こんにちは!ZIGです。
このたび、重い腰を上げてこのブログを常時SSL化させました(笑)その際の過程をまとめましたので、これから常時SSL化を考えている方は参考にしてください。
このブログはエックスサーバーで運営してますので、エックスサーバーを利用している方は参考にしやすいと思います。
サーバーパネルから独自SSLを追加
まずはサーバーパネルから独自SSLの追加を行います。
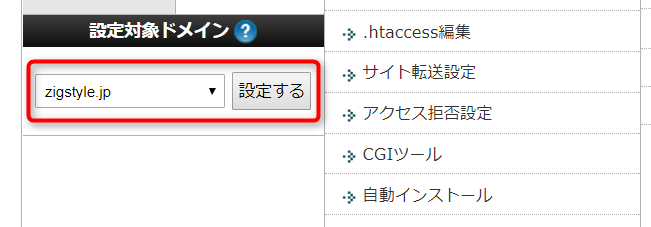
最初にサーバーパネルにログインし、設定対象ドメインを設定。

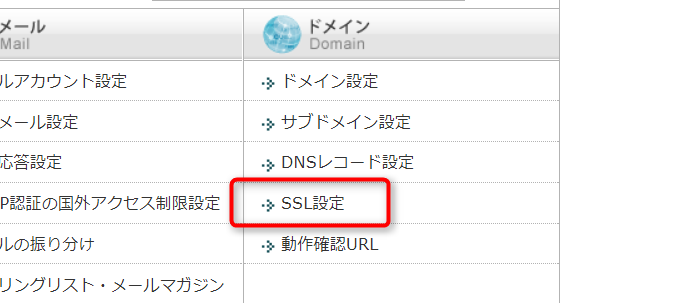
次にドメインの「SSL設定」をクリック。

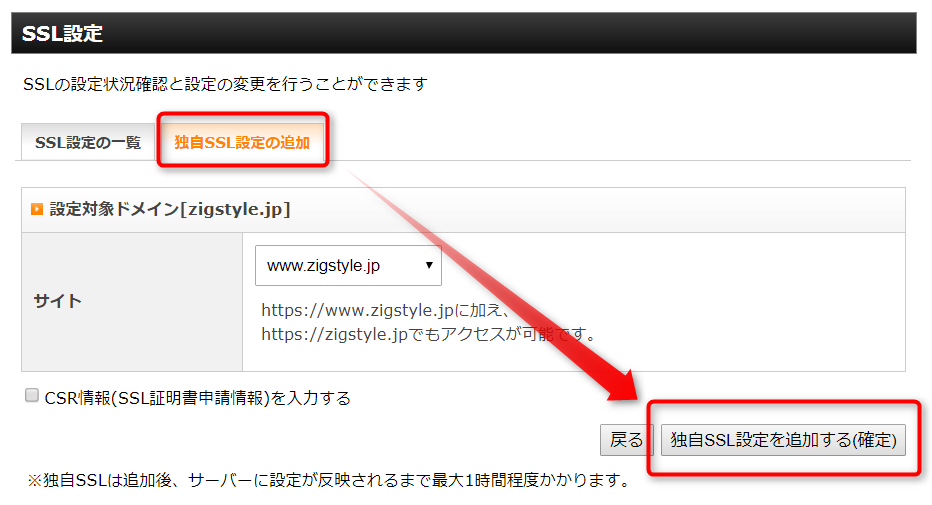
SSL設定から「独自SSL設定の追加」をクリック。

「CSR情報を入力する」は空欄でOK。
「独自SSL設定を追加する(確定)」をクリックします。
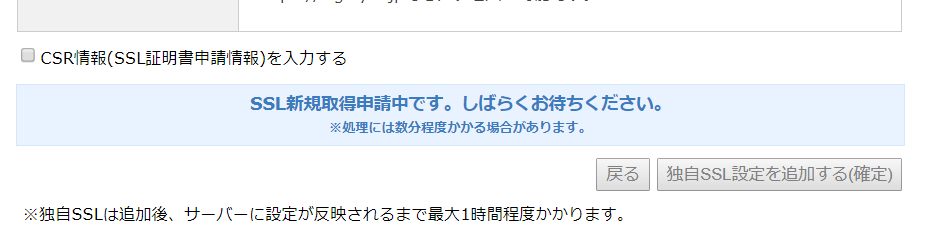
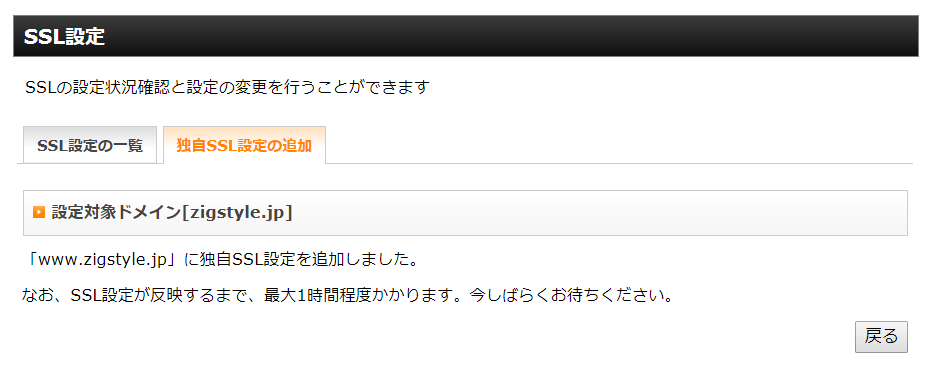
SSL新規申請中と表示されて・・・

数秒程度で設定完了!

