちなみにコードの貼り付けはビジュアルモード・テキストモードどちらでもOKです。[/aside]
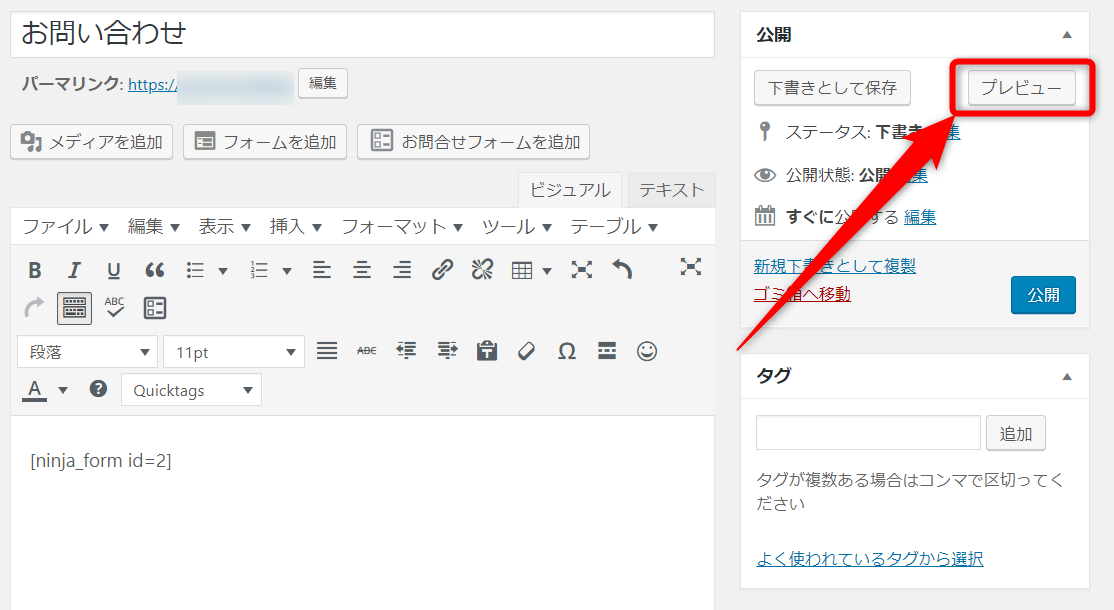
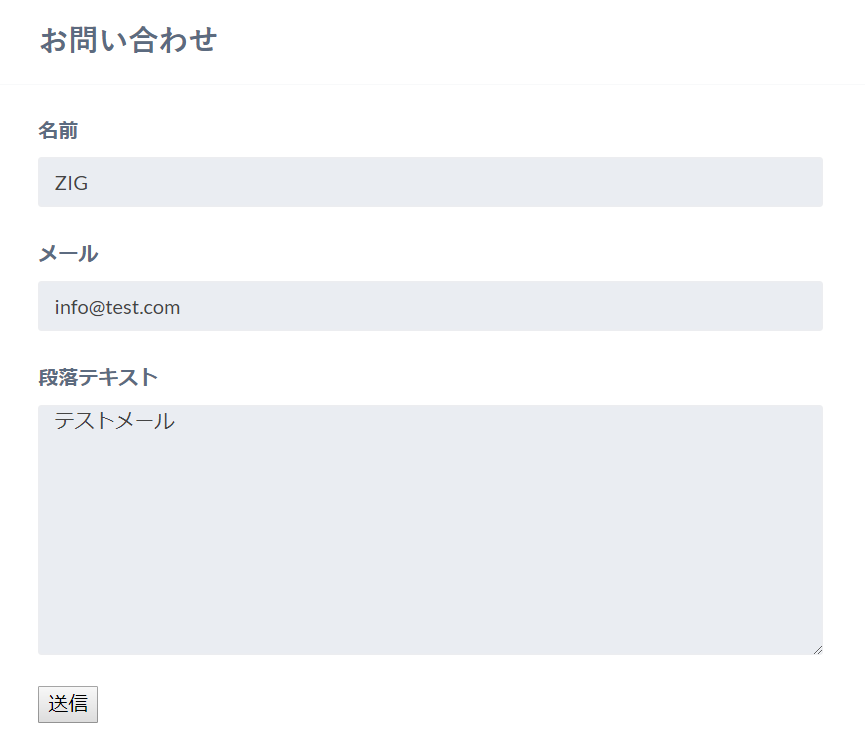
コードを貼り付けたら「プレビュー」をクリック。

表示を確認すると共に、ちゃんと自動返信メールや通知メールが届くか確認しましょう。
実際に一度、フォームからメールを送信するといいですね。

[aside type=”normal”]フォームのデザインは使用しているテーマによって見栄えが変わります。上記画像は「アルバトロス」というテーマを使ったサイトを例にしています。[/aside]
もちろん入力するアドレスは自分で確認が出来るものにしてください。
これで自動返信メールと通知メールがそれぞれ届けば問題なし。もし届かない場合は管理者へのメールの設定および自動返信メールの設定を見直しましょう。
問題なければページを公開し、問い合わせフォームの完成です。
まとめ
というわけでNinja Formsの基本的な使い方、簡単なフォームの作成手順をまとめてみました。
実際使ってみるとNinja Formsはかなり感覚的に操作ができることがわかります。1~2度使えば迷うことも無くなると思うので、ぜひ使ってみてください♪


