ワードプレスに投稿した記事をGoogle+ページにも共有したい。そんな時は「Jetpack」が便利でオススメ。
Jetpackはワードプレスに投稿した記事をFacebookやtwitterなどにも共有できるプラグイン。ソーシャルメディアとブログを組み合わせて活用したいなら必須です。
ここではそんなJetpackの設定方法を解説します。
Jetpackのインストール・設定手順
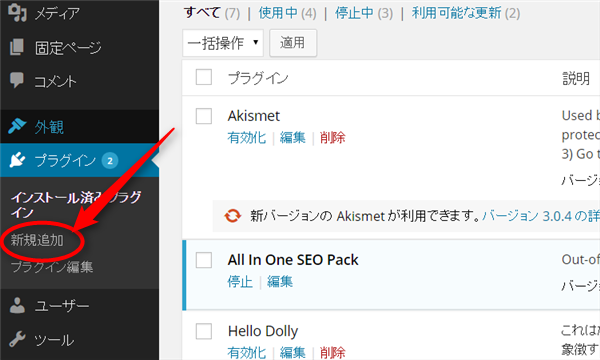
まず、ワードプレスの管理画面より「プラグイン」→「新規追加」をクリック。

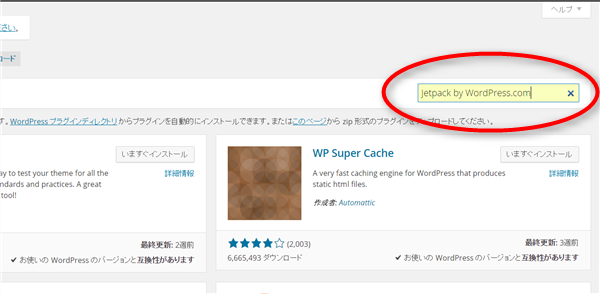
プラグインの追加画面、右上のウィンドウに「Jetpack by WordPress.com」と入力し、Enterキーをクリック。

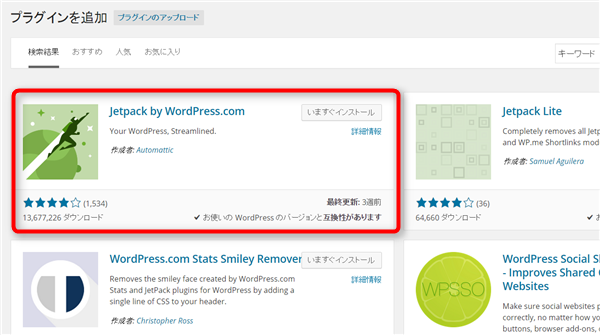
Jetpackが最上部に表示されると思いますので、「今すぐインストール」をクリック。

インストールが完了したら、「今すぐ有効化」をクリック。

以上でJetpackの有効化が完了します。
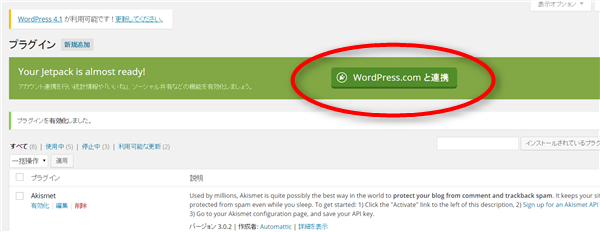
Jetpackが有効化されると、管理画面に以下の表示が出現しますので「WordPress.comと連携」をクリック。