これで独自SSLがひとまず追加されました。
しかし、この時点では「https://zigstyle.jp」にアクセスできません。
設定が反映されるまで少し時間がかかります。
この時は5~10分程度で設定が反映されたようで、httpsのURLにアクセスできるようになりました。
ワードプレスのURLを変更
次にワードプレス側のURL設定を変更します。
「設定」⇒「一般」をクリック。

ここでWordPressアドレスとサイトアドレスを「http」から「https」に変更します。

変更したら忘れず変更を保存をクリックしておきましょう。
URLのリダイレクト設定
次はURLのリダイレクト設定。
この段階では「http://zigstyle.jp」と
「https://zigstyle.jp」の両方のURLにアクセスできる状態なんですよね。
このままだと重複コンテンツにもなりかねないので、
httpのURLをhttpsにリダイレクトします。
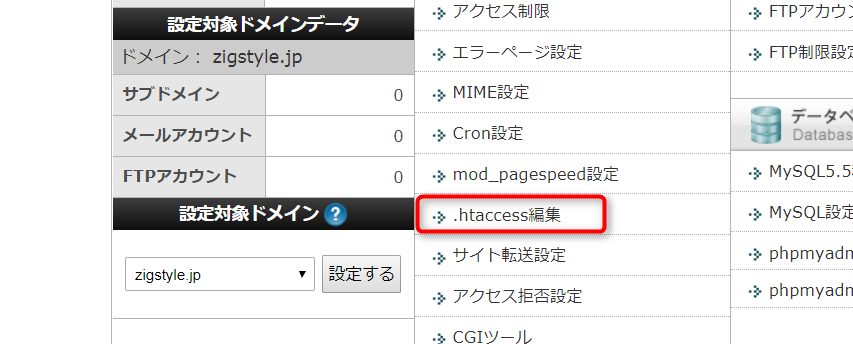
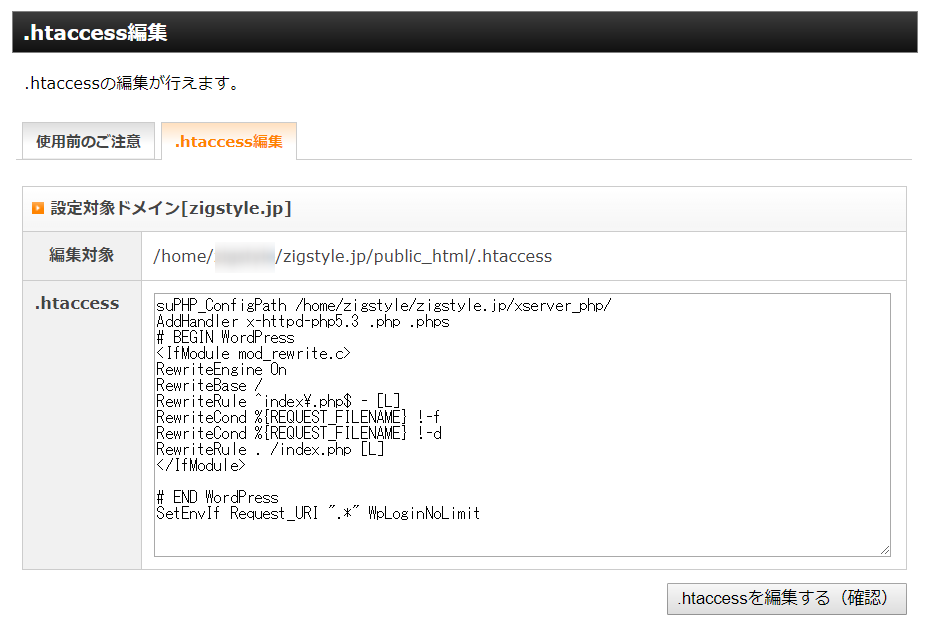
再びエックスサーバーのサーバーパネルに戻り、「.htaccess編集」をクリック。

