こんにちは!ZIGです。
ワードプレスで記事内にリンクを挿入すると、いつの頃からか「rel=”noopener”」という記載が追加されるようになりました。これってなんぞ?と思ってる方もいるんじゃないでしょうか。
そこで今回は「rel=”noopener”」について解説します。
とりあえず、なんか邪魔だから削除しちゃえ・・・と思った方もいるかもしれませんが、絶対消しちゃダメですよ!
noopenerが付与されるようになった理由
はい!先に結論から言っちゃいます。
rel=”noopener”が付与されるようになったのはセキュリティ上の問題が理由です。
このnoopener、すべてのリンクに付与されるわけじゃありません。
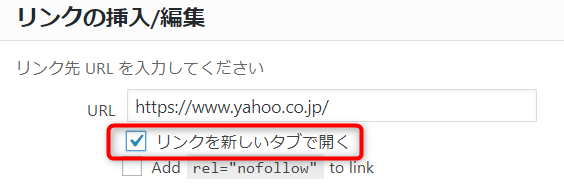
リンクにtarget=_blankを指定した際に付与されます。リンクを新しいウィンドウで開く場合の指定ですね。
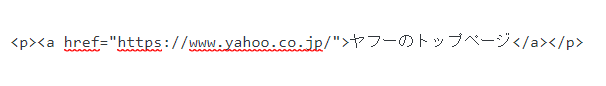
以下のように、target=_blankを指定しない場合はrel=”noopener”も付与されません。

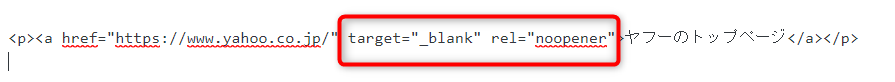
しかし、target=_blankを指定すると・・・

以下のようにnoopennerが付与されます。

実はtarget=_blankにはセキュリティ的に問題があり、リンク先に悪意のあるコードが含まれているとフィッシング詐欺被害を受ける可能性がある事が知られてます。
この詳細については以下のサイトで詳しく解説されていますので、気になる方はどうぞ。
リンクのへの rel=noopener 付与による Tabnabbing 対策
なので、target=_blankを指定すると自動的にrel=”noopener”が付与されるようになったわけですね
ワードプレスのバージョンによって付与される属性が異なる
最初に「いつの頃からか」と書きましたが、rel=”noopener”が付与されるようになったのはワードプレスのバージョン4.7.4からです(笑
ちなみにバージョン4.7.4以降だとrel=”noopener noreferrer”が付与されます。
で、バージョンが4.8あたりからはrel=”noopener”のみ付与に変わりました。なのでバージョンを最新にしている方はrel=”noopener”のみが付与されているはずです。
4.7.4以降で付与されているnoreferrerは「リンク先のリソースに、リファラーを送らないようにユーザーエージェントに指示」という意味ですね。アフィリエイトリンクなどに付与されていると、場合によって参照元が分からなくなるといったデメリットがあります。
なのでnoreferrerを付与したくない場合、ワードプレスのバージョンを最新にすれば付与されなくなります。
というわけでnoopenerは削除しないように注意
rel=”noopener”が付与されるようになった理由はご理解いただけたと思います。
なので、なんか邪魔だな・・・という理由だけで削除しないよう注意してください。必要だから付与されるようになったものなので(汗
ただ、気になる・・・という方は基本的にリンクを新しいタブで開かない(target=_blankを使わない)ようにすると良いでしょう。そうすればrel=”noopener”は付与されません。
特別な理由がない限りはtarget=_blankは使わず、同じウィンドウで開くようにすると良いです。
まとめ
というわけでrel=”noopener”についてまとめてみました。
繰り返しですが、rel=”noopener”はtarget=_blankのセキュリティ上の問題に対処するため、付与されてます。
いつの間にか付与されるようになって気になる方もいるかもしれませんが、やっぱり付与されるようになったということは付与されるだけの理由があるということです。
なので、削除しないように注意してください。
もし、何となく邪魔だから削除してしまった・・・という場合は再設定しておくことをおすすめします。