- Jetpackを利用するためにはwordpress.comのアカウントが必要です。もしお持ちでない場合はここで作成しておきましょう。一度作成しておけば次回以降、別のワードプレスでJetpackとの連携を行う際も同じアカウントが利用できます。
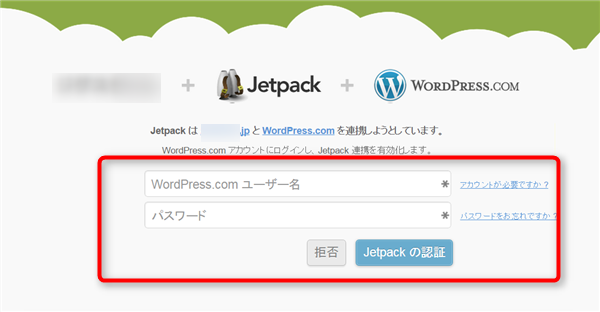
アカウントをお持ちの場合はお持ちのアカウントのIDおよびパスワードを入力、お持ちでない場合は新規作成(下記ページのWordPress.comをクリックすれば新規作成画面へ移動できます)したアカウントのID・パスワードを入力し、「Jetpackの認証」をクリック。

認証が完了すると以下の画面が表示されます。

これでJetpackのインストールおよび初期設定が完了です。
Google+ページとの連携
次にJetpackとGoogle+ページの連携設定を行います。
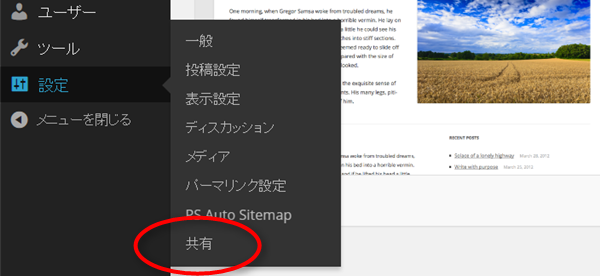
JetpacKをインストールすると、「設定」の中に「共有」という項目が追加されますので、こちらをクリック。

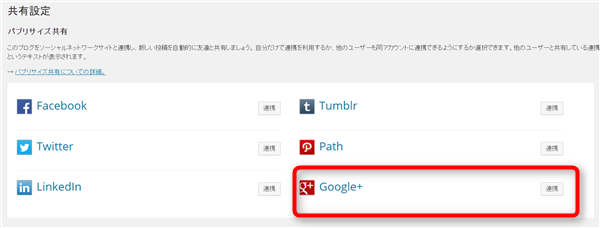
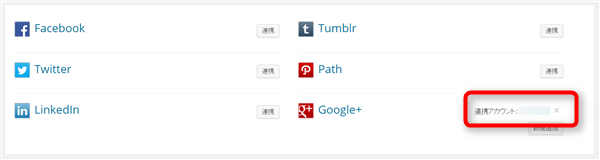
共有設定画面が表示されますので、Google+を選択します。

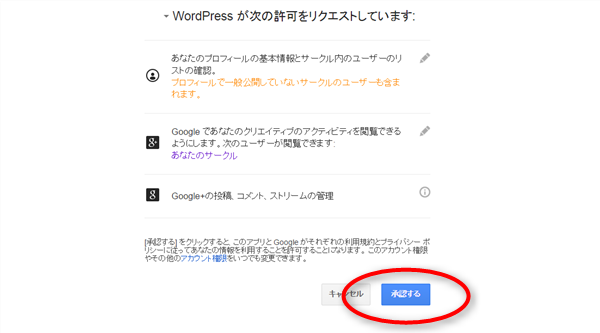
連携させたいGoogle+ページ(もしくはGoogle+アカウント)を選択すると、以下の確認画面が表示されますので「承認する」をクリック。

連携が完了すると、連携しているGoogle+ページもしくはアカウントが以下のように表示されます。

これでワードプレスへ記事を投稿すると、連携したGoogle+ページにも自動で記事が共有されるようになります。
同じ手順でFacebookやFacebookページ、Twitterなどとも簡単に連携できますので、他の媒体でも投稿を共有したい場合は合わせて連携設定をしておくと良いでしょう。
Google+との連携における注意点
ちなみにこのJetpackを使ってGoogle+と連携する場合、Google+側でもちょっとした設定が必要になります。
合わせて設定しておかないと後でめんどくさい事にもなるので併せて設定を行っておきましょう。
JetpackとGoogle+を連携させる際の注意点