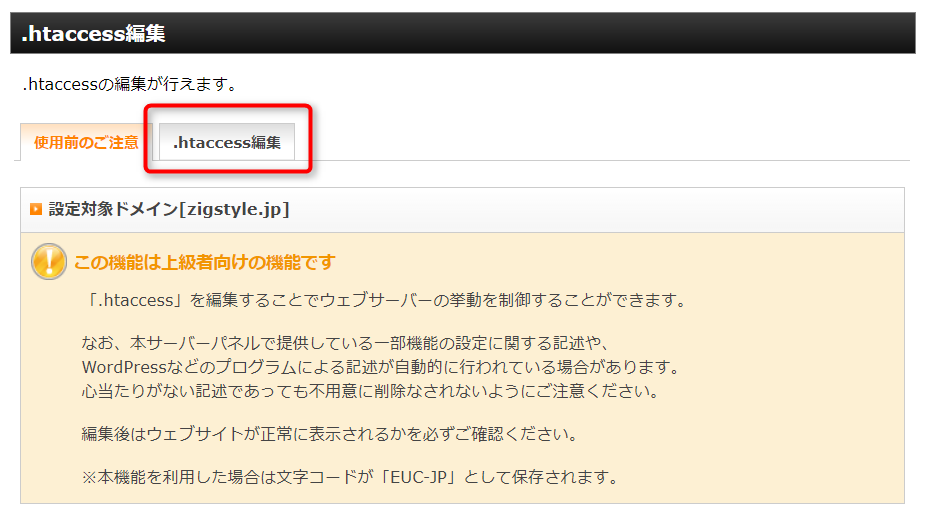
もう一度「.htaccess編集」をクリック。

ここにリダイレクトの記述を追加します。

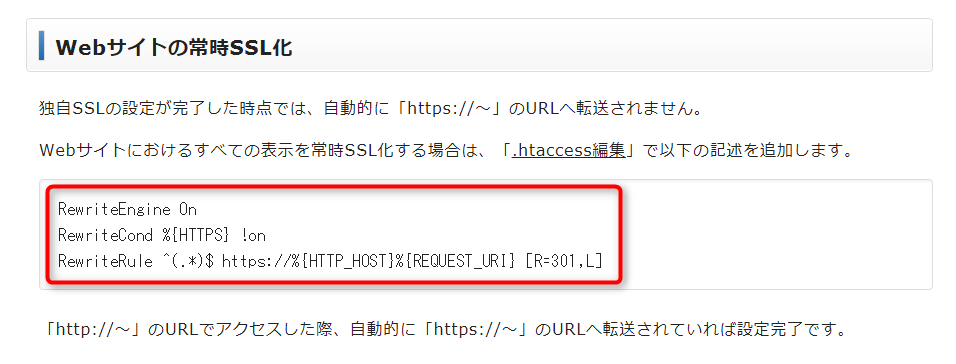
リダイレクトの設定は以下のページで詳細が解説されてました。
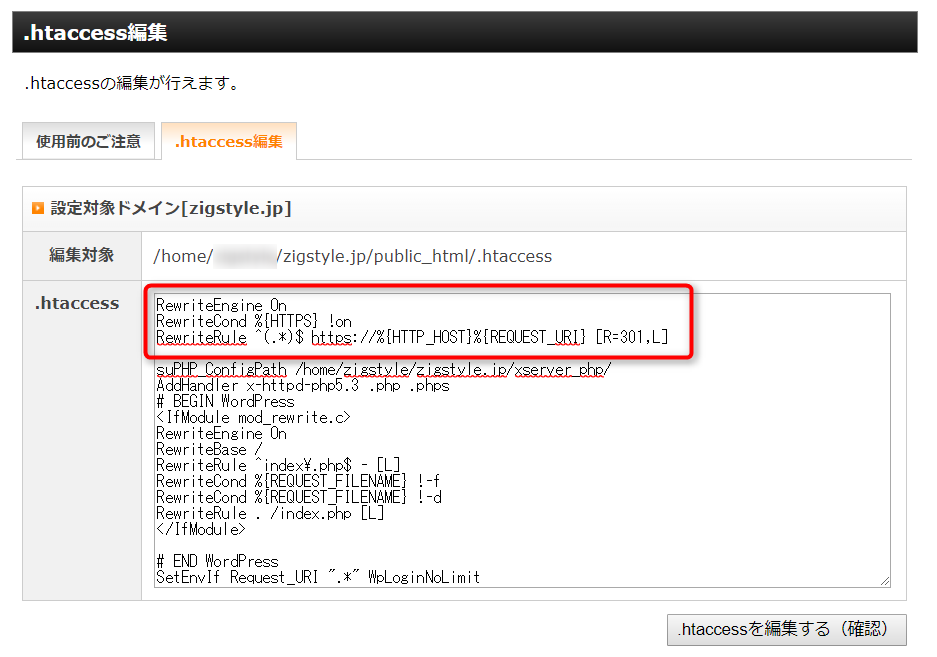
上記ページにリダイレクト用の記述があるので、これをそのままコピー。

.htaccessの一番上に貼り付けます。

この状態でファイルを編集を確定すればリダイレクトの設定は完了!
http://zigstyle.jpにアクセスしても、https:zigstyle.jpへリダイレクトされるようになりました。
Search RegexでURLを置換
リダイレクトも設定し、これで作業は完了・・・と言いたいところですが。
この段階ではサイトは完全にSSL化されていません。
URLは「https」で表示されますが、「完全に保護されてません」と出てしまいます。
これはサイト内の画像ファイルのURLがhttpのままだからですね。
なので全ての画像ファイルのURLを修正していかなければなりません。
ここで便利なのがSearch Regexというプラグイン。
このプラグインはサイト内のURLを一括置換できるので、これを使って画像ファイルのURLを修正します。
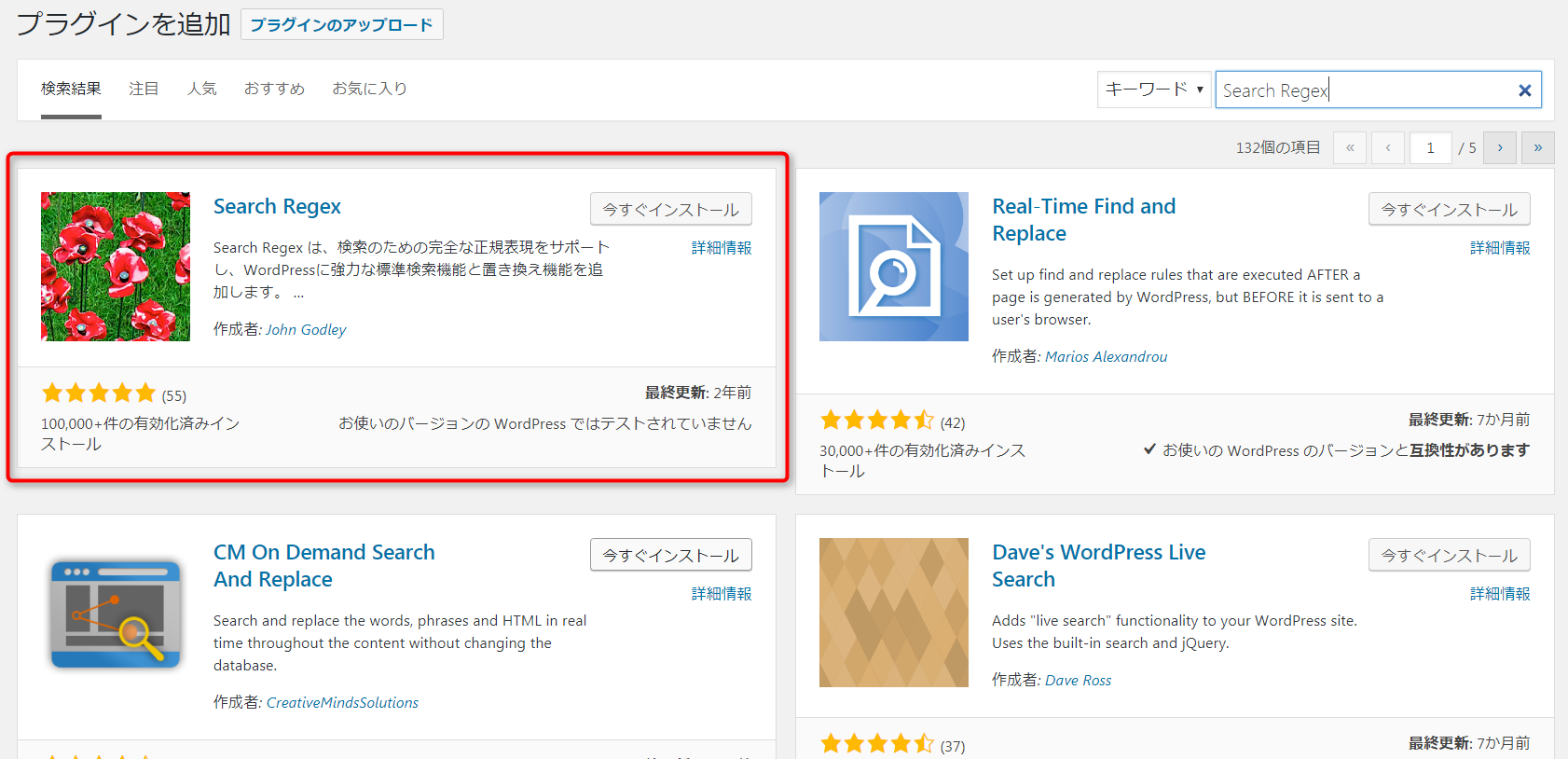
まずはSearch Regexを追加。

有効化すると、「ツール」の中に「Search Regex」という項目が追加されます。
こちらをクリック。

URLを置換するための設定を行っていきます。

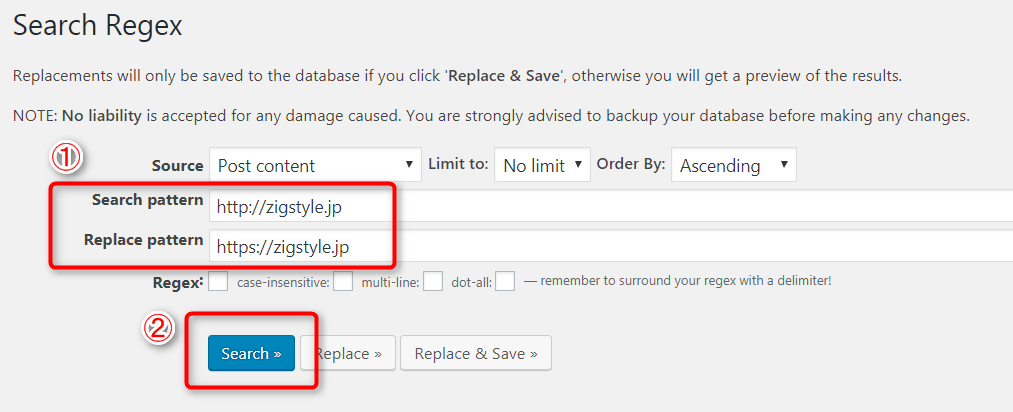
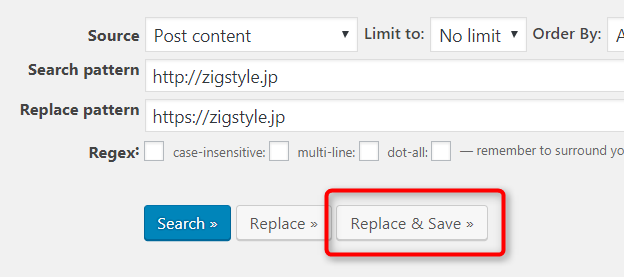
設定するのは①の部分。
- Search pattern:置換したい文字列を入力
- Replace pattern:置換後の文字列を入力
・・・なので、上の欄に「http://zigstyle.jp」と入力。
下の欄に「https://zigstyle.jp」と入力します。
これでサイト内の「http:zigstyle.jp」が「https://zigstyle.jp」に一括置換されるってわけですね。
入力したら②「search」をクリックします。
クリックするとサイト内の対象となるURLが一覧で表示されます。
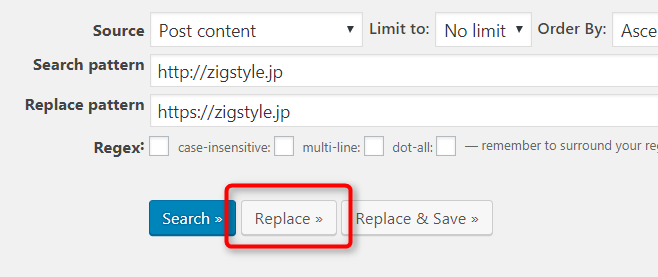
そのまま「Replace」をクリック。

※Replaceは「プレビュー」みたいなもの。実際にはまだ置換は行われません。
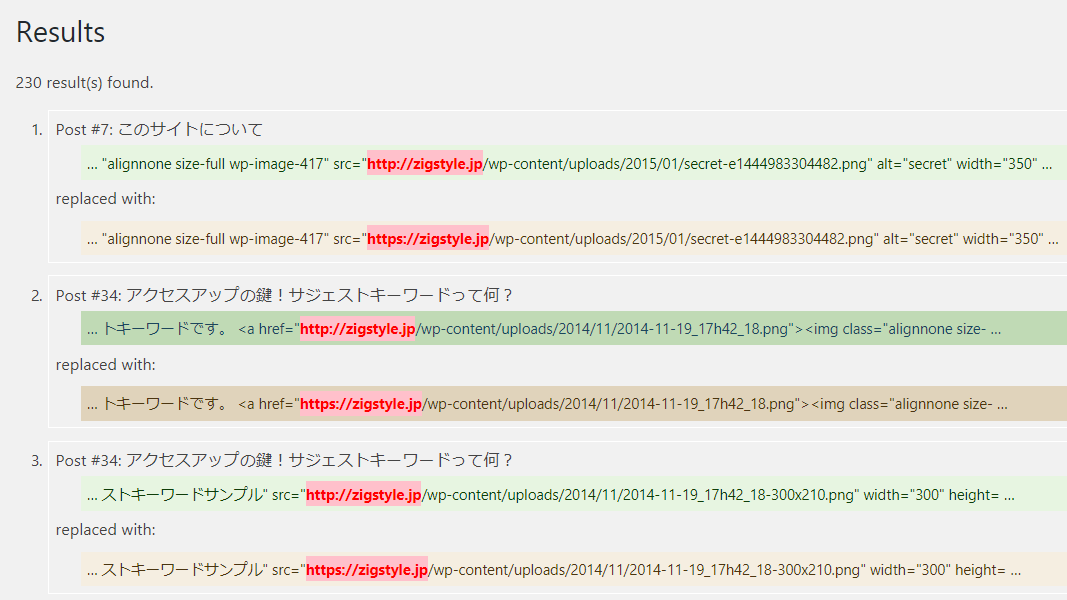
Replaceをクリックすると置換によってどうURLが変わるか?一覧で表示されます。

ここでちゃんと置換されているかどうかしっかり確認しましょう。
スペースなどが入った状態で置換してしまうと画像が全部表示されなくなったりします。
大丈夫そうなら「Replace&Save」をクリック。

これで実際に置換が行われます。
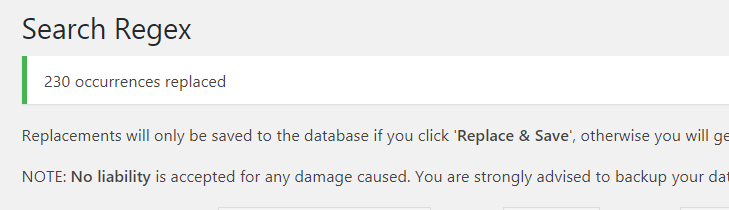
置換が完了すると「●●● occurrences replaced」と表示されます。

このブログは画像の数が大して多くないので、置換は一瞬で終了しました。
しかし、数が多いと置換には少し時間がかかります。
ウィジェット内のURLを修正
これでSSL完了!・・・ではありません(笑
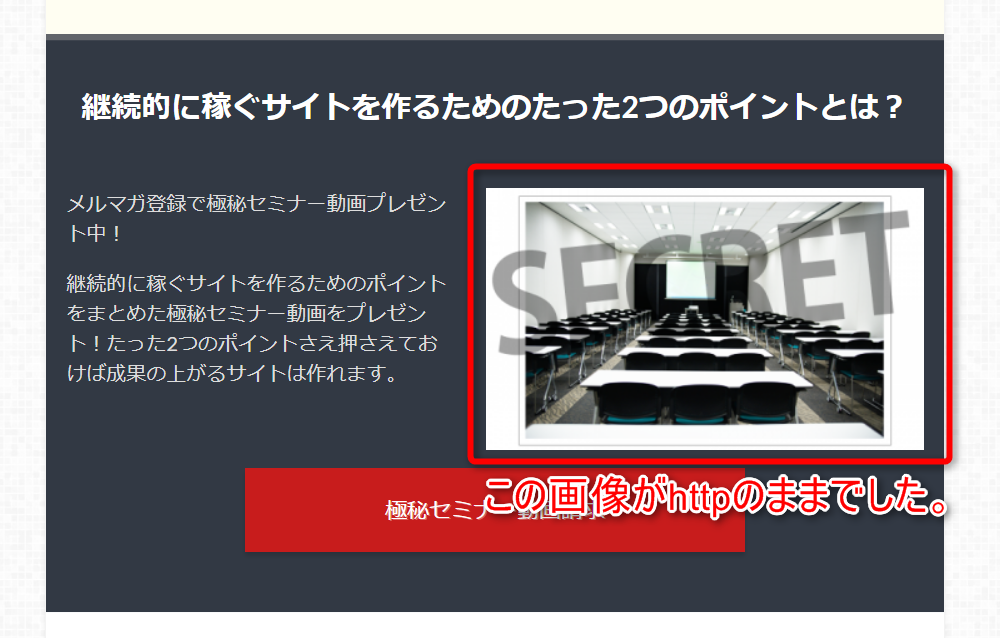
この段階でもこのブログはトップページだけしかSSL化されてませんでした。
個別ページは「保護されていません」と出る状態。
そこで何が問題なのか?
調べてみるとウィジェット内のURLでした。

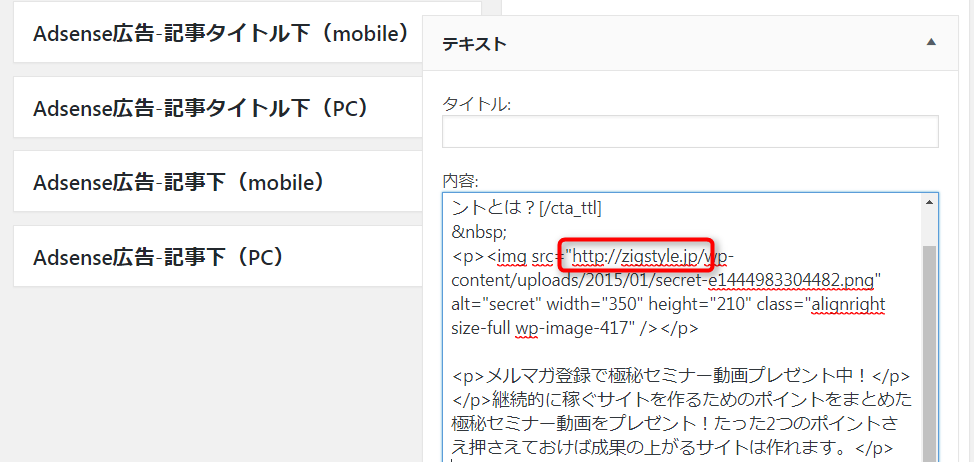
なのでこの画像ファイルのURLを修正。

Search Regexはサイト内のURLを置換してくれますが、ウィジェット内のURLだけは置換できないとのこと。
なのでウィジェット内にURLを記載している場合はひとつひとつ手作業で修正しなければなりません。
これを修正してみたところ、すべてのページで「保護された通信」と表示され、SSL化できました。

ブックマークのカウントが消滅??
サイト内の画像URLを全てhttpsに変更し、SSLは完了したわけですが・・・
ここで別の問題が発生。
なんとブックマークのカウントがすべてゼロになってしまいました。
httpからhttpsにURLが変わったことで、カウントがゼロになってしまうようです。
※リダイレクトしてるのでブックマークが消えるわけではありません。
これは調べてみたら、プラグイン「SNS Count Cache」で対応できることが分かりました。
※元々このプラグインでブックマークの数を表示させてたのですが、https化にも対応してくれました。
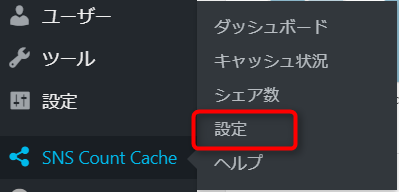
管理画面の「SNS Count Cache」⇒「設定」をクリック。

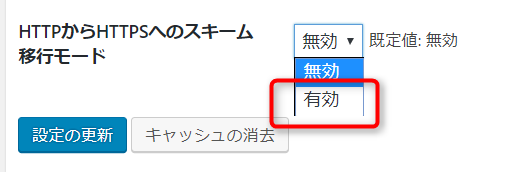
設定項目に「HTTPからHTTPSへのスキーム移行モード」という項目があります。
ここを「有効」に切り替え、「設定の更新」をクリックします。

設定はこれだけ。
少し時間が経過したらカウントが元に戻りました。
まとめ
というわけでこのブログのSSL化までの手順をまとめました。
実際やってみると、SSL化の作業は思ったより難しくありません。
ただ、このブログの場合はページ数もすくなかったり、アナリティクスやサーチコンソールに登録していなかった分やることも少なかったのが幸いでした。
※アナリティクスやサーチコンソールに登録している場合はそちらもURLを変更しなければなりません。
いずれSSL化はサイトの評価にも影響してくるので、やるなら早めにやった方が良さそうですね。
これから新規でサイトを立ち上げる場合は最初にSSL化をしてしまった方が確実に楽です。


